В предыдущей части этого руководства мы увидели, как построить данные, извлеченные из Google BigQuery, в нашу диаграмму D3.js. Но есть несколько проблем, таких как тот факт, что масштаб не изменяется динамически, и построенные круги не удаляются при последующих поисках.
В этом уроке мы увидим, как решить эти проблемы и использовать переходы D3.js для анимации графика. Мы также добавим некоторые функции, чтобы сделать наш график более интерактивным.
Начиная
Клонировать предыдущий учебный исходный код из GitHub .
|
1
|
git clone https://github.com/jay3dec/PythonD3jsMashup_Part3.git
|
Прежде чем начать, создайте новый шаблон с именем displayChart_4.html , который будет таким же, как displayChart_3.html . Также добавьте маршрут для displayChart_4.html . Это сделано только для того, чтобы сохранить демонстрацию предыдущего урока нетронутой, поскольку я буду размещать ее по тому же URL-адресу.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
class DisplayChart4(webapp2.RequestHandler):
def get(self):
template_data = {}
template_path = ‘Templates/displayChart_4.html’
self.response.out.write(template.render(template_path,template_data))
application = webapp2.WSGIApplication([
(‘/chart’,ShowChartPage),
(‘/displayChart’,DisplayChart),
(‘/displayChart3’,DisplayChart3),
(‘/displayChart4’,DisplayChart4),
(‘/getChartData’,GetChartData),
(‘/’, ShowHome),
], debug=True)
|
D3.js Переходы (Весы)
Когда в нашем графике происходит изменение, оно происходит мгновенно. Используя переходы D3.js, мы можем сделать изменение масштаба плавным.
Теперь, если вы посмотрите на оси, когда мы ищем разные ключевые слова, шкалы не обновляются. Чтобы исправить это, мы будем привязывать новые оси к SVG каждый раз при получении данных.
Откройте displayChart_4.html и внутри функции JavaScript CreateChart , после того, как оси были добавлены, мы свяжем шкалы с осями, как показано ниже:
|
1
2
|
vis.select(«.x.axis»).call(xAxis);
vis.select(«.y.axis»).call(yAxis);
|
Обновите код до GAE и укажите в своем браузере http://YourAppspotURL.com/displayChart_4.html . Попробуйте найти некоторые ключевые слова, скажем, Adam и Caesar , и при каждом поиске шкалы на осях обновляются, но изменения происходят мгновенно.
Давайте введем переходы при обновлении весов по каждой из осей. Давайте начнем с создания перехода.
|
1
|
var transition = vis.transition();
|
По умолчанию созданный переход имеет продолжительность 250 мс. Мы также можем установить собственный выбор задержки. Давайте сделаем задержку 2000 мс.
|
1
|
var transition = vis.transition().duration(2000)
|
Далее мы будем использовать созданный выше переход при попытке привязать шкалы к осям. Измените код привязки весов.
|
1
2
|
vis.select(«.x.axis»).call(xAxis);
vis.select(«.y.axis»).call(yAxis);
|
Используйте переменную перехода, созданную как показано.
|
1
2
|
transition.select(«.x.axis»).call(xAxis);
transition.select(«.y.axis»).call(yAxis);
|
Сохраните изменения и обновите код до GAE, а в браузере укажите http://YourAppspotURL.com/displayChart_4.html . Попробуйте найти ключевое слово и понаблюдайте за изменениями в весах по обеим осям. Вы должны увидеть анимированный переход, когда весы меняются.
D3.js Переходы (Круги)
Мы добавили переходы к изменяющимся масштабам. Точно так же мы можем также добавить переходы в круги, которые строятся при каждом поиске по ключевым словам.
Если вы заметили, существует проблема с отображением результатов поиска. Хотя шкалы обновляются, построенные круги не обновляются соответствующим образом при последующих поисках. Итак, чтобы решить эту проблему, мы свяжем новые данные с графиком. В функцию JavaScript CreateChart добавьте следующий код, который будет привязывать новые данные к построенным кругам.
|
1
2
3
4
5
6
7
8
|
circles
.attr(«cx», function(d) {
return xScale(d.year);
})
.attr(«cy», function(d) {
return yScale(d.count);
})
.attr(«r», 10);
|
Используя данные, извлеченные из набора данных Google BigQuery, мы преобразовали year и count данных с помощью xScale и yScale , чтобы их можно было отобразить в доступном пространстве SVG.
Сохраните изменения и обновите код до GAE. Укажите в браузере http://YourAppspotURL.com/displayChart_4.html и попробуйте выполнить поиск по ключевым словам. Вы можете видеть, что данные обновляются, но изменение происходит довольно быстро. Итак, давайте добавим переходы при повторном связывании новых данных.
|
1
2
3
4
5
6
7
8
|
circles.transition().duration(1000)
.attr(«cx», function(d) {
return xScale(d.year);
})
.attr(«cy», function(d) {
return yScale(d.count);
})
.attr(«r», 10);
|
Как видите, мы только что добавили переход с продолжительностью 1000 мс. Поэтому, когда данные будут представлены на графике, они не будут мгновенными, а будут немного анимированными. Поэтому просто обновите код до GAE и попробуйте обновить страницу displayChart_4.html . Ищите ключевые слова, и вы должны увидеть магию перехода.
Теперь, если вы заметили, что после повторного поиска по любому ключевому слову предыдущие данные поиска все еще сосуществуют со вторым результатом поиска. Итак, чтобы решить эту проблему, мы будем использовать API выхода D3.js для удаления предыдущего результата. selection.exit().remove() удаляет круги. Мы будем использовать переход при удалении кругов тоже.
|
1
2
3
|
circles.exit()
.transition().duration(1000)
.remove();
|
Обновите код до GAE и обновите displayChart_4.html . Попробуйте сначала найти ключевое слово The , которое должно вернуть около 19 результатов, а затем выполнить поиск Adam , которое должно вернуть 7 результатов.
Добавление разных цветов в круги
Чтобы наш график выглядел немного привлекательнее, давайте нарисуем нарисованные круги разными цветами. D3.js предоставляет шкалу с диапазоном из 20 цветов, которая называется d3.scale.category20() . Мы будем использовать эту шкалу, чтобы придать нашим кругам случайные цвета.
Мы нарисовали наши круги красным, как показано на рисунке:
|
1
|
.style(«fill», «red»);
|
Теперь мы сначала создадим масштаб, используя d3.scale.category20 .
|
1
|
var color = d3.scale.category20();
|
Затем, заполняя круги, мы выберем случайные цвета, используя color шкалу, и закрасим круги, как показано ниже.
|
1
2
3
|
.style(«fill», function(d, i) {
return color(i);
});
|
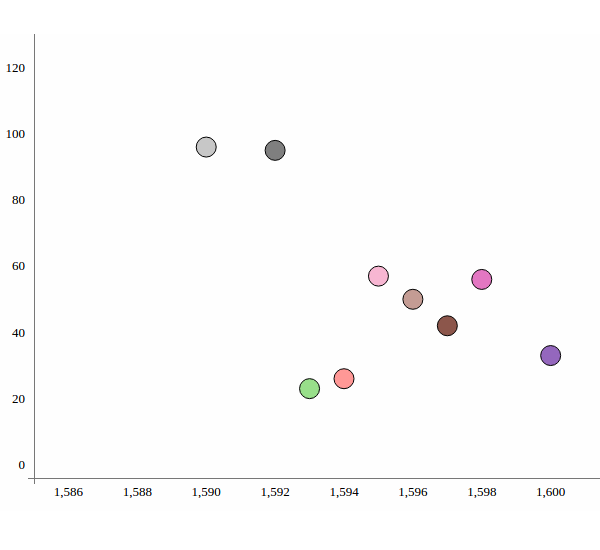
Сохраните изменения и загрузите код в GAE. Когда закончите, обновите свою страницу и найдите ключевое слово God , и вы увидите красочный график, как показано на рисунке.

Добавление всплывающих подсказок в круги
Мы будем использовать плагин jQuery под названием tipsy, чтобы добавлять подсказки в наши круги. Во всплывающей подсказке мы покажем произведения Шекспира, в которых появляется искомое ключевое слово. Загрузите и displayChart_4.html CSS и скрипт в displayChart_4.html .
|
1
2
3
|
<link href=»css/tipsy.css» rel=»stylesheet»>
<script src=»js/jquery.tipsy.js» type=»text/javascript»></script>
|
Чтобы использовать типсы, нам нужно вызвать плагин на кружки внутри элемента SVG.
|
1
2
3
4
5
6
|
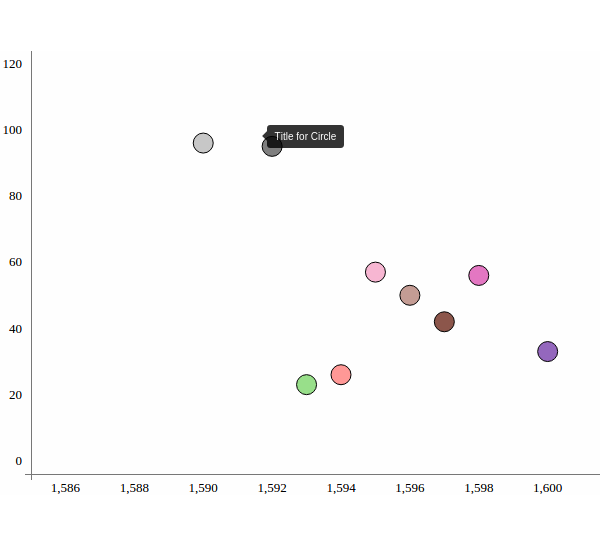
$(‘svg circle’).tipsy({
gravity: ‘w’,
title: function() {
return ‘Title for Circle’
}
});
|
Как вы можете видеть, мы инициализировали типичный плагин на кругах. Мы определили два свойства для всплывающей подсказки: gravity и title . Гравитация определяет направление для размещения всплывающей подсказки относительно указателя.
Сохраните изменения и обновите код до GAE. Обновите файл displayChart_4.html и displayChart_4.html поиск по ключевому слову. Поместите курсор мыши на любой круг, и он должен отобразить подсказку.

Далее мы изменим функцию внутри tipsy, чтобы проанализировать имя корпуса из набора данных Google BigQuery и показать его как всплывающую подсказку.
Внутри функции заголовка this.__data__ предоставляет данные, связанные с конкретным кружком. Итак, мы объединим количество и название корпуса и покажем их во всплывающей подсказке.
|
1
2
3
4
5
6
7
8
|
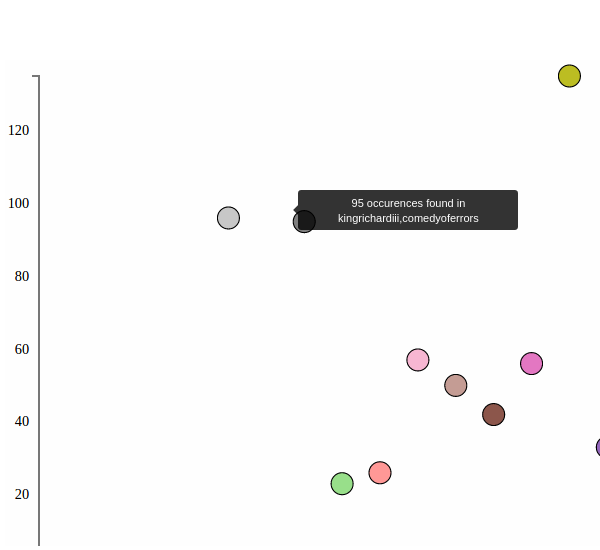
$(‘svg circle’).tipsy({
gravity: ‘w’,
title: function() {
var d = this.__data__;
return d.count + ‘ occurrences found in ‘ + d.corpus;
}
});
|
Как видите, мы объединили имена количества и корпуса, чтобы показать их как подсказку. Сохраните изменения и обновите код до GAE. Обновите страницу, найдите любое ключевое слово и наведите курсор мыши на любой кружок, чтобы увидеть подсказку.

Завершение
Это была последняя часть приложения для визуализации данных с использованием GAE Python, D3.js и Google BigQuery. D3.js — это эффективная библиотека JavaScript для создания красивых и интерактивных визуализаций. То, что мы узнали из этой серии уроков, является лишь верхушкой айсберга, и D3.js может предложить гораздо больше. Для глубоких знаний я бы рекомендовал прочитать официальную документацию . На официальном сайте также можно найти множество примеров.
Исходный код из этого урока доступен на GitHub .
Дайте нам знать ваши мысли в комментариях ниже!