В этой статье мы рассмотрим некоторые из лучших бесплатных компонентов React UI. Они были выбраны на основе моего многолетнего опыта использования библиотек виджетов с различными интерфейсными средами. Виджеты или компоненты пользовательского интерфейса, которые мы рассмотрим, доступны для бесплатного использования в ваших проектах. Итак, давайте сядем и начнем поездку.
Сначала мы создадим простое приложение React, прежде чем углубляться в детали компонентов пользовательского интерфейса. Я использовал пакет npm create-Reaction-app для создания скелетного проекта. Чтобы сделать это самостоятельно, выполните следующую команду.
|
1
|
> npx create-react-app my-react-app |
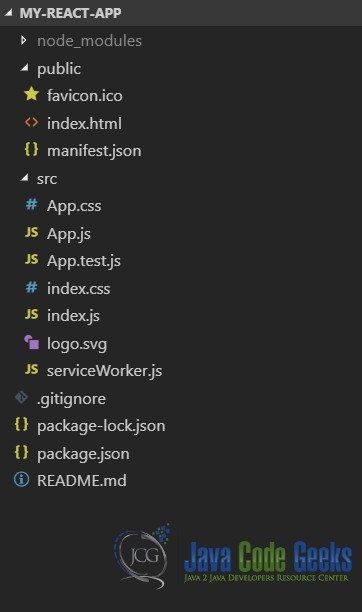
Структура нашего приложения, сгенерированного с помощью команды выше, выглядит следующим образом:

Я буду использовать Visual Studio Code IDE для работы с примером из этого кода. Но вы можете использовать любой редактор по вашему выбору. Давайте посмотрим на первую библиотеку компонентов пользовательского интерфейса.
1. Реагируйте на диалог начальной загрузки
Компонент React Bootstrap Dialog является заменой диалоговых окон window.alert, window.confirm и window.prompt. Чтобы использовать этот компонент, мы можем извлечь его из npm, используя следующую команду:
|
1
|
> npm i react-bootstrap-dialog --save |
В дополнение к вышесказанному, нам нужно установить ответную загрузку и саму загрузку. Мы можем сделать это, выполнив команду ниже
|
1
|
> npm i react-bootstrap bootstrap --save |
Теперь мы все готовы использовать этот компонент. Давайте создадим новый компонент с именем DialogDemo в файле с именем Dialog.js, как показано ниже:
Dialog.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
import Dialog from 'react-bootstrap-dialog';import React from 'react';import { Button } from 'react-bootstrap';class DialogDemo extends React.Component { dialogComponent; constructor(props) { super(props); } showDialog = () => { this.dialogComponent.show({ title: 'JavaCodeGeeks', body: 'Hello there! How are you?', actions: [ Dialog.CancelAction(), Dialog.OKAction() ], bsSize: 'medium', onHide: (dialog) => { dialog.hide(); } }); } showAlert = () => { this.dialogComponent.showAlert('Hello from JavaCodeGeeks!'); } render = () => { return <div className="container" > <h2>React Dialog Demo</h2> <Button onClick={this.showDialog}>Show Dialog</Button> <Button onClick={this.showAlert}>Show Alert</Button> <Dialog ref={(ele) => {this.dialogComponent = ele }} /> </div>; }}export default DialogDemo; |
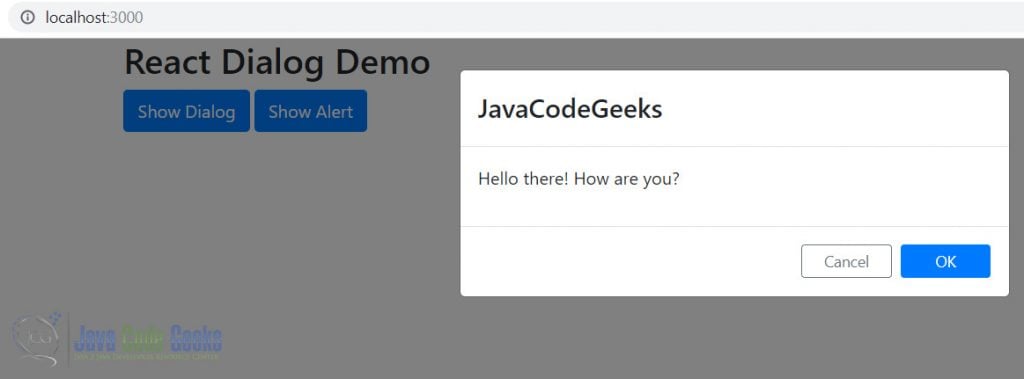
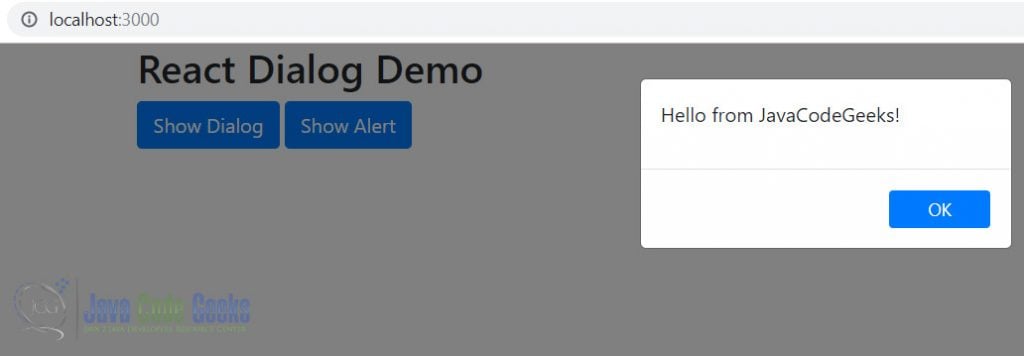
Запустив наш проект и нажав кнопки Показать диалог и Показать предупреждение, вы получите следующие результаты:


2. Реагировать на автозаполнение
Чтобы начать использовать компонент React Autosuggest, нам нужно вывести его из npm с помощью следующей команды:
|
1
|
> npm install react-autosuggest --save |
После этого мы начнем использовать его в качестве примера, создав файл с кодом ниже:
AutoSuggest.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
import Autosuggest from 'react-autosuggest';import React from 'react';const languages = [{ name: 'German', greeting: 'Hallo'}, { name: 'French', greeting: 'Bonjour'}, { name: 'English', greeting: 'Hello'}, { name: 'Spanish', greeting: 'Hola'}];// Teach Autosuggest how to calculate suggestions for any given input value.const getSuggestions = (value) => { const inputValue = value.trim().toLowerCase(); const inputLength = inputValue.length; return inputLength === 0 ? [] : languages.filter(lang => lang.name.toLowerCase().slice(0, inputLength) === inputValue );};// When suggestion is clicked, Autosuggest needs to populate the input// based on the clicked suggestion. Teach Autosuggest how to calculate the// input value for every given suggestion.const getSuggestionValue = suggestion => suggestion.name;// Use your imagination to render suggestions.const renderSuggestion = suggestion => ( <span>{ suggestion.name }</span>);class AutoSuggestDemo extends React.Component { constructor(props) { super(props); this.state = { greeting: '', language: '', suggestions: [] }; } onChange = (event, { newValue }) => { this.setState({ language: newValue, greeting: getSuggestions(newValue)[0] ? getSuggestions(newValue)[0].greeting: '' }); }; // Autosuggest will call this function every time you need to update suggestions. // You already implemented this logic above, so just use it. onSuggestionsFetchRequested = ({ value }) => { this.setState({ suggestions: getSuggestions(value) }); }; // Autosuggest will call this function every time you need to clear suggestions. onSuggestionsClearRequested = () => { this.setState({ suggestions: [], greeting: '' }); }; render = () => { const { language, suggestions, greeting } = this.state; // Autosuggest will pass through all these props to the input. const inputProps = { placeholder: 'Type a programming language', value: language, onChange: this.onChange }; return <div> <Autosuggest suggestions={suggestions} onSuggestionsFetchRequested={this.onSuggestionsFetchRequested} onSuggestionsClearRequested={this.onSuggestionsClearRequested} getSuggestionValue={getSuggestionValue} renderSuggestion={renderSuggestion} inputProps={inputProps} /><span>{greeting}</span></div> }}export default AutoSuggestDemo; |
Теперь мы можем запустить наш код и увидеть следующий вывод в браузере:

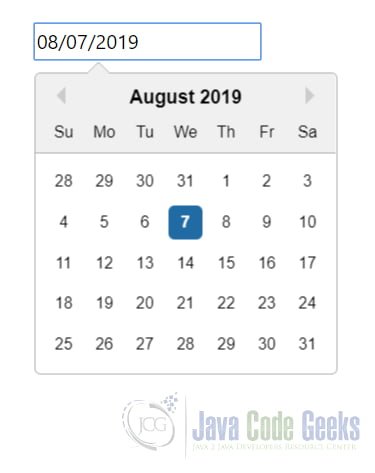
3. ReactJS Datepicker
Как следует из названия, ReactJS Datepicker является компонентом выбора даты для приложений React. Мы выполним это, используя команду npm ниже:
|
1
|
> npm install react-datepicker --save |
Теперь мы создадим пример меню с помощью этого компонента в нашем примере приложения. Как и ранее, мы поместим наш код в отдельный модуль для этого примера. Код будет выглядеть так:
Datepicker.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import React from 'react';import DatePicker from 'react-datepicker';import "react-datepicker/dist/react-datepicker.css";class DatepickerDemo extends React.Component { constructor(props) { super(props); this.state = { startDate: new Date() } } render = () => { return <DatePicker selected={this.state.startDate} onChange={this.handleChange} />; } handleChange = (value) => { this.setState({ startDate: value }); }}export default DatepickerDemo; |
Теперь, когда мы запускаем приложение, мы можем видеть средство выбора даты в действии, как показано ниже:

4. Реагировать на ДНР
React Drag N Drop — это библиотека для включения функций перетаскивания в приложении React. Мы извлекаем предварительно скомпилированную версию этой библиотеки, как показано ниже:
|
1
2
|
> npm install --save react-dnd> npm install --save react-dnd-html5-backend |
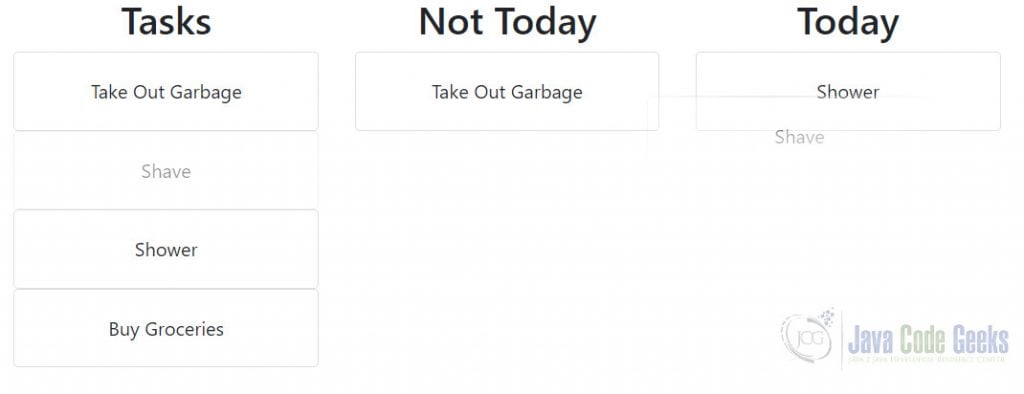
После установки мы создадим приложение Todo Board, в котором мы будем перетаскивать задачи в список «Сегодня» или «Не сегодня». Мы используем образец набора данных, который выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
const Tasks = [{ id: 'TaskList-1', desc: 'Tasks', tasks: [{ id: 'Task-1', desc: 'Take Out Garbage' }, { id: 'Task-2', desc: 'Shave' }, { id: 'Task-3', desc: 'Shower' }, { id: 'Task-4', desc: 'Buy Groceries' } ]}, { id: 'TaskList-2', desc: 'Not Today', tasks: []}, { id: 'TaskList-3', desc: 'Today', tasks: []}]; |
Мы отображаем вышеупомянутый набор данных, используя три экземпляра нашего компонента TaskList. По одному на каждый объект TaskList. Кроме того, каждый TaskList отображает экземпляр задачи для каждой задачи в массиве задач. Наши компоненты и код для включения drag n drop с использованием библиотеки React Drag And Drop выглядят так:
reactdnd.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
import React from 'react';import TaskList from './DnDTaskList';import { DndProvider } from 'react-dnd';import Html5Backend from 'react-dnd-html5-backend';const Tasks = [{ id: 'TaskList-1', desc: 'Tasks', tasks: [{ id: 'Task-1', desc: 'Take Out Garbage' }, { id: 'Task-2', desc: 'Shave' }, { id: 'Task-3', desc: 'Shower' }, { id: 'Task-4', desc: 'Buy Groceries' } ]}, { id: 'TaskList-2', desc: 'Not Today', tasks: []}, { id: 'TaskList-3', desc: 'Today', tasks: []}];function ReactDnDDemo() { return <DndProvider backend={Html5Backend}><div className="row">{Tasks.map(t => <div className="col-3" key={t.id}> <TaskList title={t.desc} task={t} tasks={t.tasks} onMove={(item: any, tasks: Array<any>) => { tasks = tasks.filter(tk => tk.id !== item.id); }} /> </div> )}</div> </DndProvider>;}export default ReactDnDDemo; |
В вышеупомянутом компоненте мы зациклились над массивом списка задач и создали экземпляр компонента TaskList для каждого объекта. Дополнительно мы передаем массив задач компоненту через реквизит. Это будет использоваться отдельным компонентом TaskList для визуализации его задач, как мы увидим ниже:
DnDTaskList.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
import React from 'react';import Task from './DnDTask';import { useDrop } from 'react-dnd';import { ItemTypes } from './CONSTANTS';function TaskList(props: any) { const [collectedProps, drop] = useDrop({ accept: ItemTypes.TASKS, collect: monitor => ({ isOver: !!monitor.isOver(), }), drop: (task: any) => { props.tasks.push(task.task); } }); return <div ref={drop}> <h2>{props.title}</h2>{ props.tasks.map((t: any) => <Task key={t.id} id={t.id} task={t} parentTask={props.task} onMove={(item: any, parentTask: any) => { for(let k = 0; k < parentTask.tasks.length; k++) { if(parentTask.tasks[k].id === item.id) { parentTask.tasks.splice(k, 1); return; } } }}> </Task> )} </div>;}export default TaskList; |
Компонент TaskList, приведенный выше, отображает его описание и, кроме того, компонент Task для каждой задачи в разделе поставленных задач. Передача сведений о задаче отдельным экземплярам компонента Задача. Этот компонент можно сбрасывать с помощью библиотеки React Drag n Drop, и он принимает объекты типа TASKS.
DnDTask.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import React from 'react';import { ItemTypes } from './CONSTANTS';import { useDrag } from 'react-dnd';function Task(props: any) { const [{ isDragging }, drag] = useDrag({ item: { type: ItemTypes.TASKS, task: props.task }, collect: monitor => ({ isDragging: !!monitor.isDragging(), }), end: (dropResult: any) => { props.onMove(dropResult.task, props.parentTask); } }); return <div className="card" ref={drag} style={{ opacity: isDragging ? 0.5 : 1, cursor: 'move' }} > <div className="card-body"> {props.task.desc} </div> </div>;}export default Task; |
Это объект задачи, и он отображает описание задачи. Мы сделали этот предмет перетаскиваемым, используя React Drag n Drop.
Приведенный выше код позволяет нам перетаскивать задачи между списками и перемещать их, как показано ниже:

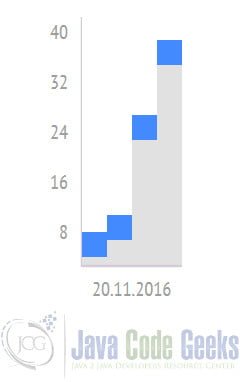
5. Chartify
Chartify является легким компонентом построения графиков для React Application. Итак, давайте научимся использовать его в наших приложениях. Сначала нам нужно вытащить его из npm, используя
|
1
|
> npm install chartify --save |
Теперь, когда он установлен, давайте приступим к созданию нашего первого графика с chartify. Наш новый компонент диаграммы, как обычно, будет находиться в отдельном файле и будет выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
/*import './chartify';*/import Chartify from 'chartify';import React from 'react';let data = [{ xValue: '20.11.2016', yValue: 5, title: '001'}, { xValue: '12.03.2019', yValue: 8, title: '002'}, { xValue: '20.11.2016', yValue: 25, title: '003'} ,{ xValue: '20.11.2016', yValue: 35, title: '004'}];let config = { theme: 'blue', width: 1450, height: 10, boxSize: 20, isLineChart: false, bordered: false};class ChartDemo extends React.Component { render = () => { return }}export default ChartDemo; |