Прежде чем начать
Адаптивный веб-дизайн призван обеспечить плавное масштабирование макета и содержимого сайта до доступной площади экрана. Это отличный подход, позволяющий сосредоточить свои инвестиции на улучшении содержимого сайта и функциональности пользователей, обеспечивая при этом удобство работы пользователей независимо от того, какое устройство и размер экрана они используют для посещения вашего сайта. Если вы не читали первую статью из этой серии « Почему Интернет готов к адаптивному веб-дизайну », обязательно сначала прочтите ее.
Однако стоит сделать шаг назад, чтобы продумать работу вашего сайта и понять, меняет ли устройство, с которого пользователь получает доступ к вашему сайту , ожидания пользователя в отношении функциональности сайта . Проверяет ли пользователь ваш сайт на наличие быстрых обновлений со своего мобильного телефона, пока она в пути? Он сидит в 10 футах от большого экрана телевизора, пытаясь погрузиться в относительно пассивное восприятие богатого контента, видео и игр? Другие пользователи сидят за своими компьютерами, надеясь получить максимум от контента вашего сайта? Прежде всего, как эти ожидания влияют на макет сайта и функциональность, которые вы предоставляете при соответствующих размерах экрана?
Что это за сайт?
Планирование иерархии контента для вашего сайта по различным форм-факторам, безусловно, является первым шагом к созданию отличного адаптивного сайта. Рассмотрим следующие примеры, в которых оцениваются и сравниваются лучшие впечатления, которые хотят получить клиенты, когда они получают доступ к вашему сайту с 4-дюймового телефона, когда они гуляют или пользуются общественным транспортом, когда они сидят за своим компьютерным столом и когда они ‘ снова бездельничать на своих кушетках в своих гостиных.
Новостной сайт (Потребление контента)
Люди посещают ContosoNews.com в первую очередь, чтобы сделать одну вещь — узнать о текущих событиях дня. Когда вы видите, как этот сайт представлен на экране ПК, он имеет макет, похожий на газету. Более того, ожидается, что единственная домашняя страница привлечет и удержит различных читателей, интересующихся текущими вопросами, бизнесом, спортом, развлечениями и другими темами, и покажет им, что ContosoNews имеет контент, который их заинтересует. Домашняя страница имеет богатый макет со слайд-шоу, циклом рекомендуемых статей, различными категориями новостей, доступными ниже сгиба, если вы прокрутите вниз, рекомендуемые редакционные статьи и даже погоду. На рисунке 1 показана схематическая иллюстрация сайта в разных разрешениях.
Рисунок 1. Сравнение макетов для ContosoNews.com
Если вы посещаете этот сайт в браузере своего мобильного телефона, вы видите подмножество контента с меню и навигацией по ссылкам на оставшийся контент. Контент, который был доступен на ПК, был расставлен по приоритетам, а верхний заголовок был выделен выше сгиба. Слайд-шоу рекомендуемых статей заменяется серией пометок со ссылками. Главные статьи из раздела «Другие категории» пропали и заменены одним средством выбора категории, которое перемещается от домашней страницы.
Таким образом, пользователи, посещающие сайт по телефону, могут, на первый взгляд, узнать о содержимом, доступном для потребления, и углубиться в свое удобство.
Местная достопримечательность (гипер-локальный сайт)
Contoso Station — новый модный ресторан в Сиэтле. Когда люди посещают сайт ресторана на своем ПК или экране телевизора, ресторан с гордостью показывает свои последние обзоры Yelp, новостные статьи и твиты от пользователей, которые добавляют хэштег # i & lt3contoso.
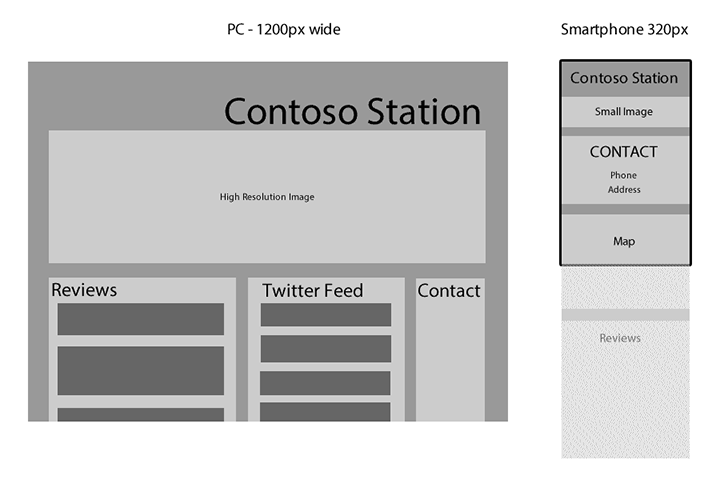
Однако, когда вы посещаете сайт на смартфоне, компания делает справедливое предположение, что вы посещаете его сайт на ходу, надеясь найти его местоположение, часы работы и номер телефона. Телефон может даже запросить ваше местоположение и показать карту с самым быстрым маршрутом в ресторан. Некоторое оставшееся содержимое может быть представлено с гораздо меньшей детализацией, например, обзоры Yelp сводятся к фрагментам из одной строки, а остальное содержимое (например, лента Twitter) может быть полностью скрыто для пользователей, посещающих сайт на своих телефонах. На рисунке 2 показан пример этого сценария.
Рисунок 2. Сравнение макетов для станции Contoso
Как видно на рисунке 2, местным компаниям следует расставить приоритеты и показать пользователям совершенно другой набор контента для телефонов и сделать их мобильные приложения более чувствительными к местоположению.
Медиа-сайт (богатый аудиовизуальный контент)
ContosoTube — это популярный интернет-сервис, где люди делятся всеми видами видео. Пользователи могут видеть самые последние и наиболее часто просматриваемые материалы. Входя в систему и изучая сайт, они могут создавать и редактировать списки воспроизведения видео, получать персональные рекомендации, подписываться на списки воспроизведения других пользователей и даже отправлять друг другу сообщения.
Работа с ContosoTube на телефоне направлена на показ видео, которые пользователь открыл из других приложений (мгновенные сообщения, электронная почта, Twitter и т. Д.), Поиск для просмотра видео и предоставление зарегистрированным пользователям доступа к существующим подпискам и плейлистам. , Их опыт очень ограничен для содержания контента.
Что интересно в ContosoTube, так это то, что работа сайта Xbox схожа с работой телефона с точки зрения функциональности пользователя, хотя сайт Xbox строится по-разному в зависимости от экрана, потому что даже когда пользователи ContosoTube посещают сайт на своих больших экранах, они вероятно, получают к нему доступ из своей гостиной и делают это с помощью элементов управления, менее точных, чем мышь. Несмотря на то, что размер экрана телевизора может побудить разработчиков предоставить более схожую с ПК функциональность с точки зрения доступной функциональности, весьма вероятно, что пользователи, получающие доступ к ContosoTube на своих телевизорах, сосредоточатся в основном на просмотре контента, а не на его создании, управлении им и обмен сообщениями с другими. Рисунок 3 сравнивает макеты сайта для ContosoTube.
Рисунок 3. ContosoTube на ПК, телевизоре и смартфоне.
HTML5 игры
На веб-сайте Build New Games , который исследует HTML-технологии для создания захватывающего игрового процесса в браузере, Джек Лоусон подробно обсуждает, каким может быть игровой процесс для адаптивно разработанного веб-сайта.
Игра является отличным примером дизайна сайта, где пользователи ожидают совершенно другой опыт в зависимости от контекста, в котором они посещают сайт. Например, если пользователь заходит на сайт WorldOfContosoCraft.com со своего ПК, он, вероятно, ожидает полноценного игрового процесса — он может сам играть в игру, общаться и общаться в социальных сетях с другими игроками с помощью функции внутриигрового чата, выполнять настройки и настройки своего аватара и даже участие в игровом рынке, чтобы покупать обновления, броню и другие вкусности.
В консоли этот пользователь может ожидать аналогичного богатого набора функций, но он также может рассчитывать на возможность использования своего контроллера для управления процессом вместо мыши и клавиатуры. (В настоящее время существуют библиотеки для Chrome и Firefox — хотя и с ограниченной кросс-браузерной поддержкой, как отмечает Нихил Суреш в своем обсуждении поддержки контроллеров в библиотеках JavaScript .)
На самом телефоне пользователь может искать более простые действия, такие как проверка своего инвентаря и статистики игрока, выполнение некоторых настроек аватара и, возможно, покупка некоторых дополнений на игровом рынке. Разработчики игр, которые могут предоставить такой контекстуально релевантный опыт пользователям, которые посещают их сайт со своего мобильного телефона в течение нескольких минут, могут держать своих пользователей вовлеченными в общий опыт, даже когда они не могут играть в игру.
Соображения по поводу дизайна пользовательского интерфейса (иначе Fat Fingers)
Помимо дизайна информации, вам нужно подумать о режимах пользовательского ввода. Сегодня, в первую очередь, это означает, что пользовательский интерфейс вашего сайта будет сенсорным. Посетители не используют сенсорный для вашего веб-сайта только на телефонах и планшетах; они также используют ПК с сенсорным экраном. Более того, когда вы думаете о пользователях на Xbox, они взаимодействуют с элементами пользовательского интерфейса вашей веб-страницы с помощью джойстика, который не так точен, как мышь.
В идеале вам не нужно создавать и кодировать элементы пользовательского интерфейса (кнопки, ссылки, элементы управления формой и т. Д.) Для сенсорных устройств (планшетов и телефонов) иначе, чем для ПК с традиционными элементами клавиатуры и мыши. Фактически, Windows 8 делает это различие несуществующим: пользователи могут запускать Microsoft Surface с помощью мыши USB, а также рабочие столы с сенсорными экранами. В дальнейшем разумно предположить, что более традиционные ПК будут оснащены сенсорным экраном.
Вот почему лучшим подходом является разработка универсального интерфейса для пользовательских входов, который будет удобен для сенсорных пользователей. Пользователи мыши и клавиатуры все еще могут нормально взаимодействовать с этими страницами.
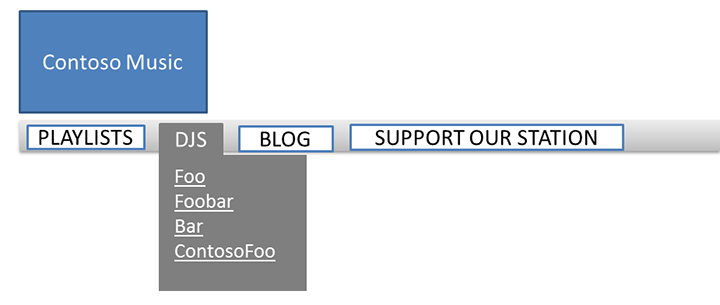
Чтобы выделить некоторые изменения парадигмы в этом подходе, давайте возьмем пример одной из самых распространенных форм навигации, раскрывающегося меню на моей любимой местной радиостанции, Contoso Music. (См. Рис. 4. ) Это всего лишь один пример решения для ссылок и навигационных меню для касания, но он иллюстрирует наиболее важные соображения, которые мы должны принять.
Рисунок 4. Выпадающее меню навигации для Contoso Music
Это навигационное меню имеет несколько проблем, которые выходят за рамки адаптивного макета, но они по-прежнему являются неотъемлемой частью создания единого сайта, который масштабируется на нескольких устройствах.
- Во-первых, многие сайты используют навигационные меню, ссылки на которые отображаются, когда пользователь наводит курсор на заголовки меню. Это абсолютно неприемлемо, потому что наведение курсора не очень хорошо работает на сенсорных браузерах. На самом деле, не говоря уже о сенсорном вводе, вы не должны полагаться на наведение курсора, чтобы раскрыть какую-либо полезную информацию, поскольку она недоступна с клавиатуры и противоречит рекомендациям по доступности W3C .
- Во-вторых, посмотрите на относительные размеры ссылок плейлистов и диджеев. Предполагается, что эти две части информации находятся на одном уровне в иерархии. Однако размер ссылки определяется размером текста. Это делает связь диджеев менее заметной, а также затрудняет точное нажатие на сенсорном экране. Ссылка диджея может быть размером всего 20 на 40 пикселей, что недоступно.
- Другая тонкая проблема, которую вы можете увидеть, взглянув на элементы списка меню, состоит в том, что только сами текстовые элементы являются гиперссылками. Здесь снова, сенсорному пользователю было бы лучше обслуживаться, если бы целью ссылки Foo была вся ширина всплывающего меню, а не только ширина текста.
Кроме того, пользователи устройств «все в одном» могут использовать один и тот же компьютер в разных конфигурациях устройств, и в этом случае они могут в один момент получить доступ к вашему сайту с помощью мыши, а затем вернуться к нему позже, используя сенсорное управление. Полезно предоставить пользователю удобные сенсорные гиперссылки и навигацию.
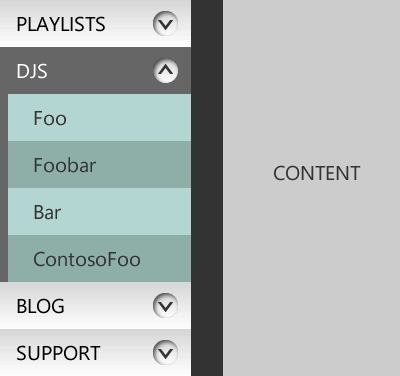
Типичный пример сенсорной навигации, которую многие сайты используют для своих меню, особенно в мобильных приложениях или на боковой панели для планшетов, показан на рисунке 5.
Рисунок 5. Модификация сенсорного меню навигации Contoso Music.
Меню навигации использует сенсорное управление, мышь или клавиатуру, чтобы развернуть и свернуть подменю в стиле аккордеона. Все ссылки имеют одинаковую ширину (даже элементы подменю), и для каждой ссылки кликабелен весь прямоугольник, а не только текст.
Хорошим примером сайта, который сделал это преобразование, является MSN.com. Старый MSN.com (показанный на рисунке 6 ) имеет значительно более высокую плотность контента, с множеством текстовых ссылок (с небольшими активными областями), которые плотно упакованы (создает место для ошибок при использовании сенсорных и игровых джойстиков), а также наведите указатель мыши на подкатегорию новостей (см. меню в разделе «Развлечения»).
Рисунок 6. Старый MSN.com
На рисунке 7 показана новая сенсорная версия MSN.com. Хотя в настоящее время предлагается только для Windows 8, сенсорный интерфейс будет развернут во всех браузерах после тестирования. Обратите внимание на более просторную планировку и более крупные мишени.
Рисунок 7. Новый взгляд на MSN.com
Один сайт подходит всем
Адаптивный веб-дизайн должен сводиться не только к изменению размера одного и того же контента в соответствии с размерами экрана пользователя. Чтобы наилучшим образом связаться с вашими пользователями на нескольких экранах, ваш сайт должен не только знать о физических характеристиках устройства (например, размер экрана), но также делать выводы о физических обстоятельствах пользователя, способах ввода и виде информации, которую он ищет.
В следующей статье этой серии я расскажу о некоторых методах реализации адаптивного дизайна.
Эта статья является частью технической серии HTML5 от команды Internet Explorer. Испытайте концепции этой статьи с тремя месяцами бесплатного кросс-браузерного тестирования BrowserStack @ http://modern.IE .