В наше время существует множество фреймворков, каждый с чем-то уникальным. У нас есть AngularJS, Ember и Aurelia.io. В SitePoint мы неоднократно освещали эти фреймворки: создание JavaScript-приложения следующего поколения с Aurelia , создание приложения Twitter с использованием AngularJS и добавление аутентификации Twitter в приложение Ember.js с помощью Torii .
В этой статье я хочу рассказать о фреймворке Webix . Чтобы показать, как это работает, я проведу вас через создание модели аудиоплеера онлайн . Имейте в виду, что это просто модель, поэтому нет воспроизведения. (Извините, возможно я сделаю это в следующей статье.) Вы можете проверить исходный код и демонстрацию на этой странице GitHub .
Представляем Webix
Webix — это инфраструктура JavaScript и HTML5 для разработки межплатформенных веб-приложений, насыщенных данными, с адаптивными пользовательскими интерфейсами. Библиотека проста в освоении, быстрая и легкая. Интеграция с Backbone.js , Angular.js и jQuery может быть очень удобной. Например, вы можете использовать методы jQuery и служебные функции для создания ваших приложений Webix. Лично мне больше всего нравится его простота.
Разработка проекта
Теперь, когда вы знаете, что такое Webix, давайте приступим к разработке нашего проекта.
Запуск двигателя
После того, как вы загрузили библиотеку, index.html страницу index.html . Внутри вы должны включить файлы CSS и JavaScript:
<link rel="stylesheet" href="codebase/webix.css" /> <script src="codebase/webix.js"></script>
Кроме того, вы можете включить их, используя CDN Webix:
<link rel="stylesheet" href="//cdn.webix.com/edge/webix.css" /> <script src="//cdn.webix.com/edge/webix.js"></script>
Я предлагаю включить полную библиотеку. «Почему?» — спросите вы. Одной из причин является коллекция кожи. Я расскажу об этой теме и о том, как использовать скины позже в этой статье.
Но пока давайте работать над инициализацией. Вы должны поместить весь свой код в конструктор webix.ui() . Если вы хотите быть уверены, что ваше приложение будет выполнено после полной загрузки страницы, используйте webix.ready(function() { ... } . Итак, ваш код должен выглядеть так:
webix.ready(function(){ webix.ui({ /* your code */ }); });
Все идет нормально. Давайте создадим наш макет сейчас. И не нужно будет связываться с HTML или CSS. Я обещаю.
Строки и столбцы: создание макета
Webix предлагает два свойства с именами row и cols которые могут помочь вам в создании любого макета:
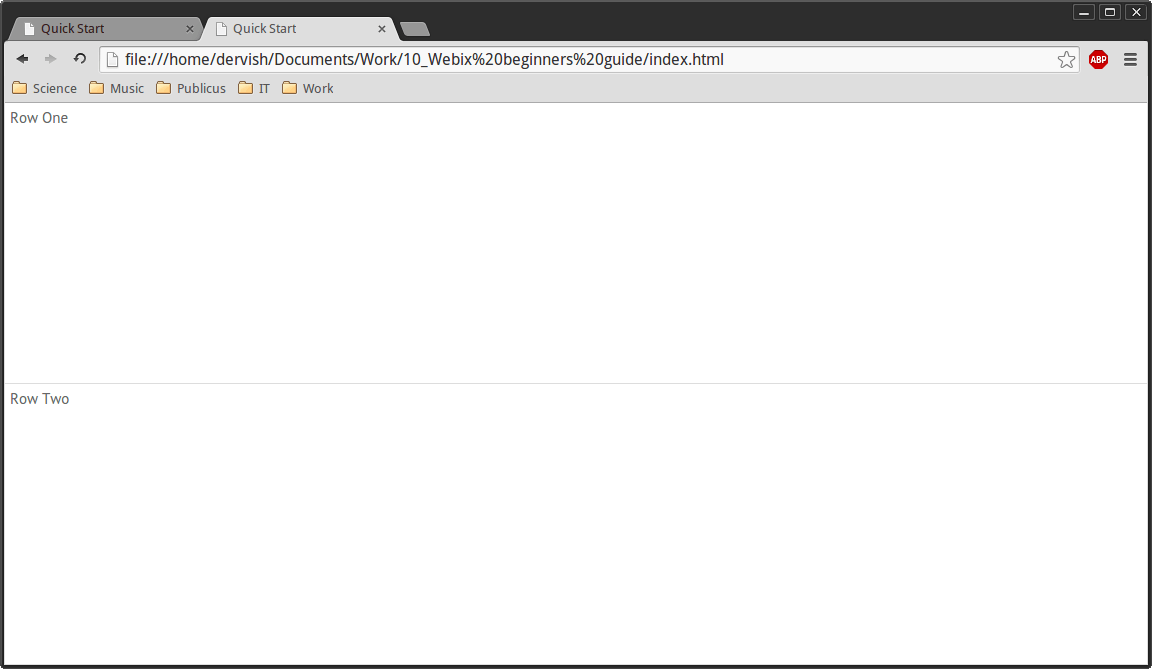
webix.ui({ rows: [ {template: "Row One"}, {template: "Row Two"} ] });
И вот результат:
С template:"Row One" мы создали простой контейнер. Вы можете поместить в него любой HTML-контент. Вы также можете использовать вложенные контейнеры, чтобы сделать что-то сложное:
webix.ui({ rows: [ {template:"Row One"}, {cols:[ {template:"Column One"}, {template:"Column Two"} ]} ] });
Результат показан ниже:
Комбинируя вложенные строки и столбцы, вы можете создать нужный макет. Вот мой код нашего демонстрационного приложения:
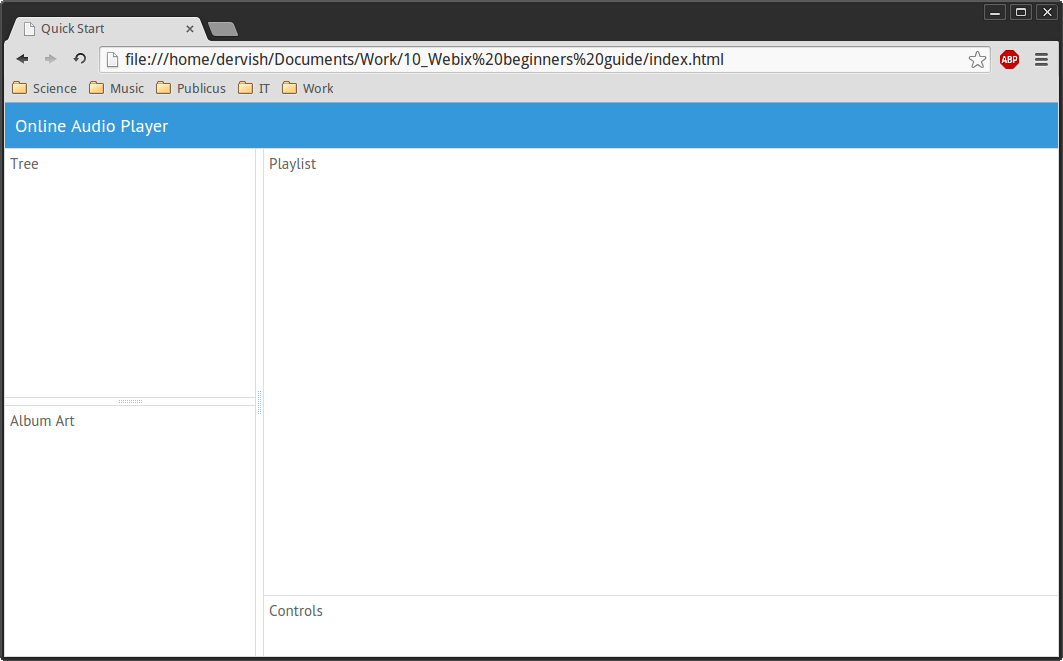
webix.ui({ rows: [ {type:"header", template:"Online Audio Player"}, {cols: [ {rows: [ {template:"Tree"}, {view:"resizer"}, {template:"Album Art", width: 250, height: 250} ]}, {view: "resizer"}, {rows: [ {template:"Playlist"}, {template:"Controls", height: 60} ]} ] } ] });
Как видите, здесь есть что-то новое: type:"header" . Это превращает ваш контейнер в заголовок. Я также использовал view: resizer для изменения view: resizer «Album Art» и «Playlist». В частности, мы используем свойство view для создания компонента пользовательского интерфейса.
Изображение ниже представляет результат, достигнутый к настоящему времени:
Деревья и таблицы: навигация по массивам данных
Давайте теперь вдохнем в это жизнь.
Виджет дерева
Мы будем использовать Tree Widget для обработки нашей коллекции записей. Вот файл data.js, который содержит все данные, которые нам нужны. Он определяет пару массивов, поэтому здесь нет ничего необычного. Прежде чем мы продолжим, не забудьте включить его в ваш HTML-файл.
Давайте теперь представим эти данные на экране. Для этого замените template: "Tree" реальным кодом дерева:
view: "tree", id: "myTree", data: recordsData, select:true
Этот код строит дерево с идентификатором myTree . Он использует массив recordsData из файла data.js , а затем делает это дерево доступным для выбора.
Давайте взглянем:
DataTable Widget
DataTable Widget полезен, если вы хотите создать список данных. Например … Плейлист, верно!
Чтобы создать наш плейлист, мы должны заменить template: "Playlist" на:
view: "datatable", id: "myList", autoConfig: true, data: oceanData
Этот код создает данные с идентификатором myList . Затем он настраивает таблицу данных и создает в ней столбцы в соответствии с массивом data.js из data.js В качестве последнего шага он использует массив oceanData в качестве источника данных.
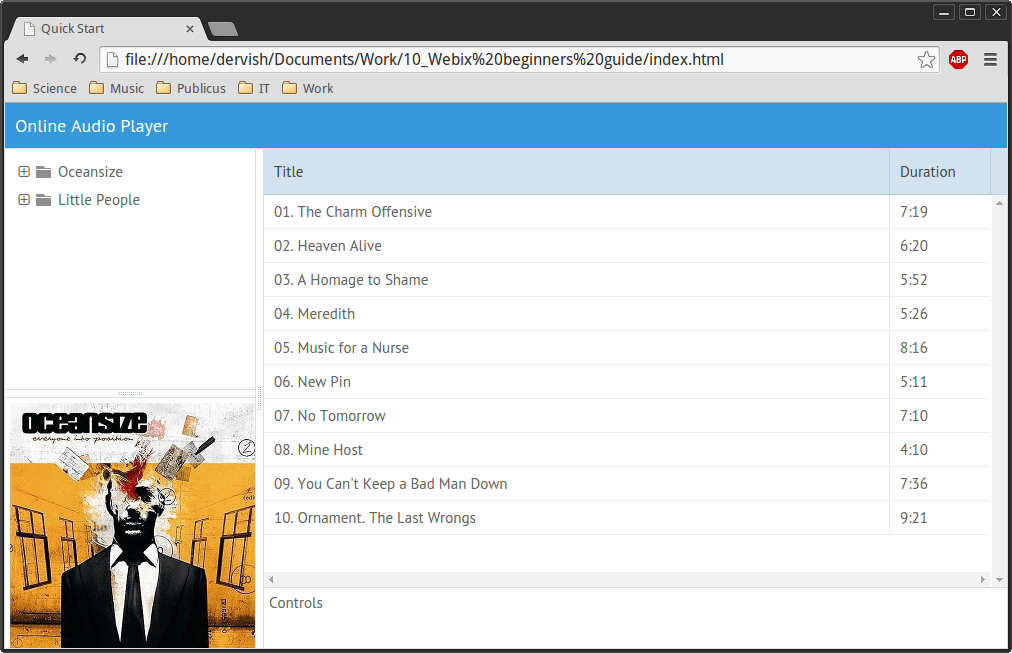
Ниже вы можете увидеть текущее состояние нашего приложения:
Выглядит хорошо и это сортируемо! Но наше Дерево и Плейлист отделены друг от друга. Давайте объединим их.
Tree + DataTable = Data Explorer
Вот как я заставил мое дерево и плейлист работать вместе:
var selected = oceanData; webix.ui({ /* ... */ {view:"tree", id:"myTree", data:recordsData , select: oceanData, on: { onSelectChange: function(){ selected = $$("myTree").getSelectedId(); if (isNaN(selected)) { $$("myList").clearAll(); $$("myList").define("data", selected); $$("myList").refresh(); } } } }, /*...*/ {view:"datatable", id:"myList", autoConfig:true, data:selected}
Что же мы имеем здесь? selected переменная содержит значение альбома по умолчанию. Виджет DataTable теперь использует его в качестве источника данных. Обратите внимание, как расширился код Tree Widget. Теперь он содержит обработчик событий:
on: { onSelectChange: function() { } }
Эта функция будет запускаться после выбора нового элемента дерева. В нашем случае selected = $$("myTree").getSelectedId(); назначает текущий выбранный id selected переменной. Это будет число, если мы выберем папку или имя массива, если мы выберем альбом.
Поскольку мы не хотим использовать данные папки, мы должны проверить возвращаемое значение:
if (isNaN(selected))
Не номер? Отлично! Давайте представим это в три простых шага:
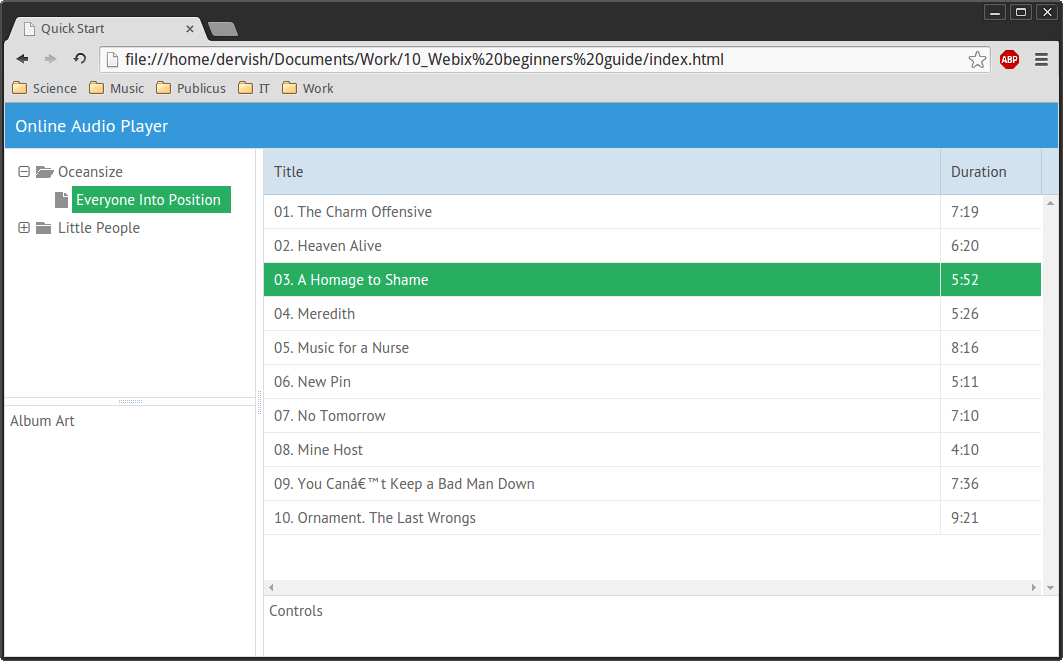
$$("myList").clearAll(); $$("myList").define("data", selected); $$("myList").refresh();
Во-первых, нам нужно очистить список, выполнив метод clearAll() . Затем инициализируйте его новым selected значением, используя метод define() . "data" — это свойство, которое мы хотим изменить, а selected — новое для него значение. Наконец, мы вызываем refresh() . И вот результат:
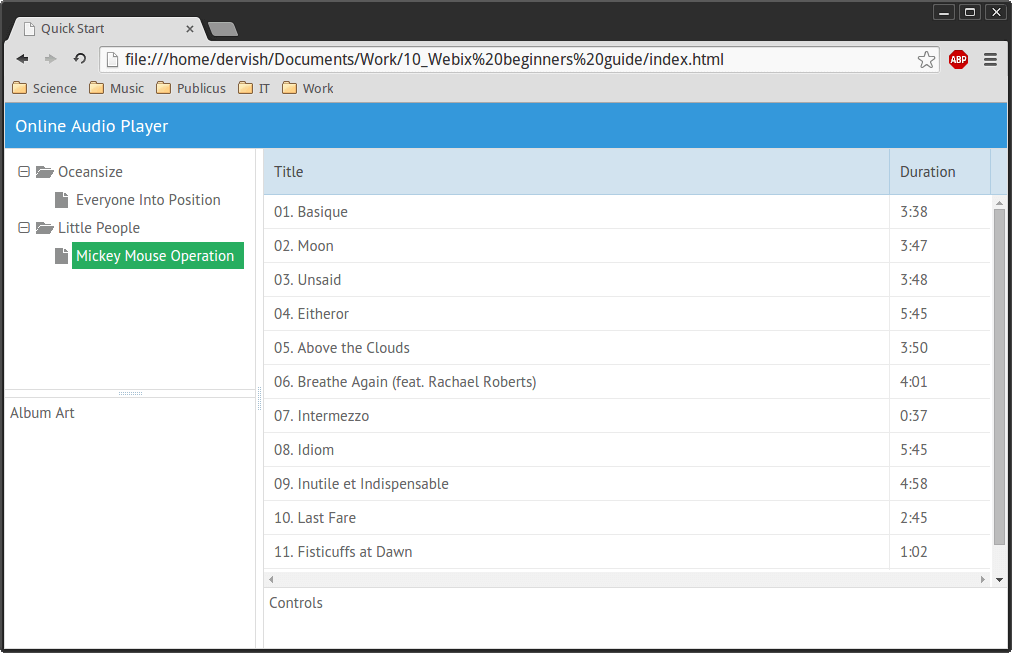
Теперь мы можем выбрать любой элемент дерева, который нам нужен, и содержимое нашего плейлиста изменится.
Картинки и кнопки. Видеть и контролировать
Давайте определим значение обложки по умолчанию:
var coverPath = "imgs/oceanData.jpg";
Мы хотим, чтобы поле «Album Art» обновлялось каждый раз, поэтому мы выбираем новый элемент дерева. Для этого мы должны вставить следующий код в наш обработчик событий, указанный выше:
on: { onSelectChange: function(){ /*...*/ coverPath = "imgs/" + selected + ".jpg"; $$("myCover").define("data", { src: coverPath }); } }
Название изображения на обложке равно значению id альбома. Вот почему мы можем снова использовать selected переменную. Затем мы применяем метод define() для обновления контейнера myCover .
Давайте теперь покажем пользователю правильную обложку альбома. Для этого замените
template:"Album Art", width: 250, height: 250
с:
width: 250, height: 250, id:"myCover", data: {src: coverPath}, template: function (obj) { return '<img src="'+obj.src+'"/>' }
Свойство data определяет содержимое нашего контейнера. src содержит путь к изображению. В нашем случае это coverPath . Значение пути изменяется при onSelectChange события onSelectChange . Функция template сгенерирует правильный HTML-код.
Давайте теперь проверим, как работает «Album Art». Вид по умолчанию:
Новый альбом выбран:
А теперь лучшая часть: кнопки! Чтобы выполнить этот шаг, замените
template:"Controls", height: 60
с:
cols: [ {gravity: 3 }, {view:"button", value:"< Previous"}, {view:"button", value:"Play / Pause"}, {view:"button", value:"Next >"} ]
Этот код создаст три столбца, каждый из которых содержит кнопку. Параметр gravity устанавливает относительные пропорции размеров для элементов в общем родительском контейнере.
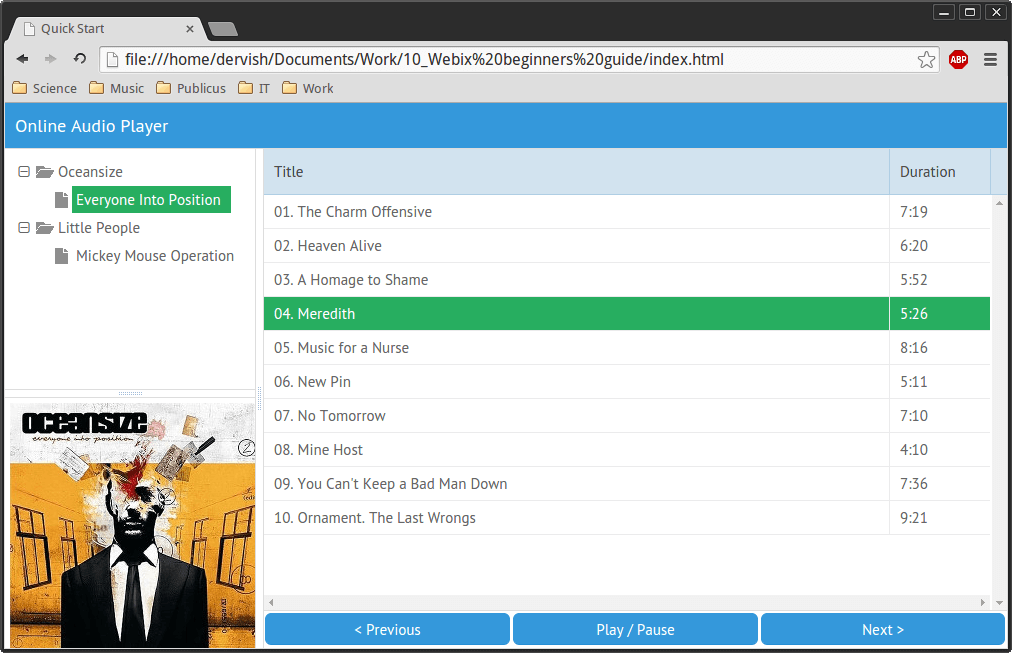
Вот как выглядит наш плеер с кнопками:
Изменение кожи на лету
Помните, что я говорил вам о получении полной библиотеки вместо использования сервиса CDN? Вы можете найти кучу скинов внутри него! И все, что вам нужно, чтобы изменить скин, это одна строка кода:
<link rel="stylesheet" href="codebase/skins/touch.css" />
Получение этого результата:
Вывод
Как видите, с помощью Webix создать симпатичное адаптивное веб-приложение довольно просто. Синтаксис интуитивно понятен, документация хорошо написана. Демоверсии тоже доступны. В заключение отметим, что эта площадка с фрагментами кода Webix поможет вам погрузиться в действие. Наслаждайтесь!