Добро пожаловать, читатели, в этом уроке мы изучим основы Reactive Forms в угловых формах и проведем пользовательские проверки формы.
1. Введение
В веб-приложении форма — это общий подход, который позволяет пользователям отправлять вводимые данные и взаимодействовать с приложением. Часто используется для входа в систему, поиска информации и отправки отзывов. Угловая структура обеспечивает управляемые шаблоном и управляемые формы формы для взаимодействия с пользователями.
- Формы на основе шаблонов используют встроенные директивы (такие как
ngModel,ngModelGroupиngForm), доступные в модуле Forms - Реактивно-управляемые формы используют
FormControl,FormGroupиFormBuilderдоступные в модуле Reactive Forms- Предсказуемость и синхронный доступ к модели данных
- Предлагайте реактивные шаблоны, тестирование и проверку
Чтобы работать с реактивными формами, откройте код Visual Studio и давайте посмотрим, как реализовать этот учебник в угловых 6 фреймворках.
2. Пример проверки угловых 6 реактивных форм
Вот систематическое руководство для реализации этого учебника.
2.1 Используемые инструменты
Мы используем код Visual Studio и Node Terminal для компиляции и выполнения углового кода в браузере.
2.2 Структура проекта
Если вы не знаете, где создавать соответствующие файлы или папки, давайте рассмотрим структуру проекта углового приложения.

3. Создание приложения Angular
Выполните команду ng new angular-reactive-form-custom-validations-assignment в консоли npm, чтобы создать новый угловой проект. После создания нового проекта выполните следующие шаги.
3.1 Модуль «Импорт реактивных форм»
Чтобы начать работать с реактивными формами, нам нужно импортировать модуль ReactiveFormsModule в файл src/app/app.module.ts .
app.module.ts
|
1
2
3
4
5
6
7
|
// Importing the reactive forms module.import { ReactiveFormsModule } from '@angular/forms';// Declaring the reactive forms module in the imports section of NgModule decorator.imports: [ BrowserModule, ReactiveFormsModule ], |
3.2 Построение шаблона формы
Для создания формы мы будем использовать различные теги свойств реактивной формы, представленные в угловой структуре. Мы будем,
- Используйте свойство
formGroupчтобы связать нашу форму с именем (т.е.myform). Это свяжет форму с объектомFormGroupобъявленным в классе компонента - Используйте свойство
formControlNameчтобы связать поля ввода с отдельными элементами управления формы - Используйте свойство
ngSubmitдля отправки формы и отображения значений при успешной проверке
Добавьте следующий код в файл src/app/app.component.html .
app.component.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div class="container myWidth"> <div class="row"> <div class="col-md-6 offset-md-3"> <h2 class="text-center">{{ title }}</h2> <hr /> <form [formGroup]="myForm" (ngSubmit)="_formSubmit()"> <!-- EMAIL ADDRESS FIELD --> <div class="form-group"> <input type="text" formControlName="email" class="form-control" placeholder="Enter email" /> <div *ngIf="myForm.controls.email.invalid && myForm.controls.email.touched" class="text-danger"> <small *ngIf="myForm.controls.email.errors.required">Email address is required.</small> <small *ngIf="myForm.controls.email.errors.email">Email must be a valid email address.</small> </div> </div> <!-- PASSWORD FIELD --> <div class="form-group"> <input type="password" formControlName="pwd" class="form-control" placeholder="Enter password" /> <div *ngIf="myForm.controls.pwd.invalid && myForm.controls.pwd.touched" class="text-danger"> <small *ngIf="myForm.controls.pwd.errors.required">Password is required.</small> <small *ngIf="myForm.controls.pwd.errors.minlength">Password must be at least 6 characters.</small> </div> </div> <!-- CONFIRM PASSWORD FIELD --> <div class="form-group"> <input type="password" formControlName="cnfPwd" class="form-control" placeholder="Enter confirm password" /> <div *ngIf="myForm.controls.cnfPwd.invalid && myForm.controls.cnfPwd.touched" class="text-danger"> <small *ngIf="myForm.controls.cnfPwd.errors.required">Confirm password is required.</small> <small *ngIf="myForm.controls.cnfPwd.errors.mustMatch">Password & Confirm Password must match.</small> </div> </div> <!-- REGISTER BUTTON --> <div class="form-group"> <input type="submit" value="Register" [disabled]="myForm.invalid" class="btn btn-primary" /> </div> </form> </div> </div></div> |
3.3 Создание пользовательской проверки для свойства пароля
В пользовательском классе проверки мы сопоставим свойство пароля и подтверждения пароля и добавим проверку несоответствия пароля. Добавьте следующий код в файл src/app/Passwordvalidation.ts
Passwordvalidation.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
import { AbstractControl } from '@angular/forms';export class Passwordmatch { // Custom validator to check that two fields match. static matchPassword(ac: AbstractControl) { const pwd = ac.get('pwd'); const cnfpwd = ac.get('cnfPwd'); if (pwd.value === cnfpwd.value) { return null; } ac.get('cnfPwd').setErrors({ mustMatch: true }); return true; }} |
3.4 Инициализация данных формы и проверки
В классе компонента мы инициализируем форму со значениями по умолчанию и добавим некоторые основные проверки. Кроме того, мы определим нашу группу форм, отдельные элементы управления внутри группы форм и класс валидатора, чтобы установить свойства проверки для каждого элемента управления. Добавьте следующий код в файл src/app/app.component.ts
app.component.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
import { Component, OnInit } from '@angular/core';// Importing the reactive form module classes.import { FormGroup, FormBuilder, Validators } from '@angular/forms';// Import custom validator to validate that password and confirm password fields match.import { Passwordmatch } from './Passwordvalidation';@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css']})export class AppComponent implements OnInit { title = 'Angular6 Reactive forms custom validation'; myForm: FormGroup; constructor(private fb: FormBuilder) { } _formValidate() { // Here we have used a form builder and an array to allow for multiple validation rules on a form. this.myForm = this.fb.group( { email: ['', Validators.compose([Validators.required, Validators.email])], pwd: ['', Validators.compose([Validators.required, Validators.minLength(6)])], cnfPwd: ['', Validators.required] }, { validator: Passwordmatch.matchPassword } ); } // To initialize the form group and validations in the 'ngOnInit' lifecycle hook. ngOnInit() { this._formValidate(); } // To show how developers can access the form control values. _formSubmit() { if (this.myForm.invalid) { return; } alert('SUCCESS!! :-)\n\n' + JSON.stringify(this.myForm.getRawValue())); }} |
4. Запустите приложение
Поскольку мы готовы со всеми изменениями, давайте скомпилируем и запустим угловое приложение с помощью команды ng serve . После успешной компиляции и развертывания проектов откройте браузер, чтобы протестировать его.
5. Демонстрация проекта
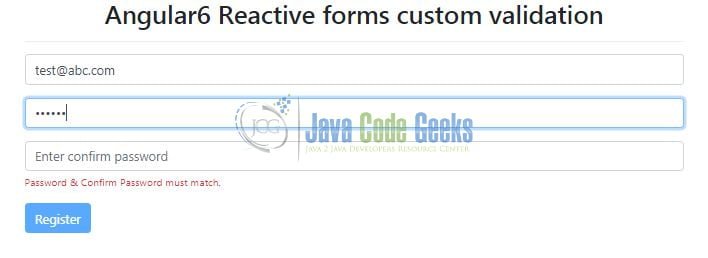
Откройте ваш любимый браузер и нажмите угловой URL-адрес приложения ( http://localhost:4200/ ), чтобы отобразить страницу индекса приложения.

Пользователь может ввести данные, и если поле подтверждения пароля не совпадает с паролем, отображается ошибка.

Это все для этого урока, и я надеюсь, что статья послужила вам тем, на что вы рассчитывали. Удачного обучения и не забудьте поделиться!
6. Заключение
В этом разделе мы узнали, как создать простую модель формы, связать ее с HTML-формой с помощью классов реактивной формы и применить пользовательские проверки. Разработчики могут загрузить образец приложения в виде проекта Eclipse в разделе « Загрузки ».
7. Скачать проект Eclipse
Это было учебное пособие о пользовательских проверках в угловой форме.
Вы можете скачать полный исходный код этого примера здесь: Пример проверки реактивных форм Angular 6