На этой неделе будет выпущено несколько новых версий справочного инструмента CodeBurner : виджет для рабочего стола OS X, виджет Opera и отдельное приложение AIR. Конечно, вы все равно можете взять оригинальные версии инструмента, CodeBurner для Firefox или CodeBurner для Firebug. Теперь вы можете получить доступ к справочной информации по HTML и CSS независимо от того, где вы занимаетесь веб-разработкой!
Чтобы подчеркнуть этот выпуск, я решил рассказать вам о ключевой технологии, которую я использовал при разработке этих расширений: HTML.
Да, старый добрый HTML. При правильном использовании это может быть секретное оружие, которое выделяет ваше расширение Firefox из толпы.
Эта статья предполагает знание основ разработки расширений Firefox. Если вы новичок в игре, вы можете быстро освоиться с моей бесплатной электронной книгой Build Your Own Firefox Extensions в формате PDF.
Одним из замечательных аспектов компонентов XUL является то, что их внешний вид в значительной степени не в наших руках. Это делает интерфейсы согласованными и доступными; они всегда будут выглядеть как остальная часть интерфейса браузера, независимо от того, просматриваются ли они со скином по умолчанию, с индивидуальным скином или с настройками доступности платформы, например с большими шрифтами.
Однако иногда вам нужно придать вашему расширению немного стиля или функциональности сверх того, что доступно с использованием только XUL. В этих случаях вы можете рассмотреть возможность использования HTML внутри ваших документов XUL. Это дает вам доступ ко всем функциям CSS и JavaScript, которые есть у вас при разработке веб-страниц.
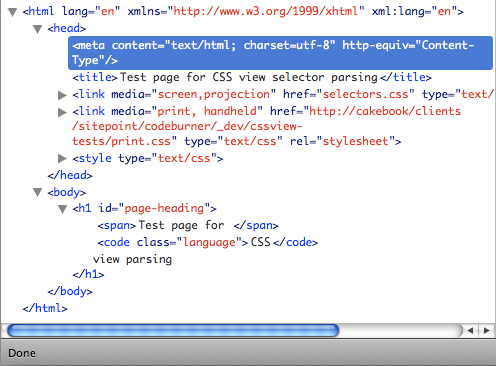
Firebug является ярким примером расширения, требующего HTML для частей своего интерфейса, потому что XUL просто не хватает элементов для работы. Давайте посмотрим на HTML- панель Firebug, которая представляет собой проверяемый DOM. Подумайте, как бы вы создали его в XUL:
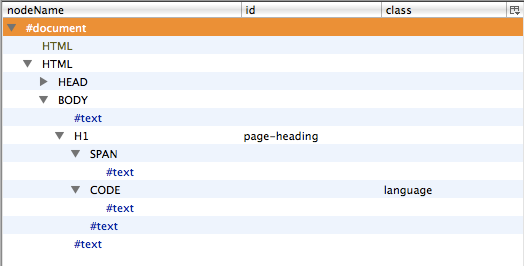
Ну, это вопрос с подвохом. Невозможно построить его в XUL, потому что в XUL отсутствуют какие-либо элементы, которые можно упорядочить для создания древовидной структуры с подсветкой синтаксиса. Ближайшим вариантом является элемент tree Вот этот элемент в действии в DOM Inspector :
Когда я впервые создавал CodeBurner для Firefox , я искал всю ссылку XUL в поисках группы элементов, которые можно было бы использовать для построения дерева DOM. Обнаружив, что их нет, я решил построить его в HTML, стилизовать его с помощью CSS и добавить поведение раскрытия / свертывания с помощью небольшого количества специального JavaScript.
Вот несколько других примеров, когда я считаю целесообразным использовать HTML при разработке расширения Firefox:
-
Для создания страниц «о» или аналогичных диалогов, которые содержат только расширенный текст, а не фактические компоненты интерфейса.
-
Когда необходимо измерить offsetWidth или offsetHeight элемента (свойства, недоступные для элементов XUL), вы можете создать временный элемент HTML внутри элемента XUL и измерить его.
-
Когда элементы должны быть расположены абсолютно в интерфейсе (абсолютное позиционирование не поддерживается для элементов XUL).
-
Если требуется более гибкая стилизация, например, закругленные углы или фоновые изображения. Элемент
textboxinput
Если вы обнаружите, что хотите использовать HTML просто из-за его дополнительного потенциала по стилю, вам следует сначала подумать, действительно ли вам нужно стилевое оформление, или оно просто радует глаз, или может быть выполнено каким-либо другим способом.
В частности, абсолютное позиционирование следует использовать с особой осторожностью, поскольку оно накладывает ограничения на гибкость интерфейса. Во многих случаях использования есть и другие способы достижения конечного результата: например, элемент stack
Хорошим примером того, где интерфейсу действительно необходим повышенный потенциал стиля, является значок для удаления содержимого окна поиска; это было добавлено в CodeBurner для Firefox в версии 1.5. Это оказалось невозможным реализовать с помощью textbox
Я показал вам несколько примеров того, когда может быть целесообразно использовать HTML, но это решение всегда будет требованием суждения, которое должно приниматься в каждом конкретном случае. Тем не менее, давайте перейдем к мелочам того, как вы на самом деле это реализуете.