Я не скрывал, что являюсь большим поклонником обновлений форм в HTML5. Одним из наиболее интересных обновлений является DataList управления. Этот элемент управления предоставляет базовую поддержку автозаполнения для поля ввода. В самом простом случае вы создаете параметры элемента управления списком данных, привязываете его к элементу управления, и когда пользователь вводит данные, они видят элементы, соответствующие вашему первоначальному списку. Рассмотрим этот пример.
<!doctype html> <html> <head> <title>Example 0</title> </head> <body> <p> <input type="text" name="search" id="search" placeholder="Type Something" list="searchresults" autocomplete="off"> <datalist id="searchresults"> <option>Ray</option> <option>Scott</option> <option>Todd</option> <option>Dave</option> <option>Jeanne</option> <option>Jacob</option> </datalist> </p> </body> </html>
Обратите внимание, что поле ввода search имеет атрибут list, указывающий на элемент управления datalist под ним. Элемент управления Datalist — это просто список параметров. Если вы запустите этот код в поддерживаемом браузере , вы увидите, что параметры отображаются как значения автозаполнения. По мере ввода они отфильтровываются на основе вашего ввода. Если вы запустите это в неподдерживаемом браузере, ничего плохого не произойдет. (Вы можете продемонстрировать этот скрипт самостоятельно здесь .)
Так что — это круто, я думаю — но у большинства людей не будет статического списка опций. Вместо этого они захотят основывать его на некоторых динамических данных, возможно, загруженных через AJAX. Я создал простую демонстрацию, которая говорит с некоторым серверным кодом и возвращает список опций на основе ввода. Давайте посмотрим на код.
<!doctype html>
<html>
<head>
<title>Example 1</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#search").on("input", function(e) {
var val = $(this).val();
if(val === "") return;
//You could use this to limit results
//if(val.length < 3) return;
console.log(val);
$.get("artservice.cfc?method=getart&returnformat=json", {term:val}, function(res) {
var dataList = $("#searchresults");
dataList.empty();
if(res.DATA.length) {
for(var i=0, len=res.DATA.length; i<len; i++) {
var opt = $("<option></option>").attr("value", res.DATA[i][0]);
dataList.append(opt);
}
}
},"json");
});
})
</script>
</head>
<body>
<p>
<input type="text" name="search" id="search" placeholder="Type Something" list="searchresults" autocomplete="off">
<datalist id="searchresults"></datalist>
</p>
</body>
</html>
Для моего примера я использую jQuery, хотя это, конечно, не требуется. Я связался с событием ввода для своего поля поиска и удалил все элементы из моего списка управления данными. Когда событие вызывается, я беру значение поля и просто передаю его сценарию на стороне сервера, который выполняет поиск в базе данных. Ничто из этого не является новым или уникальным, но обратите внимание, как я справляюсь с результатом. Я беру каждый присланный мне результат и создаю новые опции для моего списка данных. (Заметьте также, что я убираю все предыдущие). Это дает мне простой элемент управления связанными с базой данных. Вы можете попробовать это сами здесь . Я рекомендую использовать «мо» для ввода.
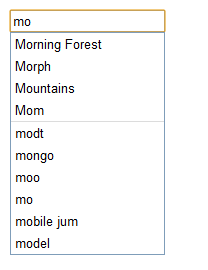
Один интересный лакомый кусочек. В Chrome я заметил, что если я не отключу автозаполнение, браузер будет использовать как явный список, указанный в JavaScript, так и мою личную историю автозаполнения. Он даже использовал небольшой разделитель для разделения параметров:
Я не уверен, нравится ли мне это, поэтому для своих примеров я просто отключил это. Firefox показывает только явный список, который мне кажется правильным.
Как я уже упоминал выше, если вы запустите это в браузере, который не поддерживает datalist, это не получится. Но мое демо все еще запускало кучу запросов AJAX, и это казалось немного глупым. В моей окончательной версии я изменил код, чтобы сначала увидеть, поддерживает ли браузер список данных. Таким образом, он не будет тратить время на попадание на сервер, когда в этом нет необходимости.
<!doctype html>
<html>
<head>
<title>Example 2</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$(document).ready(function() {
if(document.createElement("datalist").options) {
$("#search").on("input", function(e) {
var val = $(this).val();
if(val === "") return;
//You could use this to limit results
//if(val.length < 3) return;
console.log(val);
$.get("artservice.cfc?method=getart&returnformat=json", {term:val}, function(res) {
var dataList = $("#searchresults");
dataList.empty();
if(res.DATA.length) {
for(var i=0, len=res.DATA.length; i<len; i++) {
var opt = $("<option></option>").attr("value", res.DATA[i][0]);
dataList.append(opt);
}
}
},"json");
});
}
})
</script>
</head>
<body>
<p>
<input type="text" name="search" id="search" placeholder="Type Something" list="searchresults" autocomplete="off">
<datalist id="searchresults"></datalist>
</p>
</body>
</html>
Вы можете попробовать эту версию, нажав гигантскую демонстрационную кнопку ниже.