Термин был принят в индустрии веб-дизайна, где он относится к видимой части страницы при загрузке. Многие «эксперты» по-прежнему предполагают, что содержание ниже сгиба будет пропущено. В одной крупной международной IT-компании, в которой я работал, было несколько команд, которые боролись за размещение своего контента на видных позициях. Менеджеры, дизайнеры, программисты, копирайтеры и отделы продаж рекламы настаивали на том, что их контент важнее других. Обычно это приводит к путанице в верхней части каждой страницы.
Я никогда не был убежден аргументом «выше сгиба». Во-первых, четкой линии сгиба нет — мониторы бывают разных размеров, браузеры могут быть не в полноэкранном режиме, а элементы управления ОС и панели инструментов используют пространство. Во-вторых, большинство пользователей понимают полосу прокрутки, и недавний отчет от CX Partners предоставляет убедительные доказательства. Их выводы:
- Меньше — больше
Не втискивайте все выше сгиба — использование пробелов и изображений стимулирует исследование. - Сильные горизонтальные линии могут препятствовать прокрутке
Толстые линии на всю ширину могут подсознательно указывать на конец страницы, поэтому убедитесь, что контент видим, чтобы стимулировать прокрутку. - Избегайте полос прокрутки на странице
Полоса прокрутки браузера показывает количество содержимого страницы, поэтому избегайте использования фреймов и прокручиваемых элементов div, которые нарушают соглашение. (Я бы добавил, что изменение цвета полосы прокрутки может привести к тому, что пользователи тоже будут пропускать контент).
Тем не менее, вы можете использовать простые настройки дизайна, которые гарантируют, что люди заметят определенные области. Например, Google недавно увеличил загрузку Google Планета Земля на 10%, когда они сместили кнопку «Загрузить» вверх на 100 пикселей.
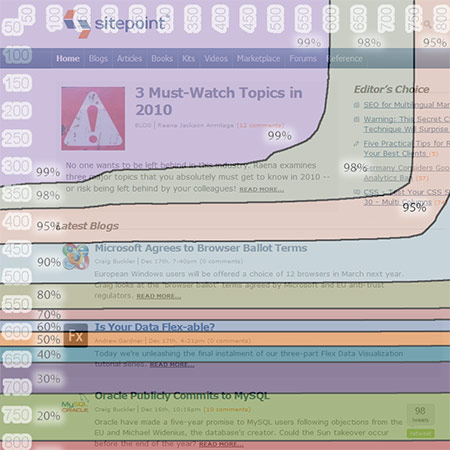
Впоследствии компания создала Browser Size , новый инструмент от Google Labs, который показывает, сколько людей обычно могут просматривать области вашей веб-страницы. Диаграмма рассчитывается на основе информации о высоте и ширине браузера, собранной на Google.com. Например, верхние 600 х 300 пикселей сразу видны 99% пользователей. Тогда как только 10% пользователей могут видеть контент за пределами 1250 x 800 пикселей.
Поэтому дизайнеры могут создавать страницы, которые обеспечивают отображение важного контента на видном месте и сводят к минимуму прокрутку для большинства пользователей. Это, несомненно, полезный инструмент, хотя я надеюсь, что он не приведет к изобилию крошечных веб-сайтов размером 600 x 300 пикселей!
Ссылки: