По сути, вы должны увидеть такой код внутри тега заголовка сайта:
Это нормальный способ включения библиотеки jQuery на ваш сайт. Это не проблема, но есть лучший способ.
Библиотеки Google AJAX обслуживают пользователей jQuery напрямую из сети центров обработки данных Google. Есть несколько преимуществ по сравнению с размещением jQuery на вашем собственном сервере:
- Снижение латентности
- Увеличение параллелизма
- Лучшее кэширование
Я объясню эти три преимущества CDN от Google и покажу вам несколько примеров использования этого сервиса.
Уменьшить задержку
Краткосрочный CDN для сети доставки контента — он распределяет ваш статический контент по серверам в разных физических местах. Когда браузеру удалось разрешить URL-адрес этих файлов, их загрузка будет автоматически осуществляться с ближайшего доступного сервера в сети.
В CDN библиотек Google AJAX пользователи, физически не находящиеся рядом с вашим сервером, все равно смогут загружать jQuery быстрее, чем заставлять их загружать его с вашего сервера.
Увеличение параллелизма
Чтобы избежать ненужной перегрузки серверов, ограничение количества подключений браузера может быть сделано одновременно. В зависимости от браузера ограничение может быть сведено к двум соединениям на имя хоста.
С помощью CDN библиотек Google AJAX он исключит один запрос на ваш сайт, позволяя параллельно загружать локальное содержимое. Однако это не имеет большого значения для пользователей с браузером с шестью подключениями, но те все еще используют браузер, который использует только два, разница очевидна.
Лучшее кэширование
В идеале самое большое, но наименее упомянутое преимущество использования CDN библиотек Google AJAX для вас jQuery заключается в том, что ваши пользователи совсем не обязаны загружать jQuery.
Неважно, насколько агрессивно ваше кеширование. Но если вы размещаете jQuery локально, пользователям потребуется загрузить его хотя бы один раз. Даже если в их кэше хранится множество идентичных копий jQuery, они бесполезны, когда пользователь впервые заходит на ваш сайт.
Как это сделать
Теперь вы, вероятно, были убеждены CDN библиотек Google AJAX. Пришло время показать вам, как это делать.
Из двух доступных методов этот метод рекомендуется Google:
Подход google.load () предлагает максимальную функциональность и производительность.
Пример:
В этом нет ничего плохого, на самом деле это улучшение по сравнению с самим хостингом jQuery, и, тем не менее, он не обеспечивает наилучшей производительности.
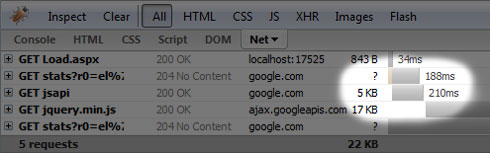
Изображение выше ясно показывает, что загрузка, анализ и выполнение jsapi отрицательно влияют на фактический запрос jQuery. Это не большая сумма, но это задержка.
Хуже всего то, что вы не можете надежно использовать обработчик $ (document) .ready () в сочетании с этим методом загрузки. Это требует setOnLoadCallback ().
Вернуться к основам
Помимо всех недостатков метода google.load (), я бы рекомендовал использовать этот старый способ
Это позволяет избежать задержки jsapi и исключить три бесполезных HTTP-запроса. Я бы порекомендовал и предпочел бы этот.
Вывод
В конце концов, решение в ваших руках. Вы можете разместить jQuery локально на своем сервере или использовать CDN библиотек Google AJAX. Но я надеюсь, что приведенное выше объяснение полностью демонстрирует преимущество хостинга jQuery через CDN библиотек Google AJAX по сравнению с хостингом самостоятельно. В идеале CDN библиотек Google AJAX явно лучше.