Добро пожаловать, читатели, в этом уроке мы изучим основные концепции размещения углового приложения на платформе Firebase.
1. Введение
- Angular — это основанная на TypeScript инфраструктура с открытым исходным кодом, которая помогает разработчикам создавать одностраничные приложения.
- Предлагает объектно-ориентированные функции и поддерживает динамическую загрузку страниц
- Поддержка двухсторонней привязки данных, свойств (
[]) и событий (()) - Поддерживает интерфейс командной строки, чтобы легко инициировать и управлять угловыми проектами из командной строки
1.1 Firebase
- Firebase — это простая и удобная платформа для разработки мобильных и веб-приложений, разработанная Google.
- Поддерживает облачную базу данных NoSQL, которая предоставляет механизм для хранения и поиска данных
- Это предлагает,
- Синхронизация данных в реальном времени, означающая, что каждое изменение автоматически обновляется для подключенных клиентов.
- Масштабируемость между несколькими базами данных
- Различные методы аутентификации, такие как анонимный, пароль или социальный
- Развертывание приложений на серверах Firebase
- Хранение документов в формате json
Теперь откройте код Visual Studio и давайте посмотрим, как реализовать это руководство на английском языке и разместить его на платформе Firebase.
2. Пример хостинга Angular 6 Firebase
Вот систематическое руководство для реализации этого учебника.
2.1 Используемые инструменты
Мы используем код Visual Studio и Node Terminal для компиляции и выполнения углового кода в браузере. Кроме того, нам также потребуется учетная запись Firebase для размещения нашего приложения.
2.2 Структура проекта
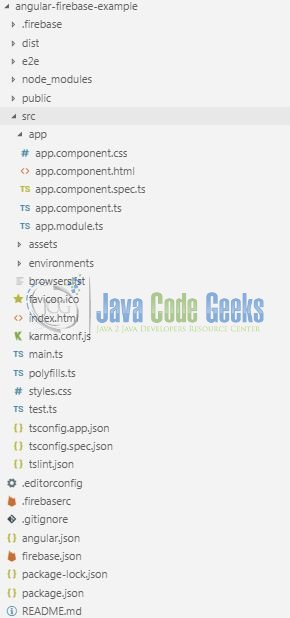
Если вы не знаете, где создавать соответствующие файлы или папки, давайте рассмотрим структуру проекта углового приложения.

3. Создание приложения Angular
Выполните следующие шаги, чтобы запустить новое приложение Angular и запустить его в локальной системе.
3.1 Использование Angular CLI для создания проекта
Запустите следующую команду в консоли NPM, чтобы создать новый угловой проект.
|
1
|
> ng new angular-firebase-example |
Будет создана папка с именем angular-firebase-example, и будет создана исходная структура проекта, как показано на рис. 1. Разработчики могут внести необходимые изменения и завершили, что они могут войти в каталог проекта.
|
1
|
> cd angular-firebase-example |
И проверьте, работает ли приложение или нет.
|
1
|
> ng serve -o |
Эта команда запустит сервер и сделает приложение доступным по URL-адресу localhost (т. http://localhost:4200 ). Откройте ваш любимый браузер и нажмите на угловой URL-адрес приложения, чтобы отобразить страницу приветствия приложения, как показано на рис. 2.

3.2 Построить угловое приложение для производства
Чтобы развернуть приложение в производственной среде, разработчикам необходимо создать приложение. Они могут использовать следующую команду, чтобы попросить Angular CLI запустить производственную сборку.
|
1
|
> ng build --prod |
Результат этой команды доступен в папке dist внутри каталога проекта. Эта команда оптимизирует, объединяет и минимизирует код приложения, и содержимое этой папки впоследствии используется в производственном развертывании.
3.3 Создайте проект Firebase и установите Firebase CLI
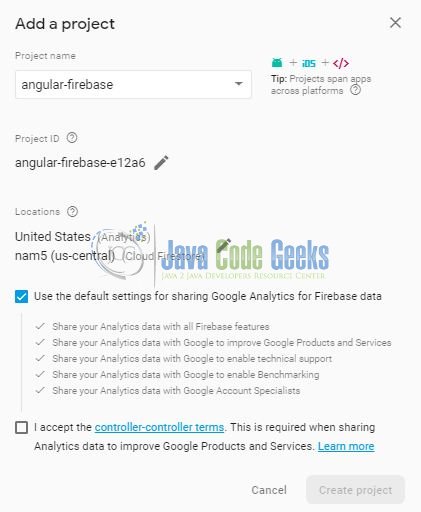
На этом этапе наше угловое приложение готово и развернуто в системе localhost. Чтобы продолжить хостинг Firebase, разработчикам необходимо открыть консоль Firebase и создать новый проект Firebase, как показано на рисунке 3.

Чтобы развернуть локальное угловое приложение в Firebase Hosting Service, разработчикам сначала необходимо установить интерфейс командной строки Firebase. Перейдите в каталог проекта и выполните следующую команду.
|
1
|
> npm install -g firebase-tools |
Эта команда установит интерфейс командной строки firebase для входа и развертывания приложения в firebase.
3.4 Аутентификация на консоли Firebase
Чтобы продолжить развертывание, разработчики будут использовать следующую команду для входа в firebase.
|
1
|
> firebase login |
Если разработчик еще не вошел в систему, выполнение этой команды откроет браузер и запросит аутентификацию. Войдите в систему со своими учетными данными, и после успешной проверки в командной строке появится следующее сообщение об успешном завершении, как показано на рис. 4.

Если разработчик уже вошел в систему, в командной строке появится следующее сообщение, как показано на рис. 4 (а).

После успешной аутентификации разработчики могут снова использовать команды firebase для инициализации развертывания проекта.
3.5 Развертывание в Firebase
Для инициализации настройки проекта на хостинг-сервисе Firebase разработчикам потребуется выполнить следующую команду.
|
1
|
> firebase init |
Эта команда запустит настройку проекта и сохранит все настройки в локальном файле firebase.json . Команда задаст следующие вопросы для эффективной настройки проекта, т.е.
- Какие функции Firebase CLI вы хотите настроить для этой папки? Разработчики должны выбрать свои соответствующие требования. В нашем случае мы выбрали хостинг
- Выберите проект Firebase по умолчанию для этого каталога : выберите [создать новый проект]
- Что вы хотите использовать в качестве публичного каталога? : Разработчикам нужно выбрать папку build (т.е. dist) своего углового приложения
- Настроить как одностраничное приложение (переписать все URL в /index.html)? : Ответь «да»
Ответив на все вопросы (как показано на рис. 5), приложение готово к развертыванию в Firebase. Эта конфигурация проекта будет храниться в файле firebase.json и будет использоваться для выполнения развертывания.

3.6 Настройка хостинга
На этом этапе мы подберем проект для развертывания. Для продолжения разработчикам необходимо выполнить следующую команду.
|
1
|
> firebase use --add |
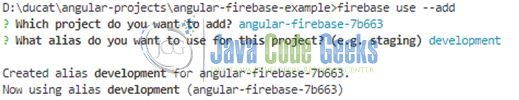
И ответьте на следующие вопросы, т.е.
- Какой проект вы хотите добавить? : Введите имя проекта, которое вы создали на шаге 3.3. В нашем случае название проекта:
angular-firebase-7b663 - Какой псевдоним вы хотите использовать для этого проекта? : Разработчики могут использовать любое имя для удобства
Если все пойдет хорошо, отобразится следующий экран, как показано на рис. 6.

3.7 Развертывание приложений
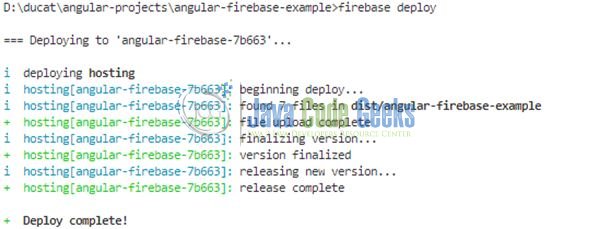
Следующая команда развертывания используется разработчиками для запуска процесса развертывания.
|
1
|
> firebase deploy |
Firebase развернет приложение и предоставит URL для доступа к приложению онлайн, как показано на рисунке 7.

4. Демонстрация проекта
Откройте ваш любимый браузер и нажмите общий URL, чтобы отобразить страницу приветствия приложения.

Пользователь должен увидеть в браузере тот же результат, что и при запуске приложения в среде localhost. Это все для этого урока, и я надеюсь, что статья послужила вам тем, что вы искали. Удачного обучения и не забудьте поделиться!
5. Заключение
В этом разделе разработчики узнали, как создать простое приложение Angular и развернуть его на Firebase, используя службы хостинга Firebase. Разработчики могут загрузить образец приложения в виде проекта Eclipse в разделе « Загрузки ».
6 , Скачать проект Eclipse
Это было руководство по Angular 6 Firebase Hosting.