Это руководство знакомит с Microsoft WebMatrix , бесплатной технологией веб-разработки, которая предоставляет один из лучших способов для веб-разработчиков.
Что вы выучите:
- Что такое WebMatrix?
- Как установить WebMatrix.
- Как начать создавать простой сайт с помощью WebMatrix.
- Как создать динамическую веб-страницу с помощью WebMatrix.
- Как запрограммировать свои веб-страницы в Visual Studio, чтобы использовать преимущества более сложных функций.
Что такое WebMatrix?
WebMatrix — это бесплатный, легкий набор инструментов для веб-разработки, который обеспечивает самый простой способ создания веб-сайтов.
В него входят IIS Express (веб-сервер разработки), ASP.NET (веб-инфраструктура) и SQL Server Compact (встроенная база данных). Он также включает в себя простой инструмент, который упрощает разработку сайтов и позволяет легко запускать сайты из популярных приложений с открытым исходным кодом. Навыки и код, которые вы разрабатываете с помощью WebMatrix, легко переходят на Visual Studio и SQL Server.
Веб-страницы, которые вы создаете с помощью WebMatrix, могут быть динамическими, то есть они могут изменять свой контент или стиль в зависимости от пользовательского ввода или другой информации, такой как информация базы данных. Для программирования динамических веб-страниц вы используете ASP.NET с синтаксисом Razor и с языками программирования C # или Visual Basic.
Если у вас уже есть инструменты программирования, которые вам нравятся, вы можете попробовать инструменты WebMatrix или свои собственные инструменты для создания веб-сайтов, использующих ASP.NET.
Из этого туториала вы узнаете, как с помощью WebMatrix можно легко создавать веб-сайты и динамические веб-страницы.
Установка WebMatrix
Чтобы установить WebMatrix, вы можете использовать установщик веб-платформы Microsoft, который является бесплатным приложением, упрощающим установку и настройку веб-технологий.
- Если у вас еще нет установщика веб-платформы, загрузите его со следующего URL-адреса:
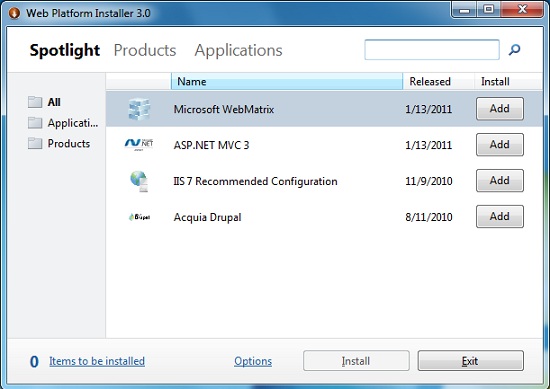
- Запустите установщик веб-платформы, выберите Spotlight , а затем нажмите кнопку « Добавить», чтобы установить WebMatrix.
Примечание. Если у вас уже установлена бета-версия WebMatrix, установщик веб-платформы обновит установку до WebMatrix 1.0. Однако сайты, созданные с помощью более ранних бета-версий, могут не отображаться в списке « Мои сайты» при первом открытии WebMatrix. Чтобы открыть ранее созданный сайт, щелкните значок « Сайт из папки» , перейдите на сайт и откройте его. В следующий раз, когда вы откроете WebMatrix, сайт появится в списке Мои сайты .
Начало работы с WebMatrix
Для начала вы создадите новый веб-сайт и простую веб-страницу.
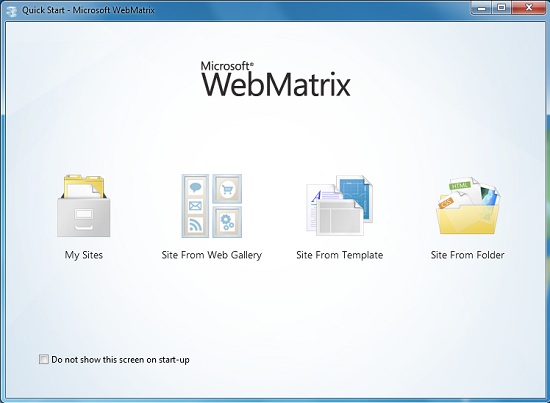
- Запустите WebMatrix.
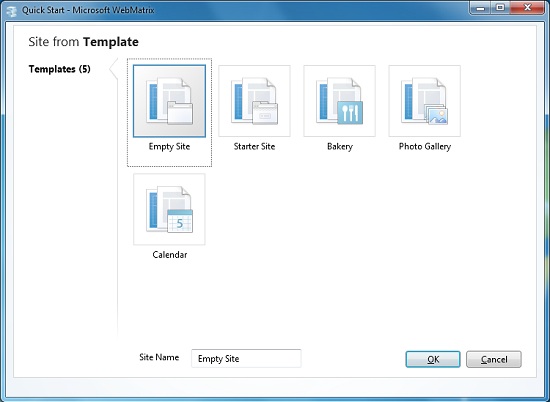
- Нажмите « Сайт из шаблона» . Шаблоны включают готовые файлы и страницы для различных типов веб-сайтов.
- Выберите Пустой сайт и назовите новый сайт Hello World .
- Нажмите ОК . WebMatrix создает и открывает новый сайт.
Вверху вы видите панель быстрого доступа и ленту, как в Microsoft Office 2010. Внизу слева вы видите селектор рабочей области, который содержит кнопки, которые определяют, что отображается над ними на левой панели. Справа находится панель содержимого, где вы можете просматривать отчеты, редактировать файлы и т. Д. Наконец, в нижней части находится панель уведомлений, которая отображает сообщения по мере необходимости.
Создание веб-страницы
- В WebMatrix выберите рабочую область « Файлы» . Это рабочее пространство позволяет работать с файлами и папками. Левая панель показывает файловую структуру вашего сайта.
- На ленте нажмите « Создать», а затем — « Новый файл» .
WebMatrix отображает список типов файлов.
- Выберите CSHTML и в поле Имя введите default.cshtml . Страница CSHTML — это особый тип страницы в WebMatrix, который может содержать обычное содержимое веб-страницы, например код HTML и JavaScript, а также может содержать код для программирования веб-страниц. (Вы узнаете больше о файлах CSHTML позже.)
- Нажмите ОК . WebMatrix создает страницу и открывает ее в редакторе.
Как видите, это обычная разметка HTML.
- Добавьте следующий заголовок, заголовок и содержание абзаца на страницу:
010203040506070809101112<!DOCTYPE html><html lang=»en»><head><meta charset=»utf-8″ /><title>Hello World Page</title></head><body><h1>Hello World Page</h1><p>Hello World!</p></body></html>
- На панели быстрого доступа нажмите Сохранить .
- На ленте нажмите « Выполнить» .
Примечание. Прежде чем нажимать кнопку « Выполнить» , убедитесь, что веб-страница, которую вы хотите запустить, выбрана в области навигации рабочей области « Файлы» . WebMatrix запускает выбранную страницу, даже если вы в данный момент редактируете другую страницу. Если страница не выбрана, WebMatrix пытается запустить страницу по умолчанию для сайта ( default.cshtml ), а если страница по умолчанию отсутствует, браузер отображает ошибку.
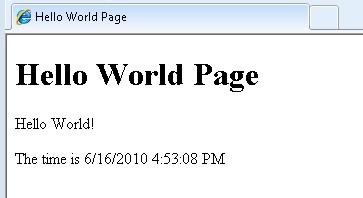
WebMatrix запускает веб-сервер (IIS Express), который можно использовать для тестирования страниц на вашем компьютере. Страница отображается в браузере по умолчанию.
Установка помощников с помощью инструмента администрирования
Теперь, когда у вас установлен WebMatrix и создан сайт, полезно узнать, как использовать инструмент администрирования веб-страниц ASP.NET и диспетчер пакетов для установки помощников. WebMatrix содержит помощники (компоненты), которые упрощают общие задачи программирования и которые вы будете использовать в этих руководствах. (Некоторые помощники уже включены в WebMatrix, но вы можете установить и другие.) В приложении вы можете найти краткий справочник для включенных помощников и для других помощников, которые вы можете установить как часть пакета, называемого ASP.NET Web. Библиотека помощников. Следующая процедура показывает, как использовать инструмент администрирования для установки библиотеки веб-помощников ASP.NET. Вы будете использовать некоторых из этих помощников в этом учебном пособии и других учебных пособиях в этой серии.
- В WebMatrix щелкните рабочую область сайта .
- В области содержимого щелкните Администрирование веб-страниц ASP.NET . Это загрузит страницу администрирования в ваш браузер. Поскольку вы впервые заходите на страницу администрирования, вам будет предложено создать пароль.
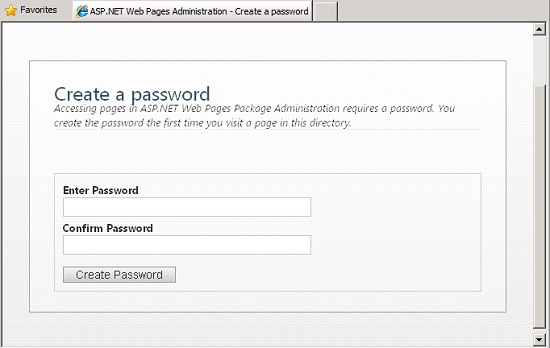
- Создать пароль.
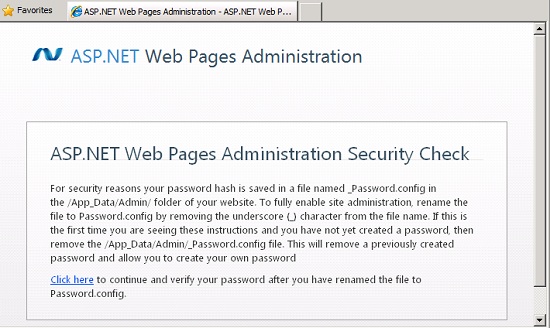
После того, как вы нажмете « Создать пароль» , страница проверки безопасности, похожая на следующий снимок экрана, предложит вам переименовать файл пароля по соображениям безопасности. Если вы впервые видите эту страницу, не пытайтесь переименовать файл. Перейдите к следующему шагу и следуйте инструкциям там.
- Оставьте браузер открытым на странице проверки безопасности, вернитесь в WebMatrix и щелкните рабочую область « Файлы» .
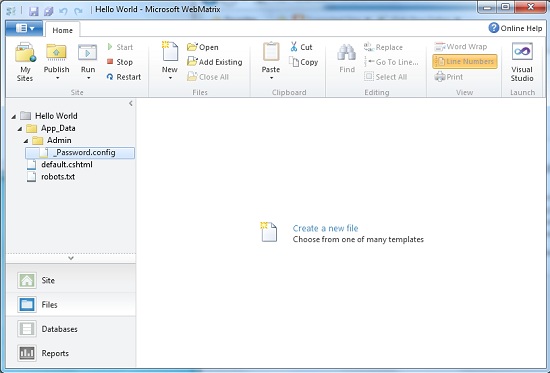
- Щелкните правой кнопкой мыши папку Hello World для своего сайта и нажмите « Обновить» . В списке файлов и папок теперь отображается папка App_Data . Откройте его, и вы увидите папку администратора . Вновь созданный файл паролей ( _Password.config ) отображается в папке ./App_Data/Admin/ . На следующем рисунке показана обновленная файловая структура с выбранным файлом паролей:
- Переименуйте файл в Password.config , удалив символ подчеркивания (_).
- Вернитесь на страницу проверки безопасности в браузере и нажмите ссылку « Нажмите здесь» в конце сообщения о переименовании файла пароля.
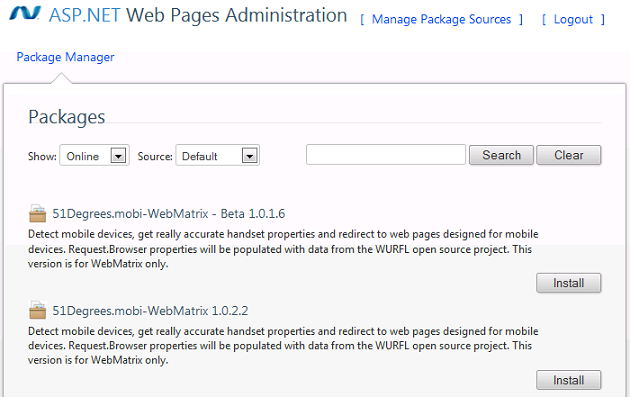
- Войдите на страницу администрирования, используя созданный вами пароль. На странице отображается Диспетчер пакетов, который содержит список дополнительных пакетов.
Если вы хотите отобразить другие местоположения каналов, нажмите ссылку « Управление источниками пакетов», чтобы добавить, изменить или удалить каналы.
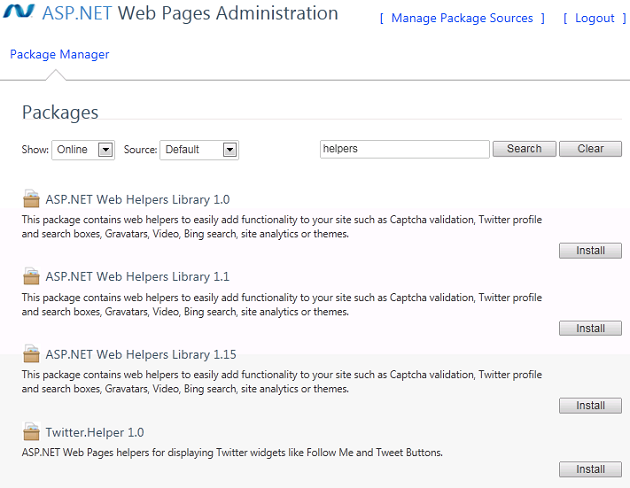
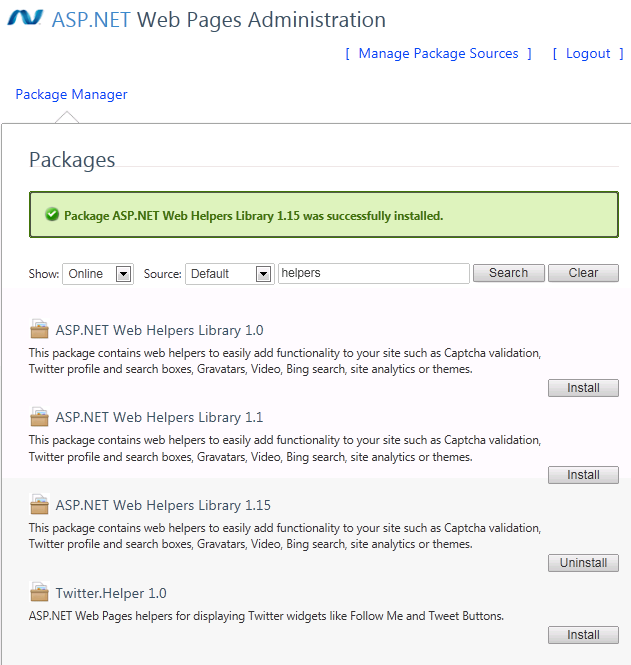
- Найдите пакет ASP.NET Web Helpers Library. Чтобы сузить список, ищите помощников, используя поле поиска . На следующем изображении показан результат поиска помощников . Обратите внимание, что доступно несколько версий этого пакета.
- Выберите нужную версию, нажмите кнопку « Установить» , а затем установите пакет в соответствии с указаниями. После установки пакета Диспетчер пакетов отображает результат.
Эта страница также позволяет удалять пакеты, и вы можете использовать эту страницу для обновления пакетов, когда доступны более новые версии. Вы можете перейти в раскрывающийся список « Показать» и щелкнуть « Установлено», чтобы отобразить установленные пакеты, или щелкнуть « Обновления», чтобы отобразить доступные обновления для установленных пакетов.
Примечание . Шаблоны веб-сайтов по умолчанию ( Bakery , Calendar , Photo Gallery и Starter Site ) доступны в версиях C # и Visual Basic. Вы можете установить шаблоны Visual Basic с помощью инструмента администрирования веб-страниц ASP.NET в WebMatrix. Откройте инструмент администрирования, как описано в этом разделе, найдите VB , а затем установите нужные вам шаблоны. Шаблоны веб-сайтов устанавливаются в корневой папке вашего сайта в папке с именем Microsoft Templates .
В следующем разделе вы увидите, как легко добавить код на страницу default.cshtml для создания динамической страницы.

Использование кода веб-страниц ASP.NET
В этой процедуре вы создадите страницу, которая использует простой код для отображения даты и времени сервера на странице. Приведенный здесь пример познакомит вас с синтаксисом Razor, который позволяет встраивать код в HTML на веб-страницах ASP.NET. (Подробнее об этом вы можете прочитать в следующем уроке.) В коде представлен один из помощников, о которых вы читали ранее в уроке.
- Откройте файл default.cshtml .
- Добавьте разметку на страницу, чтобы она выглядела как в следующем примере:
0102030405060708091011121314<!DOCTYPE html><html lang=»en»><head><meta charset=»utf-8″ /><title>Hello World Page</title></head><body><h1>Hello World Page</h1><p>Hello World!</p><p>The time is @DateTime.Now</p></body></html>
Страница содержит обычную разметку HTML с одним добавлением: символ
@обозначает программный код ASP.NET. - Сохраните страницу и запустите ее в браузере. Теперь вы видите текущую дату и время на странице.
Одна строка кода, которую вы добавили, выполняет всю работу по определению текущего времени на сервере, форматированию его для отображения и отправке в браузер. (Вы можете указать параметры форматирования; это только по умолчанию.)
Предположим, вы хотите сделать что-то более сложное, например, отобразить прокручиваемый список твитов от выбранного вами пользователя Twitter. Вы можете использовать помощника для этого; как отмечалось ранее, помощник — это компонент, который упрощает общие задачи. В этом случае вся работа, которую вы в противном случае должны были бы выполнить, заключается в получении и отображении канала Twitter.
- Создайте новый файл CSHTML и назовите его TwitterFeed.cshtml .
- На странице замените существующий код следующим кодом:
0102030405060708091011121314151617181920212223242526272829<!DOCTYPE html><html lang=»en»><head><meta charset=»utf-8″ /><title>Twitter Feed</title></head><body><h1>Twitter Feed</h1><form action=»» method=»POST»><div>Enter the name of another Twitter feed to display: <input type=»text» name=»TwitterUser» value=»»/> <input type=»submit» value=»Submit» /></div><div>@if (Request[«TwitterUser»].IsEmpty()){@Twitter.Search(«microsoft»)}else{@Twitter.Profile(Request[«TwitterUser»])}</div></form></body></html>
Этот HTML-код создает форму, которая отображает текстовое поле для ввода имени пользователя и кнопку « Отправить» . Они находятся между первым набором тегов
<div>.Между вторым набором тегов
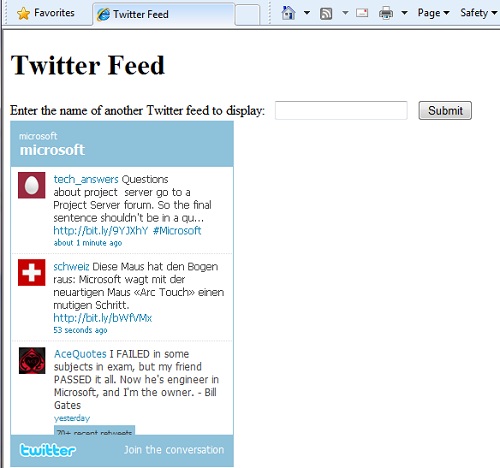
<div>есть код. (Как вы видели ранее, чтобы пометить код на веб-страницах ASP.NET, вы используете символ@.) При первом отображении этой страницы, или если пользователь нажимает кнопку « Отправить», но оставляет текстовое поле пустым, условное выражение «Request["TwitterUser"].IsEmptyбудет верным. В этом случае на странице отображается канал Twitter, который ищет термин «Microsoft». В противном случае на странице будет показан канал Twitter для любого имени пользователя, введенного вами в текстовом поле. - Запустите страницу в браузере. В твиттере отображаются твиты с надписью «майкрософт».
- Введите имя пользователя в Twitter и нажмите « Отправить» . Новый канал отображается. (Если вы введете несуществующее имя, канал Twitter будет отображаться, он будет пустым.)
Этот пример показал вам немного о том, как вы можете использовать WebMatrix и как вы можете программировать динамические веб-страницы, используя простой код ASP.NET с использованием синтаксиса Razor. Следующий урок исследует код более подробно. В последующих уроках будет показано, как использовать код для различных задач веб-сайта.
Программирование ASP.NET Razor Pages в Visual Studio
Помимо использования WebMatrix для программирования страниц ASP.NET Razor, вы также можете использовать Visual Studio 2010, либо одну из полных версий, либо бесплатную версию Visual Web Developer Express. Если вы используете Visual Studio или Visual Web Developer для редактирования страниц ASP.NET Razor, вы получаете два инструмента программирования, которые могут повысить вашу производительность — IntelliSense и отладчик. IntelliSense работает в редакторе, отображая контекстно-зависимые варианты. Например, когда вы вводите элемент HTML, IntelliSense показывает вам список атрибутов, которые может иметь этот элемент, и даже может показывать, для каких значений вы можете установить эти атрибуты. IntelliSense работает для HTML, JavaScript и C # и Visual Basic (языки программирования, которые вы используете для страниц ASP.NET Razor.)
Отладчик позволяет остановить программу во время ее работы. Затем вы можете исследовать такие вещи, как значения переменных, и можете шаг за шагом проходить через программу, чтобы посмотреть, как она работает.
Для работы с ASP.NET Razor Pages в Visual Studio на вашем компьютере должно быть установлено следующее программное обеспечение:
- Visual Studio 2010 или Visual Web Developer 2010 Express
- ASP.NET MVC 3 RTM.
Примечание. Visual Web Developer 2010 Express и ASP.NET MVC 3 можно установить с помощью установщика веб-платформы.
Если у вас установлена Visual Studio, при редактировании веб-сайта в WebMatrix вы можете запустить сайт в Visual Studio, чтобы воспользоваться IntelliSense и отладчиком.
- Откройте сайт, созданный в этом учебном пособии, а затем щелкните рабочую область « Файлы» .
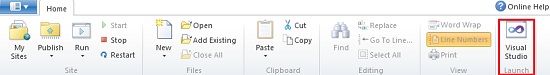
- На ленте нажмите кнопку запуска Visual Studio .
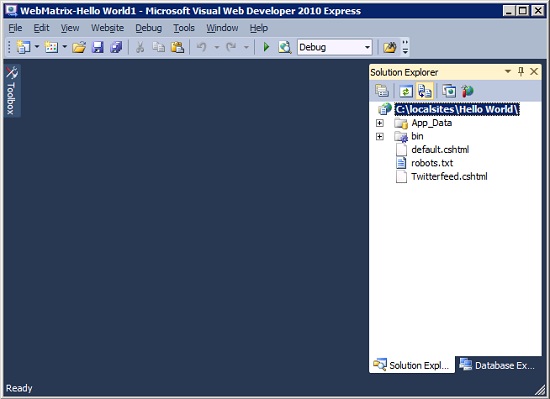
После открытия сайта в Visual Studio вы можете увидеть структуру сайта в Visual Studio на панели обозревателя решений . На следующем рисунке показан веб-сайт, открытый в Visual Web Developer 2010 Express:
Общие сведения об использовании IntelliSense и отладчика со страницами ASP.NET Razor в Visual Studio см. В разделе приложения ASP.NET Web Pages Visual Studio .



![[образ]](/wp-content/uploads/images/ctp/92ab4afba806f1cc4d60d02c8b619b60.jpg)
![[образ]](/wp-content/uploads/images/ctp/a475740038bf8935e718af1f1081788b.jpg)
![[образ]](/wp-content/uploads/images/ctp/17cc7c1451f631c7fbcd507b720b4670.jpg)
![[образ]](/wp-content/uploads/images/ctp/9610a36d088af1594f630b47159374bf.jpg)
![[образ]](/wp-content/uploads/images/ctp/eaf1a6af40211146c755587b9431e285.jpg)
![[образ]](/wp-content/uploads/images/ctp/2fb8bdb49797851ae39258a4f53205ee.jpg)
![[образ]](/wp-content/uploads/images/ctp/c993be934cedcacf727713c5288a96ee.jpg)
![[образ]](/wp-content/uploads/images/ctp/5e46ee116887ee75a2fe7d208c64148d.jpg)