Эта статья была спонсирована Cloudinary . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Поскольку изображения преобладают над весом страницы, методическая оптимизация изображений может оказать существенное влияние на конверсии и пользовательский опыт. Инструменты производительности, которые вы выбираете, могут сильно повлиять на создание и поддержку веб-сайтов. Одним из таких популярных инструментов с открытым исходным кодом является WebPagetest. Он предназначен для измерения и анализа эффективности веб-страниц, поэтому Cloudinary выбрала партнерство с нашими друзьями, чтобы запустить тест скорости веб-сайта .
Тест скорости веб-сайта — это инструмент анализа изображений, который предоставляет подробные сведения об оптимизации, помимо простой проверки сжатия. Этот инструмент использует передовые алгоритмы Cloudinary, чтобы продемонстрировать, как изменения размера, формата, качества и параметров кодирования могут привести к значительному уменьшению размера файла при сохранении качества восприятия. Короче говоря, тест скорости веб-сайта показывает, почему и как оптимизировать изображение.
Как работает тест скорости сайта
Усовершенствованные алгоритмы учитывают множество факторов при изучении изображений, включая точное содержание изображения и необходимость адаптивного дизайна. Полученные результаты позволяют вам убедиться, что изображения кодируются правильно, оптимизированы для производительности и выглядят наилучшим образом независимо от пропускной способности, просмотра браузера, устройства или области просмотра.
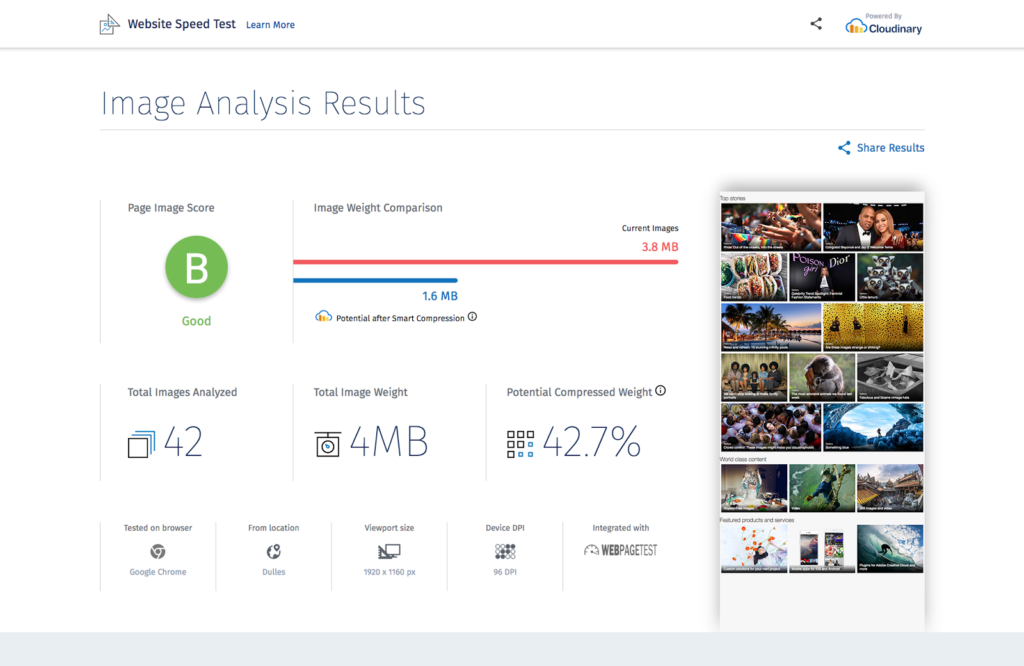
В верхней части страницы отчета отображается общий вес изображений, возможное сжатие и «Оценка изображения страницы»: оценка от AF. Эта оценка основана на используемом формате изображения, соответствии между разрешением изображения и отображаемым размером в графическом дизайне и степенью сжатия всех проанализированных изображений.
Обзор сопровождается подробным анализом каждого изображения с оценкой производительности и рекомендациями по улучшению.
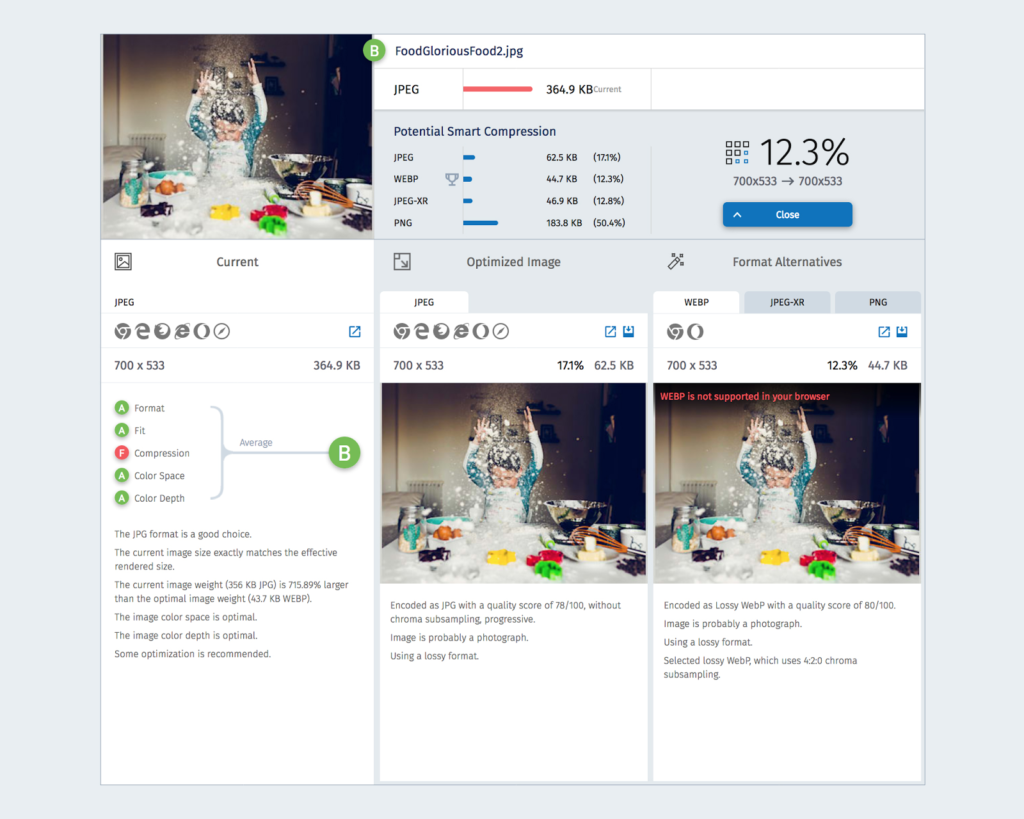
Левая вкладка — текущее изображение
Представляет текущую версию анализируемого изображения вместе с оценкой его изображения.
Средняя вкладка — оптимизированное изображение
Представляет оптимизированную версию изображения, используя тот же формат, что и исходное изображение, со следующими настройками:
- Изображения правильного размера — масштабирует изображение до фактических требуемых размеров на веб-странице.
- Интеллектуальное кодирование с учетом содержания — анализирует изображение, чтобы найти уровень сжатия наилучшего качества и оптимальные настройки кодирования, основываясь на контенте и браузере просмотра, создавая тонкое воспринимаемое изображение при минимальном размере файла.
Узнайте больше об этих манипуляциях
Правая вкладка — Формат альтернатив
На этой вкладке показано, как работает оптимизация для различных форматов изображений и как они влияют на вес изображения.
Улучшенный анализ изображений с помощью WebPagetest
Благодаря новой вкладке «Анализ изображений» Cloudinary обеспечивает WebPagetest широкими возможностями анализа изображений, позволяя получать ценные данные и рекомендации по управлению изображениями и обеспечивать оптимальное взаимодействие с пользователем.
Оптимизация изображений не легкая задача
Инструмент проверки скорости веб-сайта дает представление о причинах и способах оптимизации. Хотя вы можете оптимизировать одно или два изображения вручную, этот процесс экспоненциально усложняется, когда вам нужно увеличить масштаб, управлять сотнями, тысячами или даже миллионами изображений, доставляемых на веб-сайт.
Для лучшего пользовательского опыта каждое изображение должно быть улучшено и оптимизировано для соответствия контексту просмотра. Это влечет за собой автоматическую адаптацию изображения под макет страницы и выбор оптимального качества и настроек кодировки.
Выполнение этого типа оптимизации не является обычным делом. Оптимизация изображений для различных браузеров, устройств и пропускной способности требует значительных знаний о тонкостях форматов изображений, параметров кодирования и метрик визуального качества. Например, имеет смысл, что меньший размер файла изображения приведет к более быстрому времени загрузки, меньшему использованию полосы пропускания и лучшему взаимодействию с пользователем. Однако слишком сильно уменьшите размер файла, и качество изображения может пострадать и ухудшить удовлетворенность пользователя. Именно здесь вступает в игру автоматическая оптимизация Cloudinary.
Вы можете создать свой бесплатный аккаунт здесь .