Когда редактор Nettuts + запросил статью, чтобы показать любовь разработчиков Windows, перечислив популярные приложения для веб-разработки, я был во всем этом. Разработчикам OSX уделяется много внимания, так что хорошо бы немного все перепутать.
Я хочу перечислить средства разработки, которые я часто использую в качестве веб-разработчика в Windows. Это может не включать ваш любимый, и если это не так, пожалуйста, дайте мне знать в разделе комментариев. Я всегда стремлюсь найти новые инструменты для улучшения моего рабочего процесса!
Написание кода
Visual Studio 2012
Я писал о Visual Studio раньше, и я думаю, что это отличная среда разработки. Это многофункциональный с тоннами наворотов.
Расширение Web Essential для VS2012
Слава Богу, средства отладки на основе браузера эволюционировали до того, чем они являются сегодня.
Это расширение, которое делает Visual Studio отлично подходит для веб-разработки. Он приносит функциональность, которая нужна веб-разработчикам, например:
- Пакетирование файлов для дальнейшей обработки
- Минификация активов
- Поддержка JSHint для написания вашего кода JavaScript
- Лучшие клиентские шаблоны, включая Handlebars, Mustache и JSRender
- Язык таблиц стилей LESS с предварительным просмотром на лету
- CoffeeScript и TypeScript
Мэдс Кристенсен , создатель расширения, — рок-звезда!
Возвышенный текст 2
Это маленький редактор, который может. Sublime Text — это удивительный инструмент, а Package Control дополняет его расширениями, необходимыми для действительно оптимизации вашей разработки. Nettuts + имеет множество статей об этом мощном редакторе, включая полный (и бесплатный) курс.
Браузеры
Я снимаю для кроссбраузерных сайтов, поэтому ключевым моментом является максимально широкий охват. Мне также нравится оставаться в курсе новых функций, которые скоро появятся, и я также устанавливаю dev и ночные сборки браузеров, чтобы оставаться в курсе событий. Вот список браузеров, которые я использую для тестирования:
- IE10
- Chrome — стабильный и канарейка
- Firefox — Стабильный и Аврора
- Опера — Стабильная и следующая
- Safari v5.1
Стоит отметить, что Safari больше не предлагает новейшую версию Safari для Windows. Похоже, v5.1.7 будет последним, но я все еще держу его для тестирования.
Инструменты разработки на основе браузера
Слава Богу, средства отладки на основе браузера эволюционировали до того, чем они являются сегодня. В противном случае мы все равно будем использовать поля alert() для проверки нашего кода. Самое замечательное в том, что каждый крупный современный браузер имеет встроенные сложные средства отладки, которые помогут вам проанализировать ваш код, производительность сайта и многое другое. Вот статья, которую я написал о инструментах разработчика IE F12, чтобы помочь вам освоиться.
- Инструменты разработчика IE F12 .aspx)
- поджигатель
- Инструменты разработчика Chrome
- Опера DragonFly
- Инструменты веб-разработки Safari
Расширения браузера
Я считаю, что дополнения и расширения браузера неоценимы для моей работы по устранению неполадок. Они не только помогают в отладке кода, но и облегчают создание страниц.
Fire Fox:
Я рассматриваю токи для синхронизации моего рабочего стола и ноутбуков.
- Firebug — старый надежный, который положил начало революции браузер-инструмент. Все еще круто в моей книге.
- ColorZilla — дает мне пипетку, которая может помочь мне поймать цветовой код для большинства всего на странице. Любить это!
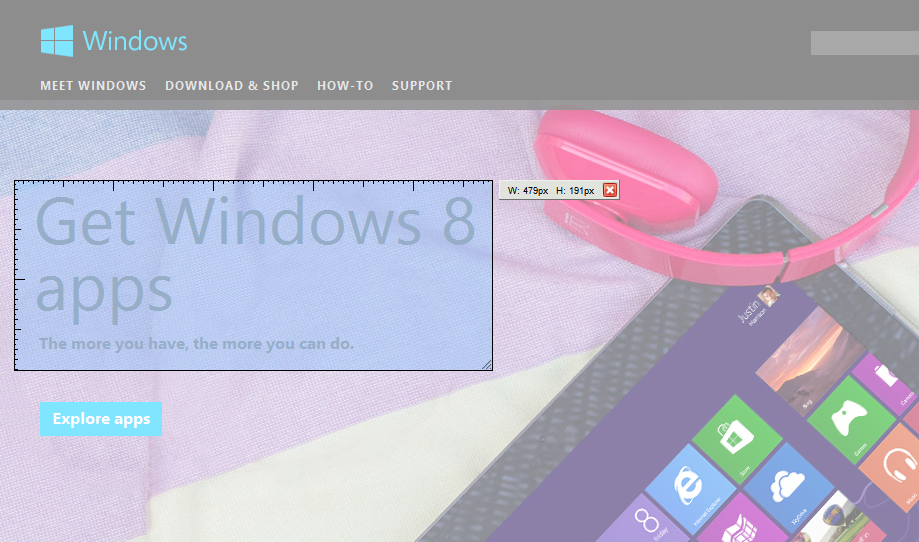
- MeasureIt — Всегда хотел увидеть размеры чего-либо на странице. Это расширение, чтобы получить.
- YSlow — оригинальное дополнение, созданное Стивом Соудерсом, когда он работал в Yahoo! чтобы помочь разработчикам проанализировать ключевые атрибуты производительности своего сайта.
- Page Speed — Стив перешел в Google и выпустил Page Speed. Оба великолепны и применяют его принципы для повышения производительности сайта.
- Панель инструментов веб-разработчика — это всегда вторая надстройка, которую я устанавливаю, потому что она дает мне такие подробные сведения о моих страницах. Опция «Сгенерированный источник» того стоит.

В хабе надстроек Mozilla есть несколько отличных надстроек — не только для веб-разработки , но и для всех видов забавных вещей. Не забудьте проверить это.
Хром:
- Chrome Sniffer — дает мне быстрый взгляд на то, какие библиотеки и фреймворки используются на определенной странице.
- Панель инструментов веб-разработчика — это то же самое, что и надстройка, которую я описал выше, но перенесенная в Chrome.
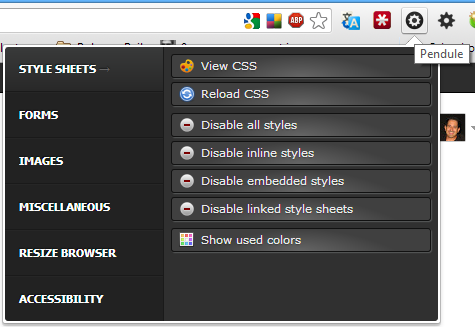
- Pendule — очень похож на панель инструментов для веб-разработчиков, но я считаю, что он лучше, а функция просмотра окна изменения размера действительно хорошо продумана.

Контроль версий
Гит победил; руки вниз. И есть множество доступных инструментов; некоторые из них великолепны, а некоторые чувствуют себя чрезмерно сложными.
- Git (командная строка) — называйте меня старой школой, но мне действительно нравится использовать Git через командную строку.
- GitHub для Windows — С учетом вышесказанного, Windows-клиент Github очень удобен и позволяет легко использовать Git и его сервисы через привлекательный пользовательский интерфейс.
Виртуализация
Даже в Windows мне все еще нужно использовать виртуальные машины для не современных версий IE, и хотя мне хотелось бы тестировать эти разные версии параллельно, по крайней мере я знаю, что могу раскрутить экземпляры виртуальных машин и обойти это. Вот программное обеспечение, которое я использую:
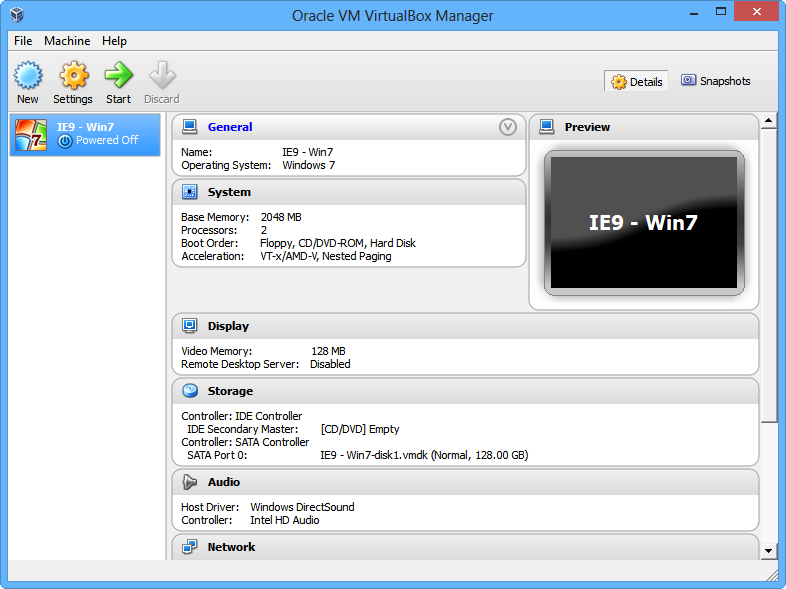
- VirtualBox — Прост в использовании, поддерживает все основные ОС и, самое главное, это бесплатно!
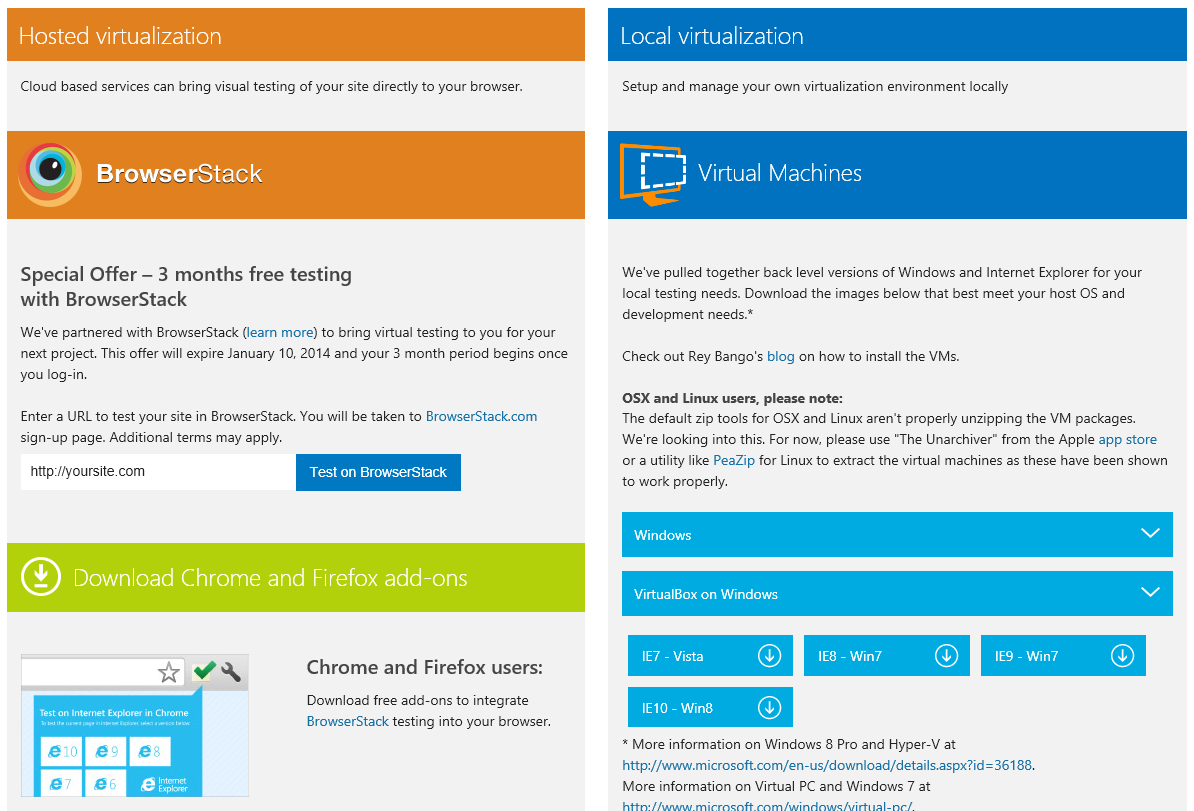
- BrowserStack.com — если мне нужно посмотреть, как будет выглядеть мой сайт в другой ОС, я просто запустил этот замечательный сервис, и он создает сеанс виртуального браузера в моем собственном браузере. Он даже поддерживает локальную разработку, поэтому я могу туннелировать между моим локальным разработчиком и облачными серверами BrowserStack.
- modern.IE — Microsoft пытается снизить трения при тестировании IE, и этот проект — большой шаг к этому. Вы можете сканировать свой сайт на наличие общих проблем с совместимостью и загрузить виртуальные машины для тестирования версий IE.

виртуальные машины
Как я упоминал ранее, я использую виртуальные машины для тестирования не современных версий IE. К счастью, мне не нужно брать старые образы VPC, которые ограничивали мои возможности для программного обеспечения VM. Теперь я могу перейти на modern.IE и взять виртуальные машины для моей платформы.
- IE8 & 9 — доступны на modern.IE в различных целевых ОС и платформах VM.
- Ubuntu Server — откройте iso для одного из самых популярных дистрибутивов Linux и вперед.

Screencasts
Скринкасты — один из лучших способов помочь обучать разработчиков. Для Windows лучшим вариантом, на мой взгляд, является Camtasia Studio 8 . Это делает создание, редактирование и производство скринкастов тривиальным. Я начал работать с ним через час, и TechSmith предлагает бесплатные обучающие видео, чтобы вы могли быстро начать работу.
Скриншот
Мы все были там. Мы хотим сделать быстрый захват экрана, но нажатие «PrtScn» и вставка в MS Paint — это отстой. Мой выбор для этого — Snagit . Он привязывается к клавише «PrtScn» и позволяет вам легко выбирать, какие части экрана вы хотите захватить. Он может даже выполнить полную прокрутку страницы в браузере, если страница длиннее, чем область просмотра. Как только захват сделан, у вас есть полный набор инструментов для редактирования, чтобы настроить изображение и опубликовать его. Твердый инструмент.
Локальные серверы
Веб-разработчикам нужны веб-серверы, и, поскольку я работаю как с веб-разработчиками MS, так и с не-MS, мне нравится иметь возможность переключения между IIS (локальная версия встроена в Windows) и WampServer, который позволяет работать с Apache, MySQL и PHP так просто.

У меня также установлен Node.js, но я еще не прыгнул в него. Это определенно на моем радаре и обязательно, так как на нем основано много инструментов (таких как Grunt).
связь
Я удаленный работник, поэтому оставаться на связи жизненно важно для меня. Я стараюсь использовать как можно больше инструментов, чтобы иметь возможность общаться с моими коллегами и коллегами по сообществу. Вот что я использую:
- Skype — Не уверен, есть ли какая-либо другая служба вызова, которая работает так же, как Skype. Что касается голоса и видео, я не знаю ничего лучше.
- Pidgin — Этот IM-клиент с открытым исходным кодом великолепен и прост в настройке.
- XChat . Интересно, что IRC снова набирает обороты после того, как IM долго выбирал болтовню. XChat хорошо послужил мне в этом пространстве
Командная строка
Мои братья * nix рассказывают мне, как они проводят свою жизнь в терминале. Не могу сказать, что делаю то же самое, но когда я это делаю, я выбираю Windows PowerShell . Лично это просто «почувствовать», так как способ работы в нем (например, доступ к каталогам) напоминает мне о * nix-терминалах. Я определенно не в полной мере использую его возможности, но мне это нравится.
FTP
Для моих потребностей FTP я не нашел ничего, что заменяет FileZilla . Это с открытым исходным кодом и зажаты до краев с функциями, которые я хочу. Было бы хорошо, если бы у него была поддержка AWS, но кроме этого, это мой любимый.

HTTP веб-отладка прокси
Недавно я писал о прокси-серверах отладки в Интернете , объясняя реальные преимущества использования стороннего анализатора трафика для проверки ваших HTTP-запросов. Это необходимые инструменты, независимо от того, с какой ОС вы работаете.
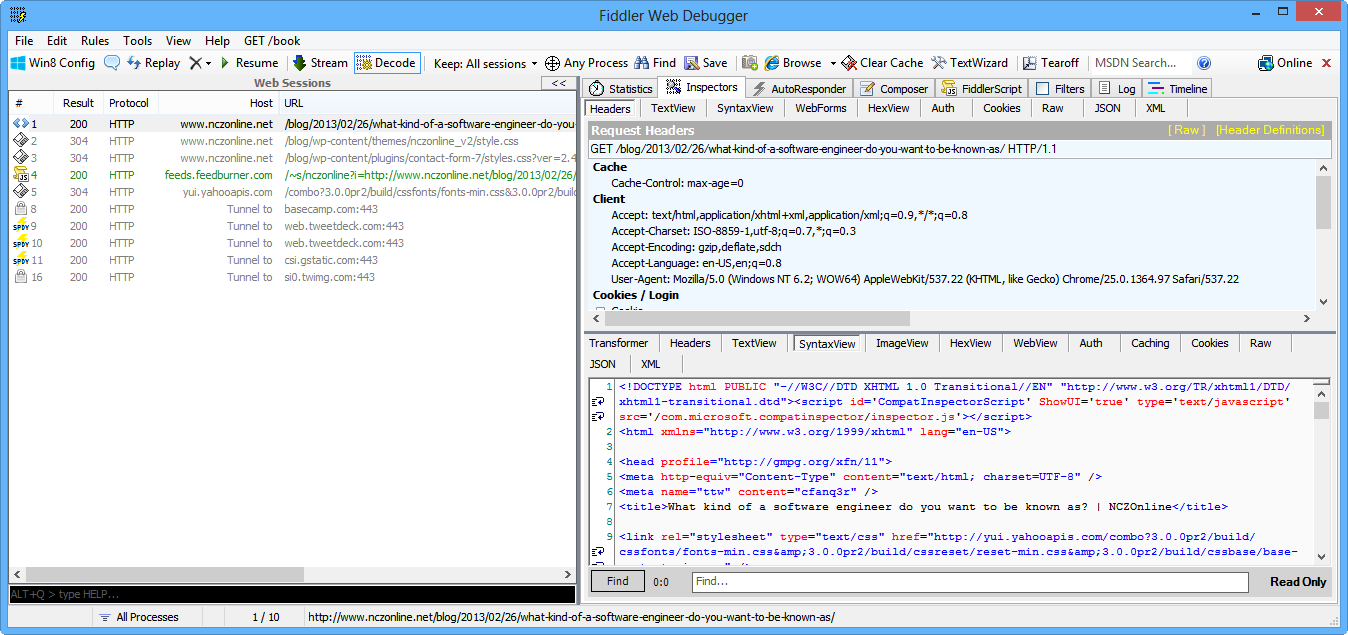
- Fiddler — На мой взгляд, это лучший прокси для Windows. Так много функций, и вы можете загрузить более 300 страниц книги, которая расскажет вам ВСЕ, что вам нужно знать об ее использовании.
- Чарльз — ОЧЕНЬ близко, и он кроссплатформенный для загрузки. Это мой выбор для OSX и Linux. Если вам нужен единый пользовательский интерфейс во всех операционных системах, выберите этот вариант.

TCP / IP
Можете ли вы поверить, что разработчикам Windows иногда приходится подключаться к серверу через telnet или SSH? Да, это происходит потому, что мы не только работаем в Windows, но многие из нас поддерживают * nix системы и пользователей. Пойди разберись. Замазка — способ пойти на это, и это также бесплатно.
Интернет-хранилище
Следующие приложения не обязательно являются приложениями, но эти сервисы онлайн-хранения полезны для обмена кодом со сверстниками:
Я также слышал о новом сервисе Carbonite под названием « Потоки» , который позволяет синхронизировать папки и файлы. Я рассматриваю токи для синхронизации моего рабочего стола и ноутбуков.
Больше?
Это довольно большой список, и когда я писал его, я был поражен количеством приложений, которые я регулярно использую, но мне еще более любопытно количество приложений, о которых я еще не слышал. Я надеюсь, что этот список поможет некоторым из вас, и я также надеюсь, что вы внесете свой вклад в комментарии. Я хочу узнать о новых интересных инструментах.