Opera Software недавно выпустила версию 12 своего флагманского веб-браузера. В своем последнем выпуске Opera стала первым из основных браузеров, который начал поддерживать API мультимедийного потока W3C . API-интерфейс Stream, также называемый API-интерфейсом getUserMedia, позволяет направлять входы камеры и микрофона пользователя в окно браузера. После передачи в браузер поток обычно используется как атрибут «src» элемента <video>. Поскольку Stream API по-прежнему широко не поддерживается, он, вероятно, со временем изменится. Этот пост охватывает основы Stream API. Поскольку проект станет более стабильным и широко поддержанным, этот пост будет расширен.
Обнаружение поддержки
В настоящее время Opera является единственным браузером, поддерживающим Stream API. Следовательно, абсолютно необходимо определить, поддерживается ли API, прежде чем пытаться его использовать. Следующая функция обнаруживает поддержку потока, проверяя существование метода getUserMedia () объекта навигатора.
function isStreamSupported () { if (navigator.getUserMedia) вернуть истину; еще вернуть ложь; }
Метод getUserMedia ()
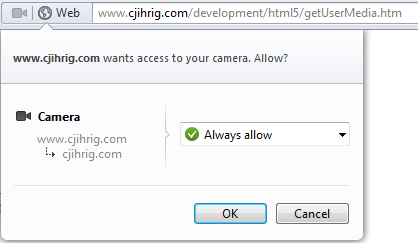
Доступ к Stream API осуществляется через метод navigator.getUserMedia (). Однако, прежде чем какие-либо мультимедийные потоки будут доступны, пользователь должен предоставить явное разрешение браузеру. Когда вызывается getUserMedia (), Opera использует следующее диалоговое окно для получения согласия пользователя.
Синтаксис getUserMedia () показан ниже. Метод принимает два обязательных аргумента и необязательный третий аргумент. Первый аргумент, «ограничения», является объектом, который указывает, какие медиапотоки (т.е. видео и / или аудио) запрашиваются браузером. Второй аргумент «successCallback» — это функция обратного вызова, которая выполняется, если getUserMedia () успешен. Полученный объект медиапотока передается в «successCallback» в качестве единственного аргумента. Необязательный третий аргумент errorCallback — это функция обратного вызова, которая выполняется в случае сбоя getUserMedia (). Например, сбой происходит, если пользователь не согласен разрешить браузеру доступ к мультимедийным потокам.
navigator.getUserMedia (ограничения, successCallback [, errorCallback])
Потоковая передача на элемент <video>
В следующем примере показано, как getUserMedia () можно использовать для отправки потока камеры непосредственно в элемент HTML <video>. В этом примере предусмотрены кнопки воспроизведения, паузы и остановки для управления мультимедийными потоками. Обратите внимание, что переменная «constraints» заставляет браузер запрашивать как аудио, так и видео потоки. Если вы используете Opera, пример также можно посмотреть здесь .
<! DOCTYPE html> <html lang = "en"> <Голова> <title> Пример getUserMedia </ title> <meta charset = "UTF-8" /> <Скрипт> window.addEventListener ("load", function () { var camera = document.getElementById ("камера"); var play = document.getElementById ("play"); var pause = document.getElementById ("pause"); var stop = document.getElementById ("стоп"); ограничения var = {audio: true, video: true}; функция success (поток) { camera.src = stream; camera.play (); disableButtons (true, false, false); } сбой функции (ошибка) { Оповещение (JSON.stringify (ошибка)); } функция disableButtons (disPlay, disPause, disStop) { play.disabled = disPlay; pause.disabled = disPause; stop.disabled = disStop; } disableButtons (true, true, true); if (navigator.getUserMedia) navigator.getUserMedia (ограничения, успех, неудача); еще alert («Ваш браузер не поддерживает getUserMedia ()»); play.addEventListener ("click", function () { disableButtons (true, false, false); camera.play (); }, ложный); pause.addEventListener ("click", function () { disableButtons (false, true, false); camera.pause (); }, ложный); stop.addEventListener ("click", function () { disableButtons (true, true, true); camera.pause (); camera.src = ""; }, ложный); }, ложный); </ Скрипт> </ HEAD> <Тело> <button id = "play"> Play </ button> <button id = "pause"> Пауза </ button> <button id = "stop"> Stop </ button> <br /> <video id = "camera"> </ video> </ Body> </ Html>