В этом посте показано, как добавить пользовательское правило проверки к формам с помощью плагина jQuery.validate.js . Этот пост поддерживает проверку формы установки с помощью jQuery всего за 2 минуты . Я использовал функцию $ .validator.addMethod () для настройки пользовательских правил проверки. Я добавил Live Demo ниже .
Обновление: 30/06/2013: добавлено пользовательское правило проверки для даты рождения.
Примеры
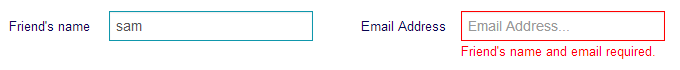
В приведенном ниже примере показано пользовательское правило проверки, которое проверяет наличие имени и адреса электронной почты. Если имя присутствует, адрес электронной почты должен присутствовать и наоборот.
Пример проверки левого поля.
Пример проверки правильности поля.
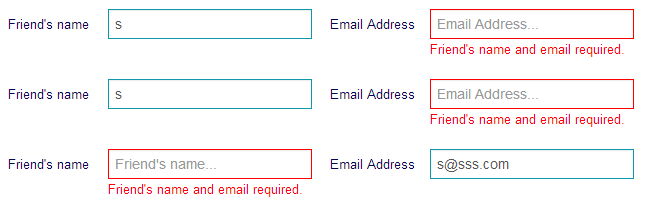
Пример на обоих в действии на нескольких парах.
Live Demo
Jquery
В конце поста есть исправленная версия этого фрагмента, в которой исправлены некоторые проблемы с кросс-браузерной и проверочной рекурсией.
$.validator.addMethod("fieldPresent", function (value, element, options) { //we need the validation error to appear on the correct element var targetEl = $('input[name="'+options.data+'"]'), bothEmpty = (value == targetEl.val() == ''); //trigger error class on target input (bothEmpty) ? targetEl.addClass('error') : targetEl.removeClass('error'); return !bothEmpty; }, "Friend's name and email required." ); $('#myForm').validate({ onkeyup: true, rules: { "friend1-name": { "fieldPresent": { data: "friend1-email" } }, "friend1-email": { "fieldPresent": { data: "friend1-name" } } }, submitHandler: function(form) { console.log('passed validation.'); //submit form handler } }); HTML
CSS
.control-group { width: 100%; } .control-group-inner { width: 50%; float: left; display: inline-block; }
Если приведенный выше фрагмент кода jQuery не работает, это более новая версия для устранения некоторых ошибок. Что-то вроде того, чтобы избежать setTimeouts, так как они являются плохой практикой кодирования
//custom validation: each friend entered must have an email and a name $.validator.addMethod("fieldPresent", function (value, element, options) { //we need the validation error to appear on the correct element var targetEl = $('input[name="'+options.data+'"]'), targetEmpty = (targetEl.val() == ''), elEmpty = (value == ''), bothEmpty = elEmpty && targetEmpty; //trigger error class on target input if (!bothEmpty && targetEmpty) { //error msg doesn't exist yet so wait... setTimeout(function() { if (targetEl.closest('.control-group-inner').find('label.fieldPresentError').length == 0) { targetEl.addClass('error'); if (!elEmpty) $(element).closest('.control-group-inner').find('label.fieldPresentError').remove(); targetEl.closest('.control-group-inner').find('label.fieldPresentError').remove(); targetEl.after(" Friend's name and email required. "); } }, 500); } return (bothEmpty || !elEmpty); }, "Friend's name and email required." );
Подтвердить дату рождения (3 входа)
Как проверить доб, который содержит 3 входа для дня, месяца и года. Вам нужно будет добавить пользовательское правило проверки.
//custom validation for dob $.validator.addMethod("dobValid", function (value, element, options) { //we need the validation error to appear on the correct element var day = $('input[name="dob-day"]'), month = $('input[name="dob-month"]'), year = $('input[name="dob-year"]'), anyEmpty = ( day.val() == '' || month.val() == '' || year.val() == '' ); if (anyEmpty) { day.add(month).add(year).addClass('error'); } else { day.add(month).add(year).removeClass('error'); } return !anyEmpty; }, "Please enter your date of birth." ); ... $form.validate({ rules: { ... "dob-year": { required: "required", dobValid: true } ... }, messages: { ... }, submitHandler: function(form) { ... } });
![b5f8ddf05cc9e0d77165aab60fe3adec [1]](/wp-content/uploads/images/stp/564756940530d078b593d9d2bfb9bf52.png)