Каждый использует Интернет по-своему. Есть люди, которые используют это, чтобы общаться, другие используют это, чтобы смотреть фильмы, и другие используют это, чтобы играть в игры. У тех из вас, кто имеет доступ к Интернету, чтобы играть в игры на своем мобильном устройстве, у меня есть вопрос: играли ли вы когда-нибудь в игру, в которой вас просят повернуть экран для запуска? Могу поспорить, что ответ — да.
Причиной поворота экрана является то, что пользовательский интерфейс был разработан для определенного режима, портрета или пейзажа. Если ваше веб-приложение имеет такую же потребность, или вы разрабатываете одну из этих игр, у меня есть JavaScript API для вас: API ориентации экрана. В этой статье я расскажу, что это такое и для чего это нужно.
Что такое API ориентации экрана?
API Ориентация экрана предоставляет возможность считывать состояние ориентации экрана, получать информацию об изменении этого состояния и иметь возможность привязать ориентацию экрана к определенному состоянию.
Другими словами, теперь вы можете определять ориентацию устройства пользователя (с точки зрения книжной и альбомной ориентации) и блокироваться в нужном вам режиме. При этом вам не нужно показывать своим пользователям странные анимации и метки, чтобы указать необходимую ориентацию. Фактически, теперь вы можете установить экран устройства в необходимой ориентации, чтобы пользователь понял, как вращать устройство.
API экранной ориентации находится на очень ранней стадии, так как это рабочий проект W3C. Текущие спецификации могут быть заменены через несколько месяцев более новой версией, которая в настоящее время находится в процессе разработки. Новая версия немного отличается от старой, поскольку она вводит новое свойство и другой тип возвращаемого значения для одного из методов.
Также стоит отметить, что для блокировки экрана веб-страница должна быть в полноэкранном режиме (этого можно добиться с помощью полноэкранного API ).
Теперь, когда вы знаете, что такое Screen Orientation API, давайте узнаем больше о его свойствах и методах.
Свойства и События
API Ориентация экрана расширяет screenwindoworientationlockOrientation()unlockOrientation()
Свойство orientation Его значение может быть одним из следующих:
-
portrait-primaryДля смартфона это значение означает, что он находится в вертикальном положении с кнопками внизу. -
portrait-secondaryДля смартфона это значение означает, что он находится в вертикальном положении с кнопками сверху (устройство внизу) -
landscape-primaryДля смартфона это значение означает, что он находится в горизонтальном положении с кнопками справа. -
landscape-secondaryДля смартфона это значение означает, что он находится в горизонтальном положении с кнопками слева.
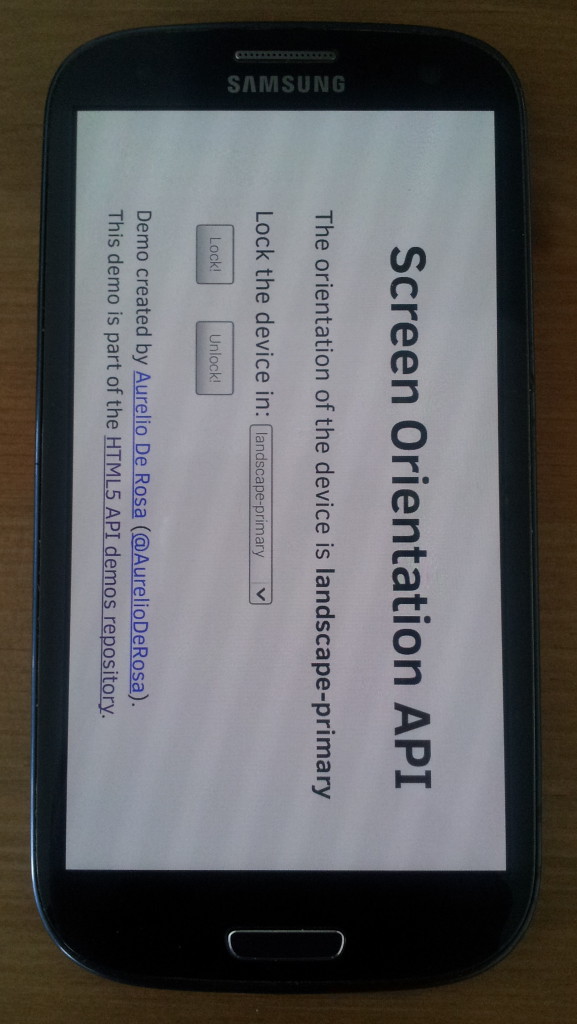
lockOrientation()unlockOrientation() Первый способ блокирует экран устройства, как если бы устройство было физически повернуто в определенном положении, как показано на рисунке ниже. Он возвращает логическое значение, которое является truefalse

lockOrientation() Строки должны быть одним из ранее упомянутых значений свойства orientationportraitportrait-primaryportrait-secondarylandscapelandscape-primarylandscape-secondary
Пример кода, который использует этот метод и передает одну строку, показан ниже:
window.screen.lockOrientation('portrait');
Вот пример, который передает более одной строки:
window.screen.lockOrientation('portrait-primary', 'landscape-primary');
Метод unlockOrientation()
API также предоставляет событие с именем onorientationchange Мы можем использовать это событие, чтобы обнаружить изменения ориентации и соответственно обновить пользовательский интерфейс или бизнес-логику нашего сайта.
Совместимость браузера
Поддержка API Ориентации экрана очень хорошая, хотя некоторые браузеры все еще используют префиксную версию. API поддерживается Firefox 18+ с использованием его префикса вендора ( mozms К сожалению, как и многие другие действительно интересные и полезные API, Safari не имеет никакой поддержки.
Как вы можете видеть, со следующей версией Chrome и Opera у вас будет почти каждый крупный браузер, поддерживающий этот API. Таким образом, вы действительно можете использовать его в своем следующем проекте. Даже без поддержки мы научились разрабатывать наши проекты на основе обнаружения функций. Чтобы проверить, реализован ли API вашего браузера, вы можете написать:
if ('orientation' in screen) {
// API supported, yeah!
} else {
// API not supported 🙁
}
Пока что мы рассмотрели свойства и события, предоставляемые API, а также варианты использования API. В следующем разделе мы собираемся создать простую веб-страницу, чтобы увидеть API экранной ориентации в действии.
демонстрация
Демонстрация, которую мы собираемся разработать, состоит из HTML-страницы, на которой отображается текст, указывающий текущую ориентацию экрана. Затем у нас есть поле выбора, чтобы указать ориентацию, в которой мы хотим заблокировать экран. Наконец, у нас есть две кнопки: одна для блокировки экрана и другая для его разблокировки.
Внутри кода JavaScript мы определяем, поддерживает ли браузер этот API или нет, и какой префикс он использует, если таковой имеется. Если API не реализован в браузере, мы отображаем сообщение «API не поддерживается», и кнопки будут отключены. Если API поддерживается, мы присоединяем обработчик к правильному событию (имя меняется из-за префиксов), где мы обновляем текст абзаца, чтобы показать текущую ориентацию.
Наконец, мы создаем два других обработчика. Сначала мы переводим страницу в полноэкранный режим и блокируем экран в ориентации, указанной в поле выбора. Во втором мы снимаем блокировку и выходим из полноэкранного режима.
Важное примечание : при разработке и тестировании этой демонстрации я обнаружил несколько ошибок в Firefox. Браузер аварийно завершает работу с любым значением, передаваемым в lockOrientation()mozLockOrientation()portrait-primaryportrait-secondary Кроме того, когда задан portrait-secondarylandscape-primary На основе моих твитов были зарегистрированы две ошибки ( https://bugzil.la/1061372 и https://bugzil.la/1061373 ), и, надеюсь, они будут исправлены в ближайшее время.
Вы можете найти полный код для демонстрации ниже. Вы также можете играть с ним онлайн, если хотите.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta name="author" content="Aurelio De Rosa">
<title>Screen Orientation API Demo by Aurelio De Rosa</title>
<style>
*
{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body
{
max-width: 500px;
margin: 2em auto;
padding: 0 0.5em;
font-size: 20px;
}
h1
{
text-align: center;
}
.api-support
{
display: block;
}
.hidden
{
display: none;
}
.value
{
font-weight: bold;
}
.button-demo
{
padding: 0.5em;
margin: 1em;
}
.author
{
display: block;
margin-top: 1em;
}
</style>
</head>
<body>
<h1>Screen Orientation API</h1>
<span id="so-unsupported" class="api-support hidden">API not supported</span>
<div id="so-results">
<p>
The orientation of the device is <span id="orientation" class="value">unavailable</span>
</p>
<form id="form-orientation">
<label for="orientation">Lock the device in:</label>
<select id="orientation-type">
<option value="portrait">portrait</option>
<option value="landscape">landscape</option>
<option value="portrait-primary">portrait-primary</option>
<option value="portrait-secondary">portrait-secondary</option>
<option value="landscape-primary">landscape-primary</option>
<option value="landscape-secondary">landscape-secondary</option>
</select>
<br />
<input class="button-demo" id="lock-button" type="submit" value="Lock!" />
<button class="button-demo" id="unlock-button">Unlock!</button>
</form>
</div>
<small class="author">
Demo created by <a href="http://www.audero.it">Aurelio De Rosa</a>
(<a href="https://twitter.com/AurelioDeRosa">@AurelioDeRosa</a>).<br />
This demo is part of the <a href="https://github.com/AurelioDeRosa/HTML5-API-demos">HTML5 API demos repository</a>.
</small>
<script>
var prefix = 'orientation' in screen ? '' :
'mozOrientation' in screen ? 'moz' :
'msOrientation' in screen ? 'ms' :
null;
if (prefix === null) {
document.getElementById('so-unsupported').classList.remove('hidden');
['lock-button', 'unlock-button'].forEach(function(elementId) {
document.getElementById(elementId).setAttribute('disabled', 'disabled');
});
} else {
var form = document.getElementById('form-orientation');
var select = document.getElementById('orientation-type');
// Function needed to see lock in action
function launchFullscreen(element) {
if(element.requestFullscreen) {
element.requestFullscreen();
} else if(element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if(element.webkitRequestFullscreen) {
element.webkitRequestFullscreen();
} else if(element.msRequestFullscreen) {
element.msRequestFullscreen();
}
}
function exitFullscreen() {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
}
function orientationHandler() {
var orientationProperty = prefix + (prefix === '' ? 'o' : 'O') + 'rientation';
document.getElementById('orientation').textContent = screen[orientationProperty];
}
screen.addEventListener(prefix + 'orientationchange', orientationHandler);
document.getElementById('lock-button').addEventListener('click', function(event) {
event.preventDefault();
launchFullscreen(document.documentElement);
setTimeout(function() {
screen[prefix + (prefix === '' ? 'l' : 'L') + 'ockOrientation'](select.value);
}, 1);
});
document.getElementById('unlock-button').addEventListener('click', function() {
exitFullscreen();
screen[prefix + (prefix === '' ? 'u' : 'U') + 'nlockOrientation']();
});
orientationHandler();
}
</script>
</body>
</html>
Вывод
В этой статье мы обсудили API-интерфейс ориентации экрана. Этот API предоставляет одно свойство, которое определяет ориентацию экрана, и два метода. Первый способ позволяет заблокировать экран в заданной ориентации, а второй снимает блокировку. Наконец, он предоставляет событие, чтобы узнать, когда происходит изменение ориентации.
Как вы уже видели, использовать этот API довольно просто, и вам не должно быть слишком сложно использовать его в будущем проекте. Наконец, поддержка браузеров очень хорошая, так что это действительно то, что вы можете запланировать.