Как большинство из нас, вероятно, знают, Bootstrap и Foundation являются текущими лидерами среди сред разработки интерфейса. Но история показала нам, что в конечном итоге придет что-то лучшее, и в этом случае это не так далеко.
В этой статье вы познакомитесь с новым кандидатом в среду разработки под названием Semantic UI .
Semantic UI — это современная среда разработки интерфейса, основанная на LESS и jQuery. Он имеет гладкий, тонкий и плоский дизайн, который обеспечивает легкий пользовательский опыт.
Согласно веб-сайту Semantic UI, цель фреймворка — дать возможность дизайнерам и разработчикам «создать язык для обмена UI». Они делают это, используя семантический, описательный язык для своих классов и соглашений об именах. Вместо использования аббревиатур, как это делают другие фреймворки, он использует реальные слова в манере, близкой к простому английскому.
Характеристики
Семантический интерфейс уникален в двух отношениях. Во-первых, как структура структурирована. Он использует пять описательных категорий для определения повторно используемых компонентов пользовательского интерфейса.
- Элемент пользовательского интерфейса является основным строительным блоком. Это может появиться один или в однородных группах. Например, кнопка может быть независимой или помещаться в группу кнопок.
- Коллекция пользовательского интерфейса — это группа различных видов элементов, которые являются взаимозависимыми. Например, веб-форма может иметь кнопки, входы, флажки, значки и т. Д.
- Представление пользовательского интерфейса представляет собой общую часть содержимого веб-сайта. Например, раздел ленты или комментариев.
- Модуль пользовательского интерфейса — это компонент с интерактивной функциональностью на основе JavaScript. Примеры включают аккордеон, диммер, модал и так далее.
- Поведение пользовательского интерфейса — это компонент, который не может существовать независимо, а вместо этого используется для внедрения функциональности в другие компоненты. Например, поведение проверки формы обеспечивает функциональность проверки для компонента формы.
Почти у каждого компонента есть типы, состояния и варианты. Например, некоторые типы компонентов кнопки включают в себя: стандартная кнопка, кнопка со значком, анимированная кнопка и кнопка могут быть в активном, отключенном состоянии или в состоянии загрузки. Наконец, кнопка может различаться по размеру и цвету и может быть отформатирована как базовая, социальная, плавная, с переключателем и т. Д. Эта схема дает вам большую гибкость во внешнем виде компонента.
Как вы можете видеть, семантический пользовательский интерфейс не только имеет смысл и хорошо структурирован с точки зрения именования своих классов, но также с помощью именования, определения и описания его компонентов. Эта структура гораздо более семантическая, чем в Bootstrap или Foundation.
Вторая уникальная особенность пользовательского интерфейса Semantic заключается в том, что он предоставляет некоторые эксклюзивные функции и компоненты, отсутствующие в других средах. Например, Feed и Comment в компонентах UI Views или Sidebar и Shape из модулей UI. Кроме того, при взаимодействии с компонентами Semantic UI вы получаете выходные данные отладки в реальном времени. Просто откройте веб-консоль, и вы увидите, что ваши компоненты точно сообщают, что они делают.
Еще одна сильная сторона Semantic UI заключается в том, что он использует минимальные и нейтральные стили, оставляя настройку открытой для вас. Он включает в себя важные и полезные вещи, исключая дополнительные функции, которые вы, вероятно, никогда не будете использовать. Кроме того, компоненты инфраструктуры являются переносимыми и автономными, поэтому вы можете получать и использовать только те, которые вам нужны.
Фреймворк использует элементы em и rem для своих элементов, что делает его полностью адаптивным и адаптируемым к любому размеру. Вам нужно всего лишь изменить базовый шрифт, и все остальные элементы будут корректироваться соответствующим образом.
Наконец, Semantic UI очень хорошо документирован, и веб-сайт предоставляет множество примеров для различных компонентов. Кроме того, в нем есть руководство по стилю с методами и инструкциями по написанию кода. Все это делает изучение структуры безболезненным.
Чтобы узнать, как Semantic UI интегрируется с другими проектами и инструментами, посетите страницу интеграции .
Чтобы увидеть, как выглядит сайт, созданный с помощью Semantic UI, вы можете посетить Quirky .
OK. Все идет нормально. Но я думаю, что этот обзор Semantic UI не будет полным, если мы не испачкаем руки. Итак, давайте попробуем сладость Semantic UI прямо сейчас. Я покажу вам, как создать потрясающую форму «Вход / Регистрация» с использованием различных компонентов Semantic UI.
Как создать форму входа / регистрации с семантическим интерфейсом
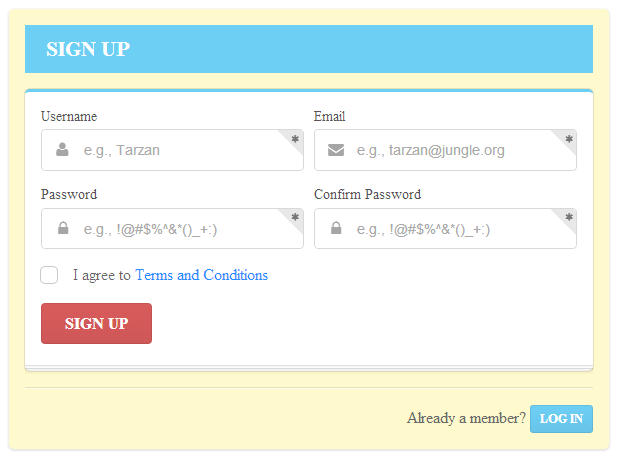
Мы собираемся создать форму, которая переключает представления в зависимости от того, хочет ли пользователь «Войти» или «Зарегистрироваться». Вот как будут выглядеть виды:
Сначала загрузите Semantic UI , откройте заархивированный файл и распакуйте папку под названием «упакованный». Переименуйте в Семантический пример формы пользовательского интерфейса (или что-то еще, что вы можете легко использовать для его идентификации).
Чтобы увидеть рабочую демонстрацию нашего примера формы, просто загрузите полный файл form.html и поместите его в папку « Пример семантического интерфейса пользователя ». Откройте файл form.html в своем браузере и form.html с формой, чтобы понять его. Теперь я собираюсь показать вам, как воссоздать форму, показывая и объясняя соответствующий код.
Для начала переименуйте файл в complete_form.html и создайте пустой файл с именем form.html . Откройте его и добавьте следующий HTML:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8" /> <title>Semantic UI Sign In/Sign Up Form</title> <link href="css/semantic.css" rel="stylesheet" type="text/css" /> <style type="text/css"> </style> </head> <body> <!-- content will go here --> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="javascript/semantic.js" type="text/javascript"></script> <script type="text/javascript"> </script> </body> </html>
Это наш стартовый шаблон. Он ссылается на файлы semantic.css и semantic.js и добавляет ссылку на библиотеку jQuery. Он также имеет теги script и style для JavaScript и CSS, которые мы собираемся добавить. Я включил JavaScript и CSS только для целей обучения, потому что это проще, и вам не нужно переходить между несколькими файлами. Но в реальных проектах всегда лучше использовать внешние файлы.
Прежде чем мы начнем, давайте рассмотрим, как работает Semantic UI. Все определения компонентов начинаются с класса пользовательского ui за которым следует имя компонента. Например, чтобы добавить элемент Button, вы просто назначаете ему класс ui button . Чтобы добавить состояния и / или варианты, просто вставьте необходимые классы. Например, чтобы создать кнопку, которая меняет свой цвет на синий при наведении, добавьте класс состояния при hover и blue класс вариантов: ui hover blue button .
Вернемся к нашей форме. Я не буду объяснять, что делает каждый класс, потому что классы более или менее информативны, и вы можете увидеть больше их значений в документации.
Первое, что нам нужно сделать, это добавить элемент Segment, который будет содержать нашу форму. Мы делаем это, добавляя тег div с классом ui raised segment signin . Для заголовка формы мы используем тег h3 с классом ui inverted blue block header . Затем мы создаем сетку из двух столбцов с вертикальным разделителем между столбцами. В первом столбце мы добавляем div с классом пользовательского ui blue stacked segment , который будет содержать наши элементы формы. Внизу мы помещаем еще один элемент Divider и div с классом нижнего footer .
<div class="ui raised segment signin"> <h3 class="ui inverted blue block header"> SIGN IN </h3> <div class="ui two column grid basic segment"> <div class="column"> <div class="ui blue stacked segment"> <!-- form here --> </div> </div> <div class="ui vertical divider"> OR </div> <div class="center aligned column"> <!-- Facebook button here --> </div> </div> <div class="ui divider"></div> <div class="footer"> <!-- text plus button here --> </div> </div>
Теперь нам нужно добавить немного стиля. Поместите код ниже внутри ваших в настоящее время пустых тегов style .
body, .ui.vertical.divider { color: #696969; } .ui.vertical.divider { margin: 0 4px; } .ui.raised.segment { background-color: #fffacd; width: 600px; margin-top: 0; position: fixed; left: 10px; top: 10px; }
Затем, в первом столбце (где HTML-комментарий говорит: «здесь форма»), мы добавляем код для формы. Для создания формы мы добавляем тег div с классом пользовательского ui form . Затем мы помещаем еще два div каждый с классом field , еще один с классом inline field и, наконец, один с классом ui red submit button . Первые два поля предназначены для имени пользователя и пароля . В третьем div , который отформатирован как inline , мы ставим флажок.
<div class="ui form"> <div class="field"> <label> Username </label> <div class="ui left labeled icon input"> <input type="text"> <i class="user icon"></i> </div> </div> <div class="field"> <label> Password </label> <div class="ui left labeled icon input"> <input type="password"> <i class="lock icon"></i> </div> </div> <div class="inline field"> <div class="ui checkbox"> <input id="remember" type="checkbox"> <label for="remember"> Remember me </label> </div> </div> <div class="ui red submit button"> Sign In </div> </div>
Во втором столбце со столбцом, center aligned column класса (где HTML-комментарий говорит «здесь кнопка Facebook»), мы используем заголовок h4 и добавляем социальную кнопку Semantic UI в Facebook:
<h4 class="ui header"> Sign in with: </h4> <div class="ui facebook button"> <i class="facebook icon"></i> Facebook </div>
Мы добавляем нижний колонтитул, добавляя текст и анимированную кнопку, которая переключит нашу форму с входа в систему и регистрации. Следующий HTML-код добавляется, когда в HTML-комментарии написано «здесь текст плюс кнопка»
<div class="text"> Not a member? </div> <div class="ui vertical animated blue mini button signup"> <div class="visible content"> Join Us </div> <div class="hidden content"> <i class="users icon"></i> </div> </div>
Нам также понадобится добавить стили для правильной визуализации нижнего колонтитула. Добавьте следующий CSS ниже существующего CSS внутри наших тегов style :
.footer { text-align: right; } .text { display: inline; }
Теперь первая сторона («Зарегистрироваться») готова. Давайте создадим второе. Мы начнем со следующего кода, который похож на тот, который мы уже рассмотрели. Этот HTML-код добавляется ниже всего нашего существующего HTML-кода:
<div class="ui raised segment signup inactive"> <h3 class="ui inverted blue block header"> SIGN UP </h3> <div class="ui blue stacked segment"> <!-- form here --> </div> <div class="ui divider"></div> <div class="footer"> <div class="text"> Already a member? </div> <div class="ui vertical animated blue mini button signin"> <div class="visible content"> Log In </div> <div class="hidden content"> <i class="sign in icon"></i> </div> </div> </div> </div>
Затем мы добавляем код для формы внутри элемента segment , в HTML, который мы только что добавили (где HTML-комментарий говорит «форма здесь»). Сообщение ui error message div с классом ui error message помещается в конец формы, потому что поведение проверки формы, которое мы добавим позже, требует, чтобы оно отображало ошибки для пользователя.
<div class="ui form"> <div class="two fields"> <div class="field"> <!-- Username here --> </div> <div class="field"> <!-- Email here --> </div> </div> <div class="two fields"> <div class="field"> <!-- Password here --> </div> <div class="field"> <!-- Confirm Password here --> </div> </div> <div class="inline field"> <!-- checkbox here --> </div> <div class="ui red submit button"> Sign Up </div> <div class="ui error message"></div> </div>
Обратите внимание, что у каждого из элементов field в приведенном выше HTML есть комментарий, указывающий, какую часть формы мы добавим в каждый из них. Давайте сделаем это сейчас.
Вот код для поля Имя пользователя :
<label> Username </label> <div class="ui left labeled icon input"> <input id="username" placeholder="eg, Tarzan" type="text"> <i class="user icon"></i> <div class="ui corner label"> <i class="asterisk icon"></i> </div> </div>
Вот код для поля электронной почты :
<label> Email </label> <div class="ui left labeled icon input"> <input id="email" placeholder="eg, tarzan@jungle.org" type="text"> <i class="mail icon"></i> <div class="ui corner label"> <i class="asterisk icon"></i> </div> </div>
Вот код для поля Пароль :
<label> Password </label> <div class="ui left labeled icon input"> <input id="password" placeholder="eg, !@#$%^&*()_+:)" type="password"> <i class="lock icon"></i> <div class="ui corner label"> <i class="asterisk icon"></i> </div> </div>
Вот код для поля подтверждения пароля :
<label> Confirm Password </label> <div class="ui left labeled icon input"> <input id="confirm-password" placeholder="eg, !@#$%^&*()_+:)" type="password"> <i class="lock icon"></i> <div class="ui corner label"> <i class="asterisk icon"></i> </div> </div>
И код для флажка:
<div class="ui checkbox"> <input id="terms" type="checkbox"> <label for="terms"> I agree to the <a href="#"> Terms and Conditions </a></label> </div>
Мы также добавили стиль для ссылок:
a { text-decoration: none; color: #1E90FF; }
Теперь, когда две части нашей формы готовы, нам нужно добавить код для переключения с одной стороны формы на другую. Поместите следующий код в пустой тег script .
$( document ).ready(function() { // Hide Sign Up side on initialization $( '.inactive' ).hide(); $( '.mini.button.signup' ).click(function() { // Hide Sign In and show Sign Up side with slide down effect $( '.ui.segment.signin' ) .hide() .end() .find( '.ui.segment.signup' ) .slideDown(); }); $( '.mini.button.signin' ).click(function() { // Hide Sign Up and show Sign In side with slide down effect $( '.ui.segment.signup' ) .hide() .end() .find( '.ui.segment.signin' ) .slideDown(); }); });
Наша форма выглядит хорошо — но что, если пользователь вводит недопустимые значения? Нам нужно добавить проверку. Мы делаем это, добавляя следующий код внутри нашего тега script после кода, который мы только что добавили:
$( '.ui.form' ) .form({ username: { identifier : 'username', rules: [ { type : 'empty', prompt : 'Please enter a username' } ] }, email: { identifier : 'email', rules: [ { type : 'email', prompt : 'Please enter a valid email addres' } ] }, password: { identifier : 'password', rules: [ { type : 'empty', prompt : 'Please enter a password' }, { type : 'length[6]', prompt : 'Your password must be at least 6 characters' } ] }, passwordConfirm: { identifier : 'confirm-password', rules: [ { type : 'empty', prompt : 'Please confirm your password' }, { type : 'match[password]', prompt : 'Password doesn\'t match' } ] }, terms: { identifier : 'terms', rules: [ { type : 'checked', prompt : 'You must agree to the terms and conditions' } ] } });
Вы можете прочитать больше о том, как работает приведенный выше код, в документации .
Отлично сработано! Это довольно простой пример, и с его помощью мы только коснулись поверхностных возможностей Semantic UI.
Вывод
Как вы можете видеть, Semantic UI — это новое, свежее и, в некоторых аспектах, уникальное дополнение к ландшафту сред разработки интерфейса. Из того, что мы рассмотрели здесь, хотя на момент написания этой статьи всего несколько месяцев, вы можете видеть, что это довольно многообещающе и заслуживает того, чтобы быть в списках наблюдения многих разработчиков в этом году.
Еще раз, вы можете скачать полный учебный файл здесь и не забудьте добавить его в «упакованную» папку, когда вы разархивируете полную библиотеку Semantic UI.