В этой статье мы рассмотрим обработку событий с помощью ReactJS. ReactJS — очень популярная интерфейсная библиотека, используемая для создания интерфейсных приложений высокопроизводительных приложений. Обработка событий в ReactJS очень похожа на обработку событий DOM с использованием простого JavaScript. Но есть некоторые различия, как мы увидим в этой статье.
1. Введение
Давайте начнем с создания примера приложения для изучения и демонстрации концепций, описанных в статье. Я использовал следующие технические средства и инструменты для создания примера приложения, которое мы увидим в этом примере.
Сначала мы создадим приложение React, используя пакет create-реагировать на приложение из npm. Команда ниже должна сделать эту работу за нас:
|
1
|
> npx create-react-app my-react-app . |
Это создаст приложение React в текущем каталоге и также установит все зависимости.
Наша недавно созданная структура проекта должна выглядеть следующим образом:

2. Пример прослушивателя событий ReactJS
Теперь давайте создадим пару компонентов и попытаемся научиться обрабатывать события во время его работы. Первый компонент будет иметь кнопку, событие клика которой будет обработано. При нажатии на кнопку мы покажем всплывающее окно с предупреждением для приветствия пользователя. Код для компонента приведен ниже, а пояснение к нему следующее:
Greet.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
import React from 'react';class Greet extends React.Component { constructor (props: any) { super(props); this.handleClick = this.handleClick.bind(this); } render = () => { return <div> <button onClick={this.greetUser}>Press Me</button> <button onClick={this.handleClick}>Do Not Press</button> </div> } handleClick() { alert('Warning! Do Not Press!'); } greetUser = () => { alert('Hello there!'); }}export default Greet; |
Здесь этот компонент отображает две кнопки и обрабатывает их событие нажатия. Что нужно сказать о синтаксисе, так это верблюжий список имен событий в React. Кроме того, если вы не используете функции со стрелками, вам нужно привязать методы к this в конструкторе, как в коде выше. Помимо этого еще одно замечание — мы передаем функцию вместо строки событию. Как в onClick={this.handleClick} вместо onClick="handleClick()" .
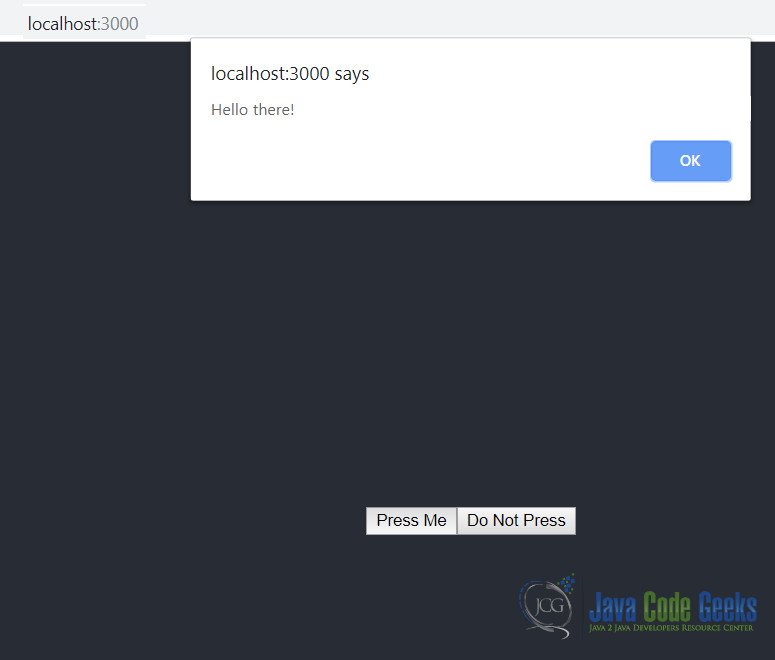
Теперь, когда мы запускаем проект с помощью npm start и в браузере переходим на http://localhost:3000 , мы видим следующие результаты.

3. Привязка событий слушателей
Еще один нюанс обработки событий в React заключается в том, что действие по умолчанию невозможно предотвратить, возвращая false. Нам нужно явно вызвать метод preventDefault для переданного объекта event Объект события, переданный в обработчик события, создается самой React, чтобы сгладить различия в реализациях между браузерами. Давайте посмотрим, как это работает, в другом примере, где мы обрабатываем событие click тега привязки.
Наш код для этого примера выглядит так, как показано ниже:
Link.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
import React from 'react';class Link extends React.Component { render = () => { return <div>onClick={this.handleClick}>Take me to Java Code Geeks!</a> </div> } handleClick = (e: any) => { e.preventDefault(); alert('Wait...'); }}export default Link; |
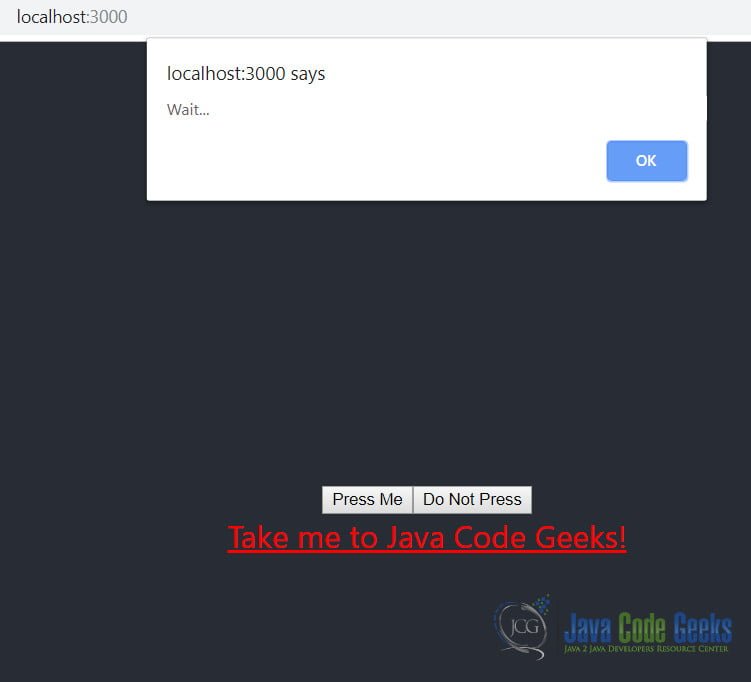
Здесь, как вы можете видеть, мы вызываем метод warnDefault для объекта события, переданного в обработчик события. Это предотвращает действие по умолчанию при переходе на веб-сайт JavaCodeGeeks.com и вместо этого показывает пользователю предупреждение, как показано ниже:

Это завершает наш взгляд на обработку событий с ReactJS.