ReactJS выросла в популярности и является одним из наиболее часто используемых фреймворков. В этой статье мы рассмотрим метод setState ReactJS. В более ранних версиях функция состояния React была ограничена компонентами, реализованными с использованием классов ES6. Но теперь с введением хуков даже функциональные компоненты могут иметь состояние. Мы рассмотрим оба случая и то, как мы должны изменить состояние, используя функцию setState и ее различные варианты.
В этой статье я создам простое приложение React, используя пакет create-реагировать-приложение от команды ReactJS. Инструменты и структуры, используемые для реализации этого примера, следующие. Некоторые из них являются обязательными, в то время как другие могут быть заменены вашими избранными.
1. Начальная настройка
Мы начинаем с запуска команды ниже. Это создает начальную структуру и конфигурацию нашего примера приложения.
|
1
|
>npx create-react-app my-app . |
После выполнения этой команды наше приложение должно быть готово. Структура папок должна напоминать снимок экрана ниже:

2. Состояние в компоненте класса
Давайте создадим наш первый компонент с именем ClickCounter в файле с таким же именем. Мы используем конструкцию класса ES6 для создания нашего компонента. Этот компонент отображает пару кнопок и диапазон. При нажатии на одну из кнопок счетчик обновляется и счетчик отображается в промежутке. При нажатии другой кнопки мы сбрасываем счетчик на ноль.
Код для нашего компонента выглядит следующим образом. Мы храним счетчик в состоянии, которое является внутренним для компонента. По щелчку мы обновляем состояние, используя версию setState, которая принимает обратный вызов и передает ему предыдущее состояние и поддерживает в качестве параметров.
ClickCounter.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import React from 'react';class ClickCounter extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; } render() { return <> <span>Button clicked {this.state.count} times! </span> <button onClick={this.handleClick}>Click Me</button> <button onClick={this.resetCounter}> Reset Counter</button> </>; } resetCounter = () => { this.setState({ count: 0 }); } handleClick = () => { this.setState((state, props) => ({ count: state.count + 1 })); }}export default ClickCounter; |
Как вы можете видеть, мы использовали версию обратного вызова setState в обработчике handleClick. Мы используем значение счетчика в предыдущем состоянии, чтобы создать новое состояние. Это приводит к обновлению нашего компонента, и он отображается заново. Точно так же в обработчике нажатия кнопки сброса мы используем версию setState, чтобы сбросить счетчик до нуля. Далее давайте реализуем то же самое, используя функциональные компоненты и хуки.
3. Состояние в компонентах функций
Теперь давайте реализуем компонент, который мы написали выше, как компонент функции. Мы создаем отдельный файл с именем ClickComponentFunc.js для этого компонента. Чтобы разрешить использование состояния с этим компонентом, мы дополнительно импортируем хук useState из реакции. Мы используем его следующим образом для создания счетчика свойств в состоянии:
|
1
|
const [count, setCount] = useState(0); |
И вот как мы можем использовать состояние в компоненте функции. Переменная count может использоваться для доступа к свойству состояния, а setCount может использоваться для установки значения свойства count. Полный код для нашего функционального компонента выглядит следующим образом
ClickComponentFunc.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
import React, { useState } from "react";export default function ClickCounterFunc(props) { const [count, setCounter] = useState(0); const updateCounter = () => { setCounter(count + 1); }; const resetCounter = () => { setCounter(0); }; return <> <span>Button clicked {count} times!</span> <button onClick={updateCounter}>Click Me!</button> <button onClick={resetCounter}>Reset Counter</button> </>;} |
В следующем разделе мы запустим наше приложение и увидим результаты.
4. Запуск приложения
Чтобы запустить приложение и увидеть результаты, мы запускаем следующую команду в корне нашего приложения.
|
1
|
>npm start |
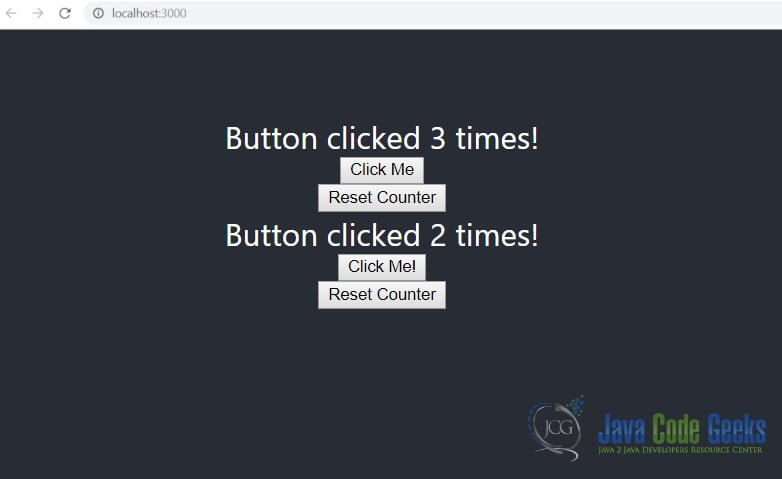
Эта команда запускает наше приложение и открывает его в браузере по умолчанию по адресу http: // localhost: 3000. Результат выглядит как ниже