
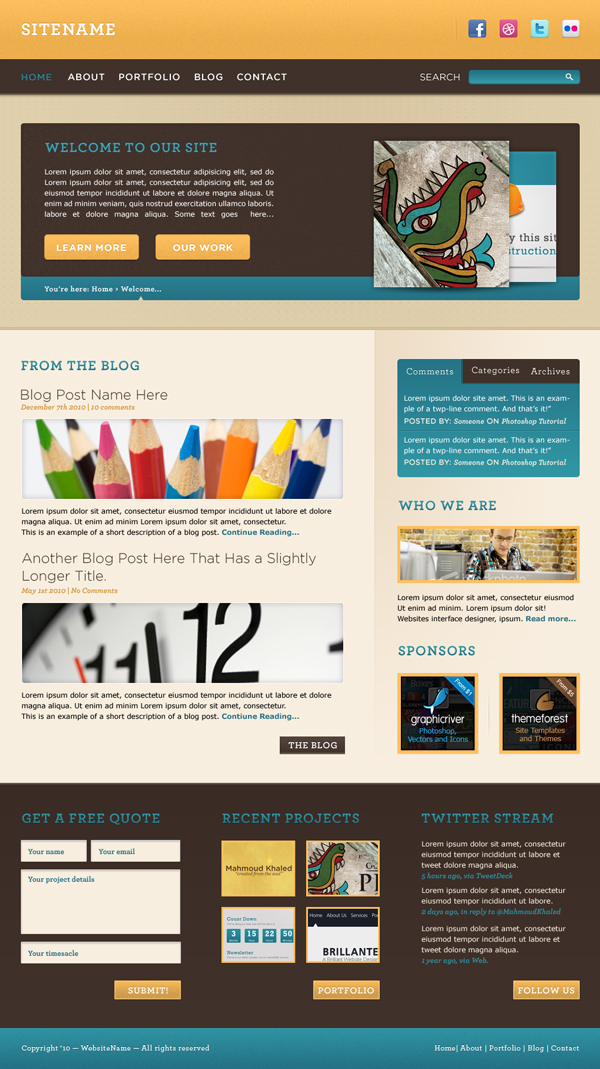
Вскоре после запуска нашего нового сайта Tuts +, Webdesigntuts + , они опубликовали отличное учебное пособие, в котором подробно описан процесс создания теплой и веселой домашней страницы в Photoshop . После большого спроса мы возьмем этот законченный дизайн и превратим его в веб-страницу HTML и CSS, соответствующую стандартам. Попутно мы рассмотрим различные изящные приемы, которые помогут вам улучшить свой рабочий процесс.
Еще лучше, когда мы наберем 80 000 подписчиков RSS , мы пойдем дальше и превратим готовый продукт в собственную тему WordPress.
Вместо того, чтобы перегружать вас массивной серией из 4-5 частей сразу, я буду публиковать новый эпизод в этом мини-сериале каждый день. Я надеюсь, что если вы находитесь в той точке своей карьеры, где вы можете извлечь выгоду из таких сериалов, вы будете работать со мной каждый урок.
Полная серия
- Глава 1: Дизайн сайта
- Глава 2. Создание разметки
- Глава 3: нарезать PSD
- Глава 4. Интеграция грид-системы 960
- Глава 5a. Создание раздела CSS — заголовок.
- Глава 5b. Создание раздела CSS — Баннер
- Глава 5c: Сборка CSS — основной раздел
- Глава 5d: Создание раздела CSS — Нижний колонтитул
- Глава 6: Постройте систему табуляции с помощью JavaScript
- Глава 7: Стиль элементов формы
- Глава 8: Компенсация за IE
- Глава 9: Очистка, типография и поиск ошибок
Глава 2. Создание разметки
Глава 3: нарезать PSD
Глава 4: Интеграция грид-системы 960
Глава 5а. Построение раздела заголовка.
Глава 5b: Постройте раздел «Баннер»
Глава 5c. Стилизация основного раздела
Глава 5d. Стилизация нижнего колонтитула
Глава 6: Создание функциональности табуляции с помощью JavaScript
Глава 7: Стиль элементов формы
Глава 8: Компенсация для Internet Explorer
Глава 9: Очистка, типография и поиск ошибок
Вывод
В следующем заключительном эпизоде мы проверим / протестируем наш сайт, поработаем над типографикой и внесем коррективы в последнюю минуту. Будьте на связи!