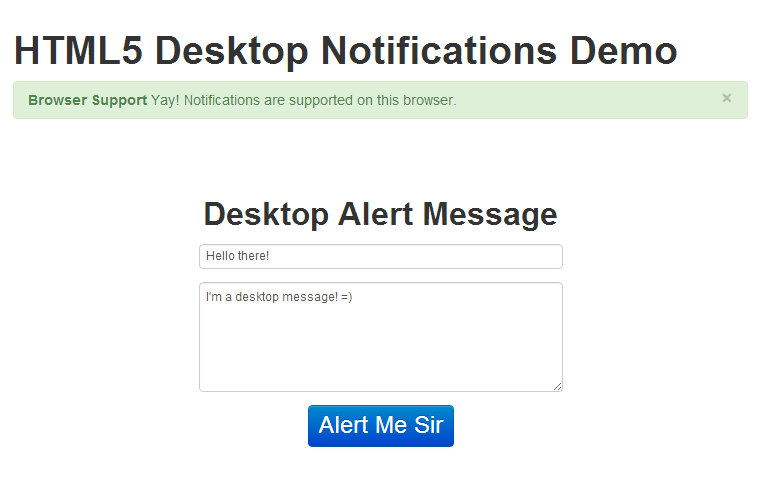
Привет, приятель. Поэтому сегодня я сделал небольшую демонстрацию, чтобы показать вам пример уведомлений на рабочем столе, использующих HTML5 и немного JavaScript.
Фоновая информация о настольных оповещениях HTML5
Уведомление позволяет предупреждать пользователя вне контекста веб-страницы о происшествии, например о доставке электронной почты.
Вы можете отображать, ставить в очередь и заменять уведомления. Вы также можете добавить значок к предупреждению, которое появляется слева от тела сообщения. Также вы также можете использовать элемент тега для нескольких экземпляров (Результатом этой ситуации является одно уведомление; второе заменяет первое с тем же тегом). Узнайте больше об API веб-уведомлений W3C .
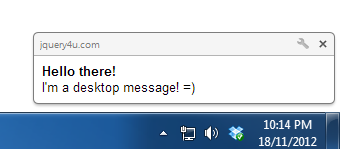
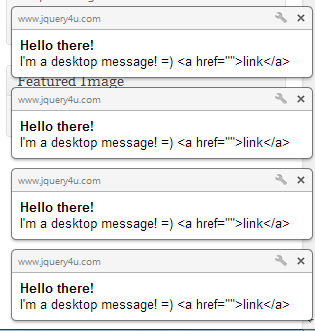
Из моего тестирования только 4 оповещения отображаются одновременно, они ставятся в очередь, поэтому, когда вы закроете одно, появится следующее и так далее. Также вы не можете помещать в них гиперссылки (что было бы неплохо иметь). Вот как выглядит настольное оповещение.
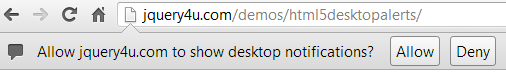
И, как и большинство подобных функций, по соображениям безопасности вам предлагается доступ.
Сценарий
Сценарий довольно прост, он просто использует webkitNotifications для создания настольного оповещения с заголовком и сообщением.
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);