Добро пожаловать, читатели, в этом уроке мы реализуем функцию углового перетаскивания в угловом приложении.
1. Введение
- Angular — это основанная на Typescript инфраструктура с открытым исходным кодом, которая помогает разработчикам создавать одностраничные приложения
- Предлагает объектно-ориентированные функции и поддерживает динамическую загрузку страниц
- Поддержка двухсторонней привязки данных, свойств (
[]) и событий (()) - Поддерживает интерфейс командной строки, чтобы легко инициировать и управлять угловыми проектами из командной строки
Теперь откройте код Visual Studio и давайте посмотрим, как реализовать этот урок в угловых 7 фреймворках.
2. Пример углового перетаскивания
Вот систематическое руководство для реализации этого учебника.
2.1 Используемые инструменты
Мы используем код Visual Studio и Node Terminal для компиляции и выполнения углового кода в браузере.
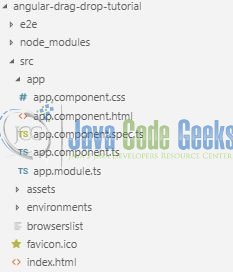
2.2 Структура проекта
Если вы не знаете, где создавать соответствующие файлы или папки, давайте рассмотрим структуру проекта углового приложения.

3. Создание приложения Angular
Запустите команду ng new angular-drag-drop-tutorial в консоли npm, чтобы создать новый угловой проект. После создания нового проекта выполните следующие шаги.
3.1 Установите модуль Drag-and-Drop
Чтобы начать с функции перетаскивания в угловом приложении, мы установим готовый плагин. В консоли npm выполните команду npm install @angular/cdk@latest --save из каталога проекта.
3.2 Импорт Drag-and-Drop модуля
Для начала работы с drag-and-drop в angular потребуется импортировать модуль DragDropModule в файл src/app/app.module.ts .
app.module.ts
|
1
2
3
4
5
6
7
|
// Importing the Angular Drag-and-Drop module.import { DragDropModule } from '@angular/cdk/drag-drop';// Importing the Angular Drag-and-Drop module. imports: [ BrowserModule, DragDropModule ], |
3.3 Инициализация данных
Добавьте следующий код в файл src/app/app.component.ts чтобы инициализировать массив продуктов и зарегистрировать событие удаления.
app.component.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
import { Component } from '@angular/core';// Importing the draggable component in the project.import { CdkDragDrop, moveItemInArray } from '@angular/cdk/drag-drop';@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css']})export class AppComponent { title = 'Angular Drag and Drop Tutorial'; products = ['Product 1', 'Product 2', 'Product 3', 'Product 4', 'Product 5']; /* a. onDrop event is called, when the product is dropped. b. moveItemInArray function arranges the array according to the indexes. */ onDrop(event: CdkDragDrop<string[]>) { moveItemInArray(this.products, event.previousIndex, event.currentIndex); }}</string[]> |
3.4 Создать HTML-компонент
Добавьте следующий код в файл src/app/app.component.html чтобы отобразить список продуктов и создать перетаскиваемый компонент с помощью директивы cdkDrag .
app.component.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!--The content below is only a placeholder and can be replaced.--><div class="container"> <h2 class="text-info text-center">{{ title }}</h2> <hr /> <div> <!-- "cdkDrag" directive creates the draggable component. --> <div class="box" cdkDrag>Drag me around!</div> <div> </div> <div cdkDropList (cdkDropListDropped)="onDrop($event)"> <div class="box" *ngFor="let item of products" cdkDrag>{{item}}</div> </div> </div></div> |
4. Запустите приложение
Поскольку мы готовы со всеми изменениями, давайте скомпилируем и запустим угловое приложение с помощью команды ng serve . После успешной компиляции и развертывания проектов откройте браузер, чтобы протестировать его.
5. Демонстрация проекта
Откройте ваш любимый браузер и нажмите угловой URL-адрес приложения ( http://localhost:4200/ ), чтобы отобразить страницу индекса приложения.

Пользователи могут играть с продуктами, перетаскивая их. Это все для этого урока, и я надеюсь, что статья послужила вам тем, на что вы рассчитывали. Удачного обучения и не забудьте поделиться!
6. Заключение
В этом разделе мы узнали, как включить простую функцию перетаскивания в угловое приложение. Разработчики могут загрузить образец приложения в виде проекта Eclipse в разделе « Загрузки ».
7. Скачать проект Eclipse
Это было руководство по перетаскиванию в угловом приложении.