Как правило, новые функции для веб-приложений тестируются путем посещения соответствующей страницы в браузере, возможно, путем заполнения некоторых данных формы, отправки формы, а затем разработчики или тестировщики надеются увидеть желаемый результат. Это естественный способ, которым большинство веб-разработчиков тестируют свои приложения. Мы можем продолжить этот естественный процесс тестирования и улучшить его, чтобы обеспечить максимально стабильную работу наших приложений с помощью Codeception .
Что такое Codeception?
Codeception — это многофункциональная среда тестирования PHP. Он может выполнять модульное, функциональное и приемочное тестирование веб-приложений и работает на основе уже очень популярной среды тестирования PHPUnit.
Codeception позволяет нам тестировать различные виды пользовательских перспектив и сценариев сайта, когда они посещают наше приложение, чтобы обеспечить приятный пользовательский опыт. Протестировав несколько сценариев, мы можем смоделировать естественный поток пользователя в нашем приложении, чтобы убедиться, что приложение работает должным образом.
Установка и настройка
Давайте начнем с создания папки в каталоге наших Sites (или там, где вы предпочитаете хранить свои веб-приложения) для хранения нашего примера приложения, которое мы протестируем с Codeception:
|
1
2
|
cd Sites
mkdir codeception
|
Теперь я уже создал небольшой пример файла HTML и PHP, который мы можем использовать для тестирования. Вы можете просто скопировать и вставить его снизу. Начнем с файла toupper.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
# codeception/toupper.html
<!DOCTYPE html>
<html>
<head>
<title>Convert Me!</title>
</head>
<body>
<h1>Convert Me!</h1>
<form action=»toupper.php» method=»post»>
<label for=»string»>Convert to Uppercase:</label>
<input type=»text» name=»string» id=»string»>
<input type=»submit» value=»Convert»>
</form>
</body>
</html>
|
На этой странице просто отображается форма, позволяющая пользователю вводить текстовую строку, и мы преобразуем ее в верхний регистр с помощью PHP. Далее будет наш PHP-файл, который обработает отправку формы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
# codeception/toupper.php
<?php
$message = «No string entered»;
if (!empty($_POST[‘string’])) {
$message = «String converted: » .
}
?>
<!DOCTYPE html>
<html>
<head>
<title>To Upper!</title>
</head>
<body>
<h1>To Upper!</h1>
<p><?php echo $message;
<p><a href=»toupper.html»>Back to form</a>.</p>
</body>
</html>
|
На этой странице создается переменная $message для хранения сообщения по умолчанию. Затем мы проверяем, была ли отправлена форма. Если это так, мы заменяем сообщение по умолчанию преобразованной строкой в верхнем регистре, затем выводим сообщение, и в нижней части страницы у нас есть ссылка со ссылкой на форму.
Супер простое PHP-приложение, но оно позволяет нам опробовать функции приемочного тестирования Codeception.
Теперь давайте загрузим и установим Codeception. К счастью, его очень легко установить и настроить. Есть несколько способов установить его с помощью Composer, Git и установки Phar. Я предпочитаю использовать Composer, поэтому давайте создадим файл composer.json в корне нашего примера веб-приложения для codeception :
|
1
2
|
cd codeception
touch composer.json
|
Затем откройте composer.json в вашем любимом текстовом редакторе и добавьте следующие строки для загрузки Codeception:
|
1
2
3
4
5
|
{
«require»: {
«codeception/codeception»: «*»
}
}
|
Затем запустите composer в своем терминале:
|
1
|
composer update
|
Чтобы фактически установить его, выполните следующую команду:
|
1
|
./vendor/bin/codecept bootstrap
|
Вы заметите, что после выполнения предыдущих команд у нас теперь есть tests и папки vendor в нашем примере веб-приложения.
Далее нам просто нужно добавить URL нашего локального приложения в наш файл tests/acceptance.suite.yml :
|
1
2
3
4
5
6
7
8
|
class_name: WebGuy
modules:
enabled:
— PhpBrowser
— WebHelper
config:
PhpBrowser:
url: ‘http://localhost/codeception/’
|
Итак, наш пример приложения и Codeception должны быть установлены и готовы к работе.
Приемочное тестирование
Приемочное тестирование позволяет нам тестировать наши приложения, используя обычный процесс просмотра веб-сайта, посещения веб-страницы, заполнения формы и отправки формы, чтобы увидеть желаемый результат. Разница в Codeception: нам не нужно тратить время на посещение браузера каждый раз, когда мы хотим протестировать новую функцию, вместо этого мы можем просто запустить наши приемочные тесты, чтобы увидеть, пройдут они или нет.
Генерация приемочного теста
Теперь нам нужен файл, в который мы можем записать наши тесты. Codeception упрощает создание тестов различных типов с использованием codecept генератора codecept . Давайте сгенерируем приемочный тест Toupper :
|
1
|
./vendor/bin/codecept generate:cept acceptance Toupper
|
Здесь мы снова запускаем команду codecept и codecept ей, чтобы она сгенерировала приемочный тест с именем Toupper (после генерации файл фактически будет называться ToupperCept.php ).
Написание приемочных испытаний
При использовании Codeception вы, вероятно, столкнетесь с различными «парнями», которые выполняют различные задачи для платформы. Есть CodeGuy, TestGuy и WebGuy.
Для приемочного тестирования мы будем использовать WebGuy. Давайте откроем наш файл ToupperCept.php в нашем любимом текстовом редакторе и начнем с создания нового WebGuy, который мы можем использовать для запуска наших тестов:
|
1
|
$I = new WebGuy($scenario);
|
Здесь мы создаем новый объект WebGuy , сохраняя его в переменной $I Теперь мы можем использовать этот объект для проверки различных частей нашей страницы, чтобы убедиться, что все правильно.
Давайте удостоверимся, что наша веб-страница Toupper загружается правильно, а затем мы проверим отправку формы:
|
1
2
3
4
|
$I = new WebGuy($scenario);
$I->wantTo(‘ensure Toupper form works’);
$I->amOnPage(‘toupper.html’);
$I->see(‘Convert Me!’);
|
В приведенном выше коде мы используем наш объект $I и вызываем несколько его методов для проверки нашей страницы. Мы начинаем с заявления о том, что мы хотим сделать. В этом случае мы просто хотим убедиться, что наша форма Toupper работает, используя метод wantTo . Затем мы используем метод amOnPage чтобы убедиться, что мы находимся на правильной странице toupper.html . Наконец, мы вызываем метод see чтобы убедиться, что видим текст: Convert Me! на веб-странице.
Выполнение нашего теста
Теперь, когда у нас есть базовый тест, чтобы убедиться, что мы находимся на правильной странице, и что мы видим правильный контент, давайте запустим тест с помощью следующей команды:
|
1
|
./vendor/bin/codecept run
|
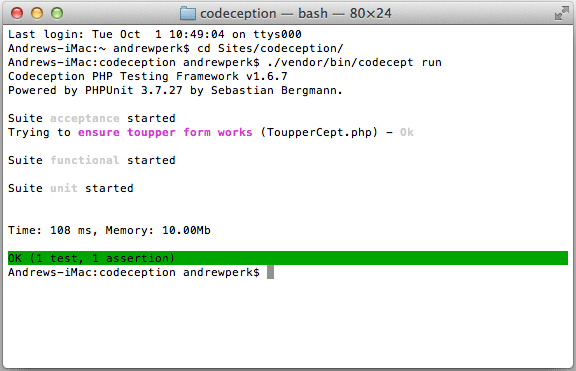
Это запустит все тестовые наборы. Вы должны увидеть следующий вывод в вашей консоли, показывая успешный тест:

Если вы хотите запустить только ваши приемочные тесты, вы можете использовать следующую команду:
|
1
|
./vendor/bin/codecept run acceptance
|
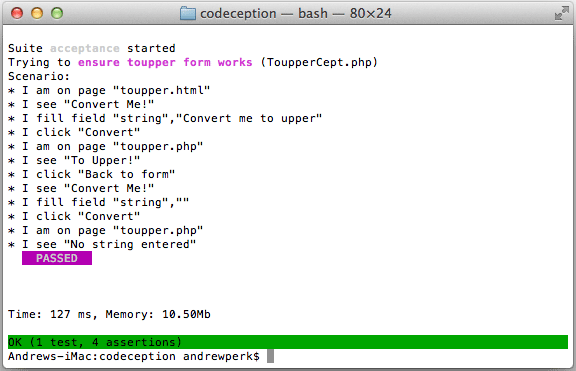
Кроме того, вы можете увидеть полный список действий, выполняемых с помощью флага --steps :
|
1
|
./vendor/bin/codecept run acceptance —steps
|
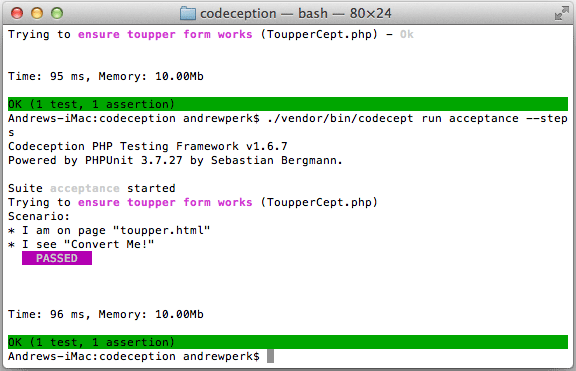
Вот как будет выглядеть ваша консоль:

Формы тестирования
Далее, давайте посмотрим, как мы можем использовать Codeception для проверки функциональности нашей формы. Давайте добавим следующее в наш файл ToupperCept.php :
|
1
2
3
4
5
6
7
8
|
$I = new WebGuy($scenario);
$I->wantTo(‘ensure Toupper form works’);
$I->amOnPage(‘toupper.html’);
$I->see(‘Convert Me!’);
$I->fillField(‘string’, «Convert me to upper»);
$I->click(‘Convert’);
$I->amOnPage(‘toupper.php’);
$I->see(‘To Upper!’);
|
Здесь мы просто продолжим с того места, где остановились. Убедившись, что мы находимся на нужной странице, мы заполняем форму, используя метод fillField передавая ей имя поля и значение, которое мы хотели бы использовать, и затем нажимаем кнопку « Преобразовать» . После этого мы проверяем, что теперь мы находимся на странице toupper.php и видим наш заголовок To Upper! ,
Давайте снова запустим наши тесты:
|
1
|
./vendor/bin/codecept run
|
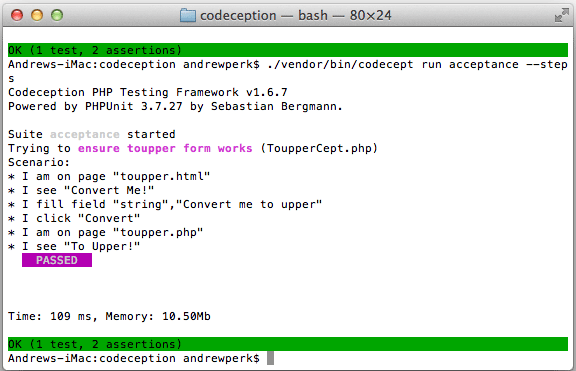
Ваша консоль должна иметь что-то похожее на приведенное ниже, подтверждая, что испытания пройдены:

Тестирование ссылок
Теперь, наконец, давайте проверим ссылку, которая находится на нашей странице toupper.php чтобы убедиться, что она возвращает нас домой:
|
01
02
03
04
05
06
07
08
09
10
|
$I = new WebGuy($scenario);
$I->wantTo(‘ensure Toupper form works’);
$I->amOnPage(‘toupper.html’);
$I->see(‘Convert Me!’);
$I->fillField(‘string’, «Convert me to upper»);
$I->click(‘Convert’);
$I->amOnPage(‘toupper.php’);
$I->see(‘To Upper!’);
$I->click(‘Back to form’);
$I->see(‘Convert Me!’);
|
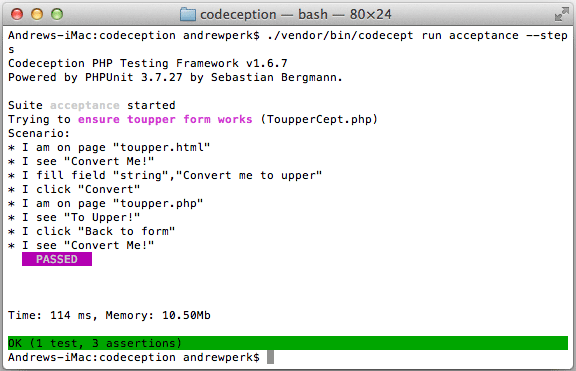
Опять же, мы вызываем метод click чтобы перейти по нашей ссылке, и чтобы убедиться, что мы вернулись на нужную страницу, мы проверяем, что мы видим текст Convert Me! ,

В заключение
Теперь, когда вы знакомы с основами работы с Codeception, вы должны попробовать его самостоятельно. Попытайтесь добавить еще несколько тестов, чтобы убедиться, что в форме отображается сообщение об ошибке: « Строка не введена», если вы отправляете форму пустой.
Вот мой окончательный код после выполнения вышеизложенного и в результате пройденных тестов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
$I = new WebGuy($scenario);
$I->wantTo(‘ensure Toupper form works’);
$I->amOnPage(‘toupper.html’);
$I->see(‘Convert Me!’);
$I->fillField(‘string’, «Convert me to upper»);
$I->click(‘Convert’);
$I->amOnPage(‘toupper.php’);
$I->see(‘To Upper!’);
$I->click(‘Back to form’);
$I->see(‘Convert Me!’);
$I->fillField(‘string’, »);
$I->click(‘Convert’);
$I->amOnPage(‘toupper.php’);
$I->see(‘No string entered’);
|

Итак, в заключение, Codeception — это потрясающая среда тестирования, которая позволяет легко писать очень удобочитаемые тесты. Обязательно ознакомьтесь с полной документацией для получения более подробных примеров и информации о других парадигмах тестирования.