Паутина преимущественно прямоугольная. С другой стороны, печатные СМИ имеют тенденцию быть более разнообразными по форме. Среди многих причин этого различия — отсутствие соответствующих инструментов для достижения того, что мы имеем в печатных СМИ.
Этот урок познакомит вас с clip-path , свойством, которое позволяет вам предотвратить отображение части элемента. Видимый регион регулируется указанными вами значениями. Мы начнем с основ, затем рассмотрим синтаксис и позже перейдем к более сложным концепциям.
Основы
Отсечение — это когда мы обрезаем кусок чего-то В нашем случае это операция, которая позволяет нам полностью или частично скрывать элементы на веб-странице. Две другие концепции, которые относятся к отсечению, которые мы будем использовать в этой статье, это обтравочный контур и отсечения регион .
Обтравочный контур — это путь, который мы используем для обрезки элемента, он выделяет нашу область отсечения. Это может быть базовая форма или сложный многоугольный путь. В этом случае область отсечения включает в себя всю область, заключенную в пути отсечения.
Все, что находится за пределами области отсечения, обрезается браузерами. Это включает не только фоны и другой подобный контент, но также границы, текстовые тени и так далее. Более того, браузеры не будут фиксировать какие-либо события, такие как hover или click за пределами области отсечения элемента.
Несмотря на то, что наш конкретный элемент теперь не прямоугольный, содержимое вокруг элементов течет точно так же, как если бы элемент имел свою первоначальную форму. Чтобы окружающие элементы текли в соответствии с формой обрезанного элемента, вам нужно будет использовать свойство shape-outside . Это было подробно описано в этом уроке SitePoint .
Кроме того, имейте в виду, что вы не хотите путать это свойство с устаревшим свойством clip которое было очень ограничительным и поддерживало только прямоугольное отсечение.
Синтаксис и использование
Правильный синтаксис для использования этого свойства:
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
Синтаксические значения выше включают в себя:
-
clip-sourceбудет URL, ссылающийся на внутренний или внешний элемент SVG<clipPath>. -
basic-shapeпринимает базовую функцию shape, определенную в спецификации CSS Shapes . -
geometry-boxявляется обязательным. Когда вы предоставляете его вместе с функциейbasic-shape, он действует как справочное окно для отсечения, выполняемогоbasic-shape. Еслиgeometry-boxуказан сам по себе, тогда он использует форму указанного блока, включая любое формирование угла (предоставляемое свойствомborder-radius) в качестве пути отсечения. Мы рассмотрим это в ближайшее время.
Теперь рассмотрим следующий код CSS, который использует базовую функцию shape:
img { clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); }
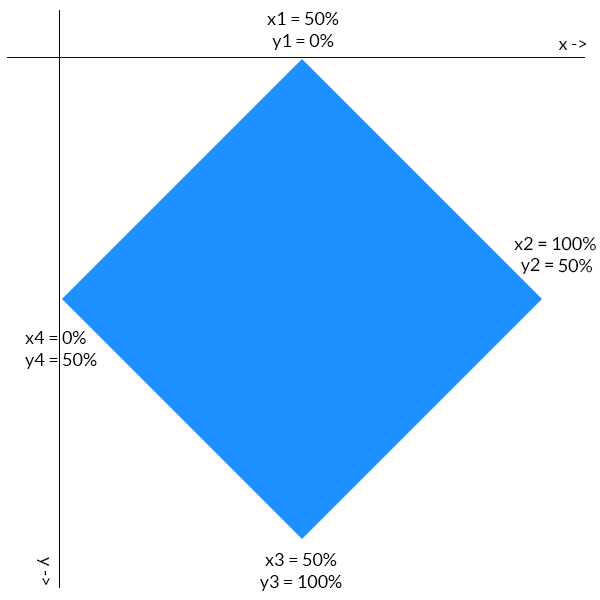
Он обрезает все изображения в форме ромба. Но почему изображения обрезаются в форме ромба, а не трапеции или параллелограмма? Все зависит от значения ваших вершин. Следующая диаграмма иллюстрирует соглашения, которые будут использоваться при создании ваших собственных многоугольников для обрезки:
Первая координата каждой точки определяет ее местоположение на оси X. Точно так же вторая точка указывает свое местоположение на оси Y. Все точки нанесены по часовой стрелке. Рассмотрим крайнюю правую точку нашего ромба. Он расположен на полпути вниз по оси Y, поэтому его координата Y составляет 50%. Он также расположен в крайнем правом положении на оси x, поэтому его координата x равна 100%. Значения всех остальных точек можно вывести аналогично.
Элементы отсечения со значениями geometry-box
Когда вы обрезаете HTML-элемент, geometry-box (или блок ссылок) может быть одним из следующих: margin-box , margin-box border-box padding-box или padding-box content-box . Значение geometry-box следует использовать следующим образом:
.clip-me { clip-path: polygon(10% 20%, 20% 30%, 50% 80%) margin-box; margin: 10%; }
В приведенном выше случае поле для margin-box нашего элемента будет использоваться в качестве ссылки для определения точного местоположения точек отсечения. Точка (10%, 10%) — это верхний левый угол нашего margin-box и, таким образом, наш clip-path будет расположен относительно этой точки.
В случае SVG-элементов это могут быть fill-box , stroke-box и stroke-box view-box . Поле view-box значения будет использовать ближайший видовой экран SVG в качестве справочного окна, если поле view-box не указано.
Использование clip-path
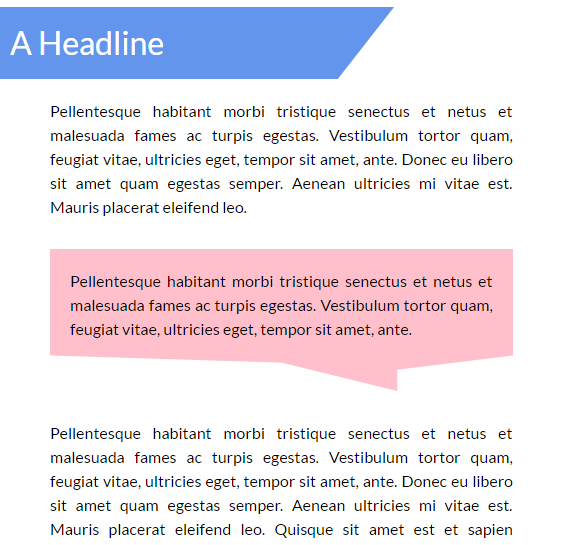
Это свойство имеет много интересных применений. Во-первых, это может улучшить наш текстовый контент. Посмотрите на изображение ниже. Фон за заголовком и вторым абзацем был создан с использованием свойства clip-path :
Вы можете легко создать первый фон, используя градиенты и другие подобные методы. Однако было бы намного сложнее создать второй без помощи clip-path . Обратите внимание, что линия внизу этого фона, похожего на сообщение, не совсем горизонтальная, она немного наклонная. Для достижения этого результата с помощью clip-path вам понадобится всего одна строка CSS:
.p-msg { clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 85%, 75% 100%, 50% 80%, 0% 75%); }
Фон имеет семь вершин, и это отражено в пути clip-path нашего многоугольника. Как я нашел эти координаты, которые вы спрашиваете? Я оставлю это читателю, чтобы выяснить — это поможет вам лучше понять концепции. Поиграйте с CodePen ниже, чтобы освоить его:
Вы также можете обрезать изображения в различные формы с помощью этого свойства и упорядочивать их вместе с помощью небольшого CSS. Миниатюры изображений в ваших галереях больше не должны быть прямоугольными, а аватары пользователей могут иметь любую форму, которую вы пожелаете. В этом уроке мы разместим изображения в форме ромба. Поскольку все изображения имеют одинаковую базовую форму ромба, они будут использовать одинаковое значение clip-path . Вот CSS для самого правого изображения:
.right { clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); position: relative; top: -352px; left: 256px; }
Вот пример изображений clip-path в действии:
С помощью clip-path вы можете сделать намного больше — вы можете создавать кнопки с причудливыми формами или добавлять приятные эффекты при наведении курсора в меню навигации. Вы ограничены только вашим собственным творчеством!
Добавление анимации
Это свойство также может быть анимированным. Единственное, что вы должны иметь в виду, это то, что количество вершин в окончательной и начальной форме должно быть одинаковым. Это имеет смысл, потому что в противном случае браузер не будет знать, где добавить эту дополнительную вершину (или где ее удалить). Вот некоторые CSS для анимации трапеции:
@keyframes polygons { 25% { clip-path: polygon(20% 0%, 100% 38%, 70% 90%, 0% 100%); } 50% { clip-path: polygon(0 46%, 100% 15%, 55% 74%, 0 100%); } 70% { clip-path: polygon(100% 38%, 100% 38%, 66% 100%, 0 53%); } }
На последнем этапе анимации трапеция превращается в треугольник. Как я упоминал ранее, мы не можем изменить количество вершин и ожидать, что анимация будет плавной. Изменение количества вершин сделает переход резким. Чтобы решить эту проблему, я установил первые две вершины в последнем многоугольнике так, чтобы они совпадали. Таким образом, наш четырехугольник красиво превращается в треугольник.
Поддержка браузера
Это свойство не поддерживается IE и Edge. Firefox поддерживает только clip-path частично (он поддерживает только синтаксис url() ) . Однако начиная с версии 47 Firefox поддерживает это свойство с layout.css.clip-path-shapes.enabled флагом layout.css.clip-path-shapes.enabled .
Для правильной работы Chrome, Safari и Opera требуется префикс -webkit- . К сожалению, даже они не поддерживают фигуры во внешних SVG. Подробнее о поддержке браузера вы можете прочитать в разделе « Могу ли я использовать» .
Вывод
Этот учебник охватил основы clip-path чтобы помочь вам начать. Хотя освоение этого свойства не заняло много времени, творческое использование его потребует небольшой практики. К тому времени, когда поддержка браузера станет достаточно приличной, вы будете готовы создавать потрясающие эффекты с помощью clip-path .
Я также хотел бы упомянуть два инструмента — clippy от Bennett Feely и генератор путей обрезки от CSS Plant — чтобы вам было проще создавать сложные многоугольные пути.
Вы создали что-то удивительное с помощью clip-path? Пожалуйста, предоставьте ссылку на это в комментариях.