Мы едва ли можем представить современную веб-разработку без помощи инструментов интерфейса командной строки (CLI). Они значительно облегчают и ускоряют рабочий процесс разработки, уменьшая количество повторяющихся и утомительных задач. Настройка проекта вручную, со всеми функциями обработки, сборки, тестирования, предварительной обработки, оптимизации и отслеживания зависимостей, не кажется забавной работой, не так ли?
Вот почему все современные клиентские среды разработки (такие как Angular, React и т. Д.) Предлагают свои собственные версии инструментов CLI, и Vue.js не является исключением. Но с его последней третьей версией, Vue CLI идет на шаг впереди других. Теперь он не только очень мощный и гибкий, но и имеет полноценный графический интерфейс. Да, вы слышали правильно. Vue CLI 3 предлагает полный графический интерфейс пользователя из коробки.
Начать новые проекты Vue.js теперь проще, чем когда-либо, с новым Vue CLI и его графическим интерфейсом Vue UI. Из этого туториала вы узнаете, как использовать Vue CLI и как Vue UI может еще больше ускорить ваш рабочий процесс. Давайте начнем!
Что такое Vue CLI?
Vue CLI — это набор инструментов для быстрого создания прототипов, упрощения создания приложений и эффективного управления проектами. Он состоит из трех основных инструментальных поясов:
-
CLI — это глобально установленный пакет npm, который обеспечивает основные функции с помощью команды
vue. Это позволяет нам легкоvue createновый проект (vue create) или просто быстроvue createпрототипы необработанных идей (vue serve). Если нам нужен более конкретный и визуальный контроль над нашими проектами, мы можем открыть GUI-версию CLI, выполнив командуvue ui. - Служба CLI — это зависимость разработки (двоичный файл
vue-cli-service), устанавливаемая локально в каждый проект, созданный с помощью CLI. Это позволяет нам разрабатывать наш проект (vue-cli-service serve), упаковывать его для производства (vue-cli-service build), а также проверять внутреннюю конфигурацию проекта веб-пакета (vue-cli-service inspect). - Плагины CLI — это пакеты npm, которые предоставляют дополнительные возможности для наших проектов. Их имена начинаются либо с
@vue/cli-plugin-(для встроенных плагинов), либо сvue-cli-plugin-(для плагинов сообщества). Мы можем добавить их в любое время в процессе разработки с помощью командыvue add.
В следующих разделах мы рассмотрим все гайки и болты вышеперечисленных инструментов и утилит, но сначала давайте посмотрим на реальные функции, которые делают Vue CLI настолько мощным и гибким.
Vue CLI — полнофункциональная система для ускорения процесса разработки Vue.js
Vue CLI ускоряет и облегчает разработку проекта Vue.js благодаря большому набору функций. Давайте посмотрим, что это за функции:
- Архитектура на основе плагинов. Vue CLI полностью построен на плагинах, что делает его очень гибким и расширяемым. Мы можем выбрать, какой из встроенных плагинов добавить в процессе создания проекта. Но мы не ограничены этим — мы также можем добавить любое количество плагинов в любое время после создания проекта.
- Vue CLI полностью настраиваемый , расширяемый и обновляемый .
- Набор официальных предустановленных плагинов , в который интегрированы первоклассные инструменты из интерфейсной экосистемы (Babel, ESLint, TypeScript, PWA, Jest, Mocha, Cypress и Nightwatch).
- Единственная предустановка по умолчанию , которую мы можем изменить в соответствии с нашими потребностями при создании проекта или после него
- Нет необходимости извлекать. В отличие от инструментов React и Angular CLI, мы можем безопасно проверять и настраивать конфигурацию веб-пакета нашего проекта в любое время после создания без необходимости извлечения приложения и перехода к ручной настройке.
- Многостраничная поддержка.
- Мгновенное прототипирование без какой-либо конфигурации.
- Различные цели сборки позволяют нам создавать разные версии нашего проекта — мы можем использовать одну и ту же базу кода и создавать ее как приложение, библиотеку или веб-компоненты.
- Особенность современного режима. Это создаст наше приложение для современных браузеров, но с автоматическим отступлением для старых. Круто, да?
- Полноценный графический интерфейс для создания, обновления и управления сложными проектами с легкостью.
- UI Plugin API. Пользовательский интерфейс Vue предоставляет API-интерфейс плагина, который мы можем использовать для добавления пользовательских функций в GUI-версию CLI.
- Много полезных плагинов от сообщества.
Начало работы с Vue CLI
После изучения магии Vue CLI, пришло время увидеть это на практике. Во-первых, нам нужно установить Vue CLI 3. Для этого требуется Node.js 8.9+ (рекомендуется 8.11.0+), поэтому мы должны убедиться, что он есть на наших машинах. Затем мы просто открываем наш терминал или командную строку и запускаем:
|
1
|
npm install -g @vue/cli
|
После завершения установки мы можем начать использовать команду vue . Чтобы проверить, все ли работает правильно, мы запускаем vue --version . Это должно отобразить установленную версию Vue CLI. Теперь давайте рассмотрим, что мы можем сделать с помощью Vue CLI.
Мгновенное прототипирование
Несмотря на то, что Vue CLI предназначен в первую очередь для работы со сложными проектами, он позволяет нам быстро и без усилий опробовать наши исходные идеи. Его функция мгновенного создания прототипа может быть активирована путем установки глобального дополнения Vue CLI Service:
|
1
|
npm install -g @vue/cli-service-global
|
Отныне мы можем использовать команду vue serve когда захотим. Давай попробуем. Мы создаем файл App.vue со следующим содержимым:
|
1
2
3
|
<template>
<h1>Hello, Vue!</h1>
</template>
|
Затем в том же каталоге мы запускаем:
|
1
|
vue serve
|
Это запустит сервер разработки Vue CLI и запустит приложение по http://localhost:8080/ . Когда мы открываем браузер по этому адресу, мы должны видеть хороший Hello, Vue! заголовок.
Создание нового проекта
Предыдущий раздел был только разминкой. Давайте теперь сделаем что-то более сложное.
Команда vue create использует интерактивный процесс для выбора параметров для нового проекта. Давайте запустим его и рассмотрим его параметры.
|
1
|
vue create vuecli-project
|
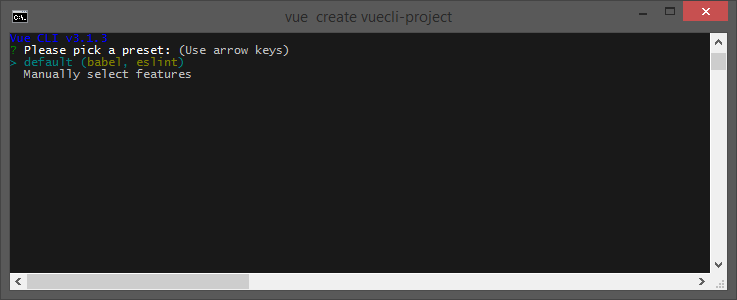
Создать новый проект с помощью Vue CLI

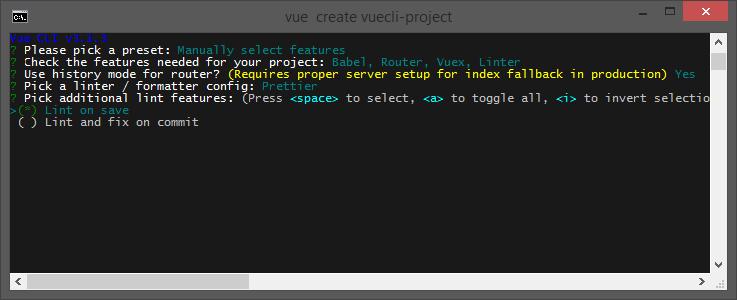
В первом окне нам предлагается выбрать пресет. Из коробки доступен только один пресет, называемый default . Мы выберем второй вариант, который состоит в том, чтобы вручную выбрать функции, которые нам нужны для проекта, и нажать Enter, чтобы продолжить.

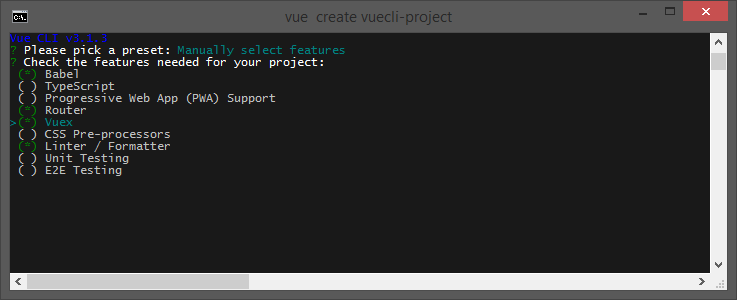
В следующем окне мы используем клавиши со стрелками для перемещения вверх и вниз по списку функций и пробел, чтобы выбрать то, что мы хотим. Здесь, наряду с уже выбранными Babel и Linter / Formatter, я также проверил Router и Vuex . После того, как вы выбрали нужные вам функции, нажмите Enter, чтобы двигаться дальше.

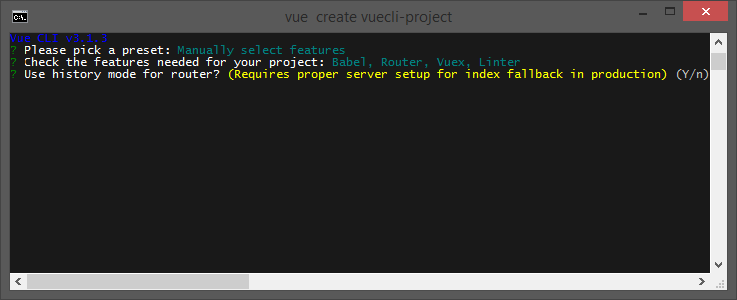
В следующем окне нас спросят, следует ли использовать режим истории для маршрутизатора. Я просто нажал Enter, чтобы принять значение по умолчанию Да .

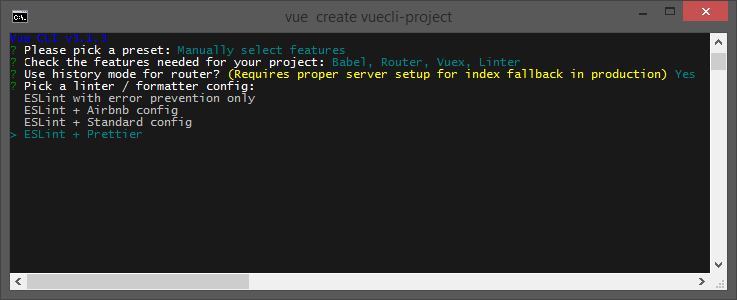
В следующем окне нам нужно выбрать способ настройки Linter. Я выбрал ESLint + Prettier .

В следующем окне мы выбираем, когда Linter используется для проверки проекта. Я выбрал Lint при сохранении, которое применяется при каждом сохранении файла.

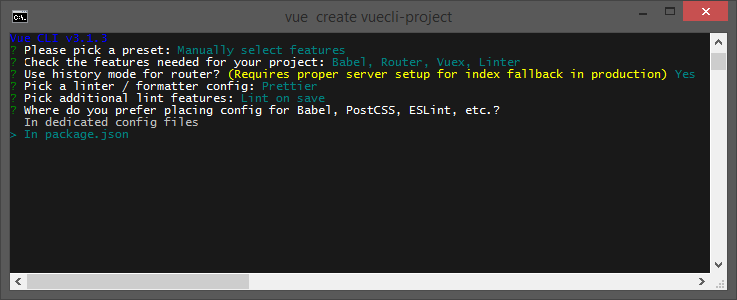
В следующем окне нам нужно решить, как мы хотим настроить наш проект. Выберите, хотите ли вы использовать отдельные файлы конфигурации для каждой функции или включить все параметры конфигурации в файл package.json . Я предпочитаю один файл, поэтому я выбрал опцию In package.json .

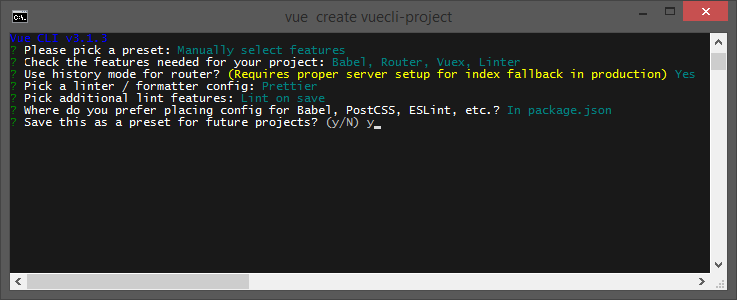
В последнем окне у нас есть возможность сохранить всю конфигурацию создания проекта в виде простой в использовании предустановки для будущих проектов. Я спас мой как спа-простой . Предварительные настройки сохраняются в файле .vuerc внутри пользовательской папки.
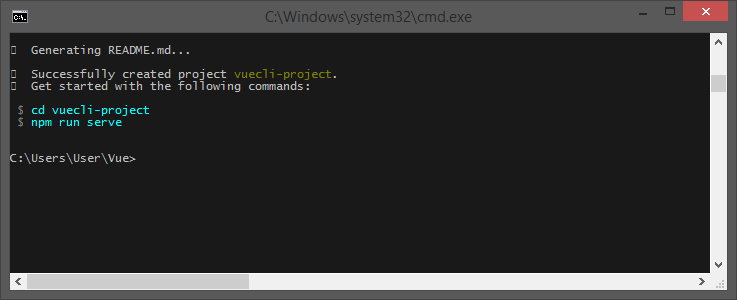
Когда мы завершим процесс создания, проект будет создан и настроен, а необходимые пакеты будут загружены и установлены.

Изучение структуры проекта
В этом разделе мы рассмотрим, что Vue CLI создал для нас.

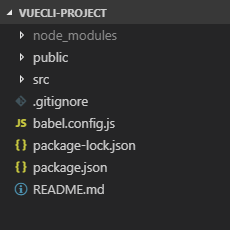
В папке проекта, показанной выше, у нас есть следующие файлы и папки:
- Папка node_modules содержит пакеты, которые требуются приложению и инструментам разработки.
- Общая папка содержит статические ресурсы проекта, которые не будут включены в процесс объединения.
- Папка src содержит приложение Vue.js со всеми ресурсами.
- .gitignore содержит список файлов и папок, которые исключены из контроля версий Git.
- babel.config.js содержит параметры конфигурации для компилятора Babel.
- В package.json содержится список пакетов, необходимых для разработки Vue.js, а также команды, используемые для инструментов разработки.
- package-lock.json содержит полный список пакетов, необходимых для проекта, и их зависимости.
- README.md содержит общую информацию о проекте.
Недавно созданная папка src
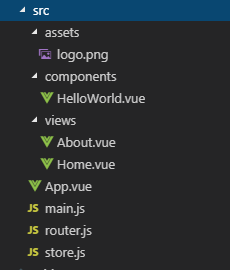
Теперь давайте подробнее рассмотрим папку src :

В папке src, показанной выше, у нас есть следующие файлы и папки:
- Папка assets используется для статических ресурсов, необходимых для приложения, которые будут включены в процесс связывания.
- Папка компонентов используется для компонентов приложения.
- Папка views используется для компонентов, которые будут отображаться с помощью функции маршрутизации URL.
- App.vue является корневым компонентом.
- main.js — это файл JavaScript, который создает объект экземпляра Vue.
- router.js используется для настройки маршрутизатора Vue.
- store.js используется для настройки хранилища данных, созданного с помощью Vuex.
Изменение конфигурации проекта
Конфигурация проекта по умолчанию содержит разумные настройки, но если нам нужно, мы можем изменить их, добавив файл vue.config.js в папку проекта или добавив раздел vue в файл package.json .
Давайте попробуем первый. Мы создаем файл vue.config.js и помещаем в него следующую опцию:
|
1
2
3
|
module.exports = {
runtimeCompiler: true
}
|
Это позволит компонентам определять свои шаблоны как строки, а не использовать элементы шаблона . Чтобы изучить полный набор параметров конфигурации, вы можете посетить страницу конфигурации Vue CLI .
Разработка проекта
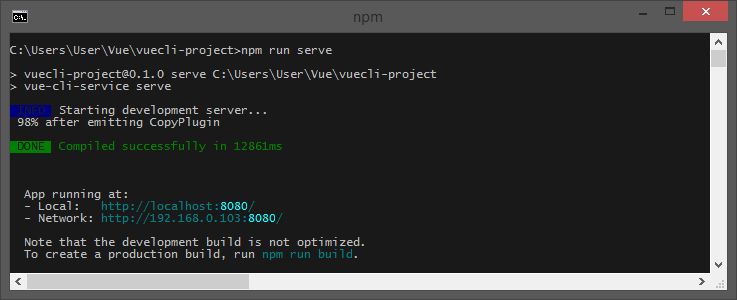
Как мы видели выше, Vue CLI Service поставляется с тремя сценариями по умолчанию: serve , build и inspect . Первый используется для процесса разработки. Мы запускаем наш проект с помощью команды npm run serve :

Когда мы открываем наше приложение в браузере, мы должны увидеть следующую страницу:

Это страница Home.vue , которая использует компонент HelloWorld.vue .
Команда serve запускает сервер разработки на основе webpack-dev-server с работающей функцией горячей замены модулей (HMR). Это означает, что когда мы вносим изменения в наши компоненты и сохраняем их, они сразу же отражаются и страница обновляется в браузере.
Добавление новой функциональности в проект с помощью плагинов Vue CLI
В какой-то момент в разработке нашего приложения нам может понадобиться добавить некоторые дополнительные функции в проект, и для этого нам потребуется установить плагины Vue CLI. Плагин Vue CLI может изменять конфигурацию веб-пакета и вводить новые команды в vue-cli-service . Чтобы установить плагин, мы используем команду vue add .
Давайте предположим, что мы хотим использовать компоненты Bootstrap для нашего проекта. К счастью, есть плагин bootstrap-vue , который может предоставить их нам. Чтобы установить его, мы запускаем:
|
1
|
vue add bootstrap-vue
|
После установки плагина в папке src мы найдем новую папку плагинов, в которую помещен новый плагин.
Теперь, чтобы проверить функциональность плагина, давайте изменим файл About.vue :
|
1
2
3
4
5
6
7
8
|
<template>
<div class=»about»>
<b-jumbotron text-variant=»success» header=»Vue CLI 3″ lead=»Standard Tooling for Vue.js Development»>
<p>For more information visit website</p>
<b-btn variant=»primary» href=»https://cli.vuejs.org/»>More Info</b-btn>
</b-jumbotron>
</div>
</template>
|
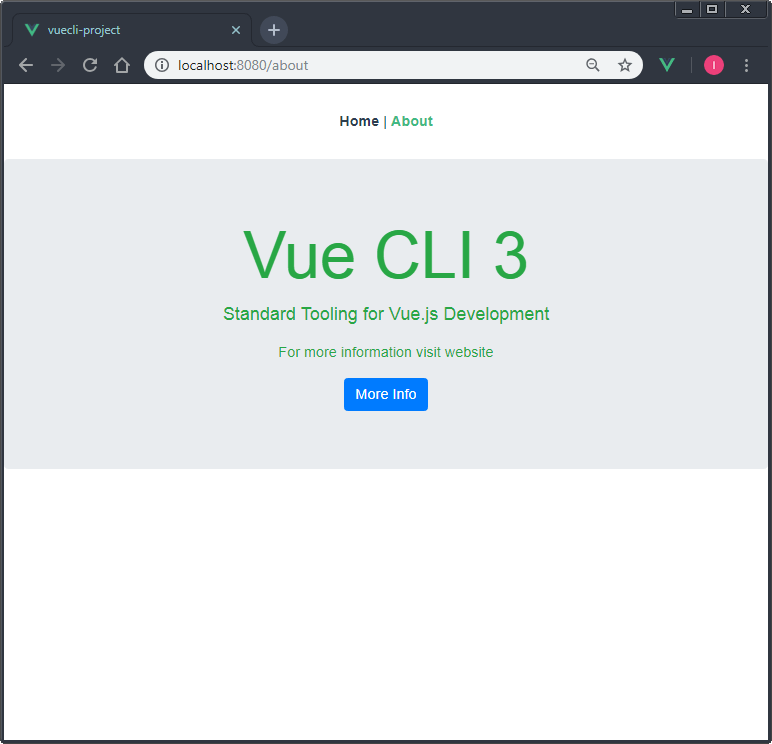
И когда мы указываем на страницу About в браузере, мы должны увидеть страницу, обновленную и стилизованную с помощью Bootstrap:

Строим проект для производства
Когда приложение готово к развертыванию, необходимо создать набор пакетов, содержащих только код и контент приложения, а также модули, от которых они зависят, чтобы эти файлы могли быть развернуты на рабочем HTTP-сервере.
Сборка приложения
Для создания нашего приложения мы запускаем:
|
1
|
npm run build —modern
|
Аргумент --modern создает две версии приложения. Один из них предназначен для современных браузеров, которые поддерживают новейшие функции JavaScript, а другой является запасным вариантом для старых браузеров, которым требуются дополнительные библиотеки для работы с этими функциями. Круто то, что после того, как мы развернем приложение, выбор используемой версии будет полностью автоматическим!
Примечание: когда мы запускаем команду build , Vue CLI позволяет нам указать параметр --target , который позволяет нам использовать нашу кодовую базу для различных случаев использования. Цель сборки по умолчанию установлена для сборки приложения. У нас есть еще два варианта: создать наш код в виде библиотеки или веб-компонентов. Проверьте страницу « Построение целей» для более подробной информации.
Изучение dist Folder
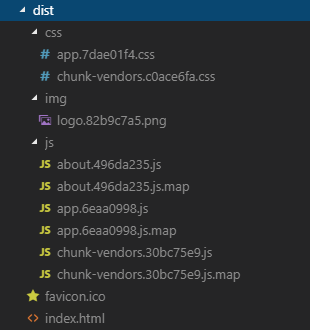
Когда процесс сборки завершен, папка dist создается в корне проекта. Давайте рассмотрим его содержание:

Файл index.html будет точкой входа для приложения. Он содержит элементы link и script которые будут загружать все необходимые файлы CSS и JavaScript из папок css и js .
Итак, теперь мы готовы развернуть наше приложение на производственном сервере. Есть много вариантов на выбор. Вы можете узнать о многих из них, посетив страницу развертывания .
Давайте GUI-фы Наш проект с Vue UI
Vue CLI 3 очень мощный, но это идет с ценой. Слишком много вариантов, команд и параметров для настройки и запоминания. Это делает его более сложным и трудным для работы. Чтобы вернуть все в легкое и приятное состояние, Гийом Шо создал пользовательский интерфейс Vue, который значительно упрощает процесс разработки и делает его более доступным.
Поначалу может показаться немного странным объединить инструмент CLI с графическим интерфейсом, но, как вы увидите позже, этот исключительный симбиоз довольно мощный и эффективный.
Воссоздание нашего проекта с Vue UI
В этом разделе мы рассмотрим создание того же проекта, который мы создали ранее, но на этот раз мы будем использовать Vue UI.
Пользовательский интерфейс Vue создан с собственной структурой пользовательского интерфейса, и для его запуска в браузере не требуется Electron. Просто запустите команду vue ui в любом каталоге:
|
1
|
vue ui
|

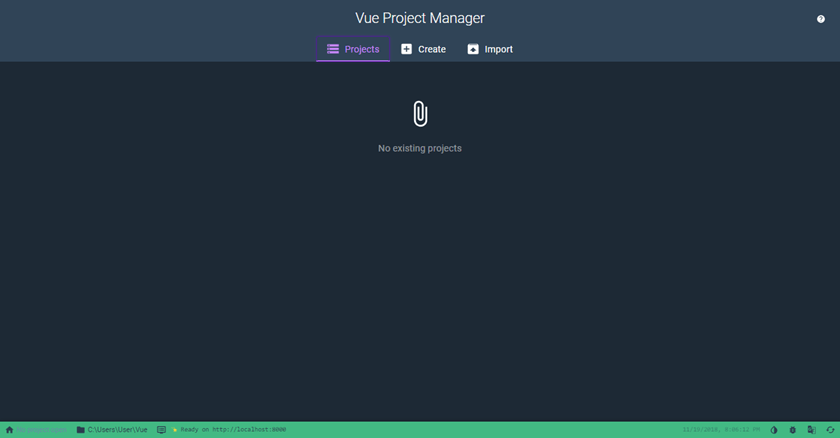
Vue Project Manager запускается с выбранной вкладкой Projects . Там еще нет существующих проектов. Чтобы перечислить некоторые проекты здесь, нам нужно либо создать их через пользовательский интерфейс, либо импортировать проекты, созданные с помощью CLI. Давайте посмотрим, как мы можем создать новый проект.

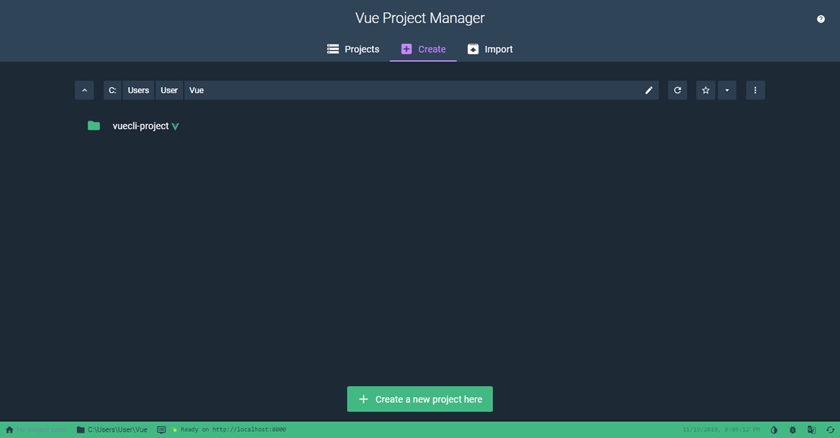
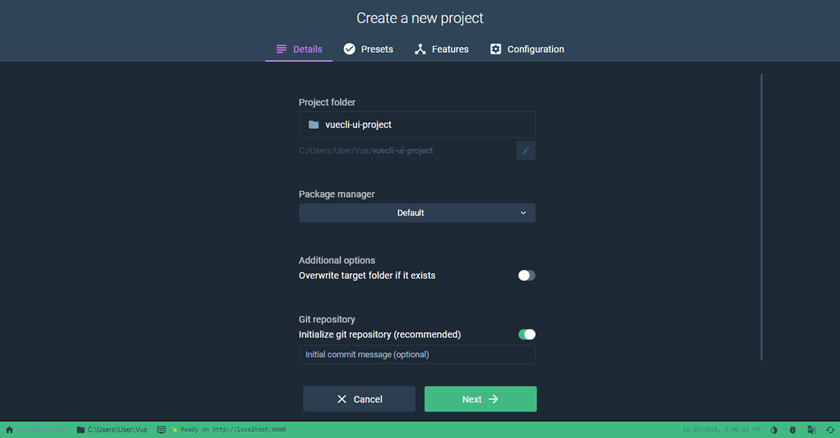
Мы переключаемся на вкладку « Создать », переходим в нужный каталог для нашего приложения и нажимаем « Создать новый проект» здесь .

На следующем экране мы даем имя папке проекта и выбираем менеджер пакетов, который предпочитаем.

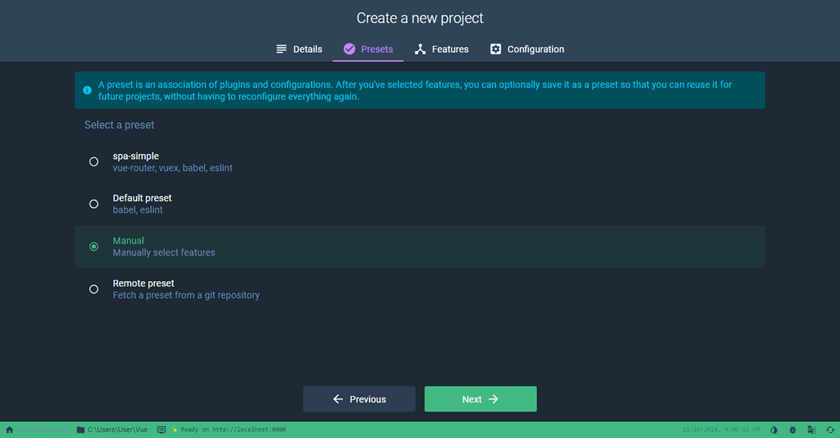
На следующем экране мы можем выбрать пресет для проекта. Это может быть стандартная, ручная, удаленная или пользовательская предустановка, которую мы создали ранее. spa-simple — это пример пользовательской предустановки. Здесь мы выбираем Manual .

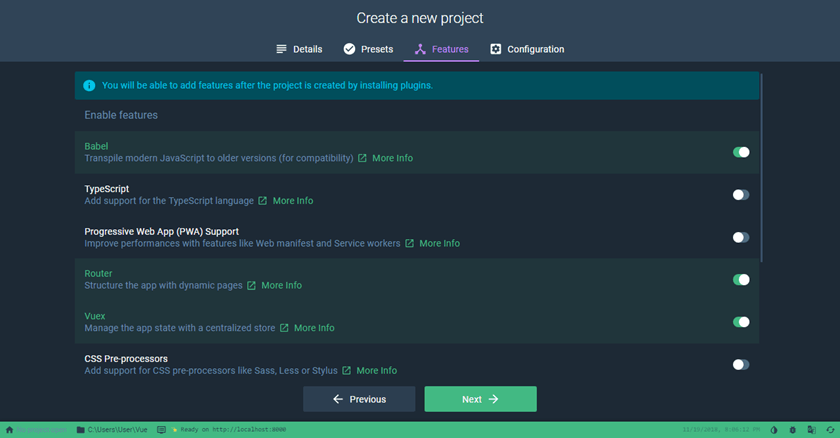
На следующем экране мы выбираем плагины, которые мы хотим установить.

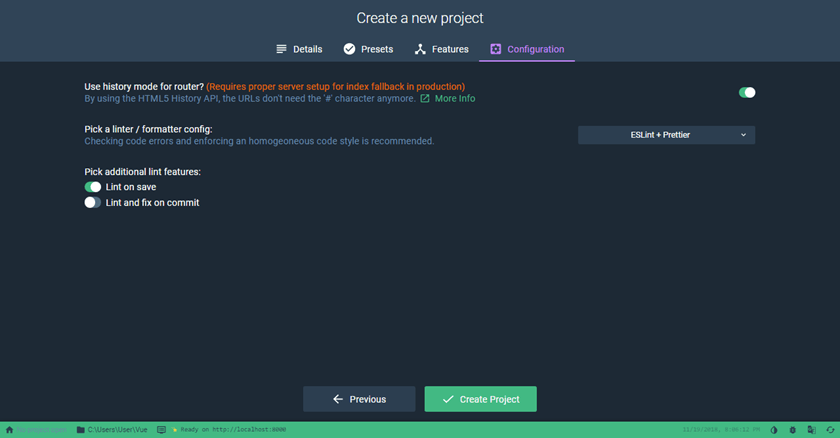
Наконец, мы устанавливаем параметры конфигурации для плагинов, которые мы выбрали для установки. Когда мы будем готовы, мы нажимаем кнопку « Создать проект» .

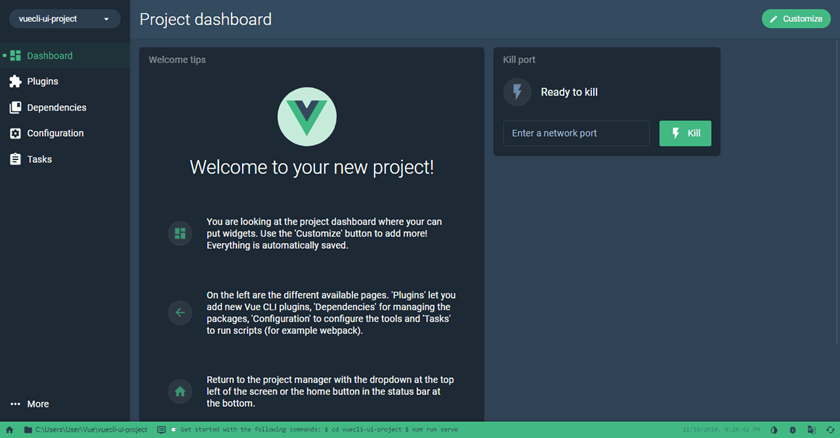
Теперь проект будет создан, и мы будем перенаправлены на панель управления проектом.

Использование панели мониторинга проекта Vue UI
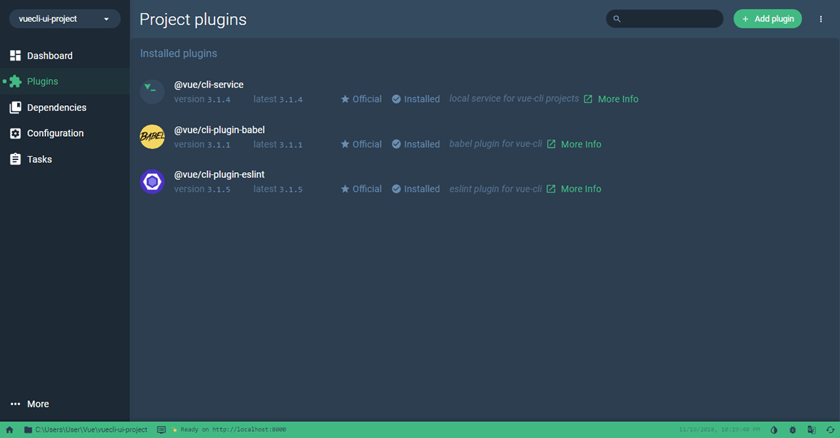
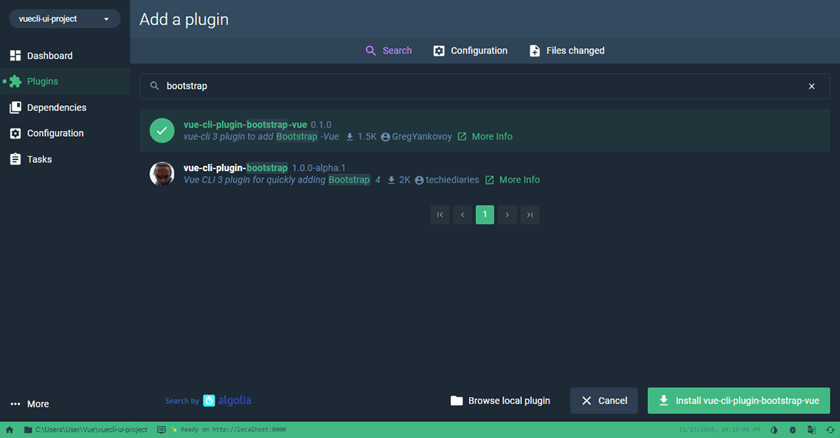
В разделе «Плагины» перечислены все установленные плагины. Чтобы установить новый плагин, мы нажимаем кнопку Добавить плагин .

Здесь мы можем найти плагин, который нам нужен, и когда мы его найдем, мы нажимаем кнопку Установить . В нашем случае мы ищем и устанавливаем плагин bootstrap-vue .

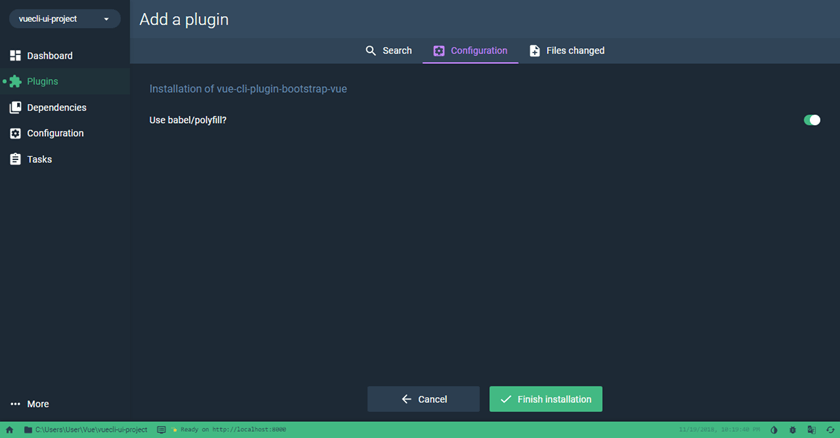
Когда плагин установлен, мы можем установить параметры на вкладке Конфигурация .

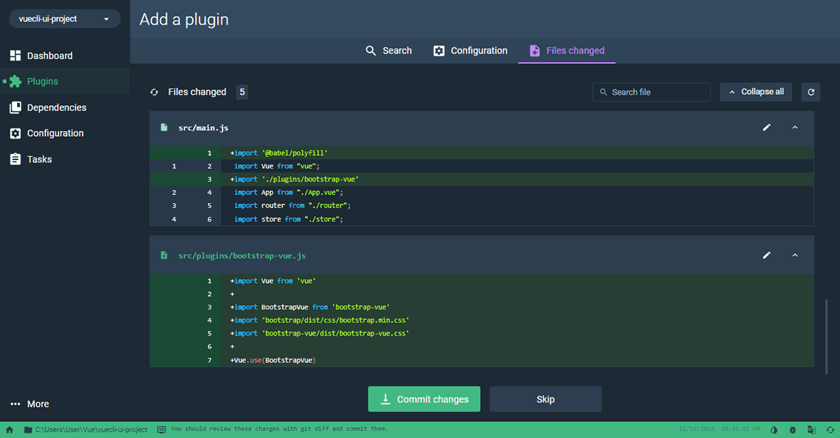
На вкладке « Измененные файлы » мы можем проверить, какие файлы затронуты и как. Здесь я не хочу вносить какие-либо изменения, поэтому я нажимаю кнопку Пропустить .

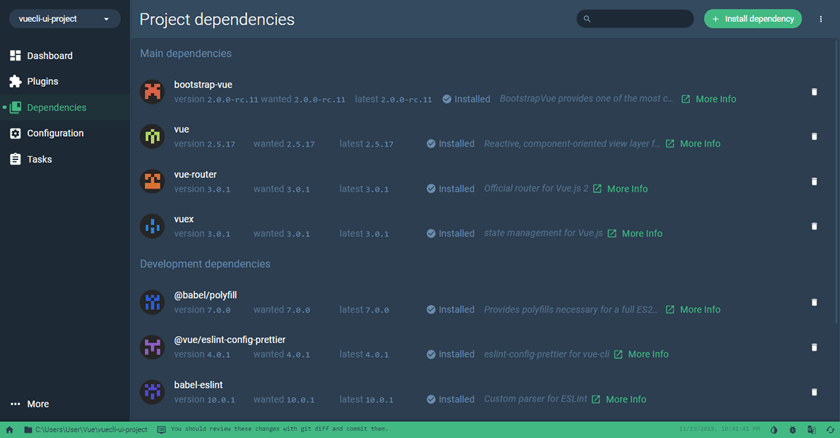
В разделе « Зависимости » мы перечислили все основные и развивающие зависимости. Чтобы добавить зависимость, мы нажимаем кнопку Установить зависимость .

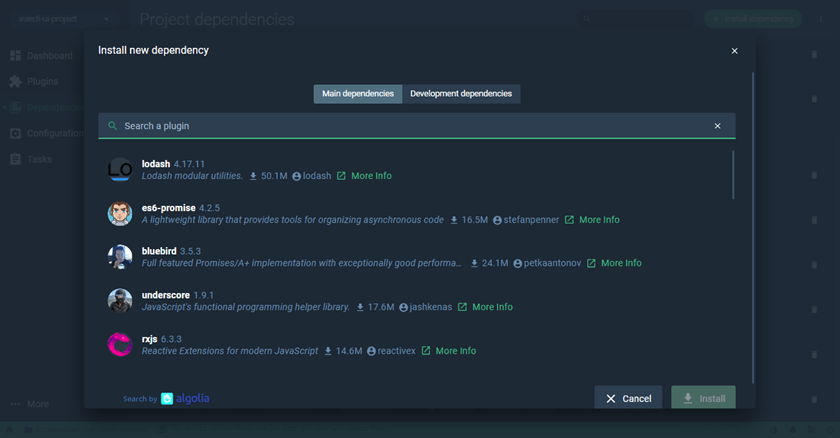
В модальном окне мы можем найти основные зависимости или зависимости разработки и установить их.

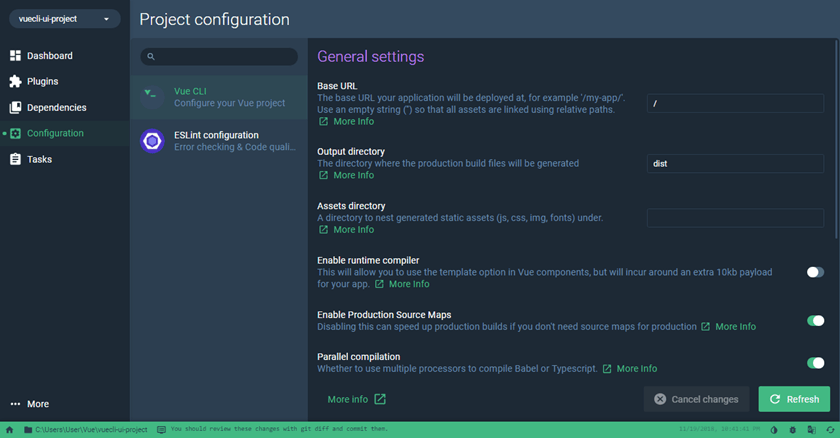
В разделе « Конфигурация » мы можем настроить параметры, предоставленные для добавленных нами плагинов. Здесь у нас есть настройки для самого Vue CLI и для плагина ESLint.

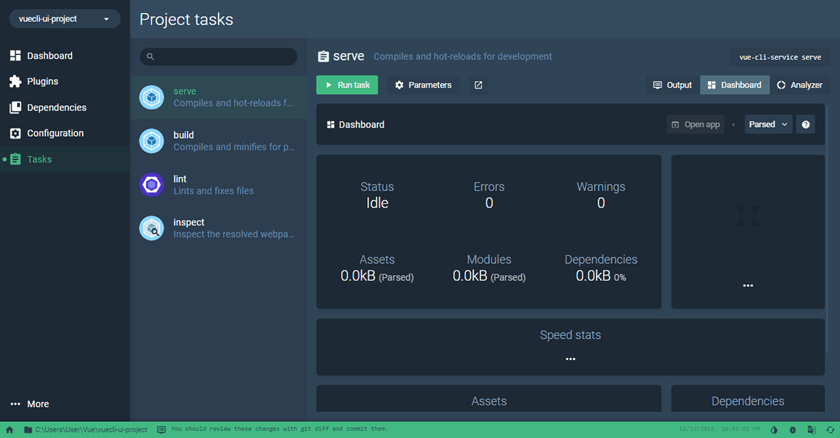
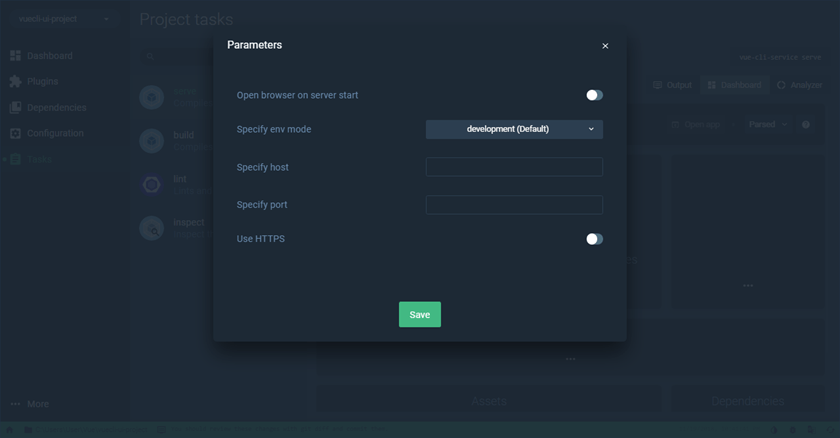
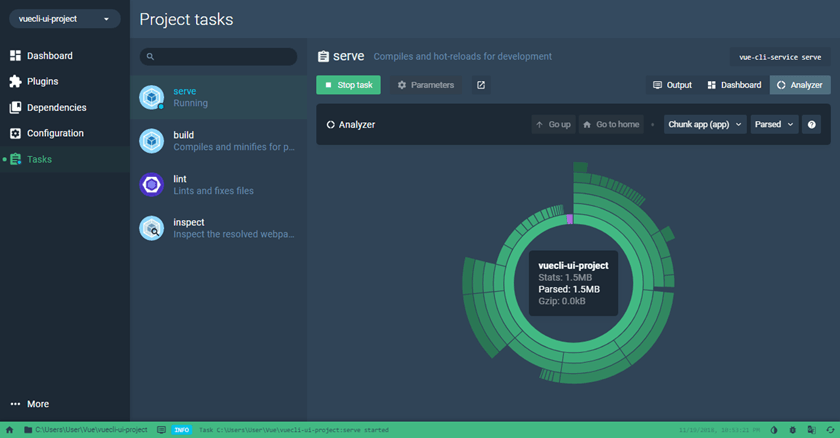
Раздел Задачи дает нам удобный способ использовать все доступные команды, предоставляемые Vue CLI и другими плагинами. На этом экране выбрано задание на serve . Мы можем изменить его параметры, нажав кнопку Параметры .

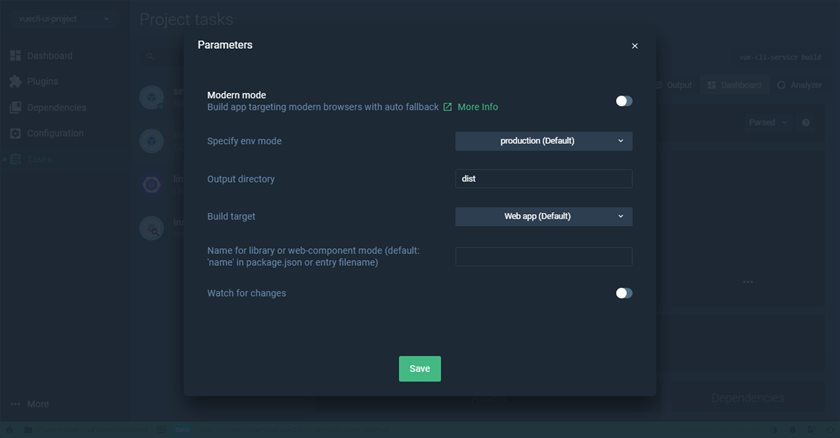
В модальном окне мы выбираем параметры, с которыми хотим выполнить задачу.

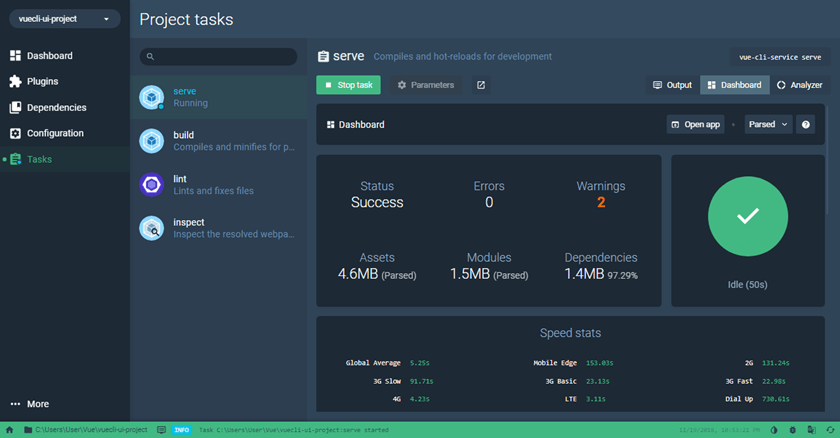
Когда мы запустим задачу serve , панель обновится с некоторой полезной информацией.

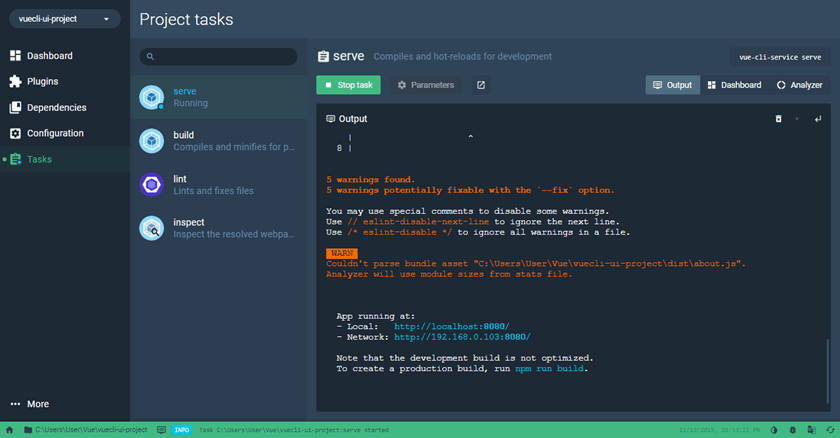
Когда мы переключаемся на вкладку « Вывод », мы получаем журналы для процесса задачи.

Когда мы переключаемся на вкладку Анализатор , мы получаем хороший график, который суммирует информацию для всего проекта.
Задача build аналогична задаче serve , за исключением того, что первая создает производственный пакет, который можно использовать для развертывания приложения.

Мы можем установить параметры для задачи build же, как и serve задачи serve .

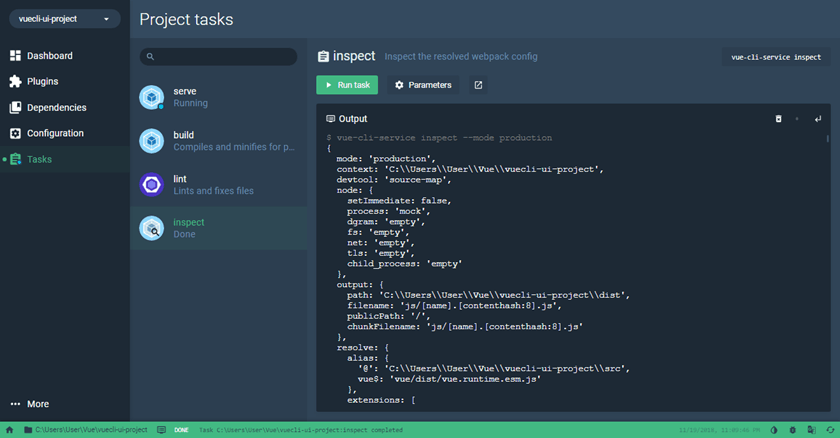
Поле « Выход» задачи inspect дает нам информацию о разрешенной конфигурации веб-пакета.
Вот и все! Мы успешно воссоздали наш проект с помощью интерфейса Vue. Но, как мы видели, процессы создания и настройки проще и намного приятнее, когда мы используем графический интерфейс.
Вывод
В этом уроке мы узнали, что Vue CLI — это полноценная система для современной веб-разработки. Это позволяет нам быстро и легко работать со всей экосистемой Vue и сторонними инструментами.
Конечно, мы не обязаны использовать Vue CLI для наших проектов Vue.js. Это полностью наш выбор. Но когда мы стремимся к скорости и качеству, Vue CLI здесь, чтобы помочь в создании, управлении и развертывании наших проектов на профессиональной основе.