Если вы веб-разработчик, возможно, одна из ваших самых скучных и повторяющихся задач — это настройка базовой настройки для каждого нового проекта. Конфигурирование домена my-project.dev Что если бы вы могли автоматизировать все это?
Ну, на самом деле, вы можете.
Пожалуйста , это простой bash-скрипт, который помогает автоматизировать установку многих CMS и Frameworks, автоматически настраивая их в свой блок Vagrant , добавляя имя домена разработки в файл хоста и даже базу данных, если это необходимо.
Давайте взглянем.
Важное замечание
Поскольку Please все еще находится в бета-версии (0.3), я предлагаю вам не использовать ее сразу в своей работе, а сначала протестировать — чтобы убедиться, что все работает так, как вам требуется. Нет риска потери данных и т. Д. — худшее, что может случиться, — это то, что он не работает, но всегда лучше быть в безопасности.
Предпосылки
Итак, во-первых, вам нужно установить окно Vagrant.
Если вы новичок в Vagrant, я предлагаю вам прочитать это хорошее введение, чтобы понять все это и начать правильно.
Для этого проекта была создана небольшая коробка Vagrant ( ответвление box.scotch.io ), которая называется Please Box .
Вот все шаги для установки через командную строку:
git clone https://github.com/jehanf/please-box.git please-box
cd please-box
vagrant up
Пожалуйста, также требуется плагин Vagrant HostsUpdater, чтобы все работало. Установка довольно проста; вот команда, чтобы сэкономить вам время:
vagrant plugin install vagrant-hostsupdater
Вот и все, вы готовы начать использовать, пожалуйста !
Установите пожалуйста
Для установки необходимо выполнить всего несколько шагов. Пожалуйста , как написано в официальной документации:
git clone https://github.com/jehanf/please.git
sudo chmod +x please/please
sudo mv please/please /usr/local/bin/please && sudo rm -R please
&& sudo rm -R please так как часть git clone
использование
Основная команда для создания нового проекта:
please create
Вы также можете напечатать, please create <name of cms/framework>
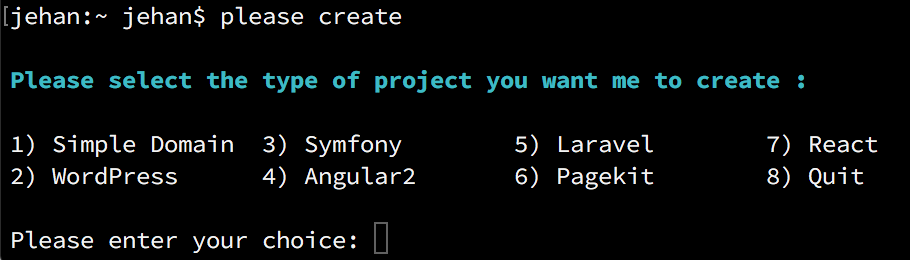
please create
Как видите, на данный момент доступны только следующие опции:
- простой пользовательский домен разработчика (+ дополнительная база данных)
- WordPress
- Symfony
- Angular2
- Laravel
- Pagekit
- ReactJS.
Давайте посмотрим на простой пример создания проекта. Я выбрал WordPress, так как он самый используемый / полный.
Создание среды вашего проекта
Пожалуйста , задайте несколько вопросов, чтобы настроить новую среду, а затем попросите простое подтверждение, как показано ниже:
Поскольку для установки, пожалуйста, используйте WP-CLI , вы можете обновить его до его начала. И если он не установлен (на вашем Vagrant), он будет установлен автоматически (даже если вы сказали нет), потому что это необходимо.
Все, что вам нужно сделать сейчас, это набрать Y
Тем временем, пожалуйста , сделайте следующее:
- создайте папку (названную именем сайта, которое вы определили ранее,
demoforsitepoint.dev - настроить виртуальный хост на вашем компьютере (аналогично папке:
demoforsitepoint.dev - скачать последнюю версию WordPress
- создайте свою базу данных WP (также называемую
demoforsitepoint.dev - сгенерируйте
wp-config.php - перезапустите свой бродячий ящик.
Теперь вы можете зайти на свой сайт (все еще demoforsitepoint.dev
Теперь, когда этот учебник по созданию почти закончен, может быть, вы хотите удалить этот demoforsitepoint.dev
Удалить проект
Простая команда:
please delete
Там будет небольшая куча вопросов (включая подтверждение), и, пожалуйста , удалите все, а затем перезагрузите свой Vagrant box.
Предупреждение : поскольку проект удален на стороне Vagrant, возврат невозможен!
Вывод
Как вы можете видеть, Пожалуйста , не обладаете силой (пока!) Йомана, когда дело доходит до создания стартового проекта, но этого может быть достаточно для некоторых ситуаций. Некоторые из автоматизаций, такие как «Само по себе», все еще находятся в бета-версии (например, Angular2 ), но достаточно провести некоторые тесты.
Пожалуйста, в настоящее время в 0,3, и он развивается быстро. Я был бы рад, если бы вы проверили это и сообщили мне, что вы думаете в комментариях. Конечно, потому что это на GitHub, вы также можете предложить улучшения.