Простая структура навигации может повысить удобство использования вашего сайта и упростить поиск информации. Используя базовый HTML и CSS, вы можете создать горизонтальную панель навигации, которая обеспечивает взаимодействие, когда пользователь наводит курсор на навигационную ссылку.
Сначала начните с разметки
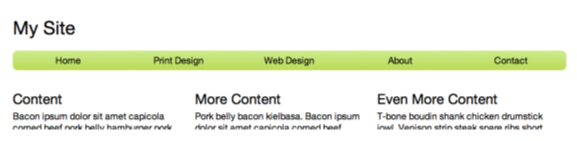
Хотя вы, вероятно, уже имеете в виду дизайн, который подходит для остальной части вашего сайта, прежде всего, сконцентрируясь на HTML, прежде чем беспокоиться о презентации и CSS, вы сможете сохранить разметку в чистоте и строгости. Это приводит к повышению производительности интерфейса и помогает организации в процессе развития. Рисунок 1 иллюстрирует конечный результат.
Рисунок 1. Завершенная панель навигации
Сломай
Вы узнаете обоснование и код для каждого шага в процессе сборки:
- Структура HTML
- Структурные стили: выравнивание элементов, отступы и поля
- Декоративные стили: градиенты, цвет текста, радиус рамки
- Специальные интерактивные стили с использованием селекторов псевдо-классов
Структура HTML
Твердая структура HTML является основой любой веб-страницы. Существует много разных способов достижения одного и того же визуального результата, но некоторые структуры предлагают такие преимущества, как семантическое значение, и могут помочь вам поддерживать порядок в соответствующих таблицах стилей CSS.
Использование семантических тегов HTML5
До HTML5 тег <div> представлял собой универсальный элемент, содержащий все элементы, от основных текстовых разделов до нижних колонтитулов. Однако новые семантические теги, такие как <header>, <nav>, <section> и <footer>, лучше организуют разметку в значимые разделы и уменьшают потребность в повторяющихся именах классов в ваших таблицах стилей. Поскольку большинство современных браузеров поддерживают HTML5, лучше использовать эти новые описательные теги, чтобы придать разметке контекстный смысл.
Семантическая разметка не только поддерживает дерево документа в чистоте и порядке, но и помогает пользователям, которые обращаются к веб-сайту, с помощью средств, отличных от пикселей в окне браузера, таких как программа чтения с экрана или другое вспомогательное устройство. Кроме того, наличие структуры звуковой разметки эффективно и может устранить необходимость в именах классов (например, вместо <div class = ”list”>, используйте <ul>) и, следовательно, сохраните ваши CSS-файлы меньшими и более эффективными.
А как насчет совместимости?
Если вы работаете над проектом, который требует поддержки старых браузеров, таких как IE7 и IE8, вам нужно включить небольшой скрипт с именем html5shiv (или html5shim) в условный комментарий в вашем <head>. Этот сценарий позволяет старой версии IE использовать html5 и предоставляет некоторые базовые стили. Он хорошо работает «из коробки», поэтому нет необходимости в настройке.
Включите скрипт в файл <head> в условный комментарий с таргетингом на IE9 и ниже.
<!--[if lt IE 9]>
<script src="dist/html5shiv.js"></script>
<![endif]-->Убедитесь, что вы включили этот файл после ссылки на ваши таблицы стилей. В противном случае во время загрузки сценария на экране может появиться вспышка нестандартного содержимого. Чтобы предотвратить высокие времена загрузки, лучше минимизировать скрипт shiv, используя такой инструмент, как JSCompress.
Разметка навигационной панели
По своей сути панель навигации представляет собой простой список ссылок. HTML имеет несколько типов списков: упорядоченный список <ol>, неупорядоченный список <ul> и список определений <dl>. В каждом списке элементы обернуты в теги элементов списка, <li>, которые в этом случае будут содержать якоря, которые ссылаются на другие страницы.
Поскольку этот список служит для навигации, тег <nav> подходит в качестве содержащего родительский элемент. Кроме того, поскольку ссылки не обязательно должны быть в каком-либо порядке нумерации, <ul> — лучший выбор для типа списка. Внутри <ul> каждая навигационная ссылка находится в <li>. Каждая ссылка, или <a>, указывает на ссылку, которая определяется с помощью атрибута anchors href. Эта ссылка может быть как абсолютным, так и относительным путем. Абсолютный путь — это полный URL-адрес, например «http://www.google.com». При навигации по сайту вы с большей вероятностью будете использовать относительную ссылку, которая является ссылкой на файл в том же каталоге, что и ссылающаяся страница. , вроде «/ контакт».
<a href="/contact">Contact</a>
Вы также можете использовать ../, чтобы переместить назад папку.
Кроме того, вы можете указать цель ссылки или место, где должна открываться ссылка: на новой вкладке, в новом окне или в текущем окне. Поскольку панели навигации обычно содержат ссылки только на одном веб-сайте, указывать цель не обязательно, за исключением особых случаев.
Ваша разметка будет выглядеть примерно так:
<nav>
<ul>
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/print">Print Design</a>
</li>
<li>
<a href="/web">Web Design</a>
</li>
<li>
<a href="/bio">Bio</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
</nav>
Почему не только якоря?
Это правда: вы можете легко воспроизвести тот же визуальный стиль и поведение с помощью следующей разметки:
<div class="”nav”">
<a href="#">Home</a>
<a href="#">Print Design</a>
<a href="#">Web Design</a>
<a href="#">Bio</a>
<a href="#">Contact</a>
</div>
Это даже меньше разметки, чем в приведенном выше примере. Но представьте, этот фрагмент кода был вырван из контекста. Конечно, это все равно будет коллекция ссылок. Однако было бы неочевидным, что именно эти ссылки были главной навигацией по странице, или даже то, что они должны появляться в контексте списка. Теперь представьте, что вы используете программу чтения с экрана и не можете видеть остальную часть страницы. Использование семантических тегов, хотя это может вызвать другой уровень вложенности в вашей разметке, фактически создает более организованную и доступную страницу. Кроме того, использование семантических тегов, таких как <nav>, фактически устраняет необходимость в названии класса, например «nav», что снижает сложность разметки вашего сайта.
Стилизация с помощью CSS
Теперь, когда HTML-код готов, вы можете использовать CSS для упорядочивания и декорирования каждого элемента.
Многие CSS-фреймворки рекомендуют отделять структурные CSS, такие как выравнивание, поля и отступы, от декоративных CSS, таких как градиенты, цвет текста и закругленные углы. Хотя этот подход может или не может подходить вашему проекту, мы будем разделять эти два типа CSS, чтобы лучше понимать стили, применяемые к панели навигации.
Сбросить таблицу стилей
В любом проекте использование хорошей таблицы стилей сброса может избавить вас от переопределения поведения стилей по умолчанию, характерного для браузера, в нескольких местах. Очень простая таблица стилей сброса может выглядеть примерно так:
h1, h2, h3, h4, h5, h6, p, a, ul, ol, li, small {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
background: transparent; }
По сути, таблица стилей сброса просто устанавливает для каждого элемента общее значение по умолчанию. Это избавляет вас от необходимости вручную переопределять структурные или декоративные правила по умолчанию в ваших отдельных объявлениях стилей, поскольку браузеры часто применяют свои собственные стили и форматы к вышеуказанным элементам, в результате чего они выглядят несовместимыми в разных браузерах.
Таблица стилей сброса Эрика Мейера является популярным выбором для многих проектов, и Ричард Кларк обновил ее, добавив элементы HTML5.
Какой бы тип таблицы сброса вы не использовали, убедитесь, что это первая таблица стилей, добавленная к вашей голове. Таким образом, ваш сайт будет использовать преимущества каскадного поведения CSS, а ваши последующие таблицы стилей будут просто изменять уже согласованный общий стиль.
Структурный CSS: ширина, поплавок и расстояние
Сначала начните с объявления ширины и некоторого интервала полей для панели навигации.
/* Give the body a width */
body {
width: 100%;
max-width: 960px;
margin: 0 auto; }
/* Make the nav take up the whole body width, and give it some top and bottom margin space */
nav {
width: 100%;
margin: 20px 0; }
/* Make the list of links take up the whole width of the nav */
nav ul {
width: 100%; }
Существует пять навигационных ссылок, поэтому каждая из них должна занимать 1/5 от общей ширины навигационной панели. Это означает, что каждый <li> должен иметь ширину 20%, а якоря внутри них должны занимать 100% от <li>. Мы также хотим установить блокировку отображения якоря, поскольку мы еще не объявили это. Сделав якорь блоком, он заполнит высоту и ширину своего родителя <li>. В зависимости от вашей таблицы стилей сброса может не потребоваться повторное объявление этого правила.
nav ul li {
width: 20%; }
nav ul li a {
display: block;
width: 100%; }
Хотя вы можете предпочесть, чтобы списки в других частях вашего сайта визуально различались маркерами, тире или дисками для каждого элемента списка, вы определенно не хотите, чтобы они отображались на панели навигации. При добавлении следующих правил стиля будут отменены все существующие применяемые стили элементов списка или интервалов. Примечание: если вы используете таблицу стилей сброса, эти правила могут не понадобиться.
nav ul {
width: 100%; /* from above */
list-style: none;
margin: 0;
padding: 0; }
Последний фрагмент структурного CSS — это выстраивание каждой ссылки рядом друг с другом, создавая горизонтальную полосу. По умолчанию каждый из элементов <li> будет располагаться вертикально, как показано на рисунке 2.
Рисунок 2. По умолчанию навигационные ссылки будут располагаться вертикально.
Чтобы они появлялись в горизонтальном ряду, используйте float.
nav ul li {
width: 20%; /* from above */
float: left; }
Плавающее влево будет складывать элементы слева направо, начиная с первого элемента в вашем списке. Поскольку есть пять элементов, которые занимают 20% ширины панели навигации, конечный результат, рисунок 3, представляет собой горизонтальную панель с пятью одинаково расположенными элементами.
Рисунок 3. Горизонтальная полоса с каждым <li> плавающим влево.
Одной из уникальных характеристик float является то, что он берет элементы из потока страниц и вытягивает их влево или вправо. Из-за этого <ul> думает, что в нем нет детей, и рухнет. Эта проблема существует со всеми отношениями родитель / потомок при перемещении потомков, а не только в случае вашей навигационной панели. Чтобы обмануть родительский элемент в распознавании его дочерних элементов, объявите переполнение: скрыто в родительском элементе. Ваш <ul> рост снова будет правильным. Вы не можете применять какие-либо стили к <ul>, но игнорируете
высота может привести к другим проблемам макета. Например, если вы оставите <ul> с высотой 0, последующие элементы могут быть расположены неправильно (см. Пример на рисунке 4).
Рисунок 4. Отсутствие объявления о переполнении: скрытый в родительском элементе плавающих дочерних элементов может вызвать проблемы с макетом.
Если поплавок — боль, почему бы не использовать встроенный блок?
Это правда, что display: inline-block также заставит каждый из элементов <li> складываться рядом друг с другом в горизонтальной строке. Тем не менее, inline-block также добавляет пространство по умолчанию между элементами (см. Рисунок 5), которое трудно переопределить в браузерах.
Рисунок 5. Элементы, выровненные со встроенным блоком вместо float.
Поскольку дизайн этой конкретной навигационной панели не имеет промежутков между элементами, лучше использовать float, потому что он гарантированно помещает <li> рядом друг с другом без каких-либо неожиданных пробелов.
Декоративный CSS
Теперь, когда каждый из блоков HTML правильно размещен и размещен, пришло время для украшения.
Каждый элемент навигации имеет небольшой градиентный фон, и градиент темнеет, когда пользователь наводит курсор на ссылку. Первый и последний элементы также имеют закругленные углы. CSS3 позволяет легко реализовать оба этих ранее болезненных проекта.
Градиенты
Вместо использования повторяющегося фонового изображения для градиентов, большинство современных браузеров теперь поддерживают CSS3-градиенты, которые создают градиент из вашего ввода и используют его в качестве фонового изображения. Написание собственного CSS для линейных или радиальных градиентов — это немного работы, но это не всегда необходимо. В сети есть множество генераторов градиента, и ColorZilla (плагин для браузера, позволяющий копировать цветовые коды с сайтов) имеет отличный собственный. Если вы предпочитаете работать с Sass , вы можете переключить вывод кода.
Поскольку якорь — это элемент, с которым взаимодействуют пользователи, а не li, лучше создать правила стиля для самого якоря. Также было бы возможно добавить правила стиля к самому <nav>, но в зависимости от вашего выбора стиля, вы можете настраивать себя на конфликты в будущем.
Начните с добавления градиентного фона по умолчанию к ссылкам.
nav ul li a {
text-align: center;
padding: 8px 0;
display: block;
width: 100%;
background: #cdeb8e; /* Old browsers */
background: -moz-linear-gradient(top, #cdeb8e 0%, #b0ca34 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cdeb8e), color-stop(100%,#b0ca34)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #cdeb8e 0%,#b0ca34 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #cdeb8e 0%,#b0ca34 100%); /* Opera 11.10+ */
background: linear-gradient(to bottom, #cdeb8e 0%,#b0ca34 100%); /* W3C standard, IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cdeb8e', endColorstr='#b0ca34',GradientType=0 ); /* IE6-9 */
}
Этот градиент выводится непосредственно из ColorZilla и уже включает префиксы и обходные пути для более старых версий IE. Обратите внимание, что для линейного градиента без префикса рекомендуется указывать направление перед словом «to», например «to bottom» или «to top», что является изменением от «top» или «bottom».
Стили наведения
Селекторы псевдоклассов позволяют нацеливать определенные элементы на основе их положения или состояния. Для интерактивной панели навигации использование селекторов псевдоклассов (иногда называемых просто псевдоклассами или псевдоселекторами) предоставляет более точный контроль над внешним видом списка элементов навигации. Псевдоклассы распознаются по их предыдущему двоеточию; например: hover или: active.
Возможно, вы знакомы с типом псевдоклассов, которые нацелены на элементы <anchor> в зависимости от их состояния.
:visited
:hover
:active
Чтобы сделать навигационную ссылку визуально другой, когда пользователь наводит на нее курсор, добавьте псевдокласс: hover к селектору и определите другой стиль фона.
nav ul li a:hover {
background: #b0ca34; /* Old browsers */
background: -moz-linear-gradient(top, #b0ca34 0%, #96c40d 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b0ca34), color-stop(100%,#96c40d)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #b0ca34 0%,#96c40d 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #b0ca34 0%,#96c40d 100%); /* Opera 11.10+ */
background: linear-gradient(to bottom, #b0ca34 0%,#96c40d 100%); /* W3C standard, IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b0ca34', endColorstr='#96c40d',GradientType=0 ); /* IE6-9 */
}
В зависимости от используемой (или не используемой!) Таблицы стилей сброса вам может потребоваться переопределить поведение ссылок по умолчанию в каждом из состояний динамического псевдокласса. Обычно ссылки меняют цвет при посещении и подчеркиваются при наведении курсора.
nav ul li a,
nav ul li a:focus,
nav ul li a:visited,
nav ul li a:hover,
nav ul li a:active {
color: #000;
text-decoration: none; }
Закругление углов
Чтобы скруглить углы первого и последнего элементов в списке навигации, вам нужно использовать другой тип селектора псевдоклассов, который отмечает положение элемента в дереве документа. Эти структурные псевдоклассы показывают связь между элементом и его родителями или братьями и сестрами. Хотя это и не исчерпывающий список, наиболее распространенными структурными псевдоклассами являются:
:first-child
:last-child
:nth-of-type(n) /* Where n is a number, targets the nth child. You can also use “even” or “odd” instead of a number. */
Чтобы скруглить углы, наведите указатель на <a> у первого и последнего ребенка <li>.
nav ul li:first-child a {
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
nav ul li:last-child a {
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
}
Помните, что в каждом <li> есть только один якорь, но в <ul> много <li>. Поэтому сначала наведите на нужный вам <li>, а затем на якорь в этом элементе. Распространенной ошибкой является добавление псевдокласса в привязку, а не <li>. Но так как есть только один якорь, это и последний ребенок, и первый ребенок
его родителя, и ваш стиль не будет работать, как запланировано. Кроме того, закругленный угол будет применен к каждому <a>.
Совместимость браузера
В зависимости от того, насколько важны закругленные углы, может потребоваться префикс. Хорошим ресурсом для проверки поддержки браузера CSS является http://www.caniuse.com , который объяснит уровень поддержки, предлагаемый каждым типом браузера и версией для свойства CSS.
Существует известный конфликт между фильтром (который используют старые браузеры IE для градиентов) и границей радиуса. Фильтр не слушает border-radius, поэтому вы получите квадратные углы независимо от правил border-radius. Так как IE10 поддерживает фоновые градиенты (а не фильтр), я обычно опускаю правило фильтра из всех стилей градиента и позволяю IE9 и ниже возвращаться к простому цвету фона.
Персонализируйте свой дизайн
Теперь, когда у вас есть структура и стили для панели навигации, найдите время, чтобы персонализировать цветовую схему, шрифты и макет. Есть некоторые другие довольно простые свойства CSS, которые имеют большое визуальное влияние. text-shadow и box-shadow добавляют измерение вашему тексту и содержат элементы, а переход может применять анимацию затухания к фоновому изображению без использования jQuery.
box-shadow: 0 0 1px #000; /* x offset, y offset, size, color */
text-shadow: 2px 2px 2px #000;
transition: background 2s;
Подобно border-radius, не все браузеры поддерживают эти свойства, поэтому убедитесь, что добавили префикс.
Рассмотрение
С некоторыми базовыми HTML и CSS вы можете создать простую панель навигации с большим визуальным эффектом.
- Начните с HTML, чтобы придать простую семантическую структуру документа
- Фокус на структурных стилях следующий. Настройте поля, отступы и переместите элементы блока в нужное положение.
- Далее пора украшать. Воспользуйтесь CSS3 градиентами и границей радиуса. Обратитесь к www.caniuse.com, чтобы узнать, когда начинать с префикса, и воспользоваться помощью селекторов псевдоклассов для интерактивных стилей или нацеливать на конкретные элементы, не требуя дополнительного имени класса.
Пример полного кода
<nav>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Print Design</a>
</li>
<li>
<a href="#">Web Design</a>
</li>
<li>
<a href="#">Bio</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</nav>
body {
width: 100%;
max-width: 960px;
margin: 0 auto; }
nav {
width: 100%;
margin: 20px 0; }
nav ul {
list-style: none;
overflow: hidden; }
nav ul li {
float: left;
width: 20%; }
nav ul li a {
text-align: center;
padding: 8px 0;
display: block;
width: 100%;
background: #cdeb8e; /* Old browsers */
background: -moz-linear-gradient(top, #cdeb8e 0%, #b0ca34 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cdeb8e), color-stop(100%,#b0ca34)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #cdeb8e 0%,#b0ca34 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #cdeb8e 0%,#b0ca34 100%); /* Opera 11.10+ */
background: linear-gradient(to bottom, #cdeb8e 0%,#b0ca34 100%); /* W3C, IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cdeb8e', endColorstr='#b0ca34',GradientType=0 ); /* IE6-9 */
endColorstr='#b0ca34',GradientType=0 ); /* IE6-9 */
}
nav ul li a,
nav ul li a:focus,
nav ul li a:visited,
nav ul li a:hover,
nav ul li a:active {
color: #000;
text-decoration: none; }
nav ul li a:hover,
nav ul li a:active {
background: #b0ca34; /* Old browsers */
background: -moz-linear-gradient(top, #b0ca34 0%, #96c40d 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b0ca34), color-stop(100%,#96c40d)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #b0ca34 0%,#96c40d 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #b0ca34 0%,#96c40d 100%); /* Opera 11.10+ */
background: linear-gradient(to bottom, #b0ca34 0%,#96c40d 100%); /* W3C, IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b0ca34', endColorstr='#96c40d',GradientType=0 ); /* IE6-9 */
}
nav ul li:first-child a {
border-top-left-radius: 8px;
border-bottom-left-radius: 8px; }
nav ul li:last-child a {
border-top-right-radius: 8px;
border-bottom-right-radius: 8px; }
—
Эта статья является частью технической серии HTML5 от команды Internet Explorer. Испытайте концепции этой статьи с тремя месяцами бесплатного кросс-браузерного тестирования BrowserStack @ http://www.modern.ie/ .