Настройте Require.js всего за 2 минуты. или загрузите код ниже, и он уже работает.
Что такое Require.js?
RequireJS — загрузчик файлов и модулей JavaScript. Он оптимизирован для использования в браузере, но может использоваться в других средах JavaScript, таких как Rhino и Node. Использование модульного загрузчика скриптов, такого как RequireJS, улучшит скорость и качество вашего кода.
- Скорость — Асинхронная загрузка JavaScript.
- Управление зависимостями JavaScript, такими как плагины jQuery.
- Файловая структура файлов вашего веб-приложения.
- Когда у вас все получится, вы можете кодировать модули, которые выполняют определенные функции веб-приложения.
- Устраняет необходимость включения 100 тегов скрипта в ваш HTML.
- Можно легко интегрировать со скриптами сборки .
Это работает?
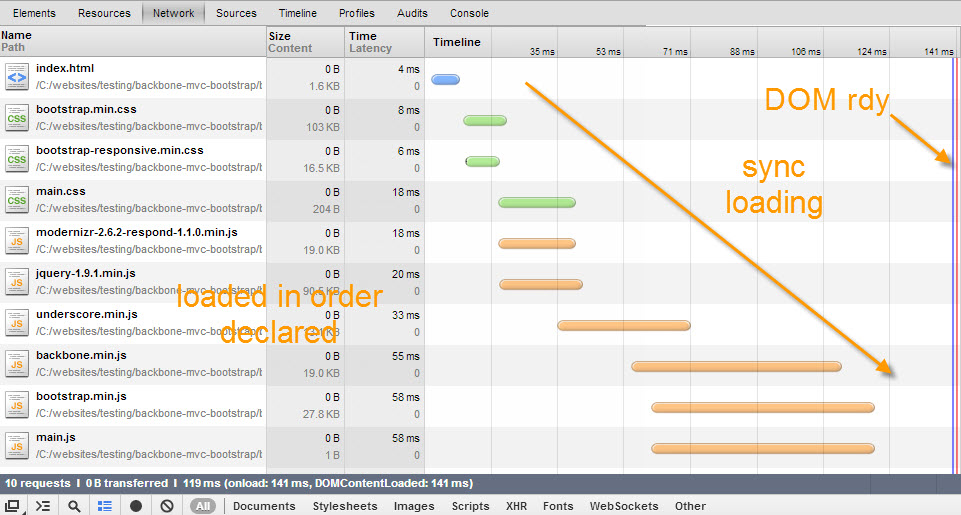
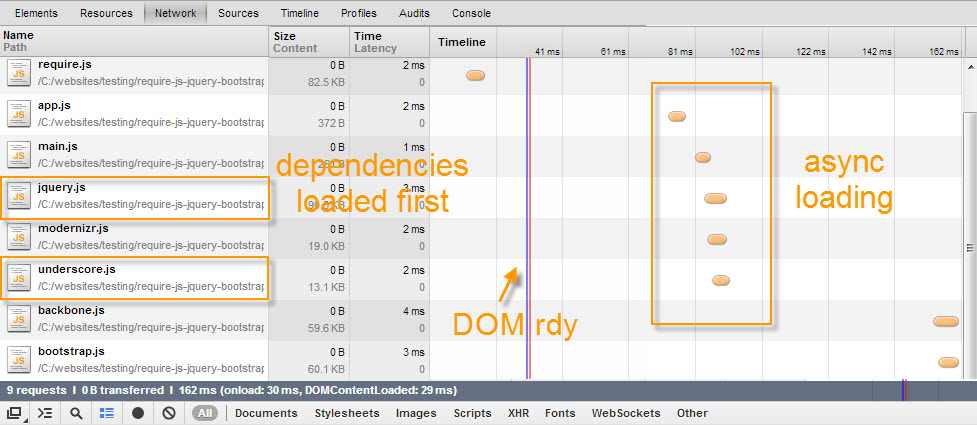
Да. Приведенный ниже снимок экрана был сделан с моего разработчика с открытыми инструментами Chrome Dev (отключение кэша), поэтому, естественно, быстро, но удивительно, даже здесь вы можете увидеть увеличение производительности.
Веб-приложение Scructure
Это очень простая структура, которую вы можете использовать для веб-приложения.
- корень /
- index.html
- JS
- продавец
- [Внешние файлы JavaScript и плагины jQuery]
- приложение
- main.js
- [ваши модули и файлы JavaScript веб-приложения]
- app.js
- продавец
- CSS
- IMG
HTML до:
Обычный способ загрузки скриптов… модернизр идет в голову, остальное в организм.
< !DOCTYPE html> HTML после:
Require.js идет в голову. Красиво и аккуратно.
< !DOCTYPE html>
app.js
Этот файл содержит конфигурацию для require.js. Если вы измените структуру каталогов, это должно соответствовать. Я показываю вам версию Shim, вы также можете загрузить JQuery из CDN .
// Place third party dependencies in the lib folder // // Configure loading modules from the lib directory, requirejs.config({ "baseUrl": "js/vendor", "paths": { "app": "../app" }, "shim": { "backbone": ["jquery", "underscore"], "bootstrap": ["jquery"] } }); // Load the main app module to start the app requirejs(["app/main"]);
main.js
Этот файл содержит зависимости веб-приложения, и после загрузки вы можете запустить свое приложение, используя любую среду, которая вам нравится, например, Backbone или Angular.
//Load Web App JavaScript Dependencies/Plugins define([ "jquery", "modernizr", "underscore", "backbone", "bootstrap" ], function($) { $(function() { //do stuff console.log('required plugins loaded...'); }); });