Этот урок предназначен для общего обзора основных компонентов Knockout.js. Реализуя конкретный пример приложения, мы увидим, как ViewModel, view, observables и привязки Knockout взаимодействуют для создания динамического пользовательского интерфейса.
Сначала мы создадим простую HTML-страницу для хранения всего нашего кода, затем определим объект ViewModel, предоставим некоторые свойства и даже добавим интерактивную привязку, чтобы мы могли реагировать на щелчки пользователей.
Скачать Knockout.js
Прежде чем мы начнем писать какой-либо код, загрузите последнюю версию Knockout.js со страницы загрузки на GitHub.com. На момент написания статьи самая последняя версия — 2.1.0. После этого мы готовы добавить библиотеку на страницу HTML.
HTML
Давайте начнем со стандартной HTML-страницы. В той же папке, что и ваша библиотека Knockout.js, создайте новый файл с именем index.html и добавьте следующее. Обязательно замените knockout-2.1.0.js на имя файла библиотеки Knockout.js, которую вы скачали.
Пример кода: item1.htm
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<html lang=’en’>
<head>
<title>Hello, Knockout.js</title>
<meta charset=’utf-8′ />
<link rel=’stylesheet’ href=’style.css’ />
</head>
<body>
<h2>
<p>Bill’s Shopping Cart</p>
<script src=’knockout-2.1.0.js’></script>
</body>
</html>
|
Это базовая веб-страница HTML 5, которая включает библиотеку Knockout.js внизу <body> ; хотя, как и любой внешний скрипт, вы можете включать его в любом месте (другой тип — внутри <head> ). Таблица стилей style.css на самом деле не нужна ни для одного из примеров из этой серии, но она сделает их намного проще для глаз. Его можно найти в Приложении А или загрузить с https://bitbucket.org/syncfusion/knockoutjs_succinctly . Если вы откроете страницу в веб-браузере, вы должны увидеть следующее:

Определение ViewModel
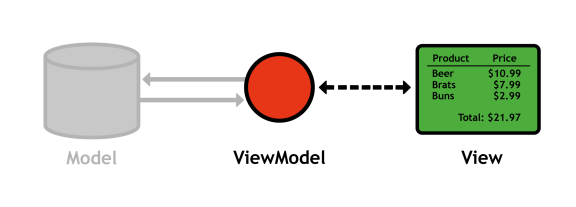
Поскольку мы еще не работаем с постоянными данными, у нас нет модели для работы. Вместо этого мы перейдем прямо к ViewModel. До урока 7: мы на самом деле просто используем шаблон View-ViewModel.

Помните, что ViewModel — это чистое JavaScript-представление данных вашей модели. Для начала мы просто будем использовать собственный объект JavaScript в качестве нашей ViewModel. Под тегом <script>, который включает Knockout.js, добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
|
<script>
var personViewModel = {
firstName: «John»,
lastName: «Smith»
};
ko.applyBindings(personViewModel);
</script>
</body>
|
Это создает «персона» по имени Джон Смит, а метод ko.applyBindings() говорит Knockout.js использовать объект в качестве ViewModel для страницы.
Конечно, если вы перезагрузите страницу, на ней все равно будет отображаться «Корзина покупок Билла». Чтобы Knockout.js обновлял представление, основанное на ViewModel, нам нужно привязать элемент HTML к объекту personViewModel .
Привязка HTML-элемента
Knockout.js использует специальный атрибут data-bind для привязки HTML-элементов к ViewModel. Замените Билл в теге <p> пустым элементом <span> следующим образом:
|
1
|
<p><span data-bind=’text: firstName’>
|
Значение атрибута data-bind сообщает Knockout.js, что отображать в элементе. В этом случае text привязка говорит Knockout.js отображать свойство firstName ViewModel. Теперь, когда вы перезагрузите страницу, Knockout.js заменит содержимое <span> на personViewModel.firstName. В результате в вашем браузере должна появиться «Корзина покупок Джона»:

Аналогично, если вы измените атрибут data-bind на text: lastName , он будет отображать «Корзину Смита». Как вы можете видеть, привязка элемента на самом деле просто определяет HTML-шаблон для вашей ViewModel.
Наблюдаемые свойства
Итак, у нас есть ViewModel, которая может отображаться в элементе HTML, но посмотрим, что произойдет, когда мы попытаемся изменить свойство. После вызова ko.applyBindings() назначьте новое значение для personViewModel.firstName:
|
1
2
|
ko.applyBindings(personViewModel);
personViewModel.firstName = «Ryan»;
|
Knockout.js не будет автоматически обновлять представление, и на странице все равно будет отображаться «Корзина покупок Джона». Это потому, что мы не выставили свойство firstName для Knockout.js. Любые свойства, которые вы хотите, чтобы Knockout.js отслеживал, должны быть наблюдаемыми . Мы можем сделать видимыми свойства нашей ViewModel, изменив personViewModel следующим образом:
|
1
2
3
4
|
var personViewModel = {
firstName: ko.observable(«John»),
lastName: ko.observable(«Smith»)
};
|
Вместо непосредственного присвоения значений firstName и lastName мы используем ko.observable () для добавления свойств в автоматический трекер зависимостей Knockout.js. Когда мы меняем свойство firstName, Knockout.js должен обновить HTML-элемент, чтобы он соответствовал:
|
1
2
|
ko.applyBindings(personViewModel);
personViewModel.firstName(«Ryan»);
|
Доступ к наблюдаемым
Вы, наверное, заметили, что наблюдаемые на самом деле являются функциями, а не переменными. Чтобы получить значение наблюдаемой, вы вызываете ее без каких-либо аргументов, а для установки значения вы передаете значение в качестве аргумента. Это поведение сводится к следующему:
- Получение: используйте
obj.firstName()вместо obj.firstName - Установка: используйте
obj.firstName("Mary")вместо obj.firstName = «Mary»
Адаптация к этим новым методам доступа может быть несколько нелогичной для начинающих пользователей Knockout.js. Будьте очень осторожны, чтобы случайно не присвоить значение наблюдаемому свойству с помощью оператора = . Это перезапишет наблюдаемое, в результате чего Knockout.js автоматически прекратит обновление представления.
Использование пользовательских объектов
Наш универсальный объект personViewModel и его наблюдаемые свойства прекрасно работают в этом простом примере, но помните, что ViewModels также может определять методы для взаимодействия со своими данными. По этой причине ViewModels часто определяются как пользовательские классы вместо общих объектов JavaScript. Давайте продолжим и заменим personViewModel пользовательским объектом:
|
1
2
3
4
5
6
|
function PersonViewModel() {
this.firstName = ko.observable(«John»);
this.lastName = ko.observable(«Smith»);
};
ko.applyBindings(new PersonViewModel());
|
Это канонический способ определения ViewModel и активации Knockout.js. Теперь мы можем добавить пользовательский метод, например так:
|
1
2
3
4
5
6
7
|
function PersonViewModel() {
this.firstName = ko.observable(«John»);
this.lastName = ko.observable(«Smith»);
this.checkout = function() {
alert(«Trying to check out!»);
};
};
|
Объединение данных и методов в одном объекте является одной из определяющих особенностей шаблона MVVM. Это обеспечивает интуитивно понятный способ взаимодействия с данными. Например, когда вы готовы checkout() , просто вызовите метод checkout() в ViewModel. Knockout.js даже предоставляет привязки, чтобы сделать это прямо из представления.
Интерактивные привязки
Нашим последним шагом в этом уроке будет добавление кнопки checkout для вызова только что определенного нами метода checkout() . Это очень краткое введение в интерактивные привязки Knockout.js, но оно предоставляет некоторые полезные функции, которые нам понадобятся в следующем уроке. Под тегом <p> добавьте следующую кнопку:
|
1
|
<button data-bind=’click: checkout’>Checkout</button>
|
Вместо текстовой привязки, которая отображает значение свойства, привязка click вызывает метод, когда пользователь щелкает элемент. В нашем случае он вызывает метод checkout () нашей ViewModel, и вы должны увидеть всплывающее сообщение.

Полный набор интерактивных привязок Knockout.js будет рассмотрен в Уроке 6:.
Резюме
Этот урок прошел через основные аспекты Knockout.js. Как мы уже видели, есть три шага по настройке веб-приложения на основе Knockout.js:
- Создание объекта ViewModel и регистрация его с помощью Knockout.js.
- Привязка HTML-элемента к одному из свойств ViewModel.
- Использование observables для предоставления свойств Knockout.js
Вы можете рассматривать привязку элементов представления к наблюдаемым свойствам как создание шаблона HTML для объекта JavaScript. После настройки шаблона вы можете полностью забыть о HTML и сосредоточиться исключительно на данных ViewModel, стоящих за приложением. В этом весь смысл Knockout.js.
На следующем уроке мы рассмотрим реальную силу автоматического отслеживания зависимостей Knockout.js, создав наблюдаемые объекты, основанные на других свойствах, а также наблюдаемые массивы для хранения списков данных.
Этот урок представляет собой главу от Knockout Succinctly , бесплатной электронной книги от команды Syncfusion .