Добавление ползунка или карусели для демонстрации контента на веб-сайте является распространенным клиентским запросом для разработчиков. Количество доступных бесплатных и премиальных плагинов для карусели огромно, и многие из них предлагают множество полезных опций конфигурации и динамических эффектов. Однако бывают случаи, когда вам нужна легкая карусель с минимальными опциями. В этом случае, если ваш проект использует Bootstrap , популярный интерфейс с открытым исходным кодом, вам не нужно смотреть дальше, чем компонент Bootstrap Carousel .
В этой статье я собираюсь показать, как добавить некоторые забавные анимационные эффекты в Карусель Bootstrap, и в то же время убедиться, что этот удобный JavaScript-компонент остается свободным и быстрым в реализации.
Представляем Animate.css
Как бы ни были полезны мои собственные эффекты анимации, я собираюсь использовать хорошо известную библиотеку анимации CSS3 с открытым исходным кодом, наиболее точно названную Animate.css , написанную Дэном Иденом.
Это сделано для того, чтобы я мог сосредоточиться на задаче, а не на объяснении кода для анимации CSS3. Однако, если вы хотите углубиться в эту тему, вам понравится серия CSS3 Animations здесь, на SitePoint, от Крейга Баклера.
Использование Animate.css требует двух шагов:
-
animate.min.cssв раздел<head>вашего HTML-документа - добавьте классы
animated yourchosenanimationна элементы, которые вы хотите анимировать на своей веб-странице.
На последнем шаге вы замените свою выбранную анимацию именем класса, соответствующим любой из многочисленных анимаций, которые вы видите на веб-сайте Animate.css.
Представляем Bootstrap Carousel
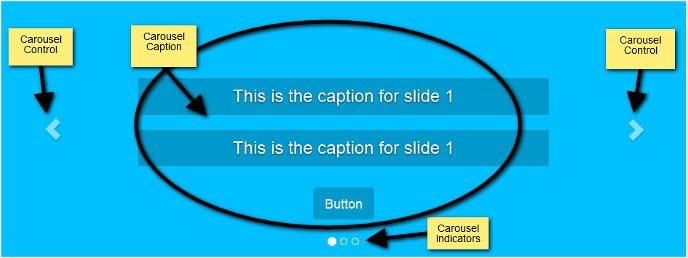
Компонент Bootstrap Carousel имеет три основных раздела:
- Индикаторы « Карусель» отслеживают общее количество слайдов, дают пользователям визуальную подсказку о том, какую позицию занимает просматриваемый в данный момент слайд, и предлагают альтернативную навигацию для слайдера.
- Элемент Carousel , расположенный внутри контейнера-обертки с классом
.carousel-inner, представляет каждый отдельный слайд. Внутри каждого предмета вы размещаете свои изображения. Вы также можете добавить подписи к своим слайдам. Приятно то, что вы можете поместить практически любой элемент HTML в контейнер с классомcarousel-captionа Bootstrap позаботится о стилизации и форматировании. Именно эти подписи вы собираетесь оживить. - Наконец, элементы управления Карусель — это стрелки навигации, которые позволяют пользователям получить доступ к следующему и предыдущему слайдам.
Чтобы эта демонстрация была простой, я не собираюсь добавлять изображения в карусель. Все внимание сосредоточено на том, как анимировать заголовки карусели.
Построение структуры HTML
Если вы следуете, вот что вам нужно включить в свой проект:
- JQuery
- Bootstrap CSS и JavaScript
- Font Awesome или значки любой другой марки, хотя вы можете свободно заменять значки простым текстом
- Animate.css
- Таблица стилей и документ JavaScript, куда вы добавите свой собственный код.
Вот код для Карусели Bootstrap:
<!-- indicators --> <div id="carouselExampleIndicators" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> </ol> <!-- carousel content --> <div class="carousel-inner"> <!-- first slide --> <div class="carousel-item active"> <div class="carousel-caption d-md-block"> <h3 data-animation="animated bounceInLeft"> This is the caption for slide 1 </h3> <h3 data-animation="animated bounceInRight"> This is the caption for slide 1 </h3> <button class="btn btn-primary btn-lg" data-animation="animated zoomInUp">Button</button> </div> </div> <!-- second slide --> <div class="carousel-item"> <!-- second slide content --> </div> <!-- third slide --> <div class="carousel-item"> <!-- third slide content --> </div> </div> <!-- controls --> <a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>
У элементов внутри заголовка карусели, который вы будете анимировать, к ним добавлен атрибут data-animation с указанным именем класса анимации в качестве соответствующего значения.
Если вы хотите поэкспериментировать с другими анимациями из библиотеки Animate.css, смело заменяйте значения в атрибуте data-animation на выбранные вами имена классов анимации.
Добавление CSS в карусель
Теперь дайте волю своему творчеству и придумайте заголовки карусели по своему вкусу. Правила стиля, на которых я собираюсь сосредоточиться, — это те, которые имеют отношение к плавной работе этого демо.
Более конкретно, вы берете под контроль свойство CSS animation-delay , которое определяет, когда начинается каждая анимация.
.carousel-caption h3:first-child { animation-delay: 1s; } .carousel-caption h3:nth-child(2) { animation-delay: 2s; } .carousel-caption button { animation-delay: 3s; }
Приведенный выше фрагмент гарантирует, что элементы запускают анимацию последовательно. Здесь есть место для игры. Например, вы можете начать анимацию первых двух заголовков одновременно с анимацией кнопки. Это зависит от вас, так что получайте удовольствие!
Написание jQuery
Начнем с инициализации карусели. В свой пользовательский файл JavaScript добавьте этот фрагмент кода:
var $myCarousel = $('#carouselExampleIndicators'); // Initialize carousel $myCarousel.carousel();
Сейчас карусель в движении. Давайте займемся анимационной частью.
Чтобы анимировать подписи на первом слайде, сценарий должен быть запущен, как только страница завершит загрузку в браузере. Однако для анимации последующих слайдов по мере их появления код должен slide.bs.carousel событии slide.bs.carousel . Это означает, что один и тот же код будет использоваться дважды: при загрузке страницы и при событии slide.bs.carousel .
Чтобы избежать повторения (следуя принципу СУХОЙ ), просто оберните ваш код внутри функции и присоедините его к соответствующим событиям, как требуется.
Вот код:
function doAnimations(elems) { var animEndEv = 'webkitAnimationEnd animationend'; elems.each(function () { var $this = $(this), $animationType = $this.data('animation'); // Add animate.css classes to // the elements to be animated // Remove animate.css classes // once the animation event has ended $this.addClass($animationType).one(animEndEv, function () { $this.removeClass($animationType); }); }); } // Select the elements to be animated // in the first slide on page load var $firstAnimatingElems = $myCarousel.find('.carousel-item:first') .find('[data-animation ^= "animated"]'); // Apply the animation using the doAnimations()function doAnimations($firstAnimatingElems); // Attach the doAnimations() function to the // carousel's slide.bs.carousel event $myCarousel.on('slide.bs.carousel', function (e) { // Select the elements to be animated inside the active slide var $animatingElems = $(e.relatedTarget) .find("[data-animation ^= 'animated']"); doAnimations($animatingElems); });
В приведенном выше фрагменте кода довольно много всего происходит, поэтому давайте разберем его.
doAnimations() функции doAnimations()
Функция doAnimations() выполняет задачи, описанные ниже.
Он начинается с кэширования строки в переменной, содержащей имя события animationend . Это событие возникает, как вы уже догадались, когда заканчивается каждая анимация. Вам нужна эта информация, потому что каждый раз, когда заканчивается анимация, вам нужно удалить классы Animate.css. В противном случае подписи карусели будут анимированы только один раз, то есть только в первый раз, когда карусель показывает определенный слайд.
var animEndEv = 'webkitAnimationEnd animationend';
Затем функция перебирает каждый элемент, который вы хотите анимировать, и извлекает значение атрибута data-animation . Как вы помните, это значение содержит классы Animate.css, которые необходимо добавить к элементам внутри карусели для их анимации.
elems.each(function () { var $this = $(this), $animationType = $this.data('animation'); // etc... });
Наконец, doAnimations() динамически добавляет классы Animate.css к каждому элементу, который вы хотите анимировать. Он также присоединяет прослушиватель событий, который срабатывает только один раз, когда заканчивается анимация. После завершения анимации добавленные классы Animate.css удаляются. Это гарантирует, что в следующий раз, когда карусель вернется к тому же слайду, анимация произойдет снова. (Попробуйте удалить этот фрагмент кода, и вы увидите, что анимация происходит только один раз.)
$this.addClass($animationType).one(animEndEv, function () { $this.removeClass($animationType); });
Анимация первого заголовка карусели
Как только страница загружается в браузере, вы запускаете анимацию внутри первого слайда следующим образом:
var $firstAnimatingElems = $myCarousel.find('.carousel-item:first') .find("[data-animation ^= 'animated']"); doAnimations($firstAnimatingElems);
В этом коде вы начинаете с поиска первого слайда. Оттуда выберите контент, который вы хотите анимировать внутри заголовка, используя значения атрибута data-animation начиная с анимированного . Затем вы используете полученный таким образом фрагмент данных в качестве аргумента в функции doAnimations() и позволяете функции выполнять свою работу.
Анимация подписей карусели по мере их скольжения
Анимация подписей карусели, когда каждый слайд становится видимым, требует шагов, описанных ниже.
Сначала прикрепите прослушиватель событий к событию slide.bs.carousel . Согласно документации Bootstrap Carousel:
Это событие вызывается сразу же, когда вызывается метод экземпляра слайда.
$myCarousel.on('slide.bs.carousel', function (e) { // do stuff... });
Затем выберите активный слайд, то есть слайд, который в данный момент отображается, и оттуда найдите элементы, которые вы хотите анимировать. Приведенный ниже код использует свойство slide.bs.carousel события slide.bs.carousel для захвата активного слайда.
var $animatingElems = $(e.relatedTarget).find("[data-animation ^= 'animated']");
Наконец, вызовите doAnimations() , передав в качестве аргумента $animatingElements , который содержит список анимируемых элементов.
doAnimations($animatingElems);
Полная демонстрация показана в CodePen ниже.
Вывод
Как многие из вас, вероятно, знают, у Каруселей есть проблемы, которые разработчики должны учитывать.
С компонентом Bootstrap Carousel добавление ползунка или карусели на веб-страницу — это всего лишь вопрос ввода соответствующей разметки HTML.
В этой статье я показал, как добавить дополнительный pizzazz к базовому компоненту Bootstrap Carousel с помощью нескольких строк jQuery и библиотеки Animate.css. Тем не менее, любая другая подобная библиотека CSS, или кодирование CSS3-анимации с нуля, тоже подойдет.
Можете ли вы предложить другие способы добавления некоторых настроек в Карусель Bootstrap? Я с нетерпением жду ваших отзывов в комментариях.
Если у вас есть основы Bootstrap за поясом, но вы не знаете, как поднять свои навыки Bootstrap на следующий уровень, ознакомьтесь с нашим курсом «Создайте свой первый сайт с Bootstrap 4», чтобы быстро и весело познакомиться с мощью Bootstrap.