Удивительно, что благодаря нашему молниеносному технологическому циклу рабочий процесс, рожденный в эпоху колоколен и вертушек, возрождается. Еще в 1970-х годах гениальный инженер по имени Дж. Пол Моррисон создал банковскую систему, которая напоминала общую блок-схему. Его программная концепция была незаметно признана за способность визуально передавать сложную логику таким образом, чтобы ее мог понять не технический персонал. Спустя годы нарастает движение, на которое было бы целесообразно обратить внимание профессионалов в области технологий. В этой статье рассматривается потоковое программирование, или FBP.
Суть
С того момента, как банковская система FBP Моррисона впервые была реализована, официально мало что упоминалось о подрывной концепции. Тем не менее, FBP фактически появлялся в отраслях, находящихся за пределами эпицентра разработки программного обеспечения: визуальные эффекты, кино, искусственный интеллект, программирование энтузиастов и т. Д.
Необходимость визуально привлекательного программного потока и шаг от объектно-ориентированного программирования кажутся шагами к более понятному, гибкому коду. Почему же тогда FBP не спешит достигать всеобщего признания среди дизайнеров, менеджеров по продуктам и, самое главное, разработчиков?
Появляется все больше свидетельств того, что этот вопрос без ответа мог быть успешно решен благодаря появлению сети Flowhub и, в частности, NoFlo для Javascript.
NoFlo
Высоко похвалившийся ремесленник Анри Бергиус и создатель Meemoo Форрест Олифант сформировали две важные части Kickstarter, которые получили огромную поддержку во всем мире. Проект NoFlo , хотя и амбициозный, имел несколько черт, отличающих его от Yahoo Pipes, Quartz Composer и других успешных, но ограниченных FBP-подобных систем прошлого:
- Графики NoFlo могут быть созданы с помощью JSON.
- В то время как размещенная инфраструктура закрыта, базовая структура программирования является открытым исходным кодом.
- Пользовательский интерфейс не генерирует свой собственный код.
- В дополнение к среде выполнения NoFlo / JavaScript создаются аналогичные среды выполнения для Java, Objective-C и других языков.
- Пользовательские компоненты могут быть созданы и протестированы для любых целей.
Программы Flowhub размещают логику в «графы», чьи «узлы» служат компонентами программы. Узлы настроены так, чтобы реагировать на входящие информационные пакеты (IIP), так что узел получает и затем выводит действия в зависимости от типа компонента. Большую часть времени в ООП разработчики беспокоятся о том, как компоненты будут взаимодействовать, тогда как в FBP единственная проблема связана с тем, какие компоненты подключать. Цитата из оригинальной страницы Kickstarter от NoFlo довольно хорошо суммировала версию Мистического Месяца Человека :
«Вот что такое создание программного обеспечения; это то, сколько лесов вы можете построить до того, как они разрушатся от своего собственного веса … Неважно, сколько людей у вас над этим работает … Проект разработки программного обеспечения достигает определенного размера, когда вы добавляете еще одного человека, количество энергии для общение с этим человеком на самом деле больше, чем его чистый вклад в проект, поэтому он замедляется ». — Стив Джобс
Компоненты NoFlo могут реагировать на различные входные данные, включая запросы HTTP и API, и могут выводить данные для различных целей, таких как базы данных. Вы даже можете интегрировать граф NoFlo в существующий проект JavaScript, используя библиотеку Node.js. Этот поток бросает вызов парадигме «шаг за шагом», которая управляет большей частью логики программирования, особенно когда мы рассматриваем огромный объем ввода / вывода и раздутые источники данных, с которыми сталкиваются современные интерфейсы по мере их роста.
Ненадежность, которую создает этот философский сдвиг среди разработчиков, ощутима и понятна. Что, если работа разработчика должна была быть устранена, только чтобы быть поглощенной проектировщиками и менеджерами по продукту, которые могли легко понять, как соединить части компонентов резака печенья, которые соответствуют каждой вообразимой задаче? В конце концов, однако, может оказаться, что гибкость FBP имеет преимущества, которые намного перевешивают любые последствия для индустрии разработки программного обеспечения. Есть также вопросы создания пользовательских компонентов, реализации FBP с существующим кодом и потенциальных ограничений пользовательского интерфейса из-за визуальной природы этого вида программирования.
Тематическое исследование
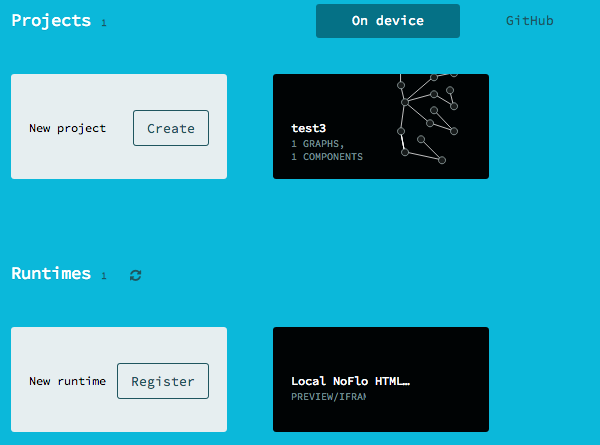
Давайте начнем быстрый эксперимент с FBP от NoFlo, чтобы узнать об интерфейсе из первых рук. Для регистрации требуется учетная запись GitHub, что дает возможность беспрепятственного развертывания в хранилище. В зависимости от времени выполнения, которое вы имеете в своем плане, интерфейс может отличаться:
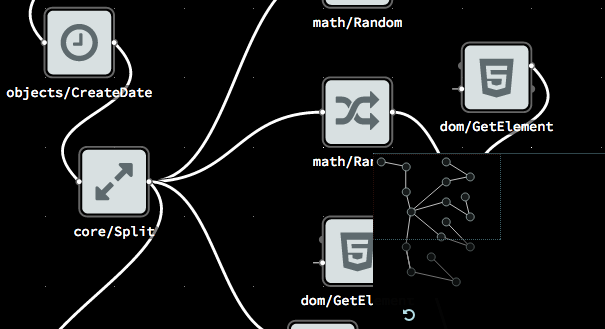
Удобная карта дает вам ориентиры, когда вы приближаетесь к уровню, на котором видны только фрагменты всей вашей сети. Эта функция и другие методы навигации будут иметь решающее значение для сложных потоков, которые могут буквально занимать здания удобочитаемого пространства. По этой причине масштабирование так же просто, как смахивание подушечкой или отжимание пальцем (касание).
Перемещение видимой области вокруг требует действия щелчка-удержания-перетаскивания или аналогичного действия касания, и в целом перемещение по интерфейсу интуитивно понятно. При щелчке по панели поиска отображаются все готовые компоненты, начиная от элементов и действий CSS и заканчивая простыми вызовами базы данных, общими математическими функциями и функциями рисования.
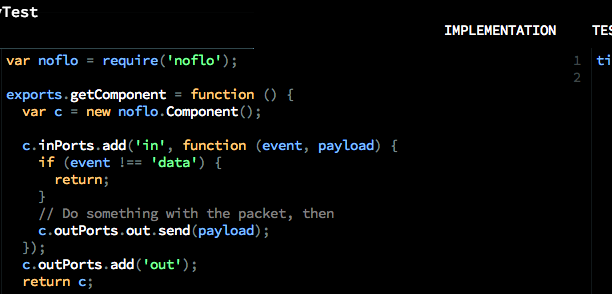
В настоящее время вы можете просмотреть свои выходные данные в браузере, а также создать и протестировать пользовательские компоненты через интерфейс текстового редактора:
Вывод
После того, как у меня появилось чувство, что нужно инициировать IP-адреса и оставить в стороне заботы о тексте, визуальный подход предоставил определенную свободу. Если бы в проекте было больше уровней сложности, я чувствую, что, возможно, в программе существовало еще большее понятие для физического логического потока. В совокупности это визуальное изображение выглядит как набросок или какой-то графический псевдокод, который некоторые разработчики используют, чтобы наметить основной поток программы, прежде чем мы переведем ее на конкретный язык. Как кажется, все чаще встречается во многих дисциплинах, можно представить мир с гораздо меньшим количеством текста и большим количеством изображений.
Поэкспериментируйте с кодом проекта или в браузере (после входа в Github).