Практическое руководство по планированию стекового приложения MEAN — это выдержка из книги Мэннинга Getting MEAN для Mongo, Express, Angular и Node, второе издание . Getting MEAN, второе издание полностью пересмотрено и обновлено, чтобы охватить Angular 2, Node 6 и последний основной выпуск JavaScript ES2015 (ES6). Во втором издании вы узнаете, как разрабатывать веб-приложения с использованием этого обновленного стека MEAN.
Планирование реального приложения
Для целей этой статьи давайте представим, что мы создаем рабочее приложение в стеке MEAN под названием Loc8r. Loc8r будет перечислять близлежащие места с WiFi, где люди могут пойти и сделать некоторую работу. Он также отображает удобства, часы работы, рейтинг и карту местоположения для каждого места.
Планирование применения стека MEAN на высоком уровне
Первый шаг — подумать о том, какие экраны нам понадобятся в нашем приложении. Мы сосредоточимся на отдельных просмотрах страниц и поездках пользователей. Мы можем сделать это на высоком уровне, не заботясь о деталях того, что есть на каждой странице. Рекомендуется набросать этот этап на листе бумаги или доске, поскольку это помогает визуализировать приложение в целом. Это также помогает организовать экраны в коллекции и потоки, служа хорошим ориентиром при его создании. Поскольку за ними нет данных, привязанных к страницам или логике приложения, легко добавлять и удалять части, изменять отображаемое и где, и даже изменять, сколько страниц мы хотим. Скорее всего, мы не поймем это правильно с первого раза; ключ в том, чтобы начинать, повторять и улучшать, пока мы не будем довольны отдельными страницами и общим потоком пользователей.
Планирование экранов
Давайте подумаем о Loc8r. Как заявлено, наша цель заключается в следующем:
Loc8r будет перечислять близлежащие места с WiFi, где люди могут пойти и сделать некоторую работу. Он отображает объекты, часы работы, рейтинг и карту местоположения для каждого места. Посетители могут представить рейтинги и отзывы.
Отсюда мы можем получить представление о некоторых экранах, которые нам понадобятся:
- Экран со списком ближайших мест
- Экран, который показывает детали об отдельном месте
- Экран для добавления отзыва о месте
Мы, вероятно, также захотим рассказать посетителям, для чего нужен Loc8r и почему он существует, и нам следует добавить еще один экран в список:
- Экран для «о нас» информации
Разделение экранов на коллекции
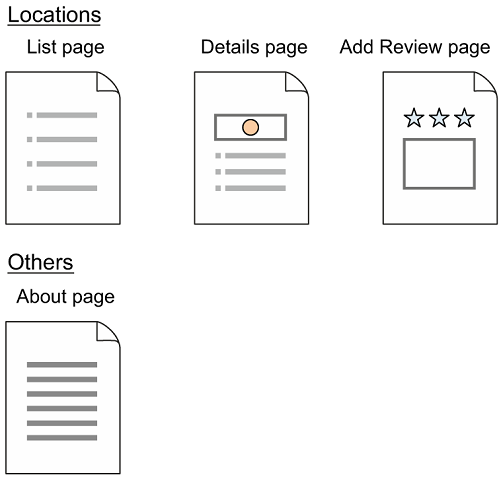
Далее мы хотим взять список экранов и сопоставить их, где они логически связаны друг с другом. Например, первые три в списке имеют дело с местоположениями. Страница About нигде не принадлежит и может входить в коллекцию Others . Набросок этого приносит нам что-то вроде рисунка 1.
Рисунок 1. Разобрать отдельные экраны для нашего приложения в логические коллекции.
Такой быстрый набросок является первым этапом планирования, и нам нужно пройти этот этап, прежде чем мы сможем начать думать об архитектуре. Этот этап дает нам возможность взглянуть на основные страницы, а также подумать о потоке. Например, на рис. 1 показано базовое путешествие пользователя в коллекции Locations , переход от страницы списка к странице сведений, а затем к форме для добавления отзыва.
Архитектура приложения
На первый взгляд, Loc8r — простое приложение с несколькими экранами. Но нам все еще нужно подумать о том, как его спроектировать, потому что мы собираемся передавать данные из базы данных в браузер, позволяя пользователям взаимодействовать с данными и позволяя отправлять данные обратно в базу данных.
Начиная с API
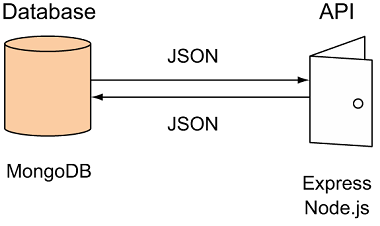
Поскольку приложение будет использовать базу данных и передавать данные, мы начнем строить архитектуру с того места, которое нам определенно понадобится. На рисунке 2 показана отправная точка, REST API, созданный с помощью Express и Node.js для обеспечения взаимодействия с базой данных MongoDB.
Рисунок 2. Начните со стандартного MEAN REST API, используя MongoDB, Express и Node.js.
Создание API для взаимодействия с нашими данными является основой архитектуры. Более интересный и сложный вопрос: как мы проектируем приложение?
Параметры архитектуры приложения
На этом этапе нам нужно посмотреть на конкретные требования нашего приложения и на то, как мы можем собрать кусочки стека MEAN для создания наилучшего решения. Нужно ли нам что-то особенное из MongoDB, Express, Angular или Node.js, которое определенным образом повлияет на решение? Мы хотим, чтобы HTML обслуживался напрямую с сервера, или SPA лучше?
Для Loc8r нет никаких необычных или специфических требований, и от того, должен ли он быть легко найден поисковыми системами, зависит план развития бизнеса. Если цель состоит в том, чтобы привлечь органический трафик из поисковых систем, то да, его нужно сканировать. Если цель состоит в том, чтобы продвигать приложение как приложение и использовать его таким образом, то видимость поисковой системы является меньшей проблемой.
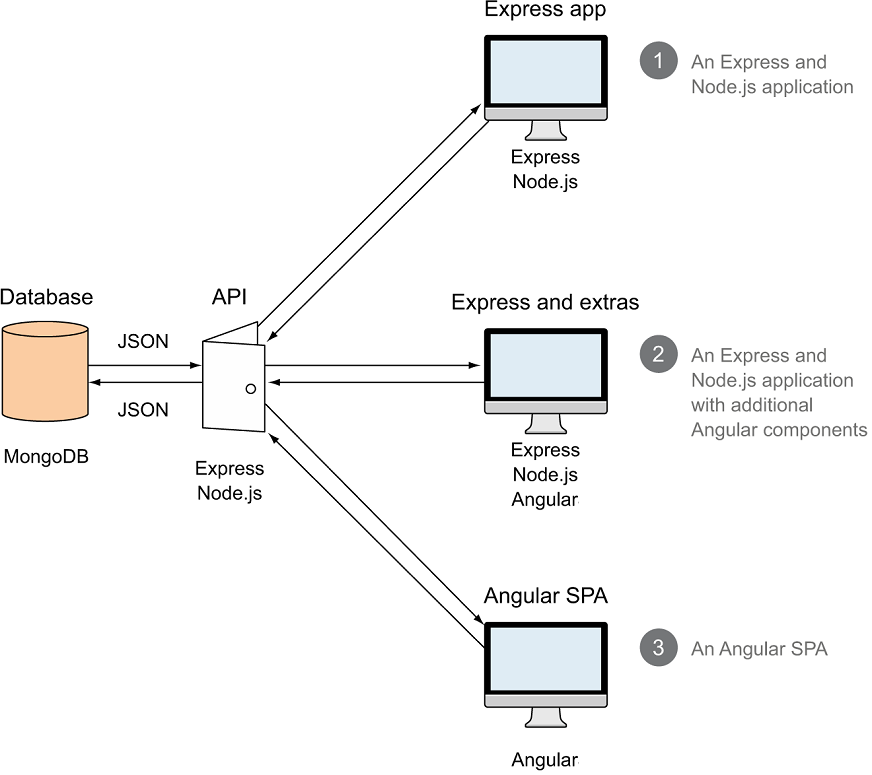
Мы можем сразу представить три возможных архитектуры приложений, как показано на рисунке 3:
- Приложение Node.js и Express
- Приложение Node.js и Express с угловыми дополнениями для интерактивности
- Угловой СПА
Имея в виду эти три варианта, что является лучшим для Loc8r?
Рис. 3. Три варианта построения приложения Loc8r, от серверного приложения Express и Node.js до полноценного клиентского Angular SPA.
Выбор архитектуры приложения
Никакие конкретные бизнес-требования не заставляют нас отдавать предпочтение одной архитектуре над другой. Построение всех трех архитектур позволяет нам исследовать, как работает каждый подход, и позволяет нам взглянуть на каждую из технологий по очереди, создавая приложение слой за слоем.
Мы будем строить архитектуры в том порядке, в котором они показаны на рисунке 3, начиная с приложений Node.js и Express, затем перейдем к добавлению Angular перед рефакторингом в Angular SPA. Хотя это не обязательно то, как вы обычно строите сайт, это дает вам прекрасную возможность изучить все аспекты стека MEAN.
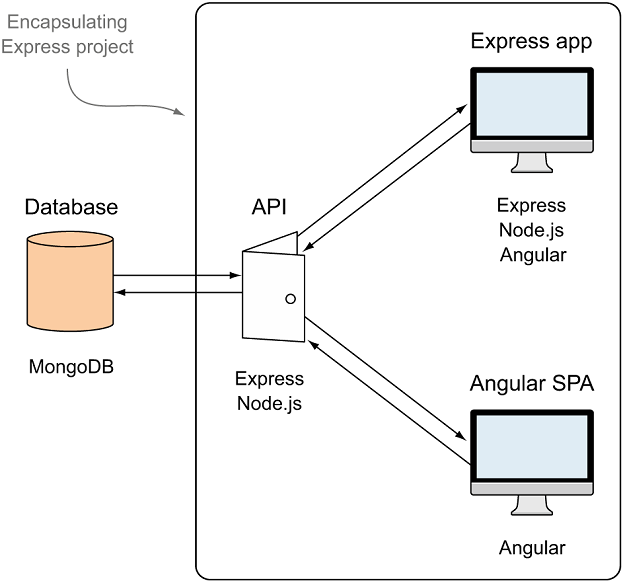
Свернуть все в проекте Express
Диаграммы архитектуры, которые мы рассматривали, подразумевают, что у нас будут отдельные приложения Express для API и логика приложения. Это вполне возможно и хороший способ пойти на большой проект. Если мы ожидаем большой объем трафика, нам может даже потребоваться наше основное приложение и наш API на разных серверах. Дополнительным преимуществом этого является то, что мы можем иметь более конкретные настройки для каждого из серверов и приложений, которые лучше всего подходят для индивидуальных потребностей.
Другой способ — сделать вещи простыми и содержательными и иметь все внутри одного проекта Express. При таком подходе у нас есть только одно приложение для заботы о хостинге и развертывании и один набор исходного кода для управления. Это то, что мы будем делать с Loc8r, предоставляя нам один проект Express, содержащий несколько субприложений. Рисунок 4 иллюстрирует этот подход.
Рисунок 4. Архитектура приложения с API и логикой приложения, заключенная в один и тот же проект Express.
При составлении приложения таким способом важно хорошо организовать наш код, чтобы отдельные части приложения могли быть разделены. Помимо того, что наш код легче поддерживать, он облегчает разделение его на отдельные проекты, если мы решим, что это правильный путь. Это ключевая тема, к которой мы будем возвращаться на протяжении всей книги.
Конечный продукт
Как видите, мы будем использовать все слои стека MEAN для создания Loc8r. Мы также добавим Twitter Bootstrap, чтобы помочь нам создать адаптивный макет. На рисунке 5 показаны некоторые скриншоты того, что можно построить.
Рисунок 5 Loc8r — пример приложения. Он отображается по-разному на разных устройствах, показывает список мест и подробную информацию о каждом месте, а также позволяет посетителям войти и оставить отзывы.
Вывод
Вот и все для этой статьи. Если вы хотите начать применять эти шаги на практике, перейдите на веб-сайт Мэннинга, где вы можете скачать бесплатную первую главу Как получить MEAN с Mongo, Express, Angular и Node, второе издание , или купить книгу. В противном случае, если у вас есть какие-либо вопросы о том, что я рассмотрел в этой статье, пожалуйста, оставьте их в комментариях ниже.