Часто, когда люди начинают работать с дизайном, возникает соблазн бросить все на страницу и заполнить каждый квадратный сантиметр пространства шрифтом и изображениями. Тем не менее, это затрудняет усвоение информации и на самом деле выглядит не очень хорошо.
Используя принцип близости, вы найдете, когда вы группируете те элементы, которые имеют что-то общее, и отделяете те элементы, которые не имеют, на странице выделяется четкая визуальная иерархия. И это то, что близость это все. Давайте посмотрим на несколько примеров.
Практическим примером является список, например, боковая панель в блоге. Боковые панели блога обычно состоят из списков, таких как категории, ссылки и последние сообщения.
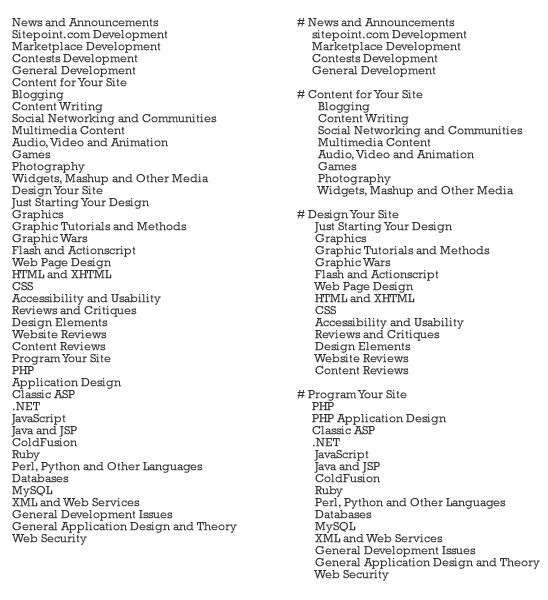
На рисунке ниже показаны два списка одинаковых предметов. Слева трудно пройтись по всем предметам, поскольку они одинаково близко друг к другу, а справа вы сразу видите, что некоторые предметы логически сочетаются друг с другом.
Мы можем продолжить наш список с законом близости и создать больше логических группировок и поместить пространство между элементами, которые не должны быть сгруппированы вместе.
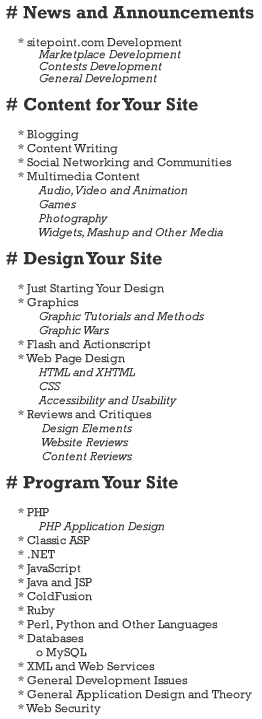
Теперь вы можете легко увидеть, что в каждом разделе списка есть подразделы. Даже если вы абсолютно ничего не знали о содержимом этого списка, вы можете видеть, что некоторые элементы находятся в непосредственной близости друг от друга, подразумевая, что они как-то связаны.
Я применил другой принцип дизайна, контраст, чтобы выделять заголовки и привлекать внимание. Даже из этого простого примера вы можете видеть, что близость делает страницу более организованной. Пустое пространство между разделами также является частью дизайна и организации.
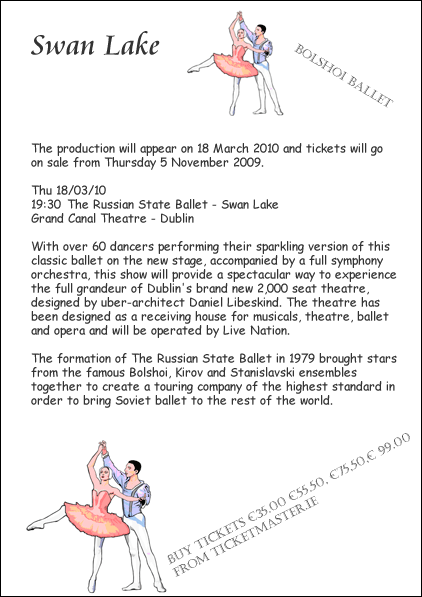
Чтобы дать вам еще один пример того, как ваш дизайн может быть улучшен, давайте взглянем на самодельный флаер для балета Большого театра. Мы все видели летчиков, которые немного похожи на этот.
На странице много текста, есть какой-то ужасный клипарт, который действительно не помогает, и есть фрагменты текста, плавающие по диагонали вверху внизу, отчаянно пытающиеся поймать взгляд. Трудно сразу увидеть такую информацию, как, где она находится, о чем она и маленькие изображения — отвлекающие факторы, а не полезные элементы дизайна.
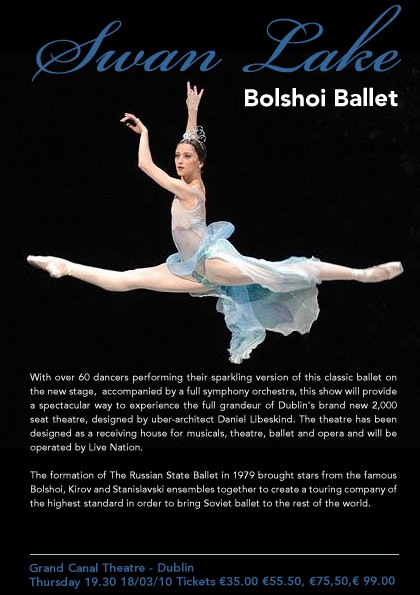
Чтобы улучшить этот дизайн, я прежде всего разделил информацию на логические группы.
1. Название мероприятия и артист
2. Общая информация о событии
3. Где и сколько?
Затем я искал подходящее привлекательное изображение для добавления в дизайн. Ни один принцип дизайна не работает в одиночку, и здесь я применил принцип выравнивания, чтобы весь текст располагался с той же шириной слева направо, что и вытянутые ноги балерины. С каждой стороны летчика есть большой запас. Темно-синий в «Лебедином озере» и информация о билете были взяты из платья балерины.
Балерина Изображение Кредит: Ballet.co.uk
Этот флаер не подожжет мир дизайна, но это улучшение оригинала с использованием близости, выравнивания и контраста. Информацию легко найти, и она, безусловно, более привлекательна для глаз.
Подводя итог, основной целью близости является организация информации. Вы должны оставить много пустого пространства вокруг текста и других элементов, чтобы вы действительно могли видеть эффект группировки элементов вместе. Читайте журналы, листовки и веб-сайты, следите за тем, как другие дизайнеры используют близость, и не стесняйтесь делиться ссылками на понравившиеся вам дизайны.