Уценка предоставляет простой способ разметки простого текста, чтобы его можно было преобразовать в HTML.
Я ежедневно использую Markdown для написания документов, содержимого сайта и так далее. Я также сочиняю много писем, поэтому я был рад наткнуться на простой способ создания симпатичных писем в формате HTML с помощью Markdown.
Уценка Здесь

Просто добавьте синтаксис Markdown к своей электронной почте, и когда вы будете готовы к отправке, щелкните значок MDH. (Вы также можете активировать MDH с помощью комбинации клавиш на ваш выбор — CTRL + ALT + M по умолчанию — или через контекстное меню в раскрывающемся меню.) Нажатие на этот значок означает, что все ваши Markdown преобразуются в HTML — так что вы в конечном итоге отправить HTML-письмо. (На самом деле никакая Markdown не отправляется вместе с электронной почтой, поэтому вам не нужно беспокоиться о том, что почтовые клиенты ее не понимают.)
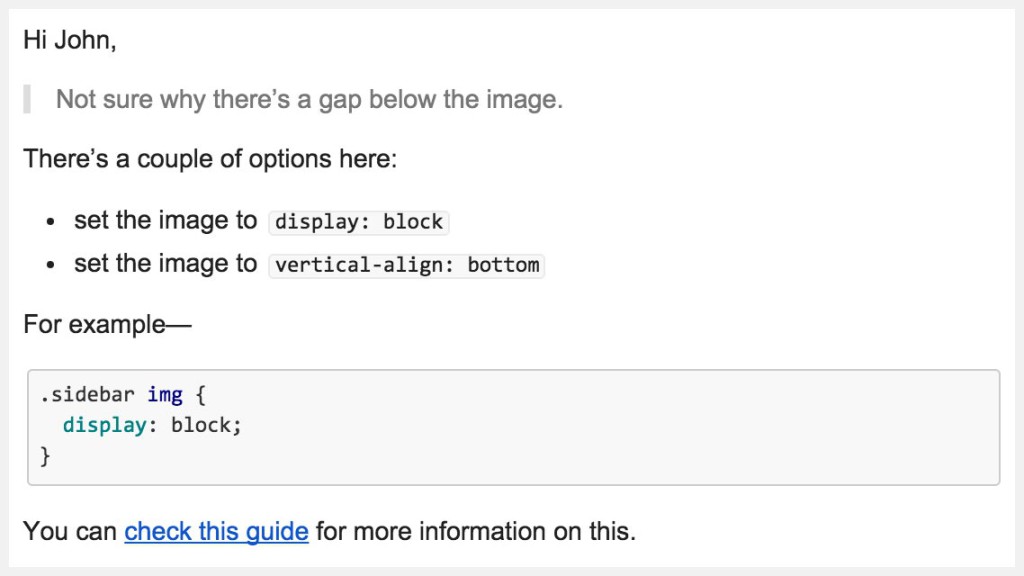
Например, вы можете отправлять электронные письма, которые выглядят так:
Другое использование
Если отправка электронной почты в браузере не ваша вещь, вы также можете использовать MDH с почтовыми клиентами, такими как Thunderbird, Postbox и Icedove.
И Markdown Here не ограничивается электронной почтой. Вы можете использовать его в других интерфейсах веб-редактирования, таких как Google Groups, Evernote и WordPress.
Создание HTML-писем
Я склонен отправлять электронную почту прямо через Gmail в моем браузере. Очень приятно иметь возможность улучшать электронную почту с некоторым форматированием HTML, что легко сделать с Markdown.
Мне часто приходится отправлять длинные электронные письма, и это здорово — иметь возможность добавлять заголовки, цитаты, встроенный код, блоки кода и списки, чтобы сделать письмо читабельным и разбить содержимое.
Вот несколько примеров того, что вы можете сделать.
Код
Занимаясь веб-дизайном и разработкой, я часто отправляю примеры кода по электронной почте. Написание встроенного кода так же просто:
You could try `.element {display: block;}` instead.После преобразования MDH приведенный выше текст выглядит следующим образом:
И блок кода тоже легко. Обратите внимание, что вы можете указать язык, чтобы получить хорошую подсветку синтаксиса:
```javascript
(function() {
var method;
var noop = function () {};
var methods = [
'assert', 'clear', 'count', 'debug', 'dir', 'dirxml', 'error',
'exception', 'group', 'groupCollapsed', 'groupEnd', 'info', 'log'
];
var length = methods.length;
var console = (window.console = window.console || {});
}());
// From the HTML5 Boilerplate
```
И вот результат:
квотирование
Это удобно, чтобы иметь возможность цитировать текст в электронном письме. Просто скопируйте текст и поместите >
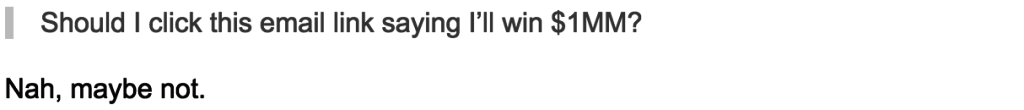
> Should I click this email link saying I'll win $1MM?
Nah, maybe not.
В результате чего:
связи
Вместо отправки длинных, потенциально неприглядных URL-адресов, вы можете легко преобразовать их в красивые текстовые ссылки:
There are some great articles on [SitePoint](http://www.sitepoint.com/).
Что делает так:
Списки
Текст часто легче читать в списках. Создание упорядоченных и неупорядоченных списков так же просто, как это:
- first item in an unordered list
- second item in an unordered list
1. first item in an ordered list
1. second item in an ordered list
Это результат:
Заголовки
Вы можете разметить заголовки так:
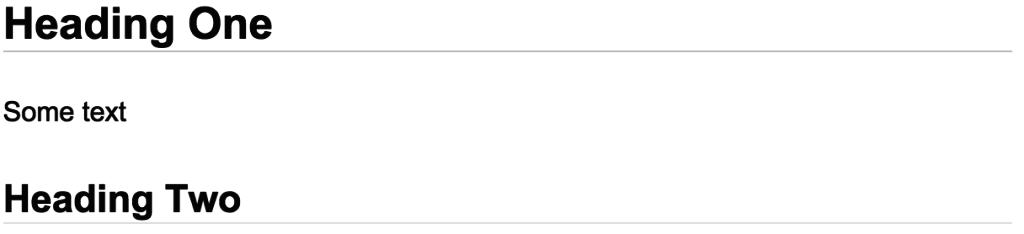
# Heading One
Some text
## Heading Two
Оказывая таким образом:
акцент
Вы можете легко добавить курсив и полужирный следующим образом:
*These* are both _italic_, and **these** are both __bold__.
And this is *__italic and bold__*.
Который выглядит так:
Горизонтальное правило
Если я меняю тему, было бы неплохо добавить горизонтальное правило:
End of one topic.
---
Beginning of the next …
Какие выходы, как это:
таблицы
По общему признанию, мне редко нужно помещать таблицу в моих электронных письмах, но приятно, что вы можете:
Selector | Property | Value
--- | --- | ---
`body` | **color** | *#30353b*
`.aside` | **float** | *right*
`img` | **display** | *inline-block*
Приведенный выше текст выглядит так:
Картинки
Вы можете добавить изображения к своей электронной почте, если вы можете ссылаться на них где-то в Интернете:
Here's a cool picture of grass:

Другие элементы HTML
MDH также позволяет добавлять элементы HTML, которые не охватываются Markdown. Например, вы можете добавить верхний индекс:
This is the 1<sup>st</sup> presentation …
This text should be <s>crossed out</s>.
стайлинг
MDH использует GitHub-подобные стили по умолчанию. Но вы можете легко настроить стиль, если хотите. Например, в Chrome для Mac перейдите в Window > Extensions , где вы увидите расширение MDH:
Нажмите на ссылку Опции . Это открывает очень полезную страницу параметров, где вы можете изменять различные настройки MDH, включая стили. Вы можете выбрать из списка тем (включая некоторые изящные, популярные в таких редакторах кода, как Sublime Text), или написать свой собственный CSS полностью:
Пока вы находитесь на этой странице, обязательно ознакомьтесь с другими доступными параметрами, такими как установка предпочтительной комбинации клавиш для активации MDH.
Установка
MDH прост в установке. Официальный сайт предоставляет ряд ссылок, с помощью которых можно добавить его в свой браузер или почтовый клиент. Вы также можете получить исходный код проекта, размещенный на GitHub, с этой страницы.
Дополнительные ресурсы
Наконец, вот несколько ссылок на ресурсы для использования и изучения MDH:
- домашняя страница MDH
- Особенности MDH с первого взгляда
- страница установки MDH
- удобный шпаргалка MDH
- список советов и приемов MDH
- страница MDH вики
- руководство по совместимости с другими приложениями
- хранилище MDH на GitHub .
Заворачивать
Надеюсь, вам понравилось это краткое введение в MDH. Это довольно простое расширение, но я использую его каждый день, и, честно говоря, не хотелось бы без него.
Это то, что вы хотели бы использовать? Вы знаете что-нибудь подобное? Дай мне знать в комментариях.