Добро пожаловать, дорогой читатель, в этой статье мы поговорим о веб-среде, которая стала популярной при создании одностраничных веб-приложений: Angularjs. Но в конце концов, что такое одностраничное приложение?
Одностраничные приложения
Одностраничные приложения, как следует из названия, состоят из приложений, в которых только одна «страница» — или, как мы также называем, HTML-документ — передаются клиенту, и после этой начальной загрузки только фрагменты страницы перезагружаются, по Ajax-запросам, без полной перезагрузки страницы. Основное преимущество, которое мы имеем в этой модели веб-приложения, состоит в том, что благодаря минимизации трафика данных между клиентом и сервером, оно обеспечивает пользователя высокодинамичным приложением с низкой «задержкой» между действиями пользователя в интерфейсе. Однако следует обратить внимание на то, что в этой модели приложения большая часть «веса» обработки приложения ложится на сторону клиента, и поэтому возможности устройства, когда пользователь обращается к приложению, могут стать проблемой для принятия модель,особенно если речь идет о приложениях, доступных на мобильных устройствах.
Разработанный Google, Angularjs предоставил функции, которые позволяют создавать хорошо структурированные приложения в одностраничной модели, используя javascript в качестве расширения, созданного поверх HTML-страниц. Одним из преимуществ фреймворка является то, что он легко интегрируется в HTML, что позволяет команде разработчиков, например, повторно использовать страницы прототипа, созданного веб-дизайнером.
Архитектура
Архитектура фреймворка работает с концепцией html-расширения страницы, с которой она связана. Как библиотека javascript, импортируемая на страницах, которая с помощью политик — типа атрибутов, встроенных в свои собственные html-теги, обычно с префиксом «NG» — выполняет компиляцию всего кода, принадлежащего платформе, генерирующей динамические код — html, css и javascript — который пользователь использует через свой браузер. Для читателей, которые заинтересованы в более глубоком знании архитектуры, лежащей в основе фреймворка, представленная ниже презентация подробно описывает эту тему:
Хотя фреймворк обладает высокой гибкостью при построении макетов благодаря использованию чистого HTML, в нем отсутствуют готовые параметры макета, поэтому, чтобы сделать приложение с более приятным графическим интерфейсом, он входит в загрузчик, предоставляя стили CSS — плюс предварительная сборка поведение в javacript и динамическом html — что делает приложение еще более богатым. В конце этой статьи, кроме официального сайта angularjs, вы также можете получить доступ к ссылке на официальный сайт начальной загрузки.
Модель MVC
В мире Интернета хорошо известен паттерн MVC (Model — View — Controller). В этом шаблоне мы определяем, что веб-приложение определено в 3 слоях с различными обязанностями:
Представление: На этом уровне у нас есть код, связанный с представлением конечному пользователю, со страницами и правилами, относящимися к навигации, например, для управления флагами регистра в формате «мастера».
Контроллер. Этот уровень представляет собой код, который соединяет навигацию и источник данных приложения, представленный уровнем модели. Обработка и бизнес-правила обычно принадлежат этому слою.
Модель: на этом уровне находится код, отвечающий за сохранение данных приложения. В традиционном веб-приложении обычно используется СУБД в качестве источника данных.
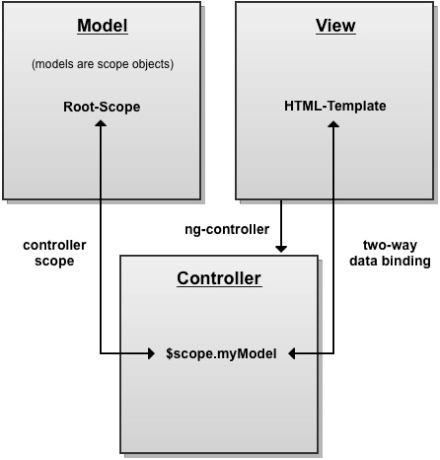
Говоря в контексте angularjs, как мы увидим ниже, у нас есть слой представления, представленный html-страницами. Эти страницы взаимодействуют со слоем контроллера с помощью политик, описанных в начале нашей статьи, с использованием контроллеров платформы, состоящей из ряда функций javascript, закодированных разработчиком. Эти функции используют уровень привязки, предоставляемый платформой, называемый $ scope, который заполняется контроллером и отображается представлением, представляющим уровень модели. Как правило, в архитектуре системы angularjs уровень модели заполняется службами REST.
На рисунке ниже показано взаимодействие между этими слоями:
Руки вверх
Для этого мы будем использовать сервер Wildfly 8.1.0, angularjs и загрузчик. На момент написания этой статьи последняя версия (стабильной) angularjs была 1.2.26, а для начальной загрузки — 3.2.0. В качестве IDE я использую Eclipse Luna.
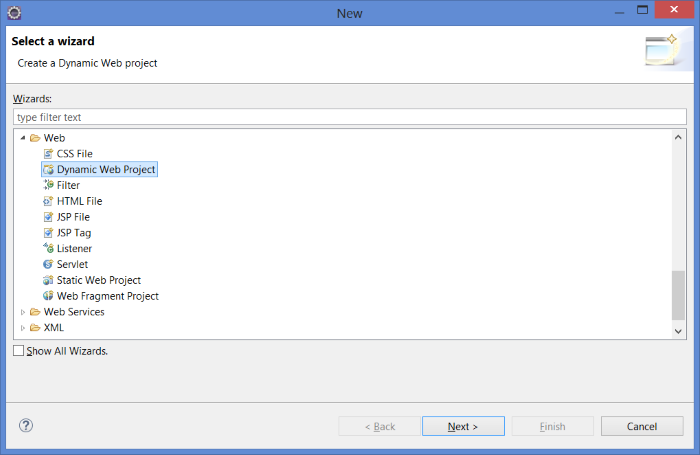
Сначала читатель должен создать проект типа «Динамический веб-проект», выбрав изображение мастера ниже. Фактически было бы вполне возможно использовать статический веб-проект в качестве проекта, но мы будем использовать динамический только для облегчения развертывания на сервере.
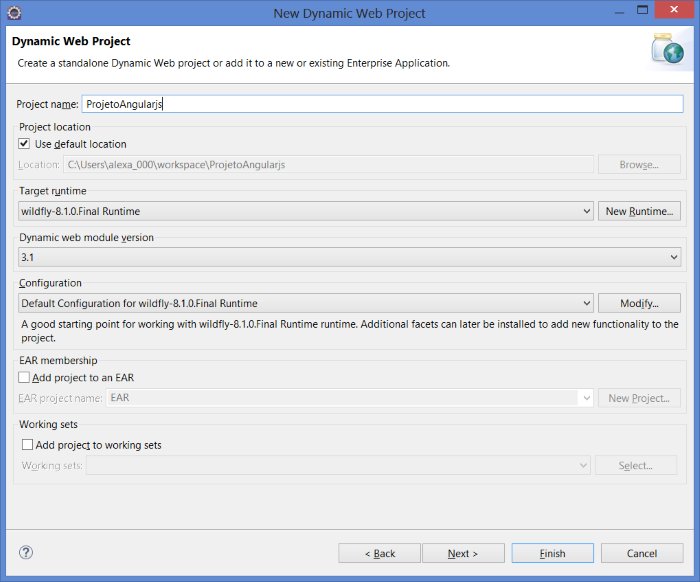
Следуя указаниям мастера, не забудьте выбрать среду выполнения Wildfly, как указано ниже, и установите флажок, который требует создания дескриптора «web.xml» на последней странице мастера.
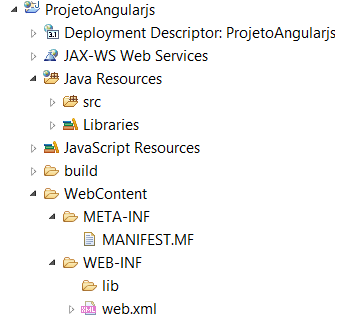
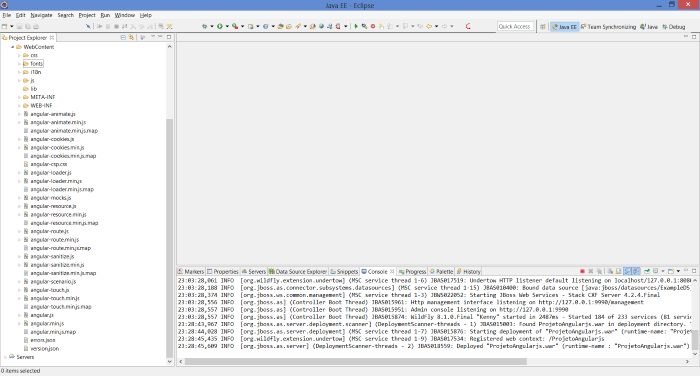
В конце у нас будет структура проекта, подобная приведенной ниже:
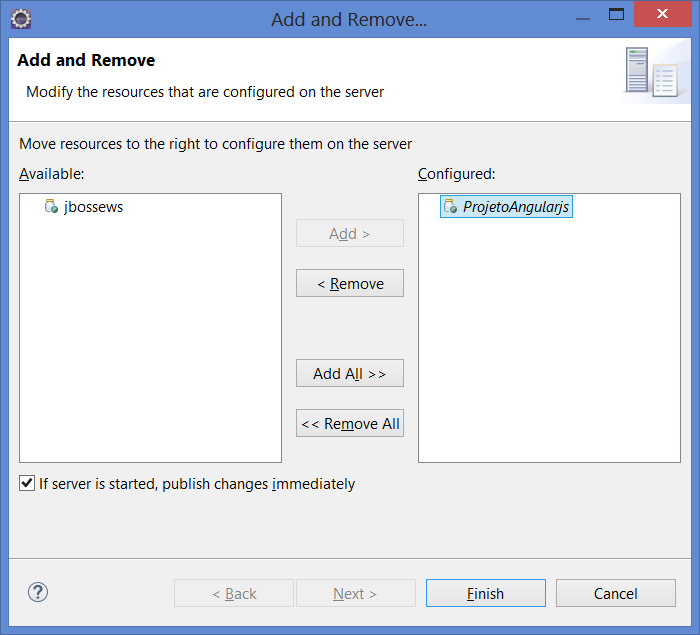
На последнем этапе настройки проекта мы добавим проект в список автоматически развернутых приложений на нашем сервере Wildfly. Для этого выберите сервер с точки зрения серверов, выберите «добавить или удалить» и переместите приложение в список настроенных приложений следующим образом:
Включая angularjs и bootstrap в приложении
Чтобы включить angular и начальный загрузчик в наше приложение, просто включите его содержимое, состоящее из файлов js, css и т. Д., Внутри папки «webcontent», создающей структуру проекта ниже:
PS: эта структура направлена только на то, чтобы обеспечить быстрый и простой способ создать среду для реализации нашего обучения. В реальном приложении разработчик имеет право не включать все угловые файлы, включая только те, чьи ресурсы будут использоваться в проекте.
Начиная нашу разработку, мы создадим простую страницу, содержащую одностраничное приложение, которое состоит из списка задач, с возможностью добавления новых задач и фильтрации задач. Имейте в виду, что цель этого небольшого приложения — только показать базовую структуру angularjs. В реальном приложении код js должен быть структурирован в каталогах, обеспечивающих удобочитаемость и удобство сопровождения кода.
Таким образом, мы подошли к реализации. Чтобы развернуть его, мы создадим HTML-страницу с именем «index.html» и поместим код ниже:
<!DOCTYPE html>
<html ng-app=”todoApp”>
<head>
<title>Tarefas</title>
<link href=”css/bootstrap.css” rel=”stylesheet” />
<link href=”css/bootstrap-theme.css” rel=”stylesheet” />
<script src=”angular.js”></script>
<script>
var model = {
user: “Alexandre”,
items: [{ action: “Ir á padaria”, done: false },
{ action: “Comprar remédios”, done: false },
{ action: “Pagar contas”, done: true },
{ action: “Ligar para Ana”, done: false }]
};
var todoApp = angular.module(“todoApp”, []);
todoApp.filter(“checkedItems”, function () {
return function (items, showComplete) {
var resultArr = [];
angular.forEach(items, function (item) {
if (item.done == false || showComplete == true) {
resultArr.push(item);
}
});
return resultArr;
}
});
todoApp.controller(“ToDoCtrl”, function ($scope) {
$scope.todo = model;
$scope.addNewItem = function(actionText) {
$scope.todo.items.push({ action: actionText, done: false});
}
});
</script>
</head>
<body ng-controller=”ToDoCtrl”>
<div class=”page-header”>
<h1>
Tarefas de {{todo.user}}
</h1>
</div>
<div class=”panel”>
<div class=”input-group”>
<input class=”form-control” ng-model=”actionText” />
<span class=”input-group-btn”>
<button class=”btn btn-default”
ng-click=”addNewItem(actionText)”>Add</button>
</span>
</div>
<table class=”table table-striped”>
<thead>
<tr>
<th>Description</th>
<th>Done</th>
</tr>
</thead>
<tbody>
<tr ng-repeat=
“item in todo.items | checkedItems:showComplete | orderBy:’action'”>
<td>{{item.action}}</td>
<td><input type=”checkbox” ng-model=”item.done” /></td>
</tr>
</tbody>
</table>
<div class=”checkbox-inline”>
<label><input type=”checkbox” ng_model=”showComplete”> Show Complete</label>
</div>
</div>
</body>
</html>
Как мы видим, у нас есть простая HTML-страница. Сначала вставьте политику «ng-app», которая инициализирует фреймворк на странице, и импортируйте файлы, необходимые для работы angular и начальной загрузки:
<html ng-app=”todoApp”> <head> <title>Tarefas</title> <link href=”css/bootstrap.css” rel=”stylesheet” /> <link href=”css/bootstrap-theme.css” rel=”stylesheet” /> <script src=”angular.js”></script>
Ниже приводится создание модуля. Модуль angularjs состоит из других компонентов, таких как фильтры и контроллеры, составляющих блок, аналогичный пакету, который можно импортировать в другие модули приложения. Для исходного источника данных мы помещаем структуру JSON в переменную JavaScript, которая позже вставляется в слой привязки. Кроме того, мы также должны создать фильтр. Фильтры, как следует из названия, создаются для обеспечения средств фильтрации данных в списке. Позже мы увидим, как использовать на практике:
<script>
var model = {
user: “Alexandre”,
items: [{ action: “Ir á padaria”, done: false },
{ action: “Comprar remédios”, done: false },
{ action: “Pagar contas”, done: true },
{ action: “Ligar para Ana”, done: false }]
};
var todoApp = angular.module(“todoApp”, []);
todoApp.filter(“checkedItems”, function () {
return function (items, showComplete) {
var resultArr = [];
angular.forEach(items, function (item) {
if (item.done == false || showComplete == true) {
resultArr.push(item);
}
});
return resultArr;
}
});
Далее у нас есть конструкция контроллера, которая, как уже объяснялось, отвечает за выполнение взаимодействия со связующим уровнем, помимо вызова внешних ресурсов для страницы, таких как службы REST. В нашем примере мы связываем созданную ранее структуру JSON с нашим связующим слоем и создаем функцию для добавления новых задач в действие:
todoApp.controller(“ToDoCtrl”, function ($scope) {
$scope.todo = model;
$scope.addNewItem = function(actionText) {
$scope.todo.items.push({ action: actionText, done: false});
}
});
</script>
Как только у нас будет заполненная привязка, нам будет легко отобразить ее значения, как в примере ниже, где мы показываем значение «user». Мы также определяем форму для включения наших задач:
<body ng-controller=”ToDoCtrl”>
<div class=”page-header”>
<h1>
Tarefas de {{todo.user}}
</h1>
</div>
<div class=”panel”>
<div class=”input-group”>
<input class=”form-control” ng-model=”actionText” />
<span class=”input-group-btn”>
<button class=”btn btn-default”
ng-click=”addNewItem(actionText)”>Add</button>
</span>
</div>
Наконец, у нас есть правильное представление о задачах. Для этого мы используем политику «ng-repeat». Читатель заметит, что мы использовали наш фильтр, и мы просим angularjs упорядочить наш список по значению «action». Кроме того, мы также можем видеть привязку для смены фильтра через флажки для включения / выключения фильтрации, в дополнение к маркировке выполненных задач:
<table class=”table table-striped”>
<thead>
<tr>
<th>Description</th>
<th>Done</th>
</tr>
</thead>
<tbody>
<tr ng-repeat=
“item in todo.items | checkedItems:showComplete | orderBy:’action'”>
<td>{{item.action}}</td>
<td><input type=”checkbox” ng-model=”item.done” /></td>
</tr>
</tbody>
</table>
<div class=”checkbox-inline”>
<label><input type=”checkbox” ng_model=”showComplete”> Show Complete</label>
</div>
</div>
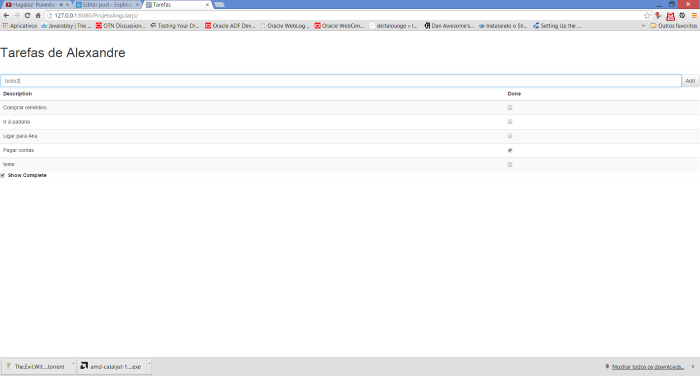
Последний экран в действии можно увидеть ниже:
Вывод
И так мы заканчиваем нашу статью на angularjs. Обладая гибкостью дизайна и легкой структурой обучения, его применение, а также модель одностраничных приложений — это мощный инструмент, который должен быть у каждого веб-разработчика в кармане. Спасибо всем, кто поддерживал меня в этой статье, до следующего раза.
связи