В этом руководстве я расскажу о структуре событий ActionScript 3.0. После этого урока у вас должно быть четкое понимание того, как работают события, диспетчеры событий и слушатели событий.
Что вы собираетесь изучать?
Поскольку инфраструктура событий AS3 огромна, мы рассмотрим все различные составляющие структуры событий. Мы узнаем о следующем:
- События
- Диспетчеры событий
- Слушатели событий
- Поток событий
- Часто используемые события
- И некоторые советы и хитрости
Шаг 1: Упрощенная структура событий
Я действительно думаю, что вам будет непросто понять структуру событий, если мы прыгнем прямо в технический жаргон, поэтому сначала я опишу реальную ситуацию. Вся ситуация является метафорой для структуры событий. Хорошо, вот и мы:
Я заядлый читатель Computer Arts и каждый день жду нового выпуска. Когда я получаю проблему, я начинаю читать ее.
Шаг 2: Анализ метафоры Event Framework
Хорошо, у нас есть несколько вещей:
- Я получаю новый выпуск. Это получение вопроса является событием .
- Это событие где-то происходит, оно происходит со мной, я EventDispatcher .
- Я жду, когда появится новый номер. Я объект, и я жду, когда это событие произойдет. Я объект, который слушает, чтобы произошло событие. Я объект с добавленным слушателем событий . Этот прослушиватель событий прослушивает определенное событие (а именно, получает новую проблему).
- Когда я получаю проблему, я начинаю читать ее. Когда событие произошло, я что-то делаю, я выполняю функцию. Я занимаюсь этим событием. Функция, которую я делаю, называется обработчиком и / или функцией слушателя .
Шаг 3: Технический жаргон — Событие
Я упомянул несколько вещей:
- Событие
- EventDispatcher
- Слушатель событий
- функция обработчика / прослушивателя
Событие — это объект, описывающий возникновение, на шаге 1 событие — это появление новой проблемы.
В большинстве случаев вы увидите событие, написанное в структуре, подобной этой:
|
1
|
MouseEvent.CLICK
|
Этот фрагмент кода состоит из двух вещей:
- MouseEvent — это класс, который содержит одно или несколько событий. Это всегда написано в CamelCase .
- НАЖМИТЕ, это тип события. Это всегда написано в верхнем регистре.
Тип события на самом деле является статической константной строкой. Это может звучать странно, но событие — это не что иное, как строка. Попробуйте запустить этот фрагмент.
|
1
|
trace(MouseEvent.MOUSE_MOVE);
|
Вы получите в качестве вывода mouseMove . Мы только что отследили константу MOUSE_MOVE, которая находится внутри класса MouseEvent. Событие — это строка! Но эта строка представляет возникновение (в этом примере) движения мыши.
Шаг 4: Технический жаргон — EventDispatcher
Событие всегда происходит где-то. Где событие происходит, где оно запускается (отправляется). Корни событий диспетчеризации находятся в классе EventDispatcher . Поймите, что событие отправляется туда, где оно происходит. Таким образом, если фрагмент ролика A отправляет событие, то прослушиватель событий (прослушиватели событий будут объяснены на шаге 5), добавленный в фрагмент ролика B , не получит это событие.
Чтобы упростить задачу, все экранные объекты имеют встроенную функцию dispatchEvent (event: Event) , как и многие другие классы.
|
1
2
|
var myMC:MovieClip = new MovieClip();
myMC.dispatchEvent(new Event(MouseEvent.CLICK));
|
Но в большинстве случаев вы не будете отправлять события вручную, в большинстве случаев события отправляются автоматически. Например, если бы я щелкнул фрагмент ролика A, он автоматически отправил бы событие MouseEvent.CLICK.
Шаг 5: Технический жаргон — слушатель событий
Когда происходит определенное событие, мы, как разработчики Flash, хотели бы сделать что-то, чтобы отреагировать на это событие. Слушатели событий — это то, что вам нужно. У слушателей событий нет своего собственного класса, нет, они немного отличаются. Слушатели событий добавляются к объекту. Слушатели событий — это объекты, которые «слушают» определенное событие. Когда это событие произойдет, будет вызвана функция-обработчик (функция) .
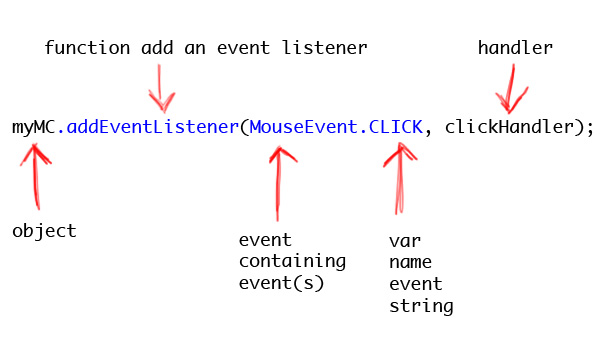
Посмотрите на изображение ниже, где показан синтаксис функции addEventListener () , которая используется для добавления прослушивателя событий:

На самом деле это не все параметры, которые принимает метод addEventListener, есть еще три, которые я не упомянул. Вы почти никогда не будете их использовать, особенно когда вы только начали использовать прослушиватели событий. Давайте снова посмотрим на структуру метода addEventListener.
|
1
|
addEventListener(type:String, listener:Function, useCapture:Boolean = false, priority:int = 0, useWeakReference:Boolean = false):void
|
Итак, давайте обсудим последние 3 параметра:
- useCapture : если для этого параметра установлено значение true, мы будем слушать событие на этапе захвата. По умолчанию для этого параметра установлено значение false, поэтому мы прослушиваем событие в целевой и пузырьковой фазе. Мы обсудим поток событий на шаге 10 .
- приоритет : хотя может показаться, что все слушатели событий работают одновременно, на самом деле это не так. Иногда они могут конфликтовать друг с другом. Это делается для того, чтобы у определенного прослушивателя событий был более высокий приоритет, чем у другого прослушивателя событий.
- useWeakReference : если для этого параметра установлено значение true, это создаст слабую связь между объектом и прослушивателем событий. Ну что это значит? Обычно объекты собирают мусор, если на них нет ссылок. Когда объект удаляется там, где добавляется прослушиватель событий, он все равно будет существовать, если на него ссылаются где-то еще. Это происходит с сильными ссылками на память . При слабых ссылках на память слушатель события удаляется при удалении объекта, к которому он добавлен. Я лично установил для этого параметра значение true (поэтому я использую слабые ссылки на память).
Удалить прослушиватель событий так же просто, как добавить его.
|
1
2
3
4
5
|
//this adds an event listener to the stage
stage.addEventListener(MouseEvent.CLICK, clickHandler);
//this removes the event listener added to the stage
stage.removeEventListener(MouseEvent.CLICK, clickHandler);
|
Шаг 6: Функция обработчика / прослушивателя
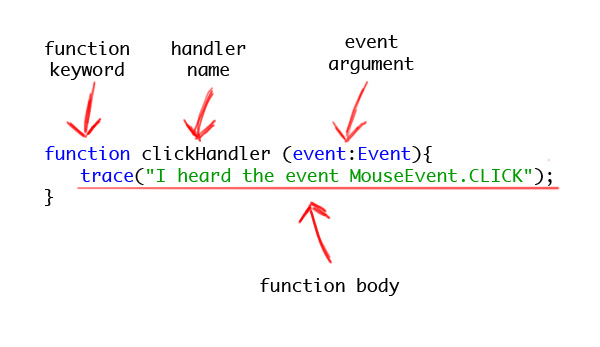
Когда происходит событие, которое слушатель прослушивает, он вызывает функцию. Эта функция называется обработчиком или функцией слушателя . Посмотрите на изображение ниже, показывающее синтаксис обработчика:

Обратите внимание на аргумент в обработчике, этот аргумент является обязательным. Функция слушателя имеет только один аргумент и не может иметь больше. Это событие содержит информацию о событии, об этом мы поговорим на шаге 9 .
Шаг 7: Добавление прослушивателя и обработчика событий
Теперь мы хотим, чтобы myMC реагировал на отправленное событие, поэтому мы добавим событие, а затем функцию-обработчик. Наш код будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
//create our myMC movie clip
var myMC:MovieClip = new MovieClip();
//let myMC dispatch the event MouseEvent.CLICK
myMC.dispatchEvent(new Event(MouseEvent.CLICK));
//add an event listener to myMC, that listens to the event MouseEvent.CLICK, and will call clickHandler
myMC.addEventListener(MouseEvent.CLICK, clickHandler);
//define the handler function
function clickHandler (event:Event){
trace(«I heard the event MouseEvent.CLICK»);
}
|
Затем проверьте ваш фильм (Windows: Ctrl + Enter, Mac: Cmd + Enter) .
Вы получили какой-либо вывод? Нет? Ну, и я тоже. Мы посмотрим, что идет не так в следующем шаге.
Шаг 8: Порядок кодов
Так что же не так? Ну, это не может быть синтаксической ошибкой, по крайней мере, я ничего не получаю. Нет, технически это даже не ошибка. Посмотрите на код еще раз, но на этот раз помните, что код будет выполняться построчно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
//create our myMC movie clip
var myMC:MovieClip = new MovieClip();
//let myMC dispatch the event MouseEvent.CLICK
myMC.dispatchEvent(new Event(MouseEvent.CLICK));
//add an event listener to myMC, that listens to the event MouseEvent.CLICK, and will call clickHandler
myMC.addEventListener(MouseEvent.CLICK, clickHandler);
//define the handler function
function clickHandler (event:Event){
trace(«I heard the event MouseEvent.CLICK»);
}
|
Надеюсь, вы поняли, что пошло не так: событие отправляется до того, как прослушиватель событий был добавлен в myMC. Поэтому, когда слушатель события был добавлен, уже слишком поздно, событие произошло. К счастью, это легко решить, просто измените порядок и сначала добавьте прослушиватель событий, а затем отправьте событие:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
//create our myMC movie clip
var myMC:MovieClip = new MovieClip();
//add an event listener to myMC, that listens to the event MouseEvent.CLICK, and will call clickHandler
myMC.addEventListener(MouseEvent.CLICK, clickHandler);
//let myMC dispatch the event MouseEvent.CLICK
myMC.dispatchEvent(new Event(MouseEvent.CLICK));
//define the handler function
function clickHandler (event:Event){
trace(«I heard the event MouseEvent.CLICK»);
}
|
Так почему же мы все это сделали? Ну, вы, вероятно, столкнетесь с этой проблемой, и может потребоваться некоторое время, чтобы понять, что происходит. Лучше показать вам проблему и научить ее решать.
Шаг 9: Аргумент события
Каждая функция-обработчик имеет один аргумент; аргумент события. Этот аргумент содержит данные о событии и диспетчере событий. Параметр содержит свойства, которые мы хотели бы прочитать. Вот список некоторых из наиболее часто используемых:
- target : возвращает целевой объект и, следовательно, диспетчер событий события.
- currentTarget : Возвращает текущий целевой объект в потоке событий, мы поговорим о потоке событий на шаге 10 .
- Тип : это вернет строку события. Значение всегда пишется в camelCase. Так что MOUSE_DOWN имеет значение mouseDown.
При этом мы можем использовать один и тот же обработчик для разных типов событий. Как? Ну, мы обсудим это на следующем шаге.
Шаг 10: несколько событий, одна функция прослушивателя
Хорошо, сначала давайте посмотрим на этот фрагмент кода:
|
01
02
03
04
05
06
07
08
09
10
|
stage.addEventListener(MouseEvent.MOUSE_DOWN, downHandler);
stage.addEventListener(MouseEvent.MOUSE_UP, upHandler);
function downHandler(event:MouseEvent){
trace(«Down»);
}
function upHandler(event:MouseEvent){
trace(«Up»);
}
|
Мы используем два события, а именно MouseEvent.MOUSE_DOWN и MouseEvent.MOUSE_UP . Первое событие — это событие, когда мышь нажимает основную кнопку мыши и удерживает ее нажатой . Когда человек отпускает эту кнопку, происходит событие MouseEvent.MOUSE_UP. Кнопка мыши поднимается после отпускания.
Теперь мы можем использовать вместо двух обработчиков (а именно downHandler и upHandler ) только один обработчик. Удалите код, который мы написали, и введите следующее:
|
1
2
3
4
5
6
|
stage.addEventListener(MouseEvent.MOUSE_DOWN, handler);
stage.addEventListener(MouseEvent.MOUSE_UP, handler);
function handler(event:MouseEvent){
trace(«Something has occurred…»);
}
|
Хорошо, мы настроили наш обработчик, и он работает, но мы хотим, чтобы наш обработчик делал что-то конкретное, в зависимости от того, какое событие передается обработчику. К счастью, мы можем использовать event.type . Давайте использовать это!
|
01
02
03
04
05
06
07
08
09
10
|
stage.addEventListener(MouseEvent.MOUSE_DOWN, handler);
stage.addEventListener(MouseEvent.MOUSE_UP, handler);
function handler(event:MouseEvent){
if(event.type == «mouseDown»){
trace(«Down»);
}else{
trace(«Up»);
}
}
|
Шаг 11: Поток событий
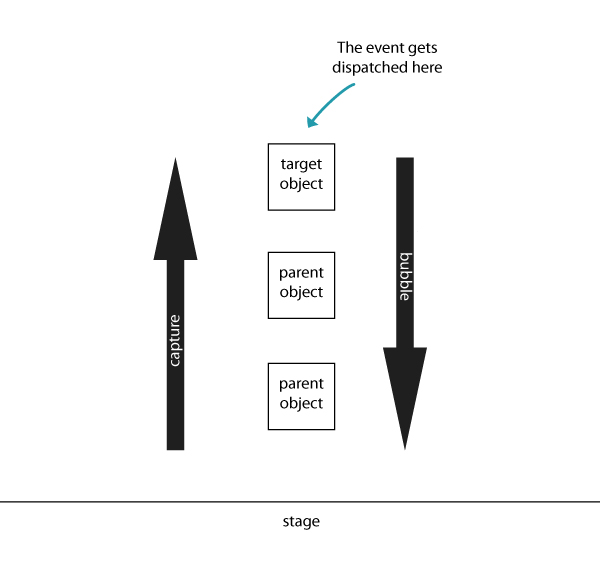
Теперь предположим, что клик происходит по мувиклипу, назовем его mcA . Событие не просто отправляется в mcA, нет, событие проходит через весь игрок. Это путешествие называется потоком событий , просто подумайте, как событие проходит через игрока.
Событие начинается на верхнем уровне, на этапе , после чего оно будет проходить через родителей mcA , пока событие не достигнет mcA. После этого событие будет «пузыриться» обратно из mcA, обратно на сцену.

Хорошо, круто, но для чего я могу это использовать? Поскольку теперь мы знаем, что событие проходит через всех родителей диспетчера, мы можем использовать только одного прослушивателя событий для отслеживания событий более чем одного объекта.
Шаг 12: несколько объектов, один прослушиватель событий
Итак, давайте создадим несколько фрагментов фильмов внутри друг друга. Вы можете сделать это самостоятельно или просто использовать предоставленный файл step-11.fla .
Мы создадим 3 фрагмента ролика и дадим им имена экземпляров redMC , blueMC и greenMC . Затем поместите все это в большой мувиклип, названный контейнером .
Теперь давайте начнем писать код. Я уже создал слой с именем Actions , поэтому напишите свой код на этом слое. Сначала давайте добавим слушатель события в контейнер , слушающий событие MouseEvent.CLICK , с обработчиком с именем clickHandler .
|
1
2
3
4
|
container.addEventListener(MouseEvent.CLICK, clickHandler);
function clickHandler(event:MouseEvent){
//function body
}
|
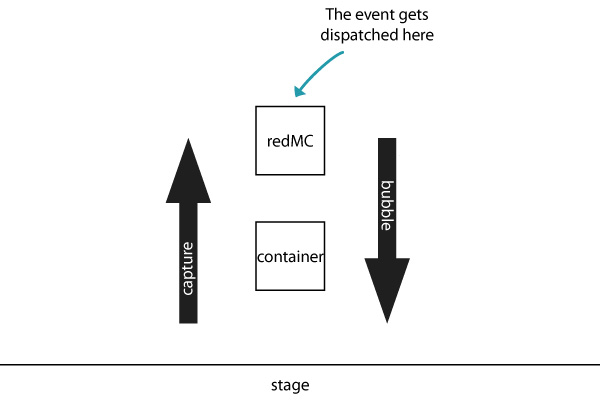
Мы хотим знать, какая кнопка нажимается, так почему мы добавили прослушиватель событий в контейнер? Ну, посмотрите на картинку ниже:

Как вы видите, событие отправляется на RedMC, однако оно возвращается к контейнеру. Затем прослушиватель событий, добавленный в контейнер, услышит событие и вызовет функцию прослушивателя clickHandler. То же самое происходит с blueMC и greenMC.
Теперь мы будем использовать event.target, потому что event.target — это диспетчер событий, а диспетчер событий — redMC. Итак, как мы можем использовать event.target? Мы можем проверить событие.target.name, которое возвращает имя экземпляра в виде строки. Так что мы можем просто использовать обычные операторы if :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
container.addEventListener(MouseEvent.CLICK, clickHandler);
function clickHandler(event:MouseEvent){
if(event.target.name == «redMC»){
trace(«Red»);
}
if(event.target.name == «blueMC»){
trace(«Blue»);
}
if(event.target.name == «greenMC»){
trace(«Green»);
}
}
|
Шаг 13: Часто используемые события
Теперь вы хорошо разбираетесь в структуре событий, однако для достижения чего-то важнее всего знать, какое событие использовать. Отличным местом для проверки того, какие события существуют, является Справочник по языку ActionScript 3.0 и компонентам . Просто щелкните событие, содержащее класс, например MouseEvent, и посмотрите, что это за событие.
Шаг 14: MouseEvent.MOUSE_MOVE
Это событие происходит, когда пользователь перемещает мышь. Если вы добавите прослушиватель событий, прослушивающий это событие, скажем, на мувиклипе с именем myMC, вы будете знать, когда мышь перемещается над myMC.
|
1
2
3
4
|
myMC.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
function mouseMoveHandler(event:MouseEvent){
trace(«Your mouse is moving over myMC»);
}
|
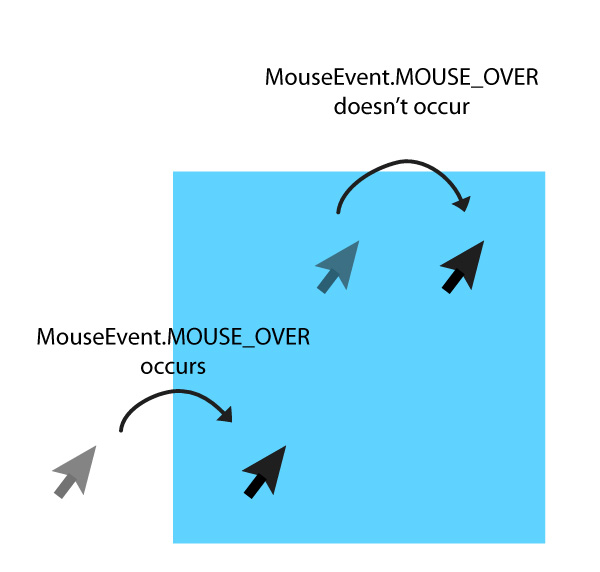
Шаг 15: MouseEvent.MOUSE_OVER
Это событие происходит, когда пользователь перемещается (зависает). Это событие происходит только тогда, когда пользователь перемещает курсор откуда-то еще над объектом. Перемещение мыши над объектом больше не событие MouseEvent.MOUSE_OVER, а событие MouseEvent.MOUSE_MOVE.

|
1
2
3
4
|
myMC.addEventListener(MouseEvent.MOUSE_OVER, overHandler);
function overHandler(event:MouseEvent){
trace(«You just moved the mouse on myMC»);
}
|
Шаг 16: MouseEvent.MOUSE_OUT
Это событие является полной противоположностью MouseEvent.MOUSE_OVER. Это когда курсор пользователя перемещается с объекта или, как они (ребята, создавшие AS3), вызывают его из объекта.
|
1
2
3
4
|
myMC.addEventListener(MouseEvent.MOUSE_OUT, outHandler);
function outHandler(event:MouseEvent){
trace(«You just moved the mouse out myMC»);
}
|
Шаг 17: MouseEvent.MOUSE_DOWN
Это событие происходит, когда пользователь нажимает на основную мышь, пока она удерживается.
|
1
2
3
4
|
myMC.addEventListener(MouseEvent.MOUSE_DOWN, downHandler);
function downHandler(event:MouseEvent){
trace(«The primary mouse button is pressed down on myMC»);
}
|
Шаг 18: MouseEvent.MOUSE_UP
Это событие является полной противоположностью MouseEvent.MOUSE_DOWN. Когда пользователь отпускает основную кнопку мыши, происходит событие MouseEvent.MOUSE_UP.
|
1
2
3
4
|
myMC.addEventListener(MouseEvent.MOUSE_UP, upHandler);
function upHandler(event:MouseEvent){
trace(«The primary mouse button has been released, while it was hovering over myMC»);
}
|
Шаг 19: MouseEvent.CLICK
Ну, имя уже дает понять, когда происходит это событие. Это событие происходит, когда пользователь щелкает (с помощью основной кнопки мыши).
|
1
2
3
4
|
myMC.addEventListener(MouseEvent.CLICK, clickHandler);
function clickHandler(event:MouseEvent){
trace(«You just clicked myMC»);
}
|
Шаг 20: MouseEvent.DOUBLE_CLICK
Ну, это событие происходит, когда пользователь щелкает дважды (с помощью основной кнопки мыши). Обратите внимание, что когда MouseEvent.DOUBLE_CLICK происходит, это MouseEvent.CLICK происходит во второй раз.
|
1
2
3
4
|
myMC.addEventListener(MouseEvent.DOUBLE_CLICK, doubleClickHandler);
function doubleClickHandler(event:MouseEvent){
trace(«You just double clicked myMC»);
}
|
Если вы сейчас протестируете свой фильм и дважды щелкните, ничего не произойдет. Почему? По умолчанию для видеоклипов (и почти для всех экранных объектов) свойство doubleClickEnabled имеет значение false. Поэтому MouseEvent.DOUBLE_CLICK не будет отправлен. Просто установите его в true, и все будет работать нормально.
|
1
2
3
4
5
|
myMC.addEventListener(MouseEvent.DOUBLE_CLICK, doubleClickHandler);
function doubleClickHandler(event:MouseEvent){
trace(«You just double clicked myMC»);
}
myMC.doubleClickEnabled = true;
|
Шаг 21: Event.ENTER_FRAME
Это событие происходит каждый раз, когда объект входит в новый кадр (да, это звучит немного странно). Ну в основном это событие происходит со скоростью кадровой частоты. Это означает, что если ваш фильм имеет частоту кадров 30 кадров в секунду, то событие будет вызываться 30 раз в секунду. Для чего бы вы использовали это событие? Вы можете использовать это событие, чтобы все происходило постепенно. Например, вы можете увеличить координату х объекта на 5 со скоростью кадровой частоты.
|
1
2
3
4
|
myMC.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
function enterFrameHandler(event:Event){
myMC.x += 5;
}
|
Шаг 22: Event.COMPLETE
Это событие происходит, когда объект завершает все, что он делал. В большинстве случаев вы будете использовать его для вещей, которые должны что-то загружать, или для вещей, которые воспроизводят какую-либо форму мультимедиа. URLLoader загружает URLRequest, после того как URLLoader завершит загрузку, мы загрузим эти данные в другой загрузчик и затем добавим загрузчик на сцену.
|
01
02
03
04
05
06
07
08
09
10
|
var myURLRequest:URLRequest = new URLRequest(«http://farm3.static.flickr.com/2382/1616598266_bafebf0086_o.jpg»);
var myURLLoader:URLLoader = new URLLoader(myURLRequest);
myURLLoader.dataFormat = URLLoaderDataFormat.BINARY;
myURLLoader.addEventListener(Event.COMPLETE, completeHandler);
function completeHandler(event:Event){
var loader:Loader = new Loader();
loader.loadBytes(myURLLoader.data);
addChild(loader);
}
|
Шаг 23: Event.RESIZE
Это событие происходит при изменении размера флэш-плеера или страницы, на которой находится флэш-память. Это событие можно использовать для изменения положения объектов после изменения размера.
|
1
2
3
4
|
stage.addEventListener(Event.RESIZE, resizeHandler);
function resizeHandler(event:Event) {
trace(«The dimensions of the stage are «+stage.stageWidth+» x «+stage.stageHeight);
}
|
Шаг 24: KeyboardEvent.KEY_DOWN
Это событие происходит, когда на клавиатуре нажимается любая клавиша.
|
1
2
3
4
|
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);
function keyDownHandler(event:KeyboardEvent){
trace(«You just pressed a key!»);
}
|
Шаг 25: KeyboardEvent.KEY_UP
Это событие в точности противоположно KeyboardEvent.KEY_DOWN, это событие происходит при отпускании любой клавиши (клавиша идет вверх).
|
1
2
3
4
|
stage.addEventListener(KeyboardEvent.KEY_UP, keyUpHandler);
function keyUpHandler(event:KeyboardEvent){
trace(«You just released a key»);
}
|
Шаг 26: Использование встроенного ключевого логического значения
Конечно, реагировать на любую клавишу (кроме экранной заставки) довольно бесполезно, поэтому нам нужно будет получить информацию о том, какая клавиша была нажата. К счастью, некоторые клавиши встроены в класс KeyboardEvent, они являются логическими значениями и устанавливаются в true при нажатии. Эти встроенные логические значения:
- KeyboardEvent.altKey, это значение true, когда нажата клавиша alt.
- KeyboardEvent.commandKey, это значение true, когда нажата командная клавиша (только для AIR).
- KeyboardEvent.controlKey, это значение равно true, когда клавиша управления (ctrl) нажата (только для AIR).
- KeyboardEvent.ctrlKey, это значение равно true, когда клавиша управления (ctrl) нажата в Windows. Однако на Mac клавиша ctrl истинна при нажатии клавиши cmd.
- KeyboardEvent.shiftKey, устанавливается в true, когда нажата клавиша Shift.
Так что теперь мы можем использовать это, чтобы конкретизировать, какая клавиша должна быть нажата, прежде чем мы что-то сделаем.
|
1
2
3
4
5
6
|
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);
function keyDownHandler(event:KeyboardEvent){
if(event.shiftKey){
trace(«You just pressed the shift key»);
}
}
|
Шаг 27: Использование ключевых кодов
Вам может быть интересно, хорошо, а как насчет всех других ключей? Ну, есть нечто, называемое кодом ключа . У каждого ключа есть определенное число; ключевой код. Мы можем проверить код ключа, который вызвал событие. Это делается с помощью event.keyCode, который возвращает целое число. Нажмите здесь для получения списка кодов клавиш. Несмотря на то, что это для JavaScript, коды клавиш одинаковы.
|
1
2
3
4
5
6
|
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);
function keyDownHandler(event:KeyboardEvent){
if(event.keyCode == 65){
trace(«You just pressed the A key»);
}
}
|
Теперь стало проще хранить коды клавиш в переменной (или, если вы хардкорные, в классе) и просто использовать эту переменную вместо кода клавиши.
|
1
2
3
4
5
6
7
8
|
var A:uint = 65;
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);
function keyDownHandler(event:KeyboardEvent){
if(event.keyCode == A){
trace(«You just pressed the A key»);
}
}
|
Шаг 28: Использование кодов символов
С помощью кодов клавиш вы можете сделать довольно много, но иногда это не то, что вам нужно. Например, один и тот же ключ используется для символов А и А. Но мы все еще хотели бы провести различие между этими двумя. Ну, событие несет код символа диспетчера событий.
|
1
2
3
4
|
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);
function keyDownHandler(event:KeyboardEvent) {
trace(event.charCode);
}
|
Хорошо, это работает, но нужно ли нам тогда помнить эти коды символов? К счастью, мы можем использовать функцию charCodeAt (), которая возвращает код символа (в виде строки). charCodeAt () по умолчанию берет первый символ из строки. charCodeAt (0) — первый символ, charCodeAt (1) — второй, и так далее.
|
1
2
3
4
5
6
|
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);
function keyDownHandler(event:KeyboardEvent){
if(event.charCode == String(«a»).charCodeAt()){
trace(«You just pressed the lowercase a key»);
}
}
|
Шаг 29: Фокус
Теперь попробуйте ввести следующее:
|
1
2
3
4
|
myMC.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);
function keyDownHandler(event:KeyboardEvent){
trace(«You just pressed a key, while being focused on myMC»);
}
|
Попробуйте проверить это, это не сработает! Почему? Если myMC является фрагментом ролика, он не будет принимать ввод с клавиатуры, поэтому события клавиатуры не будут передаваться в фрагменты ролика. Если вы хотите, чтобы myMC отвечал, добавьте прослушиватель событий на сцену, а затем заставьте myMC что-то сделать. Попробуйте изменить myMC из фрагмента ролика в динамическое текстовое поле, тогда это будет работать.
Как насчет двух динамических текстовых полей? Если пользователь вводит, оба текстовых поля отправляют событие? Нет, только тот, который вы печатаете. Это называется фокусом . События клавиатуры отправляются объектом, который имеет фокус. Сцена — единственный объект, который все еще имеет фокус, в то время как другой объект также имеет фокус.
Шаг 30: TimerEvent.TIMER
Это событие специально построено для таймеров. Он отправляется по таймеру, который только что достиг времени задержки. Это означает, что вы можете использовать это событие, чтобы делать что-то очень точно, через заданные промежутки времени.
|
1
2
3
4
5
6
7
|
var myTimer:Timer = new Timer(1000, 5);
myTimer.start();
myTimer.addEventListener(TimerEvent.TIMER, timerHandler);
function timerHandler(event:TimerEvent){
trace(«one second later…»);
}
|
Шаг 31: TimerEvent.TIMER_COMPLETE
Все таймеры имеют необязательный второй параметр. Этот параметр устанавливает счетчик повторов таймера. Это означает, что когда таймер достигнет времени задержки, он запустится снова. Если таймер повторяется так часто, как счетчик повторений, он отправит событие TimerEvent.TIMER_COMPLETE.
|
1
2
3
4
5
6
7
|
var myTimer:Timer = new Timer(1000, 5);
myTimer.start();
myTimer.addEventListener(TimerEvent.TIMER_COMPLETE, timerHandler);
function timerHandler(event:TimerEvent){
trace(«The timer has repeated 5 times»);
}
|
Вывод
Вот и все! Я надеюсь, что теперь у вас есть полное понимание структуры событий ActionScript 3.0. Поймите, что обсуждаемые события — это не все события, которые существуют, я просто обсуждал те, которые часто использую. Не забывайте всегда проверять справочник по языку и компонентам , он вам очень поможет! Вам было приятно писать, ребята!