Каждый макет начинается с пустой страницы или пустого места. Когда мы добавляем элемент, его размещение может определить, насколько успешным будет дизайн. Эффективный дизайн инициирует общение и интерес со стороны зрителя, будь то в печати или в Интернете.
В типичном веб-макете дизайнер должен разместить логотип, текст, фотографии или иллюстрацию. Прилагая сознательные усилия, чтобы работать над отношениями между этими элементами, чтобы создать привлекательный дизайн.
Баланс в дизайне очень похож на баланс в жизни. Это, как правило, хорошая вещь. Часто используемый пример баланса реальной жизни — это качели (которые, я считаю, также называют качелями в дальних странах). Видеть не очень весело, когда на нем сидит только один человек. Баланс достигается, когда на каждой стороне сидят два человека с одинаковым весом. Баланс также может быть достигнут, когда один тяжелый человек сидит на одной стороне и два более легких человека находятся на другой стороне. И баланс может быть достигнут, если более тяжелый человек скользит ближе к центру видимой пилы, в то время как более легкий человек сидит на конце другой стороны.
Как люди, мы сбалансированы физически. У нас есть рука и нога на каждой стороне нашего позвоночника и голова, которая уравновешивает верхний центр этого позвоночника. Мы можем стоять и двигаться, несмотря на то, что у нас разные размеры и вес. В дизайне мы стараемся достичь баланса между элементами, потому что это приятно для глаз. Но баланс не всегда достигается с помощью симметрии. Посмотрите на коробки ниже.
Белая линия в полях 1 и 2 симметрично сбалансирована, в то время как в полях 3 и 4 линия асимметрично сбалансирована.
симметричность
Симметричный баланс — это баланс зеркального отображения. Если вы проведете линию через центр страницы, элементы на одной стороне линии будут зеркально отображены на другой стороне. Мы можем добиться этого, размещая элементы в дизайне достаточно равномерно.
Симметрия в природе
Типичный пример этого происходит в сети, где блоки текста отражают друг друга в ведрах или столбцах. Симметрия также может быть достигнута, используя цвета и типографику.
Мобильная веб-книга — на этом веб-сайте изображение мобильного телефона делит страницу на две части, причем блоки текста с обеих сторон уравновешивают друг друга.
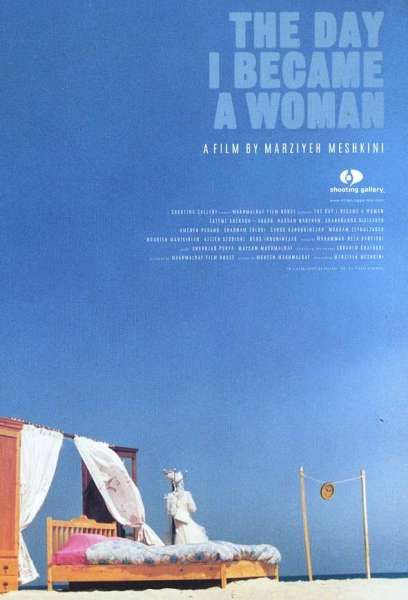
На плакате к фильму «День, когда я стала женщиной» блок большого белого текста в верхнем правом углу зеркально отражен в левом нижнем углу с точки зрения цвета и формы.
Очень красочный участок флоридского расцвета можно было почти разрезать пополам по центру. У него очень сильное чувство симметричного баланса.
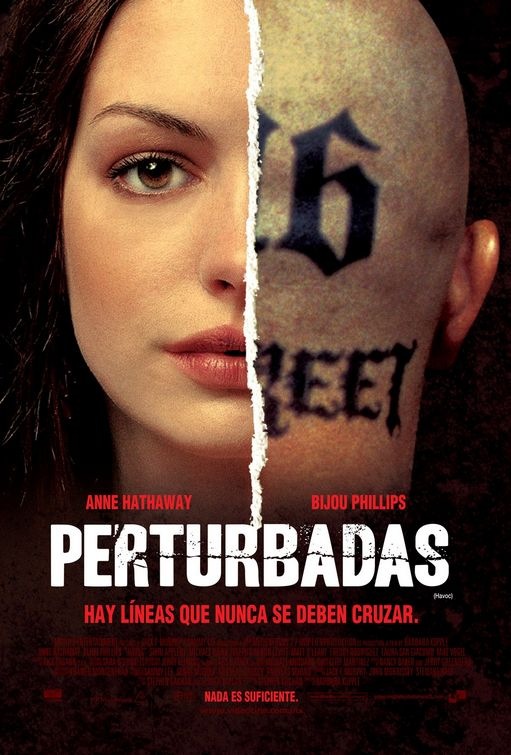
Постер Havoc ниже сбалансирован влево и вправо с использованием похожих форм (и частей тела). Красный текст над и под заголовком сбалансирован по цвету и размеру над и под заголовком.
асимметричность
Асимметрично сбалансированные макеты имеют элементы, которые не отражают друг друга по центральной линии. Эти макеты могут быть более сложными для разработки, но могут быть привлекательными для зрителей. Мы можем создать асимметрично сбалансированный макет, разместив несколько маленьких предметов на одной стороне и один большой предмет на другой стороне. Если у вас есть один темный предмет на одной стороне, вы можете разместить несколько светлых предметов на другой стороне. Асимметричный сбалансированный дизайн может создавать напряжение, притягивая зрителя.
MattWeb имеет большой рисунок, заполняющий левую сторону главной страницы. Чувство асимметричного баланса достигается здесь, используя соответствующие цвета и шрифт без засечек, который соответствует спирали в графике.
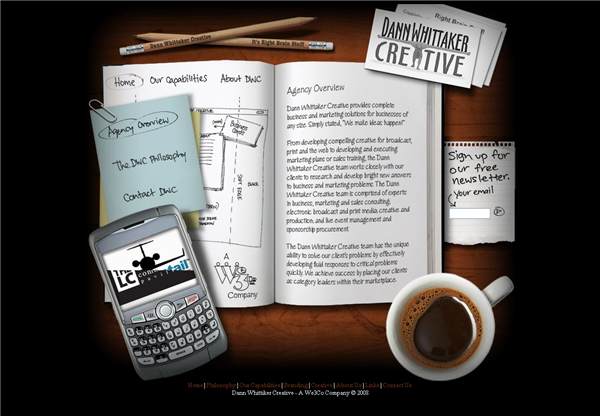
На сайте Данна Уитакера есть несколько элементов, которые не отражают друг друга симметрично, но балансируют друг друга с точки зрения цвета, текстуры и содержания.
Внебалансовый
Хорошо, может быть скучно, если ВСЕ ваши дизайнерские работы связаны с балансом. Если вы знаете правила, то вы, конечно, можете их нарушить, а отсутствие баланса может передать действие и движение. Это может заставить людей чувствовать себя немного неловко или даже встревожено. Несбалансированный дизайн может заставить людей думать. Только не позволяй этому случиться случайно.
Плакат Барбары Крюгер
На следующей неделе мы рассмотрим близость. Тем временем вы сталкивались с какими-либо сайтами, демонстрирующими сильный симметричный или асимметричный баланс?