Хотите сделать свой сайт более доступным? Или, может быть, вы хотите облегчить обход вашего сайта в целом с помощью браузеров и других интерфейсов? Используя ARIA, вы можете сделать оба. Давайте посмотрим, что такое ARIA и как она может помочь сайту электронной коммерции. Мы также рассмотрим некоторые примеры шаг за шагом.
Что такое Ария?
WAI-ARIA выступает за Инициативу доступности веб-приложений — Доступные многофункциональные интернет-приложения. Эта инициатива принимает форму набора руководящих принципов и атрибутов, которые поддерживаются W3C. Используя эти атрибуты, мы можем создавать отношения между элементами нашего сайта, которые нельзя выразить только через HTML. Наиболее важным для нашего использования здесь является то, что мы можем определять отношения элементов вне отношений родитель-потомок и более четко связывать элементы пользовательского интерфейса для наших пользователей.
На этом этапе, возможно, было бы неплохо проверить наш оригинальный учебник по ARIA, чтобы освежить в памяти некоторые из его основ.
Добавление ARIA в электронную коммерцию
Ранее мы говорили о том, как применить ARIA к обычному веб-сайту , похожему на обычную домашнюю страницу для малого бизнеса. На этот раз мы подробнее рассмотрим, как ARIA может улучшить работу пользователей для крупных сайтов электронной коммерции.
Мы собираемся сосредоточиться на четырех ключевых областях электронной коммерции, которые представляют уникальные ситуации: страницы продукта, страницы категории (или страницы совокупности продуктов), многоуровневая навигация и многогранная навигация. Мы будем использовать эти два каркаса, чтобы вести нас через процесс:


Готовимся к ARIA
В случае большинства веб-сайтов, добавление ARIA является довольно простым процессом. Вы определяете части своего сайта, разбиваете их на ориентиры и элементы и добавляете необходимый код.
Мы собираемся следовать аналогичному процессу с нашим сайтом электронной коммерции, но теперь у нас появился новый уровень сложности. Со сложностью, которая приходит с сайтами электронной коммерции, ARIA может стать кроличьей норе во многих случаях. Хотя важно максимально улучшить доступность вашего сайта, мы, к сожалению, часто сталкиваемся с бизнес-ограничениями. Из-за этого мы хотим немного больше заранее планировать, отдавая приоритет каждому из наших дополнений ARIA.
Выполняя эту расстановку приоритетов, мы можем гарантировать, что самые важные аспекты нашего сайта будут улучшены в первую очередь, что сделает пользовательский опыт как можно лучше в доступное время.
Давайте начнем, посмотрев на некоторые страницы продукта.
ARIA для страниц продукта
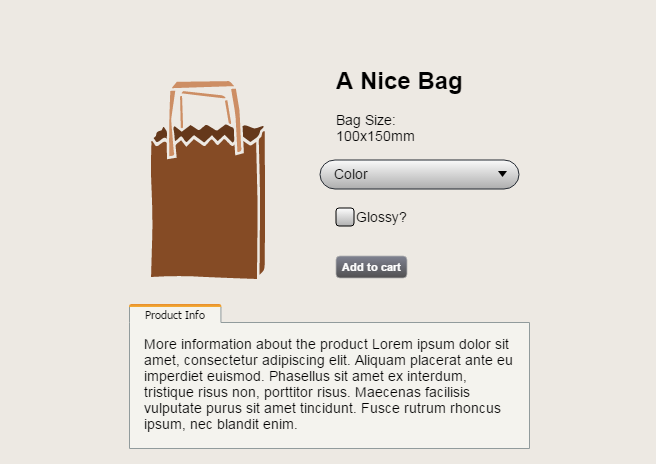
Основная страница для любого сайта электронной коммерции, на этих страницах обычно отображается продукт, его доступные варианты и способ добавления товара в корзину. Каждый из этих интерактивных элементов должен рассматриваться отдельно.
Для нашей страницы продукта давайте разберем ее на такие части: информация о нашем основном продукте, интерактивные элементы, которые влияют на продукт, кнопка добавления в корзину и расширенный раздел контента.
Если бы нам нужно было расставить приоритеты реализации на этой странице, мы бы хотели сгруппировать ее следующим образом:
- Основная информация о продукте, интерактивные элементы, кнопка «Добавить в корзину»
- Расширенное содержание продукта
Основным фактором здесь является то, о чем мы говорили в предыдущей статье: ARIA помогает определить намерение элемента. В случае расширенного содержимого большинство используемых элементов HTML имеют элементы с семантическим значением и намерением, которые совпадают. Это означает, что, хотя полезно добавить дополнительную информацию ARIA, если мы можем, это, вероятно, менее важно, чем заполнение трех других областей.
Основная информация о продукте
Давайте начнем с добавления ARIA к нашей основной информации о продукте. Это довольно просто из-за простоты используемых здесь элементов. Код выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!— Our code before any changes —>
<div class=’row-wrapper’>
<div class=’left-column’>
<img src=’bag-image.jpg’ alt=’brown bag’ />
</div>
<div class=’right-column’>
<h1>A Nice Bag</h1>
<p>Bag Size:<br/>100x150mm</p>
<select name=’color-options’>
<option value=»brown»>Brown</option>
<option value=»black»>Black</option>
</select>
<input type=»checkbox» value=»Glossy»>
<button>Add to cart</button>
</div>
</div>
|
Для начала, мы добавим роль в основной div и связь между изображением и заголовком продукта.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<div class=’row-wrapper’ role=’main’>
<div class=’left-column’>
<img src=’bag-image.jpg’ alt=’brown bag’ aria-labelledby=’product-title’ />
</div>
<div class=’right-column’>
<h1 id=’product-title’>A Nice Bag</h1>
…
</div>
</div>
|
Интерактивные элементы продукта
Это где страницы продукта могут быть немного сложнее. Продукты на сайте электронной коммерции могут иметь довольно много различных типов вариаций. Помимо только доступных типов, число их, которые можно использовать одновременно, добавляет еще один уровень сложности. В нашем примере у нас есть три элемента: размер, цвет и количество.
Давайте посмотрим, как вы можете это отметить. Вот код для расширенных ARIA элементов выделения и флажков:
|
1
2
3
4
5
6
|
<select name=’color-options’ aria-label=’Color Selection Drop Down’>
<option role=’option’ aria-selected=’false’ value=»brown»>Brown</option>
<option role=’option’ aria-selected=’false’ value=»black»>Black</option>
</select>
<input type=»checkbox» value=»Glossy» role=»checkbox» aria-checked=»false» aria-label=’Glossy Bag?’>
|
Кнопка «Добавить в корзину»
Кнопка корзины похожа на стандартную кнопку, но мы собираемся изо всех сил пометить ее более четко, чем другие кнопки:
|
1
|
<button aria-label=»Add to Cart»>Add to Cart</button>
|
Расширенное содержание продукта
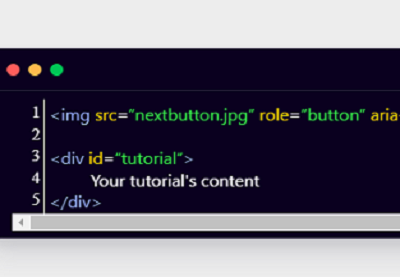
Наконец, расширенная область содержимого обрабатывается как обычная область содержимого. Однако, в зависимости от страниц вашего продукта, может быть хорошей идеей отделить основные ориентиры контента от дополнительных ориентиров контента. Вкладки также добавляют дополнительный слой к коду. Вот как мы это сделаем в нашем примере:
|
1
2
3
4
5
6
7
8
|
<div id=»tabs» role=’comlementary’ aria-label=»Expanded Content Area»>
<ul role=»tablist»>
<li role=»presentation»><a href=»#more-info» id=»tab-more-info» role=»tab» aria-selected=»true» tabindex=»0″>Product Info</a></li>
</ul>
<div id=»more-info» role=»tabpanel» aria-hidden=»false» aria-labelledby=»tab-more-info»>
More product info…
</div>
</div>
|
Добавление ARIA на страницы категорий
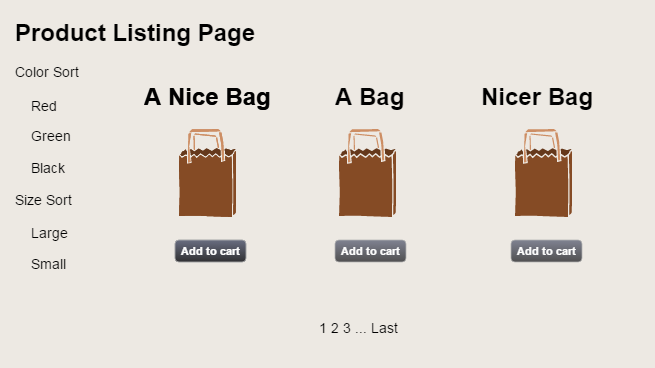
Хотя страницы продукта в большинстве случаев можно рассматривать как альтернативную форму страницы содержимого, страницы категорий сайта, также называемые страницами списков продуктов (PLP), представляют собой совершенно другого зверя. Они работают как большая навигационная структура, позволяющая пользователям сортировать сотни или даже тысячи продуктов.
Это делает их все более сложными, еще более усложняющимися по мере добавления дополнительных слоев контента и фильтров (мы поговорим о многогранной навигации и фильтрах в следующем разделе). Давайте посмотрим на две основные области нашего PLP вне фильтров: блоки продукта и нумерация страниц.
Вот наш начальный кодовый фрейм:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<h1>Product Listing Page</h1>
<div id=’faceted-navigation’>
<p>Color Sort</p>
<a href=»#»>Red</a>
<a href=»#»>Green</a>
<a href=»#»>Black</a>
<p>Size Sort</p>
<a href=»#»>Large</a>
<a href=»#»>Small</a>
</div>
<div id=’product-listings’>
<div id=’product-block’>
<h2>A Nice Bag</h2>
<img src=»bag.jpg» alt=»A paper bag» />
<button>Add to cart</button>
</div>
…
</div>
<div id=’pagination’>
1
<a href=»#»>2</a>
<a href=»#»>3</a>
…
<a href=»#»>Last</a>
</div>
|
Обработка нумерации страниц
Пагинация — это название, которое дается маленьким ссылкам внизу нашего списка товаров. Как правило, они представлены числами или стрелками, но они могут принимать различные другие формы. Что касается HTML, ссылки на страницы выглядят как обычные ссылки. Мы скажем, что наши контролируют списки продуктов без перенаправления на другую страницу.
Чтобы было известно, что таким образом он управляет областью контента, мы должны объявить его как контроллер, определить, что он контролирует, а затем пометить эту область контента как активную. Вот как это выглядит в нашем случае:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<div id=’product-listings’ role=’main’ aria-live=’polite’>
…
</div>
<div id=’pagination’ role=’navigation’ aria-label=’Pagination Links’>
1
<a href=»#» aria-controls=’product-listings’>2</a>
<a href=»#» aria-controls=’product-listings’>3</a>
…
<a href=»#» aria-controls=’product-listings’>Last</a>
</div>
|
Когда мы создаем нашу живую область здесь, мы используем "polite" настройку, которую ARIA делает доступной. Если ваши изменения уместны и должны быть быстро учтены пользователем, или вам нужно расставить приоритеты между несколькими активными областями, вы также можете использовать значение "assertive" .
Разметка повторяющихся элементов
Уникальная проблема, возникающая на целевых страницах продукта, — это сложная навигация в самих списках продуктов. С визуальной точки зрения может быть достаточно легко сгруппировать информацию, используя визуальные подсказки, чтобы определить, какая информация относится к какому продукту.
В ARIA есть несколько уровней больше, чем в предыдущих приложениях, которые мы рассмотрели. Отмечая кнопку «Купить сейчас», стандартная кнопка может создать путаницу, когда на странице 20 таких кнопок. Чтобы решить эту проблему, нам нужно создать четкие связи между каждым продуктом и связанными с ним элементами.
Вот как мы это сделаем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=’product-listings’ role=’main’ aria-live=’polite’>
<div id=’product-block’>
<h2 id=’product-title’>A Nice Bag</h2>
<img src=»bag.jpg» alt=»A paper bag» />
<button aria-labelledby=’product-title’>Add to cart</button>
</div>
…
</div>
|
Хотя это немного помогает в выяснении отношений для пользователя, это все же не лучшая реализация. Лучшим способом было бы динамически генерировать метку арии путем объединения элемента product-title с дополнительной фразой, такой как «добавить в корзину».
Использование ARIA с граненой навигацией
Фасетная навигация относится к фильтрам и параметрам, которые обычно отображаются на сайтах электронной коммерции, что позволяет сузить результаты поиска. Они бывают разных вкусов — от размеров до цвета и за его пределами. Для нашего примера мы собираемся сделать два предположения:
-
Наша многогранная навигация обновляет продукты в реальном времени на странице. Это не всегда так, поскольку иногда сайты электронной коммерции могут генерировать новую страницу при применении фильтра, но мы будем работать так, как если бы сайт обновлял контент в реальном времени.
-
Наша многогранная навигация позволяет выбирать несколько фильтров. Не каждый сайт электронной коммерции делает это, и есть определенные случаи, когда это не должно быть разрешено. Однако это создает дополнительный уровень сложности за рамками этой статьи.
Настройка вашего контроля
HTML-код, который скрывается за нашими фильтрами, аналогичен HTML-страницам, появляющимся в коде как основные ссылки Для наших целей, однако, целью фильтров является изменение информации, которая в данный момент находится на странице. Поэтому мы хотим пометить весь контейнер вокруг фильтров, чтобы было ясно, что это контроллер для другой области на странице:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div id=’faceted-navigation’ role=’navigation’ aria-controls=’product-listings’>
<p>Color Sort</p>
<a href=»#» aria-label=’Sort by Red’>Red</a>
<a href=»#» aria-label=’Sort by Green’>Green</a>
<a href=»#» aria-label=’Sort by Black’>Black</a>
<p>Size Sort</p>
<a href=»#» aria-label=’Sort by Large’>Large</a>
<a href=»#» aria-label=’Sort by Small’>Small</a>
</div>
|
Определение живых площадей
Подобно нумерации страниц, эти обновления происходят вживую на странице. Поэтому мы хотим пометить основной контент на нашей странице как «живой». Обратите внимание, что мы делали это ранее в разделе нумерации страниц, но мы будем повторять этот шаг для обеспечения последовательности.
Код должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=’product-listings’ role=’main’ aria-live=’polite’>
<div id=’product-block’>
<h2 id=’product-title’>A Nice Bag</h2>
<img src=»bag.jpg» alt=»A paper bag» />
<button aria-labelledby=’product-title’>Add to cart</button>
</div>
…
</div>
|
Тестирование ваших реализаций
Наши реализации теперь на месте, поэтому давайте проведем их через несколько тестов. Мои любимые инструменты для этого включают Google Accessibility Developer Tools или плагин IBM Dynamic Assistant , но в зависимости от масштаба вашего проекта вам может потребоваться создать собственный сценарий тестирования.
Если вам нужен инструмент, который работает за пределами Chrome, или просто не предпочитаете два упомянутых выше, у W3C есть список других доступных инструментов доступности.
Сделать электронную коммерцию более доступной
С этими новыми дополнениями к вашему набору инструментов ARIA вы теперь сможете соответствующим образом разметить практически любой сайт электронной коммерции. Чтобы обеспечить максимальное удобство работы с сайтом электронной коммерции, не забывайте максимально упрощать навигацию и четко выражать свои намерения.
Есть дополнительные вопросы по этой теме? Я пропустил что-то важное? Скажите мне в комментариях ниже!