В этой статье мы представляем исчерпывающую статью о ReactJS с Ajax-запросами.
В этой статье мы рассмотрим выполнение запросов Ajax в приложении ReactJS. Мы создадим простое приложение, в котором пользователь может ввести несколько символов, и мы передадим их на сервер в запросе Ajax. Сервер, в свою очередь, будет возвращать названия стран с такими последовательностями символов в имени или коде. Мы отобразим их как неупорядоченный список на нашей целевой странице.
1. Введение
Мы создадим приложение ReactJS с помощью утилиты create-Reaction-app. Для серверного кода мы используем Express в качестве нашего веб-сервера для предоставления API-интерфейса для вызова от клиента с помощью Ajax Request. Но не волнуйтесь, вам не нужно много знать о том, что происходит на стороне сервера, поскольку мы сосредоточимся на логике на стороне клиента. Эта логика остается неизменной независимо от технологии на стороне сервера.
2. Начальная настройка
Без дальнейших задержек давайте начнем и настроим наш пример приложения для этого примера. Сначала мы запускаем следующую команду, чтобы сгенерировать наше приложение ReactJS.
|
1
|
> npx create-react-app my-app . |
Вы можете рассматривать npx как инструмент для загрузки временно необходимых инструментов и их запуска. Они утилизируются после того, как сделано. Это предотвращает загрязнение нашего глобального пространства имен. Как только команда завершится, наша сгенерированная структура проекта должна выглядеть следующим образом:

Для настройки нашего серверного кода мы будем использовать Express и пакет Cors. Наш серверный код состоит из двух файлов, а именно: index.js и countryController.js. Код выглядит как показано ниже, хотя нам не нужно углубляться в него для целей этого примера. Достаточно сказать, что он возвращает список стран с их кодами, которые соответствуют текстовым типам пользователей в.
index.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
const express = require('express');const app = express();const bodyParser = require("body-parser");const api = require('./countryController');const cors = require('cors');app.use(bodyParser.json());app.use(bodyParser.urlencoded({ extended: true }));app.use(cors());app.use('/api', api());const Port = process.env.PORT || 2019;app.listen(Port, () => { console.log(`Listening on ${Port}.`);}); |
countryController.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
const router = require('express').Router();module.exports = () => { router.get('/country/:code?', (req, res) => { let code = req.params.code || ""; if (code) { return res.json(countries.filter(c => c.code.toLowerCase().indexOf(code.toLowerCase()) > -1 || c.name.toLowerCase().indexOf(code.toLowerCase()) > -1)); } return res.json(countries); }); return router;};const countries = [ { name: 'Afghanistan', code: 'AF' }, { name: 'Åland Islands', code: 'AX' }, { name: 'Albania', code: 'AL' },... |
Теперь, когда наш серверный код настроен, давайте обратим наше внимание на приложение ReactJS. Мы создаем компонент с именем Country в файле с таким же именем. Здесь мы используем функциональный компонент, а также используем хуки. Компонент предоставляет входные данные, за которыми следует неупорядоченный список стран, извлеченных из API.
3. Клиентский код
Мы используем хук useEffect для вызова API. Внутри обратного вызова useEffect мы используем window.fetch для получения вызова по URL-адресу http://localhost:2019/api/country/:code? , Этот API возвращает список стран с их кодами в формате JSON. Затем мы устанавливаем страны государственной собственности в возвращаемый список. Это приведет к повторной визуализации компонента со списком стран.
Первоначально, когда приложение загружается, мы передаем пустую строку в API, которая заставляет его возвращать весь список стран. Когда пользователь вводит данные, последующие вызовы AJAX передают набранный пользователем текст в API. Который в свою очередь возвращает отфильтрованный список стран. Код для нашего компонента теперь выглядит следующим образом:
Country.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
import React, { useState, useEffect } from 'react';function Country(props) { const [countries, setCountries] = useState([]); const [userText, setUserText] = useState(""); useEffect(() => { window.fetch(`http://localhost:2019/api/country/${userText}`).then((response) => response.json() ).then((c) => { setCountries(c); }); }, [userText]); const handleChange = (evt) => { setUserText(evt.target.value); } return <> <input type="text" onChange={handleChange} value={userText} /> {countries.length <li key={c.code}>{c.name}</li> )} </ul> </>;}export default Country; |
4. Код в действии
Давайте теперь посмотрим на все это в действии. Нам нужно внести дополнительные изменения в наш файл package.json, чтобы параллельно запускать код на стороне сервера и на стороне клиента при запуске npm start. Для этого есть пакеты npm, но для нашего примера я выбрал вместо этого запуск. Это будет работать только на оконных системах.
package.json
|
1
2
|
"start": "start react-scripts start && start node api/index.js",... |
Чтобы запустить приложение сейчас, нам просто нужно выполнить следующую команду:
|
1
|
> npm start |
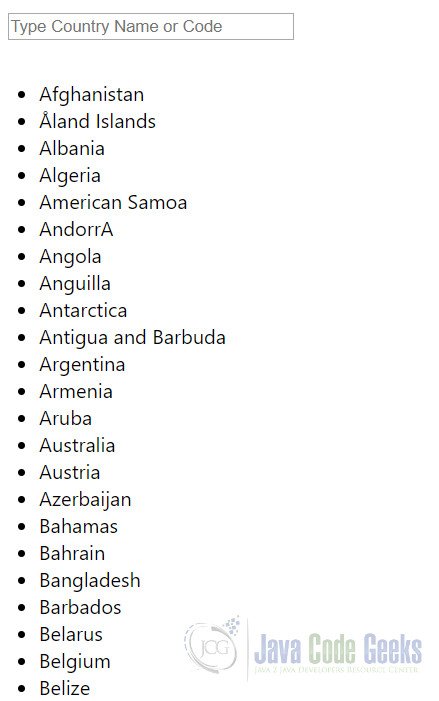
Браузер по умолчанию должен открыться, указывая на URL http: // localhost: 3000. Ниже приведен скриншот того, что вы должны увидеть при начальной загрузке.

Теперь, когда мы вводим текстовое поле, список фильтруется и уточняется. Пример этого в действии ниже:

5. Загрузите исходный код
Это был пример запроса AJAX в приложении ReactJS