Сообщество NETTUTS попросило об этом. Итак, вы здесь! Одним из нововведений в сети является интернет-магазины. Это позволяет нам покупать вещи, не выходя из дома. Тем не менее, самый основной элемент онлайн-покупок, корзина, не претерпел значительных изменений. В этом уроке мы собираемся создать корзину для покупок на AJAX с использованием PHP, jQuery и нескольких изящных плагинов.
Предисловие
Цель этого руководства — показать, как создать корзину для покупок на AJAX. Однако он не будет готов к производству. Требования к серверу сильно отличаются от сайта к сайту, чтобы написать эффективный учебник. Вместо этого мы собираемся сосредоточиться на деталях AJAX. Внутренний код в этом руководстве служит основой для создания функциональности AJAX, однако он может быть создан для удовлетворения требований вашего собственного сайта. В последнем разделе мы обсудим некоторые возможные следующие шаги для реализации этого на ваших собственных сайтах.
Еще одна вещь, которую стоит отметить, это то, что этот урок не объяснит все детали. Ожидается твердое понимание HTML, CSS и некоторых базовых PHP. Под базовыми я подразумеваю переменные , массивы , управляющие структуры и базовые ООП . Некоторое знание Javascript является плюсом. Мы пройдемся и разберем хитрые кусочки PHP и Javascript, но остановимся на базовых вещах, таких как CSS-стилизация. Ссылки на документацию и другие соответствующие ресурсы будут распространяться везде, где это уместно.
Последнее, что следует отметить, это то, что коды заказа (или коды продуктов), используемые в этом руководстве, являются абсолютно произвольными.
Демо
Демонстрационная страница показывает несколько различных способов работы нашей корзины AJAX. Следует отметить, что это не готовая к работе корзина. Из-за различий в требованиях от сайта к сайту этот учебник будет охватывать только построение скелета, в то время как вам придется кодировать детали для получения названий продуктов, цен и других данных, которые могут поступать из базы данных.

Шаг 1 — Скачивание скриптов
Мы собираемся использовать jQuery , jQuery
плагин цветовой анимации и Thickbox . Плагин цвета расширяет jQuery, позволяя нам использовать jQuery для анимации цветов, а Thickbox позволяет создавать быстрые и простые модальные окна.
Создайте каталог на вашем веб-сервере для корзины, в которой вы будете жить. Для этого урока мы будем использовать cart /. Замените корзину / каталогом, который вы используете на своем сервере. Внутри каталога cart / создайте папки js /, css / и images / для хранения вашего Javascript, CSS и изображений.
Загрузите jQuery, плагин цвета и файлы Thickbox и сохраните их в соответствующие папки, которые мы только что создали в каталоге cart /. Убедитесь, что вы скачали несжатый файлboxbox.js.
Структура вашей папки должна выглядеть примерно так. Я переименовал некоторые файлы, но должно быть совершенно очевидно, что это за файлы.
корзина / JS / JQuery-1.2.6.pack.js Корзина / JS / jquery.color.js корзина / JS / thickbox.js Корзина / CSS / thickbox.css Корзина / изображения / loadingAnimation.gif Корзина / изображения / macFFBgHack.png
Шаг 2 — Настройка Thickbox
Поскольку наша структура папок немного отличается от структуры по умолчанию Thickbox, нам нужно исправить некоторые пути, ссылающиеся на loadingAnimation.gif и macFFBgHack.png.
Откройте Thickbox.js, и вы увидите следующую строку кода после комментариев (строка 8):
|
1
|
var tb_pathToImage = «images/loadingAnimation.gif»;
|
Измените это на следующее, чтобы оно правильно ссылалось на файл loadingAnimation.gif:
|
1
|
var tb_pathToImage = «../images/loadingAnimation.gif»;
|
Затем откройте файлboxbox.css и найдите строку с надписью (строка 37):
|
1
|
.TB_overlayMacFFBGHack {background: url(macFFBgHack.png) repeat;}
|
И измените его на:
|
1
|
.TB_overlayMacFFBGHack {background: url(../images/macFFBgHack.png) repeat;}
|
Шаг 3 — Класс Shopping_Cart
Мы создадим класс для обработки всех различных действий, таких как добавление товаров в корзину и сохранение корзины. Ниже приведен код класса Shopping_Cart, который мы будем использовать для этого урока. Опять же, это преднамеренно, потому что требования к серверу будут отличаться от сайта к сайту. Поскольку кода не так много, я не буду объяснять каждый метод, а вместо этого позволю комментариям объяснять. Сохраните это как shopping_cart.class.php. Мы рассмотрим, как использовать этот класс на следующем шаге, когда создадим образец сценария загрузки.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
|
<?php
class Shopping_Cart {
var $cart_name;
var $items = array();
/**
* __construct() — Constructor.
* to an instance variable and loads the cart from
* session.
*
* @param string $name The name of the cart.
*/
function __construct($name) {
$this->cart_name = $name;
$this->items = $_SESSION[$this->cart_name];
}
/**
* setItemQuantity() — Set the quantity of an item.
*
* @param string $order_code The order code of the item.
* @param int $quantity The quantity.
*/
function setItemQuantity($order_code, $quantity) {
$this->items[$order_code] = $quantity;
}
/**
* getItemPrice() — Get the price of an item.
*
* @param string $order_code The order code of the item.
* @return int The price.
*/
function getItemPrice($order_code) {
// This is where the code taht retrieves prices
// goes.
return 9.99;
}
/**
* getItemName() — Get the name of an item.
*
* @param string $order_code The order code of the item.
*/
function getItemName($order_code) {
// This is where the code that retrieves product names
// goes.
return ‘My Product (‘ . $order_code . ‘)’;
}
/**
* getItems() — Get all items.
*
* @return array The items.
*/
function getItems() {
return $this->items;
}
/**
* hasItems() — Checks to see if there are items in the cart.
*
* @return bool True if there are items.
*/
function hasItems() {
return (bool) $this->items;
}
/**
* getItemQuantity() — Get the quantity of an item in the cart.
*
* @param string $order_code The order code.
* @return int The quantity.
*/
function getItemQuantity($order_code) {
return (int) $this->items[$order_code];
}
/**
* clean() — Cleanup the cart contents.
* quantity less than one, remove them.
*/
function clean() {
foreach ( $this->items as $order_code=>$quantity ) {
if ( $quantity < 1 )
unset($this->items[$order_code]);
}
}
/**
* save() — Saves the cart to a session variable.
*/
function save() {
$this->clean();
$_SESSION[$this->cart_name] = $this->items;
}
}
?>
|
Шаг 4 — load.php
Прежде чем делать что-то еще, мы собираемся создать простой скрипт, который загружает некоторые образцы товаров в корзину. Это облегчит создание реальной страницы корзины. Давайте назовем этот файл load.php и сохраним его в каталоге cart /.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
include(‘shopping_cart.class.php’);
session_start();
$Cart = new Shopping_Cart(‘shopping_cart’);
$Cart->setItemQuantity(‘HSD-KSE’, 2);
$Cart->setItemQuantity(‘KLS-IEN’, 1);
$Cart->setItemQuantity(‘ELS-OWK’, 4);
$Cart->save();
header(‘Location: cart.php’);
?>
|
Первые три строки включают в себя класс корзины покупок, который мы создали на предыдущем шаге, запускаем сеанс, чтобы мы могли сохранить корзину, и создаем новый экземпляр Shopping_Cart. Эти три строки будут в верхней части любого файла, который необходим для доступа к корзине покупок. Обратите внимание, как в строке 3 я передаю единственный параметр ‘shopping_cart’, когда создаю экземпляр Shopping_Cart. ‘shopping_cart’ передается в конструктор класса, который устанавливает переменную экземпляра $ cart_name. Это имя переменной сеанса, в которой мы будем хранить все данные корзины. Причина, по которой мы это делаем, состоит в том, чтобы избежать конфликтов с другими тележками.
Остальная часть кода просто добавляет три элемента в корзину, сохраняет их и перенаправляет пользователя в саму корзину, которую мы будем создавать на следующем шаге. Методы (которые в основном являются функциями) в классе доступны с использованием специального синтаксиса стрелки.
Шаг 5 — Сборка корзины
Мы собираемся создать корзину, но сначала без функциональности AJAX, так что в случае, если у пользователя отключен Javascript, она все равно сможет использовать корзину. Это важно, потому что мы хотим, чтобы она что-то купила, и она не сможет этого сделать, если это не ухудшится, когда отключен Javascript!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<?php
include(‘shopping_cart.class.php’);
session_start();
$Cart = new Shopping_Cart(‘shopping_cart’);
?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Shopping Cart</title>
<script src=»js/jquery-1.2.6.pack.js» type=»text/javascript»></script>
<script src=»js/jquery.color.js» type=»text/javascript»></script>
<script src=»js/cart.js» type=»text/javascript»></script>
<link href=»css/cart.css» rel=»stylesheet» type=»text/css» media=»screen» />
</head>
<body>
<div id=»container»>
<h1>Shopping Cart</h1>
<?php if ( $Cart->hasItems() ) : ?>
<form action=»cart_action.php» method=»get»>
<table id=»cart»>
<tr>
<th>Quantity</th>
<th>Item</th>
<th>Order Code</th>
<th>Unit Price</th>
<th>Total</th>
<th>Remove</th>
</tr>
<?php
$total_price = $i = 0;
foreach ( $Cart->getItems() as $order_code=>$quantity ) :
$total_price += $quantity*$Cart->getItemPrice($order_code);
?>
<?php echo $i++%2==0 ?
<td class=»quantity center»><input type=»text» name=»quantity[<?php echo $order_code; ?>]» size=»3″ value=»<?php echo $quantity; ?>» tabindex=»<?php echo $i; ?>» /></td>
<td class=»item_name»><?php echo $Cart->getItemName($order_code);
<td class=»order_code»><?php echo $order_code;
<td class=»unit_price»>$<?php echo $Cart->getItemPrice($order_code);
<td class=»extended_price»>$<?php echo ($Cart->getItemPrice($order_code)*$quantity);
<td class=»remove center»><input type=»checkbox» name=»remove[]» value=»<?php echo $order_code; ?>» /></td>
</tr>
<?php endforeach;
<tr><td colspan=»4″></td><td id=»total_price»>$<?php echo $total_price;
</table>
<input type=»submit» name=»update» value=»Update cart» />
</form>
<?php else: ?>
<p class=»center»>You have no items in your cart.</p>
<?php endif;
<p><a href=»load.php»>Load Sample Cart</a></p>
</div>
</body>
</html>
|
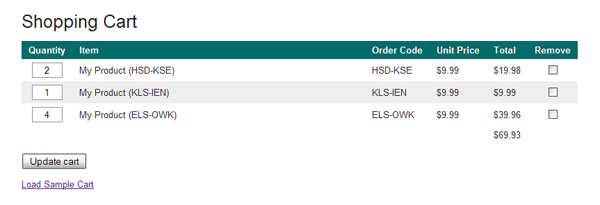
Здесь мы просто показываем элементы в корзине в красиво отформатированной таблице с некоторыми элементами управления формой для удаления элементов и изменения количества. В строке 18 мы проверяем, есть ли товары в корзине. Если есть, мы идем дальше и создаем таблицу. Если нет, мы показываем простое сообщение, информирующее пользователя о том, что в его корзине нет товаров. Я использую альтернативный синтаксис для операторов if … else.
Этот кусок кода может выглядеть пугающим, но это довольно просто, если мы разобьем его:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
$total_price = $i = 0;
foreach ( $Cart->getItems() as $order_code=>$quantity ) :
$total_price += $quantity*$Cart->getItemPrice($order_code);
?>
<?php echo $i++%2==0 ?
<td class=»quantity center»><input type=»text» name=»quantity[<?php echo $order_code; ?>]» size=»3″ value=»<?php echo $quantity; ?>» tabindex=»<?php echo $i; ?>» /></td>
<td class=»item_name»><?php echo $Cart->getItemName($order_code);
<td class=»order_code»><?php echo $order_code;
<td class=»unit_price»>$<?php echo $Cart->getItemPrice($order_code);
<td class=»extended_price»>$<?php echo ($Cart->getItemPrice($order_code)*$quantity);
<td class=»remove center»><input type=»checkbox» name=»remove[]» value=»<?php echo $order_code; ?>» /></td>
</tr>
<?php endforeach;
|
Сначала мы устанавливаем общую цену ($ total_price) и переменную подсчета строк ($ i) на 0. Затем мы погружаемся в цикл foreach, который создает строку в таблице для каждого элемента. Вот краткий обзор того, что происходит внутри цикла:
- Добавьте расширенную цену (количество * цена за единицу) к общей цене.
1$total_price += $quantity*$Cart->getItemPrice($order_code);
- Отобразите открывающий тег <tr>. Если количество строк нечетное, включите класс с именем «нечетный». Это для зебры, которая облегчит просмотр корзины. Здесь мы используем троичный оператор (? 🙂 как ярлык для полного оператора if … else.
1echo $i++%2==0 ?
- Отобразите поле ввода количества. Имя поля ввода форматируется (количество [ORDER-CODE]), поэтому PHP автоматически преобразует его в массив. Мы повторно используем количество строк ($ i), чтобы добавить индекс табуляции.
1<td class=»quantity center»><input type=»text» name=»quantity[<?php echo $order_code; ?>]» size=»3″ value=»<?php echo $quantity; ?>» tabindex=»<?php echo $i; ?>» /></td>
- Отобразите название товара, код заказа, цену за единицу и расширенную цену.
12345<td class=»item_name»><?php echo $Cart->getItemName($order_code);<td class=»order_code»><?php echo $order_code;<td class=»unit_price»>$<?php echo $Cart->getItemPrice($order_code);<td class=»extended_price»>$<?php echo ($Cart->getItemPrice($order_code)*$quantity);
- Отобразите флажок удалить элемент. Еще раз обратите внимание на специально отформатированное имя элемента ввода флажка.
0102030405060708091011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859<td class=»remove center»><input type=»checkbox» name=»remove[]» value=»<?php echo $order_code; ?>» /></td></td></ol><p>Afer the foreach loop we echo out another row that shows the total price of all the items in the cart.<h3>Step 6 — Styling the cart</h3><p>The cart looks a little plain at the moment so lets give it some styling.<pre name=»code» class=»css»>body {color: #222;font: 0.8em Arial, Helvetica, sans-serif;}h1 {font: 2em normal Arial, Helvetica, sans-serif;margin-bottom: 0.5em;}#container {margin: 0 auto;width: 80%;}table#cart {border-collapse: collapse;margin-bottom: 1em;width: 100%;}table#cart th {background: #006b68;color: #fff;text-align: left;white-space: nowrap;}table#cart th,table#cart td {padding: 5px 10px;}table#cart .item_name {width: 100%;}table#cart .quantity input {text-align: center;}table#cart tr td {background: #fff;}table#cart tr.odd td {background: #eee;}.center {text-align: center;}
Шаг 7 — Обработка корзины
Теперь нам нужно написать скрипт, который обрабатывает добавление, удаление и настройку количества для предметов. Сохраните это как cart_action.php в корзину / папку.
01020304050607080910111213141516171819202122232425262728<?phpinclude(‘shopping_cart.class.php’);session_start();$Cart = new Shopping_Cart(‘shopping_cart’);if ( !empty($_GET[‘order_code’]) && !empty($_GET[‘quantity’]) ) {$quantity = $Cart->getItemQuantity($_GET[‘order_code’])+$_GET[‘quantity’];$Cart->setItemQuantity($_GET[‘order_code’], $quantity);}if ( !empty($_GET[‘quantity’]) ) {foreach ( $_GET[‘quantity’] as $order_code=>$quantity ) {$Cart->setItemQuantity($order_code, $quantity);}}if ( !empty($_GET[‘remove’]) ) {foreach ( $_GET[‘remove’] as $order_code ) {$Cart->setItemQuantity($order_code, 0);}}$Cart->save();header(‘Location: cart.php’);?>Это еще один довольно простой скрипт. Существует три оператора if для проверки добавления товаров, задания количества и удаления товаров. Вот где вступает в силу специальное форматирование имен полей ввода. PHP автоматически преобразует имена полей ввода в скобках в массивы. Поэтому, если мы используем var_dump () $ _GET при отправке формы корзины обновлений, вы можете получить что-то похожее на это:
массив (3) { [ "Количество"] => массив (3) { [ "РНП-КФБ"] => строка (1) "2" [ "КЛС-ИЭН"] => строка (1) "1" [ "КВЛ-JFE"] => строка (1) "9" } [ "Удалить"] => массив (2) { [0] => Строка (7) "KLS-IEN" [1] => Строка (7) "KWL-JFE" } [ "Обновление"] => строка (11) «Обновить корзину» }
Поскольку все новые количества и элементы, подлежащие удалению, находятся в массивах, мы можем просто зациклить их, используя цикл foreach, и вызвать соответствующие функции. Первый оператор if добавляет новые товары в корзину, второй изменяет количество товаров, а третий удаляет товары.
На данный момент у нас есть функционирующая корзина без AJAX. Пока довольно скучно, но мы добавим AJAX на следующем шаге.
Шаг 8 — Добавление AJAX
Первое, что нам нужно сделать, это связать jQuery, плагин цветовой анимации и наш собственный javascript, который мы вскоре создадим, с корзиной. Снова откройте файл cart.php и добавьте следующие строки в теги <head> </ head>.
123<script src=»js/jquery-1.2.6.pack.js» type=»text/javascript»></script><script src=»js/jquery.color.js» type=»text/javascript»></script><script src=»js/cart.js» type=»text/javascript»></script>Теперь создайте файл cart.js внутри папки cart / js /. Здесь мы будем размещать свой собственный код Javascript, который включает все функции AJAX. Внутри него добавьте следующий код.
0102030405060708091011121314151617181920212223242526272829303132333435363738394041424344454647484950515253$(function() {$(«#cart tr .remove input»).click(function() {var orderCode = $(this).val();$.ajax({type: «GET»,url: «cart_action.php»,data: «remove[]=» + orderCode,success: function() {$(«#cart tr .remove input[value=» + orderCode + «]»).parent().parent().fadeOut(500, function() {$(this).remove();calcPrice();});},error: function() {window.location(«cart_action.php?remove[]=»+orderCode);}});});$(«#cart tr .quantity input»).change(function() {var orderCode = $(this).attr(«name»).slice(9, -1);var quantity = $(this).val();$.ajax({type: «GET»,url: «cart_action.php»,data: «quantity[» + orderCode + «]=» + quantity,success: function() {var startColor = $(«#cart tr .quantity input[name*=» + orderCode + «]»).parent().parent().hasClass(«odd») ?$(«#cart tr .quantity input[name*=» + orderCode + «]»).parent().parent().find(«td»).animate({ backgroundColor: «#ff8» }, 100).animate({ backgroundColor: startColor }, 800);calcPrice();},error: function() {window.location(«cart_action.php?quantity[» + orderCode + «]=» + quantity);}});});});function calcPrice() {var totalPrice = 0;$(«#cart tr .quantity»).parent().each(function() {var quantity = $(«.quantity input», this).val();var unitPrice = $(«.unit_price», this).text().slice(1);var extendedPrice = quantity*unitPrice;totalPrice += extendedPrice;$(«.extended_price», this).html(«$» + extendedPrice);$(«#total_price»).html(«$»+totalPrice);});if ( totalPrice == 0 ) {$(«#cart»).parent().replaceWith(«<p class=’center’>You have no items in your cart.</p>»);}}Этот беспорядок в коде тоже выглядит довольно пугающим, но его можно разделить на три отдельных блока: блок, который обрабатывает флажки удаления, блок, который обрабатывает поля количества, и последний блок, который пересчитывает все цены при удалении элемента. или количество изменено. Первые два блока содержатся в функции, которая выглядит следующим образом:
123$(function() {// Code goes here…});Код, который входит в эту функцию, выполняется после загрузки DOM. Это ярлык для функции $ (document) .ready (обратный вызов).
Первый блок кода, который входит в вышеупомянутую функцию, обрабатывает флажки удаления:
0102030405060708091011121314151617$(«#cart tr .remove input»).click(function() {var orderCode = $(this).val();$.ajax({type: «GET»,url: «cart_action.php»,data: «remove[]=» + orderCode,success: function() {$(«#cart tr .remove input[value=» + orderCode + «]»).parent().parent().fadeOut(500, function() {$(this).remove();calcPrice();});},error: function() {window.location(«cart_action.php?remove[]=»+orderCode);}});});Это связывает функцию с событием click всех флажков. Когда флажок установлен, происходит пара вещей:
-
Возьмите код заказа и сохраните его в переменной.
1var orderCode = $(this).val(); - Сделайте AJAX-вызов серверу, сказав ему удалить элемент. Если вы прочтете руководство Эрика по отправке форм без обновления страницы, это будет выглядеть знакомо. Данные, которые отправляются, точно такие же, как если бы мы сделали отправку формы. Параметр data идентичен строке GET, которую мы увидим, если уберем перенаправление в cart_action.php и сделаем отправку формы обновления корзины. Если AJAX-вызов выполнен успешно, мы исчезаем в строке с элементом, который хотим удалить, а затем полностью удаляем его из DOM. Затем мы вызываем функцию calcPrice () (третий блок кода), чтобы пересчитать все цены. Если вызов был неудачным, мы возвращаемся к обновлению страницы.
Второй блок кода очень похож, за исключением того, что он устанавливает количество:
0102030405060708091011121314151617$(«#cart tr .quantity input»).change(function() {var orderCode = $(this).attr(«name»).slice(9, -1);var quantity = $(this).val();$.ajax({type: «GET»,url: «cart_action.php»,data: «quantity[» + orderCode + «]=» + quantity,success: function() {var startColor = $(«#cart tr .quantity input[name*=» + orderCode + «]»).parent().parent().hasClass(«odd») ?$(«#cart tr .quantity input[name*=» + orderCode + «]»).parent().parent().find(«td»).animate({ backgroundColor: «#ff8» }, 100).animate({ backgroundColor: startColor }, 800);calcPrice();},error: function() {window.location(«cart_action.php?quantity[» + orderCode + «]=» + quantity);}});});Здесь мы привязываем функцию к событию изменения всех полей ввода количества, которое будет выполнять вызов AJAX при каждом изменении количества. Давайте разберемся с этим:
- Получите и сохраните код заказа и новое количество.
12var orderCode = $(this).attr(«name»).slice(9, -1);var quantity = $(this).val();
- Сделайте AJAX-вызов серверу, чтобы он обновил указанное количество. Если вызов выполнен успешно, мы делаем цвет фона строки «мигающим» желтым на секунду, чтобы пользователь знал, что количество было изменено, затем вызываем функцию calcPrice (), чтобы пересчитать все цены. Если вызов не выполнен, вернитесь к обновлению страницы.
И, наконец, третий блок кода, который мы уже видели, уже дважды вызывался: функция calcPrice ().
010203040506070809101112131415function calcPrice() {var totalPrice = 0;$(«#cart tr .quantity»).parent().each(function() {var quantity = $(«.quantity input», this).val();var unitPrice = $(«.unit_price», this).text().slice(1);var extendedPrice = quantity*unitPrice;totalPrice += extendedPrice;$(«.extended_price», this).html(«$» + extendedPrice);$(«#total_price»).html(«$»+totalPrice);});if ( totalPrice == 0 ) {$(«#cart»).parent().replaceWith(«<p class=’center’>You have no items in your cart.</p>»);}}Это тоже просто. Мы перебираем каждую строку и пересчитываем расширенную цену и общую стоимость. Давайте разберем, что происходит внутри каждого цикла:
- Сначала найдите количество и цену за единицу товара и умножьте их, чтобы получить расширенную цену. Затем добавьте его к итоговой итоговой цене, которая начинается с нуля.
1234var quantity = $(«.quantity input», this).val();var unitPrice = $(«.unit_price», this).text().slice(1);var extendedPrice = quantity*unitPrice;totalPrice += extendedPrice;
- Обновите расширенную цену для текущей строки и итоговую цену с помощью промежуточного итога.
12$(«.extended_price», this).html(«$» + extendedPrice);$(«#total_price»).html(«$»+totalPrice);
- Если после того, как мы закончим цикл по столбцам, мы обнаружим, что все элементы были удалены, замените представление корзины на сообщение о том, что корзина пуста.
123if ( totalPrice == 0 ) {$(«#cart»).parent().replaceWith(«<p class=’center’>You have no items in your cart.</p>»);}
Стоит отметить, что я использую селектор для извлечения строк в таблице. Я выбираю все ячейки таблицы с классом «количество», а затем вызываю функцию parent (), чтобы получить строки. Это связано с тем, что заголовки таблиц также хранятся в строке. Если бы мы просто использовали «#cart tr», мы бы также получили заголовки таблиц.
Шаг 9 — «Добавить в корзину»
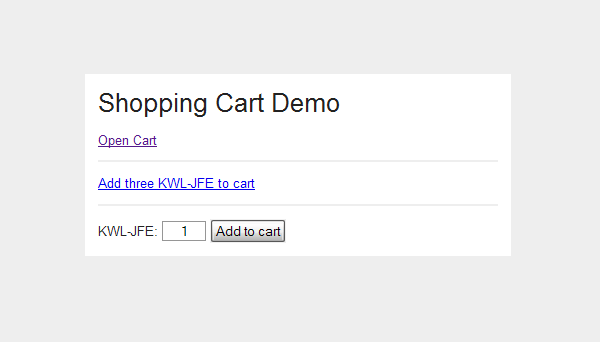
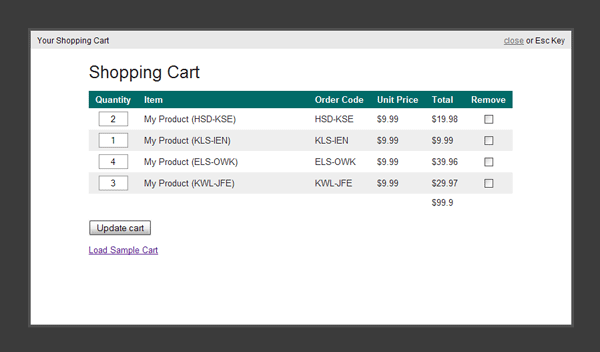
Ни одна корзина не может быть полной без добавления новых товаров в корзину, поэтому мы собираемся создать индексную страницу, которая демонстрирует два разных способа сделать это. Пока мы на этом, мы собираемся включить Thickbox, чтобы корзина открывалась в модальном окне, а не переходила на новую страницу.
Давайте создадим страницу, а затем разобьем ее. Сохраните следующее как index.html в корзину / папку.
01020304050607080910111213141516171819202122232425262728293031323334353637383940414243444546<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»><html xmlns=»http://www.w3.org/1999/xhtml»><head><title>Shopping Cart</title><script src=»js/jquery-1.2.6.pack.js» type=»text/javascript»></script><script src=»js/jquery.color.js» type=»text/javascript»></script><script src=»js/thickbox.js» type=»text/javascript»></script><script src=»js/cart.js» type=»text/javascript»></script><link href=»css/style.css» rel=»stylesheet» type=»text/css» media=»screen» /><link href=»css/thickbox.css» rel=»stylesheet» type=»text/css» media=»screen» /><script type=»text/javascript»>$(function() {$(«form.cart_form»).submit(function() {var title = «Your Shopping Cart»;var orderCode = $(«input[name=order_code]», this).val();var quantity = $(«input[name=quantity]», this).val();var url = «cart_action.php?order_code=» + orderCode + «&quantity=» + quantity + «&TB_iframe=true&height=400&width=780»;tb_show(title, url, false);return false;});});</script></head><body><div id=»container»><h1>Shopping Cart Demo</h1><a href=»cart.php?KeepThis=true&TB_iframe=true&height=400&width=780″ title=»Your Shopping Cart» class=»thickbox»>Open Cart</a><hr /><a href=»cart_action.php?order_code=KWL-JFE&quantity=3&TB_iframe=true&height=400&width=780″ title=»Your Shopping Cart» class=»thickbox»>Add three KWL-JFE to cart</a><hr /><form class=»cart_form» action=»cart_action.php» method=»get»><input type=»hidden» name=»order_code» value=»KWL-JFE» /><label>KWL-JFE: <input class=»center» type=»text» name=»quantity» value=»1″ size=»3″ ?></label><input type=»submit» name=»submit» value=»Add to cart» /></form></div></body></html>Если вы посмотрите на код между тегами <head> </ head>, вы заметите, что я включил еще два файла, Thickbox.js и Thickbox.css, и добавил еще несколько Javascript. Давайте сначала поговорим о битах Thickbox.
Thickbox преобразует ссылки с классом «Thickbox» в ссылку, которая открывается в модальном окне. Различные параметры для модального окна определены в строке GET URL. Различные параметры подробно описаны в разделе примеров на сайте Thickbox. Для нашей корзины покупок мы заинтересованы в открытии контента iFramed в модальном окне.
Чтобы открыть содержимое iFrame, мы используем следующие параметры в URL:
? KeepThis = истина & TB_iframe = истина & высота = 400 & ширина = 600Первые два параметра, KeepThis и TB_iframe, являются постоянными, но два других определяют высоту и ширину модального окна. Мы сделаем наши шириной 780 пикселей и высотой 400 пикселей. Наша ссылка на открытую корзину будет выглядеть следующим образом (не забудьте установить класс на «Thickbox», иначе он не будет работать!):
1<a href=»cart.php?KeepThis=true&TB_iframe=true&height=400&width=780″ title=»Your Shopping Cart» class=»thickbox»>Open Cart</a>Следует также отметить, что атрибут title ссылки будет отображаться как заголовок модального окна.
Следующая ссылка добавит товар в корзину в дополнение к открытию. Для этого нам нужно передать еще два параметра в строке запроса GET: код заказа и количество. Однако эти два параметра необходимо указывать перед параметром KeepThis в запросе — Thickbox автоматически удаляет все параметры после параметра KeepThis. URL должен выглядеть примерно так:
cart_action.php? order_code = КВЛ-JFE & количество = 1 & TB_iframe = истина & высота = 400 & ширина = 780Этот URL добавит один элемент с кодом заказа KWL-JFE. Сценарий cart_action.php, который мы написали ранее, будет искать код заказа и параметры количества и соответственно добавлять их в корзину.
Второй способ добавления товаров в корзину — это форма, которая позволяет пользователю указать количество. Однако, поскольку мы хотим, чтобы корзина открывалась в Thickbox, мы должны использовать немного Javascript. Между тегами <head> </ head> вы заметите, что у нас есть некоторый Javascript, который выполняется после загрузки DOM:
0102030405060708091011121314<script type=»text/javascript»>$(function() {$(«form.cart_form»).submit(function() {var title = «Your Shopping Cart»;var orderCode = $(«input[name=order_code]», this).val();var quantity = $(«input[name=quantity]», this).val();var url = «cart_action.php?order_code=» + orderCode + «&quantity=» + quantity + «&TB_iframe=true&height=400&width=780»;tb_show(title, url, false);return false;});});</script>Этот код ищет формы с классом «cart_form» и связывает функцию с событием отправки . Обработчик может быть разбит следующим образом:
- Установите заголовок окна и получите код заказа и количество из полей формы.
- Создайте URL с кодом заказа, количеством и параметрами Thickbox.
- Откройте модальное окно Thickbox.
- Верните false, чтобы остановить отправку формы.
Наконец, мы добавим немного CSS, чтобы придать ему стиль. Сохраните следующий код как style.css в папке cart / css /.
01020304050607080910111213141516171819202122232425262728293031323334353637383940414243444546474849505152body {color: #222;font: 0.8em Arial, Helvetica, sans-serif;}h1 {font: 2em normal Arial, Helvetica, sans-serif;margin-bottom: 0.5em;}#container {margin: 0 auto;width: 80%;}table#cart {border-collapse: collapse;margin-bottom: 1em;width: 100%;}table#cart th {background: #006b68;color: #fff;text-align: left;white-space: nowrap;}table#cart th,table#cart td {padding: 5px 10px;}table#cart .item_name {width: 100%;}table#cart .quantity input {text-align: center;}table#cart tr td {background: #fff;}table#cart tr.odd td {background: #eee;}.center {text-align: center;}Конечный продукт
Вы сделали! Ну, вы закончили с этим уроком. Существует еще некоторое кодирование, которое необходимо сделать, чтобы адаптировать его к требованиям вашего сайта.
Следующие шаги
Как я уже упоминал несколько раз ранее, все еще есть некоторые ключевые части созданной нами корзины, которые отсутствуют. Эти части зависят от требований вашего сайта. Например: большинство сайтов онлайн-покупок имеют базу данных, в которой хранится вся информация о продукте, но структура этой базы данных сильно варьируется. Методы в классе Shopping_Cart, которые получают имена предметов, цены и другую информацию, требуют кода базы данных.
Еще одна важная вещь, которую нужно добавить, это проверка ввода. Поскольку большая часть данных передается через GET, для кого-то не составит труда начать вводить коды случайного порядка и нечисловые величины. Эти две вещи обязательно должны быть проверены перед добавлением товара в корзину.
-