Фоны CSS3, закругленные углы, тени от ячеек, тени для текста, прозрачность и преобразования экономят веб-разработчикам часы времени. Базовых эффектов можно достичь, не прибегая к нарезке изображений, дополнительным элементам или сценариям.
Несмотря на это, не все так радужно в мире CSS3. Когда я впервые попробовал эти методы пару лет назад, я был шокирован влиянием, которое может оказать влияние на производительность браузера. Одно свойство CSS может привести к видимым перерисовкам и изменению прокрутки страниц. На одном сайте мне пришлось отказаться от скругленных углов и вернуться к изображениям, чтобы решить проблему с производительностью. Я проклинал несколько раз, но просто считал, что это еще одна хитрость для разработки, которую нужно сохранить в своем браузере.
К счастью, американский веб-разработчик Энди Эдинборо продолжил исследование проблемы и разработал букмарклет CSS Stress Test .
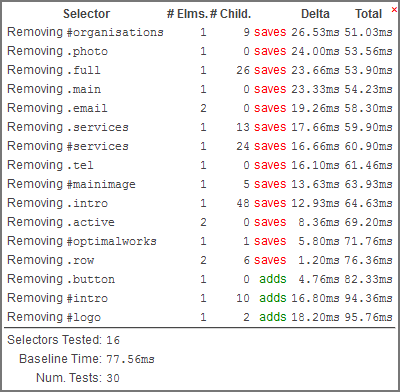
CSS Stress Test использует новый подход для выявления проблем с производительностью:
- Один идентификатор или класс удаляется из элемента DOM, чтобы отключить (некоторые) эффекты CSS.
- Страница прокручивается и записанное время записывается.
- Идентификатор / класс заменяется, и цикл продолжается, пока все не будут проанализированы.

Букмарклет работает во всех современных браузерах, но учтите, что он находится в стадии разработки и имеет несколько недостатков:
- Стили, примененные к элементам HTML, не удаляются. Например, если вы применили эффекты к тегу
headerОднако это уменьшит количество подозреваемых до приемлемого уровня для дальнейшего ручного расследования. - Сложные страницы могут занять несколько минут для анализа.
- В некоторых старых браузерах происходит сбой, хотя они предлагают меньшую поддержку CSS3, поэтому они обычно менее подвержены проблемам с производительностью
- Таблица результатов не может быть перемещена и может быть повреждена или скрыта конфликтующими элементами или стилями. Чтобы решить эту проблему, используйте Firebug или аналогичный инструмент для удаления наложенных элементов или извлечения данных.
В целом, инструмент — отличная идея, и он приведет к неожиданным выводам. На своей проблемной странице Энди обнаружил, что корневой элемент со многими дочерними элементами был неблагоприятно затронут, когда в IE9 был применен радиус границы.
Для получения дополнительной информации о CSS Stress Test, обратитесь к посту Энди в блоге и страницам проекта GitHub .