Мы живем в мире, где люди все больше ожидают все большей и большей скорости. За доли секунды ваш сайт может потерять ценных посетителей и, в свою очередь, деньги. Хотя большинство людей думают, что CDN предназначены для «больших собак», на самом деле они супер дешевы и невероятно просты в использовании в наши дни.
В этом учебном пособии я покажу вам, как настроить и использовать веб-сервисы Amazon S3 и CloudFront для уменьшения времени загрузки веб-сайта, а также показать различия в производительности.
Что такое CDN?
CDN — это сеть доставки контента (или распространения). Это сеть компьютеров с каждой системой, размещенной в разных точках, с одинаковыми данными на каждой. Когда кто-то получает доступ к сети, он может получить доступ к файлу в ближайшей к ним системе или к той, у которой текущая нагрузка меньше. Это приводит к снижению задержки и продолжительности загрузки файла. Чтобы узнать больше о CDN, см. « Сеть доставки контента » в Википедии.

На приведенном выше примере посетители получают доступ к ближайшему серверу, который обеспечивает наилучшую производительность. Сеть серверов будет CDN. У обычного веб-хостинга будет один центральный сервер, к которому будут иметь доступ все эти посетители. Этот один сервер может быть расположен только в США или, возможно, в Европе, что приведет к увеличению задержки и времени загрузки для посетителей, находящихся дальше.
Использование более одного сервера, даже на одном континенте, повлияет на производительность.
Почему и Доказательство
У меня было довольно много людей, спрашивающих меня, почему CDN важен, даже для небольших сайтов, и почему они должны потрудиться платить за еще один веб-сервис. Ответ прост: чем быстрее, тем лучше. И почему бы не предложить своим клиентам (посетителям) лучшее, что вы можете?
Чем меньше сайт, тем меньше будет влияние CDN. Хотя, если ваши посетители переводят для вас деньги, то каждый кусочек помогает.
- В 2006 году тесты Google показали, что увеличение времени загрузки на 0,5 секунды привело к снижению трафика на 20%.
- В 2007 году тесты Amazon показали, что на каждые 100 мс увеличения времени загрузки продажи снижаются на 1%.
- В этом году (2009) Акамаи (лидер CDN) показал в исследовании, что 2 секунды — это новый порог для времени отклика веб-страницы электронной коммерции.
Это дешево. Это просто. И это может привести к большему количеству денег с точки зрения клиентов и экономии на ваших регулярных веб-хостингах.
Amazon Web Services (AWS)
Amazon предоставляет целый ряд фантастических веб-сервисов. Мы будем использовать Amazon Simple Storage Service (S3) и CloudFront . S3 — это решение для хранения данных в облаке, которое можно привязать к CloudFront, CDN Amazon.
Если вы ищете немного более простое решение «все в одном», Rackspace Cloud Files — еще один отличный вариант. Они сотрудничают с CDN от Limelight Network, которая в настоящее время имеет чуть лучшую производительность, чем CDN от Amazon. Однако у их сервиса есть несколько недостатков, которые вы не найдете в Amazon. Я не буду вдаваться во все это, но одним из самых больших для меня было отсутствие специальной поддержки CNAME, которая предположительно появится в какой-то момент в будущем. Благодаря поддержке CNAME вы можете настроить собственный поддомен для доступа к вашим файлам, например, «cdn.yourdomain.com».
Чтобы увидеть последние сравнения производительности, посетите http://www.cloudclimate.com/cdns/
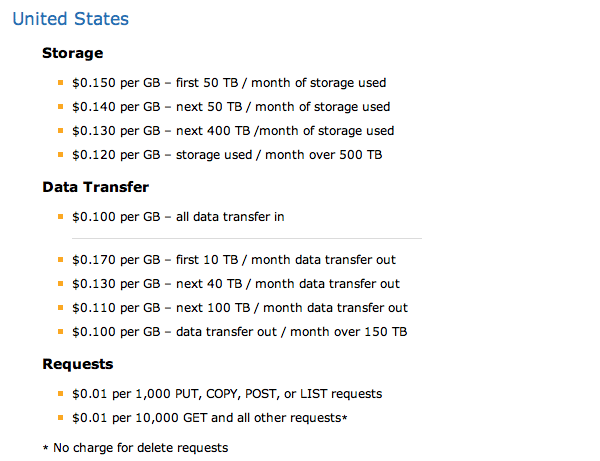
ценообразование
Вот цены Amazon S3 для США. Для других областей, нажмите на изображение, чтобы увидеть полную цену.
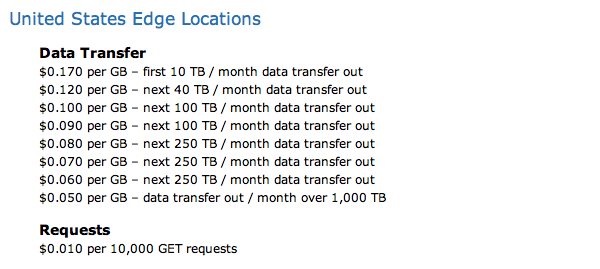
Вот цены Amazon CloudFront для США. Для других областей, нажмите на изображение, чтобы увидеть полную цену.
Используйте ежемесячный калькулятор Amazon, чтобы получить лучшее представление о вашем конечном счете. В прошлом месяце мой общий счет составил менее 5 долларов, при этом большая часть из этого была потрачена на хранение данных объемом более 20 ГБ. Как видите, это очень и очень дешево, особенно если принять во внимание преимущества производительности и гибкости.
Настройка S3 и CloudFront
Для начала нам нужно зарегистрироваться в сервисах Amazon S3 и CloudFront. Если у вас уже есть аккаунт в Amazon, вам просто нужно войти в систему и завершить регистрацию. Если нет, вам нужно создать учетную запись, а затем перейти к регистрации для S3 и CloudFront. Регистрация просто добавляет сервис к вашей учетной записи. Там нет ничего сложного.
Нажмите на каждое изображение, чтобы перейти на страницу информации о сервисе и регистрации.
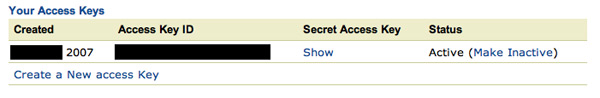
После регистрации вы получите идентификатор ключа доступа и секретный ключ доступа, которые можно найти в разделе «Ваша учетная запись»> «Учетные данные безопасности». Это в основном ваше имя пользователя и пароль для доступа к S3.

Настройка S3 Bucket для файлов
Для начала нам нужно создать корзину, в которой будут храниться все наши файлы. Для получения дополнительной информации о «корзинах» прочитайте « Ведра Amazon S3, описанные на простом английском языке ».
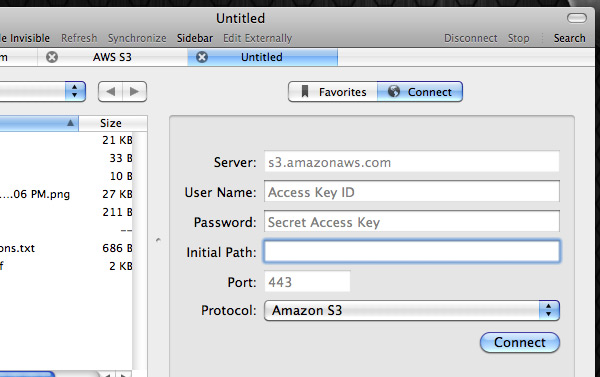
Чтобы сделать это, мы сначала войдем в нашу учетную запись S3, используя идентификатор ключа доступа и секретный ключ доступа, с помощью приложения, такого как Transmit (OS X), которое я и буду использовать. Чтобы увидеть больше приложений или надстроек браузера для доступа к S3, см. « Amazon S3 Simple Storage Service — все, что вы хотели знать ».

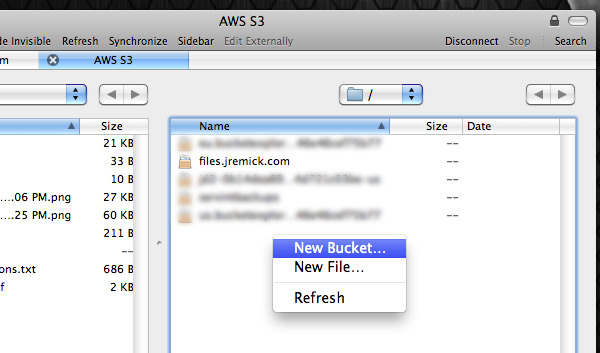
После входа в систему мы создадим контейнер для размещения наших файлов. Я назвал мой «files.jremick.com». Ведра должны иметь уникальные имена, должны содержать от 3 до 63 символов и могут содержать буквы, цифры и тире (но не могут заканчиваться тире).
Под уникальностью они подразумевают уникальность в сети AWS. Так что это хорошая идея использовать что-то вроде URL или что-то подобное.

Файлы, которые мы поместили в это ведро, теперь доступны на «files.jremick.com.s3.amazonaws.com». Однако этот URL довольно длинный, и мы можем быстро настроить более короткий. Для этого мы настроим новую запись CNAME на нашем веб-хосте.
Настройка пользовательского субдомена S3
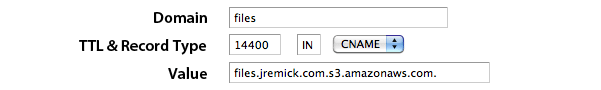
Чтобы сократить URL-адрес по умолчанию, мы создадим запись CNAME, как я сделал ниже (это на вашем веб-хосте). Я выбрал «файлы» в качестве своего субдомена, но вы можете использовать все, что захотите.

Теперь мы можем получить доступ к этим файлам корзины на «files.jremick.com». Намного лучше! Затем просто загрузите нужные файлы в корзину «files.jremick.com».
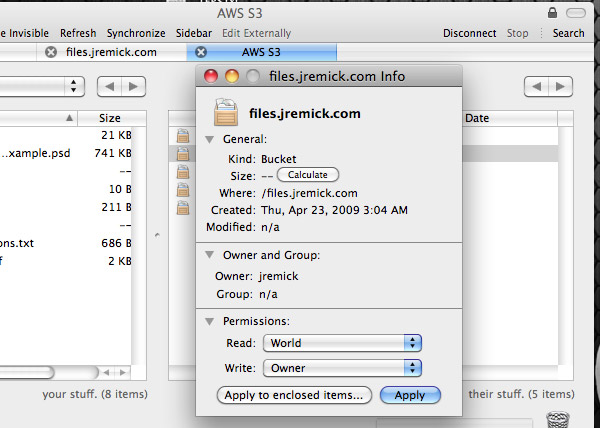
После того, как ваши файлы загружены, вы захотите установить ACL (Access Control List), чтобы позволить всем читать файлы (если вы хотите, чтобы они были общедоступными). В «Передаче» вы просто щелкаете правой кнопкой мыши, выбираете «Информация», в разделе разрешений установите «Чтение» на «Мир» и нажмите «Применить к вложенным элементам …» Это даст всем файлам в этом сегменте доступ для чтения к миру.

По умолчанию файлы, загруженные в вашу учетную запись S3, разрешают только чтение и запись владельцу. Поэтому, если вы позже загрузите новые файлы, вам нужно будет снова выполнить эти шаги или применить различные разрешения только для этих файлов.
Создать дистрибутив CloudFiles
Теперь, когда мы настроили S3, создали более короткий URL-адрес и загрузили наши файлы, мы хотим сделать эти файлы доступными через CloudFront, чтобы получить сверхнизкую задержку и сократить время загрузки. Для этого нам нужно создать дистрибутив CloudFront.
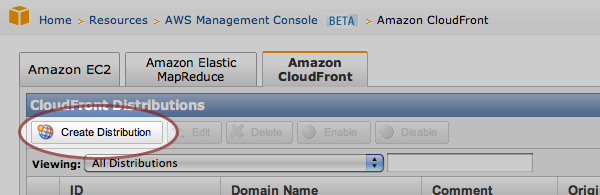
Войдите в свою учетную запись AWS и перейдите к консоли управления Amazon CloudFront (в раскрывающемся меню «Ваша учетная запись»). Затем нажмите кнопку «Создать рассылку».

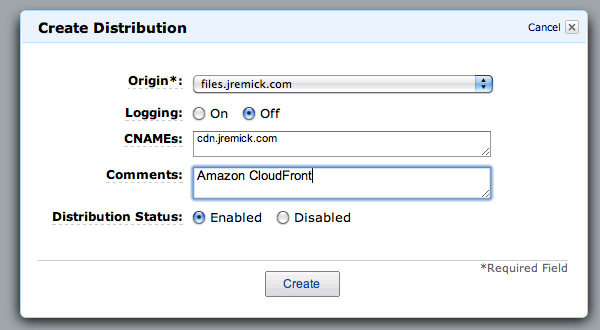
Мы выберем исходную корзину (корзину, которую мы создали ранее), включим ведение журнала, если вы хотите, укажите CNAME и комментарии и, наконец, включите или отключите распространение. Вам не нужно вводить CNAME или комментарии, но позже мы захотим настроить более короткий URL, как мы это сделали для S3. Я хотел бы использовать «cdn.jremick.com», так что это то, что я устанавливаю здесь.

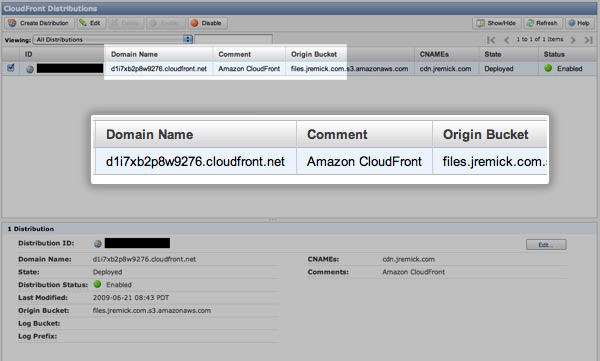
Как видите, URL по умолчанию довольно уродлив. Это не то, что вы захотите вспомнить. Итак, теперь давайте настроим CNAME для красивого короткого URL.

Настроить пользовательский поддомен CloudFiles
Чтобы настроить собственный поддомен CloudFiles, мы пройдем тот же процесс, что и для S3.

Теперь мы можем получить доступ к файлам через CloudFront с помощью «cdn.jremick.com».
Как все это работает
Когда кто-то получает доступ к файлу через ваше хранилище S3, он действует как обычный файловый хост. Когда кто-то получает доступ к файлу через CloudFiles, он запрашивает файл из вашей корзины S3 (источника) и кэширует его на сервере CDN, ближайшем к оригинальному запросу для всех последующих запросов. Это немного сложнее, но это общая идея.
Думайте о CDN как о умной сети, способной определить самый быстрый из возможных маршрутов доставки запросов. Другим примером может быть, если ближайший сервер перегружен трафиком, может быть быстрее получить файл с сервера немного дальше, но с меньшим трафиком. Таким образом, CloudFront доставит запрошенный файл из этого места.
Проблемы с кешированием
После кэширования файла на сетевых серверах CloudFront он не заменяется до истечения срока его действия и автоматически удаляется (по умолчанию после 24 часов бездействия). Это может быть серьезной болью, если вы пытаетесь немедленно выпустить обновления. Чтобы обойти это, вам понадобится версия ваших файлов. Например, «my-stylesheet.css» может быть «my-stylesheet-v1.0.css». Затем, когда вы делаете обновление, которое должно быть немедленно выпущено, вы меняете имя на «my-stylesheet-v1.1.css» или что-то подобное.
Тестирование производительности
Наш контент загружен в нашу корзину S3, наш дистрибутив CloudFront развернут, а наши настраиваемые поддомены настроены для легкого доступа. Пришло время проверить его, чтобы увидеть, каких преимуществ в производительности мы можем ожидать.
Я установил 44 примера изображений размером от примерно 2 КБ до 45 КБ. Вы можете подумать, что это больше изображений, чем большинство сайтов будут загружать на одной странице. Это может быть правдой, но есть много веб-сайтов, таких как портфолио, сайты электронной коммерции, блоги и т. Д., Которые загружают столько же и, возможно, больше изображений.

Хотя я использую изображения только для этого примера, важен размер файла и количество для сравнения. Сегодняшние веб-сайты загружают несколько javascript, CSS, HTML и графических файлов на каждой странице. 44 файловых запросов, вероятно, меньше, чем большинство веб-сайтов на самом деле, поэтому CDN может оказать еще большее влияние на ваш сайт, чем мы увидим в этом сравнении.
Я использую веб-инспектор Safari для просмотра результатов производительности. Я отключил кэши и выполнял сдвиг + обновление 10-15 раз (примерно каждые 2-3 секунды) для каждого теста, чтобы получить приличное среднее значение общего времени загрузки, задержки и продолжительности.
- 45 Всего файлов (включая HTML-документ)
- 561.13KB Общий объединенный размер файла
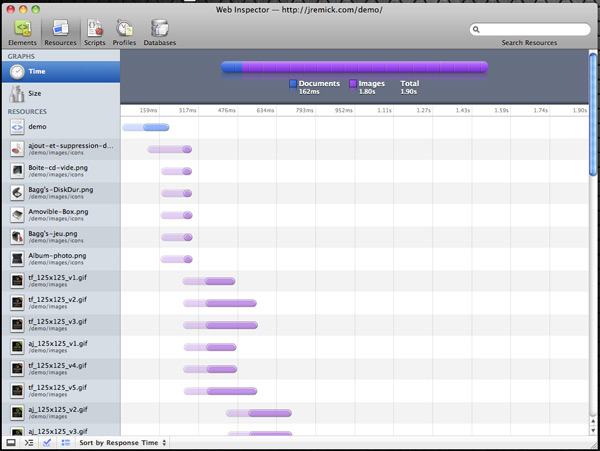
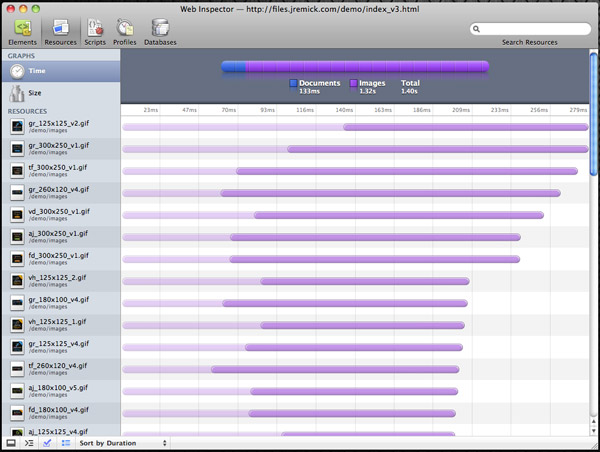
Обычный веб-хостинг
Вот результаты производительности при размещении через мой обычный веб-хостинг. Отсортировано по латентности.

- 1.82-1.95 секунды общее время загрузки
- 90 мс Самая быстрая задержка (последний тест)
- 161 мс Самая низкая задержка (последний тест)
- ~ 65% изображений имели задержку менее 110 мс
Сортировка по продолжительности.

- 92 мс самая быстрая продолжительность (последний тест)
- 396мс Самая низкая продолжительность (последний тест)
Amazon S3
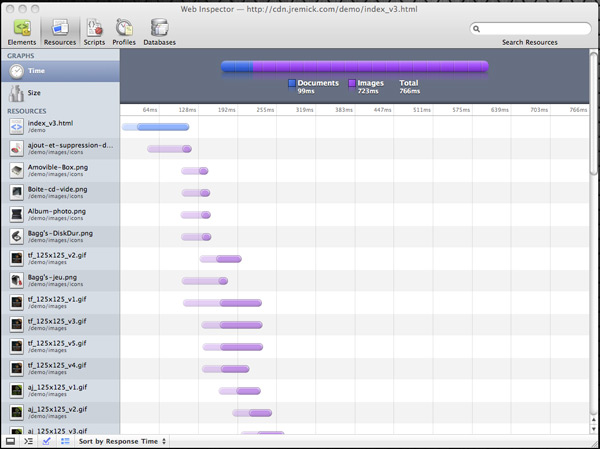
Точно такие же файлы были использованы для тестирования S3. Отсортировано по латентности.

- 1,3-1,6 секунды общего времени загрузки
- Самая быстрая задержка 55 мс (последний тест)
- 135 мс Самая низкая задержка (последний тест)
- ~ 90% изображений имели задержку менее 100 мс
Сортировка по продолжительности.

- 56 мс самая быстрая продолжительность (последний тест)
- 279 мс Самая низкая продолжительность (последний тест)
S3 быстрее моего обычного веб-хостинга, но незначительно. Если вам не хочется возиться с CDN, S3 по-прежнему является отличным вариантом для повышения скорости работы вашего сайта. Я все еще рекомендую использовать CDN, и мы увидим, почему в следующем тесте.
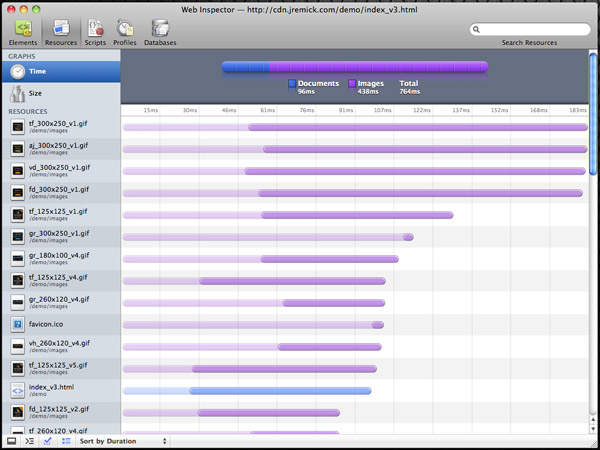
Amazon CloudFiles
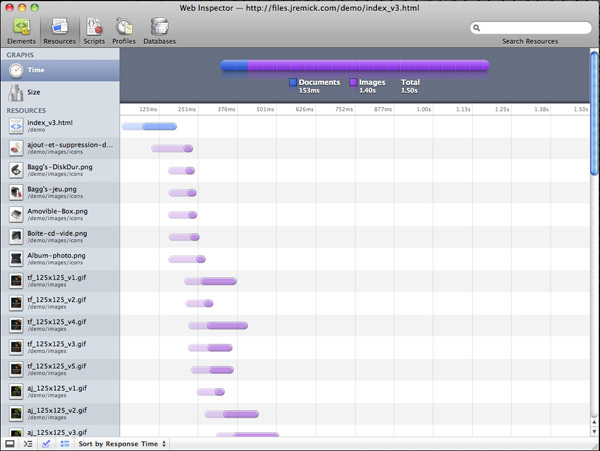
Точно такие же файлы были использованы для тестирования CloudFront.

- 750-850мс Общее время загрузки
- 25 мс Самая быстрая задержка (последний тест)
- Наименьшая задержка 112 мс (последний тест)
- ~ 85% изображений имели задержку менее 55 мс.
- Только один файл имел задержку более 100 мс.
Сортировка по продолжительности.

- 38 мс самая быстрая продолжительность (последний тест)
- Самая медленная продолжительность 183 мс (последний тест)
сравнение
Вот краткое сравнение производительности моего обычного веб-хостинга и тех же файлов в сервисе Amazon CloudFront.
- 1,82-1,95 секунд против 0,75-0,85 секунд общего времени загрузки (~ 1,1 секунды быстрее)
- 90 мс против 25 мс с наибольшей задержкой (65 мс быстрее)
- 161мс против 112мс с наименьшей задержкой (49мс быстрее)
- CloudFront: только один файл с задержкой более 100 мс и 85% файлов с задержкой менее 55 мс
- Обычный веб-хост: только 65% файлов имели задержку менее 110 мс
Сравнение продолжительности
- 92мс против 38мс Самая быстрая продолжительность (54мс быстрее)
- 396мс против 183мс Самая низкая длительность (213мс быстрее)
50 мс или даже 100 мс — это не очень долгое время ожидания (0,1 с), но если вы повторите это для 30, 40, 50 или более файлов, вы увидите, как быстро они складываются до секунд.
Визуальное сравнение
Вот короткое видео, чтобы показать, насколько заметно увеличение времени загрузки. Я отключил кэши и сделал принудительное обновление (shift + refresh), чтобы убедиться, что изображения не кэшируются.
Другие способы повысить производительность
Есть несколько других способов повысить производительность сайта при использовании CDN.
- Создайте разные субдомены для разных типов файлов, чтобы максимизировать параллельные загрузки. Например, загрузите изображения из «images.jremick.com» и другие файлы, такие как скрипты и CSS из «cdn.jremick.com». Это позволит параллельно загружать больше файлов, сокращая общее время загрузки.
- Gzip файлы, такие как JavaScript и CSS
- Настроить ETag
Посмотрите Best Practices для ускорения вашего веб-сайта для получения дополнительной информации.
Обслуживание сжатых файлов из CloudFiles
Одним из вариантов выше для повышения производительности было предоставление сжатых файлов. К сожалению, CloudFront не может автоматически определить, может ли посетитель принять сжатые файлы или нет, и предоставить правильный. К счастью, все современные браузеры в настоящее время поддерживают сжатые файлы.
Создайте и загрузите ваши сжатые файлы
Чтобы обслуживать сжатые файлы из CloudFront, мы можем предоставить нашему веб-сайту некоторую логику для обслуживания нужных файлов, или мы можем установить Content-Encoding и Content-Type на несколько конкретных файлов, чтобы сделать вещи немного проще. Распакуйте нужные файлы и переименуйте их, чтобы они не заканчивались .gz. Например, «filename.css.gz» станет «filename.css» или, чтобы напомнить себе, что это сжатый файл, назовите его «filename.gz.css». Теперь загрузите сжатый файл в нужное место в вашем S3-хранилище (не забудьте установить ACL / Permissions).
Если вы не уверены, как сжать файл, см. Http://www.gzip.org ( OS X может сделать это в терминале )
Установить Content-Encoding и Content-Type
Нам нужно установить Content-Encoding и Content-Type (если он еще не установлен) в наших файлах, чтобы при запросе через браузер он знал, что контент распакован, и сможет распаковать его должным образом. В противном случае это будет выглядеть так.

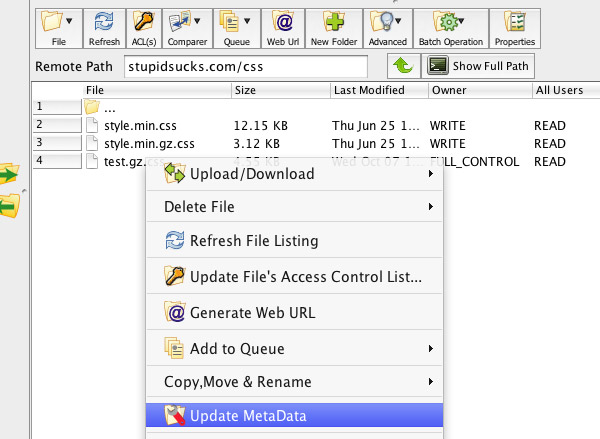
Мы можем сделать это легко с помощью Bucket Explorer . Загрузив его, введите свой ключ доступа AWS и секретный ключ, чтобы войти в свою учетную запись S3. Найдите заархивированный файл, который вы загрузили ранее, щелкните правой кнопкой мыши и выберите «Обновить метаданные».

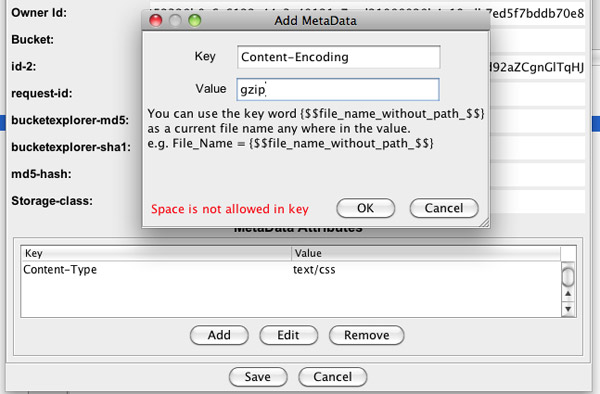
Как вы можете видеть, он уже имеет Content-Type, установленный на text / css, поэтому нам не нужно его устанавливать (javascript будет text / javascript). Нам просто нужно добавить правильное Content-Encoding. Нажмите «Добавить» и в появившемся диалоговом окне введите «Content-Encoding» в поле «Ключ» и «gzip» в поле «Значение». Нажмите ОК, затем Сохранить и все готово! Теперь браузер будет правильно просматривать файл.

Сжатие файла может значительно уменьшить размер файла. Например, эта тестовая таблица стилей составляла около 22 КБ и была уменьшена примерно до 5 КБ. Для своего блога я объединил все свои плагины jQuery с вкладками пользовательского интерфейса jQuery. После минификации он был уменьшен до 26,49 КБ, после сжатия он был уменьшен до 8,17 КБ.
Вывод
Есть много способов повысить производительность вашего сайта, и, на мой взгляд, их стоит попробовать. Если посетители покидают ваш веб-сайт всего за 0,5 секунды или даже 1 секунду, CDN может не допустить этого. Кроме того, большинство из нас, в любом случае, помешаны на скорости, так почему бы не повысить производительность своего сайта, если можете? Особенно, если это может сэкономить вам деньги в процессе.
Если у вас есть какие-либо вопросы, пожалуйста, дайте мне знать в комментариях, и я постараюсь ответить на них. Благодарность!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.