В этой статье мы рассмотрим обработку событий в ReactJS и, в частности, событие onChange в Reactjs. Мы рассмотрим обработку события изменения HTML-тегов.
С годами популярность ReactJS возросла, и она стала популярной библиотекой для разработки интерфейса.
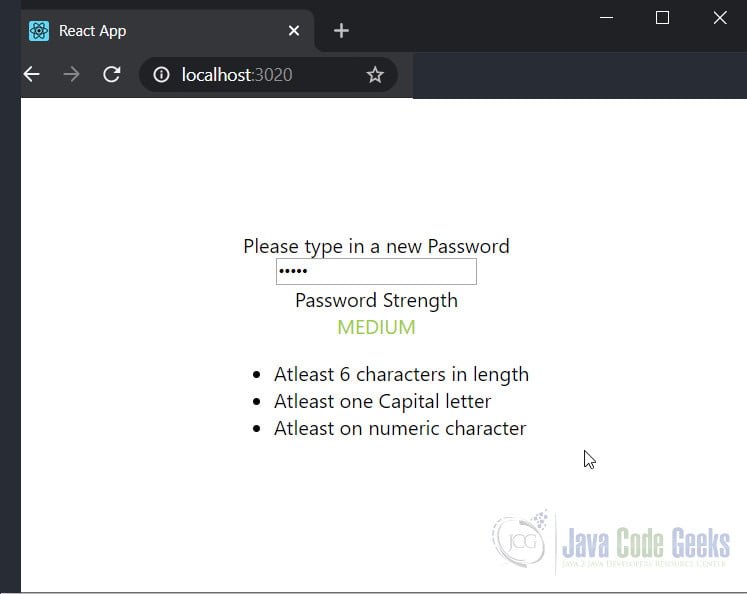
Мы создадим контролируемый компонент, который отображает входной тег. Впоследствии мы обрабатываем событие изменения этого тега для запуска нашего кода. Чтобы было немного интереснее, давайте создадим проверку надежности пароля. Когда пользователь вводит новый пароль, мы отображаем строку, показывающую надежность пароля.
Итак, без дальнейших задержек, давайте начнем.
1. Инструменты и рамки
Я буду использовать следующий набор инструментов и фреймворки для построения примера из этой статьи.
Пакет create-реагировать на приложение быстро раскручивает работающее приложение ReactJS. Мы используем его здесь, чтобы создать основное приложение для нашей демонстрации. Последняя версия ReactJS используется пакетом create-Reaction-app. Я использовал IDE-код Visual Studio, но вы можете присоединиться к IDE по вашему выбору.
2. Настройка приложения
Мы запускаем приведенную ниже команду, чтобы выполнить create-реагировать-приложение и создать наш пример приложения
|
1
|
>npx create-react-app my-app |
npx загружает временную копию create-реагировать-приложение и запускает его с предоставленными параметрами. Приведенная выше команда должна создать проект в каталоге my-app. И структура приложения должна выглядеть так:

3. Сборка проверки пароля
Теперь давайте создадим наш компонент проверки надежности пароля. Для простоты мы устанавливаем только три правила для новых паролей. С каждым проходом правил зарабатывает новый пароль 1 балл. Всего 3 для надежного пароля, 2 для среднего и 1 для слабого пароля. Мы записываем этот компонент в файл с именем StrengthChecker.js. Наш код для этого компонента выглядит следующим образом:
StrengthChecker.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
import React, { useState } from 'react';function StrengthChecker(props) { const [strength, setStrength] = useState("weak"); const [password, setPassword] = useState(""); const handleChange = ({ target }) => { setPassword(target.value); let score = 0; if (password.length >= 6) { score += 1; } if ((password.match(/[A-Z]/g) || []).length >= 1) { score += 1; } if ((password.match(/[0-9]/g) || []).length >= 1) { score += 1; } switch (score) { case 1: setStrength("weak"); break; case 2: setStrength("medium"); break; case 3: setStrength("strong"); break; } } return <div style={{ display: 'flex', flexDirection: 'column', alignItems: 'center', justifyContent: 'center', height: '100vh', width: '100vw' }}> <label>Please type in a new Password</label> <input type="password" value={password} onChange={handleChange} /> <span>Password Strength</span> <span className={strength}>{strength.toUpperCase()}</span> <ul> <li>Atleast 6 characters in length</li> <li>Atleast one Capital letter</li> <li>Atleast on numeric character</li> </ul> </div> }export default StrengthChecker; |
Как видно из приведенного выше кода, мы прикрепили обработчик события handleChange к событию onChange входного тега. В обработчике мы получаем доступ к значению тега и проверяем его силу. В процессе установки наш текст проверки надежности пароля и соответствующий класс CSS.
4. Запуск приложения
Давайте запустим наше приложение, чтобы увидеть наш компонент в действии. Мы запускаем приведенную ниже команду в корне нашего проекта.
|
1
|
/my-app> npm start |
Откроется URL http: // localhost: 3020 в нашем браузере. Когда мы набираем текстовое поле, мы должны увидеть обновление надежности пароля одновременно.