Кто не любит, чтобы полностью обмануть свой сайт с аккуратными функциями? Но что происходит, когда ваши зрители не используют последний браузер или у них отключен JavaScript? В сегодняшнем уроке вы узнаете, как создать галерею изображений, которая будет работать практически во всех средах, используя методы прогрессивного улучшения.
Вступление

Так что же такое прогрессивное улучшение? Формально это так:
Прогрессивное улучшение — это стратегия для веб-дизайна, в которой особое внимание уделяется доступности, семантической разметке, а также технологиям внешних таблиц стилей и сценариев. Прогрессивное усовершенствование использует веб-технологии многоуровневым способом, который позволяет каждому получить доступ к основному контенту и функциональным возможностям веб-страницы, используя любой браузер или подключение к Интернету, а также предоставляет пользователям улучшенную пропускную способность или более совершенное программное обеспечение для браузера, улучшенную версию страницы. ( Википедия ).
Прогрессивное улучшение — это противоположность постепенной деградации, когда вы создаете свой сайт / приложение со всеми функциями, а затем убедитесь, что он выглядит хорошо и работает прилично в старых браузерах. Благодаря прогрессивному улучшению мы заложим прочную основу для нашей галереи изображений, которая будет работать независимо от того, где вы ее просматриваете. Затем мы будем лакомиться с глазу на глаз и функциональностью, пока у нас не получится красивая, хорошо функционирующая галерея изображений. Давайте начнем!
Что мы после
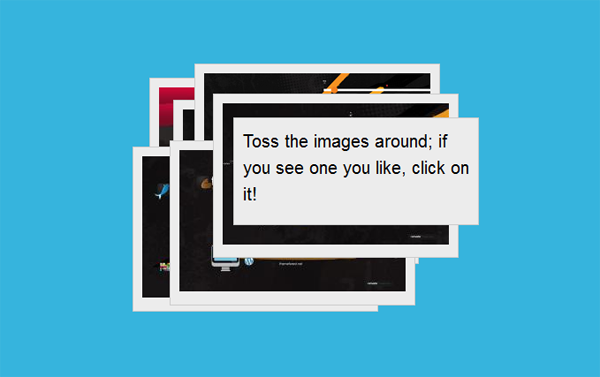
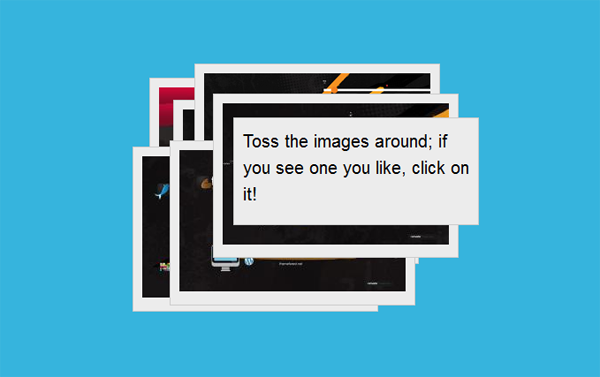
Вот что мы хотим закончить: если все колокольчики и свистки включены, мы сможем перетаскивать наши изображения, чтобы просмотреть их; это будет очень простая симуляция стопки фотографий на вашем журнальном столике. Когда вы нажмете одну, она откроется, чтобы раскрыть некоторые детали об изображении. Если JavaScript отключен, у нас будет хорошая сетка изображений на выбор; щелкнув по ним, мы перейдем на страницу с увеличенной версией изображения и подробностями. Если нет поддержки CSS, мы получим некрасивый (но работающий) список изображений.
Вот скриншот нашего конечного продукта:

Укладка фундамента: POSH
Мы начнем с простого старого семантического HTML. Это наша основа, так как каждый браузер хорошо разбирает HTML.
index.htm
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html>
<head>
<meta charset=’utf-8′ />
<title>Progressively Enhanced Image Gallery</title>
</head>
<body>
<div id=»container»>
<h1>Click on an image below to view it!</h1>
<ul id=»images»>
<li><div>
<a href=»3dOcean.htm»><img alt=»3dOcean» src=»images/thumbnails/3dOcean_tn.jpg»/></a>
</div></li>
<li><div>
<a href=»AudioJungle.htm»><img alt=»AudioJungle» src=»images/thumbnails/AudioJungle_tn.jpg»/></a>
</div></li>
<li><div>
<a href=»ActiveDen.htm»><img alt=»ActiveDen» src=»images/thumbnails/ActiveDen_tn.jpg»/></a>
</div></li>
<li><div>
<a href=»GraphicRiver.htm»><img alt=»GraphicRiver» src=»images/thumbnails/GraphicRiver_tn.jpg»/></a>
</div></li>
<li><div>
<a href=»ThemeForest.htm»><img alt=»ThemeForest» src=»images/thumbnails/ThemeForest_tn.jpg»/></a>
</div></li>
<li><div>
<a href=»VideoHive.htm»><img alt=»VideoHive» src=»images/thumbnails/VideoHive_tn.jpg»/></a>
</div></li>
</ul>
</div>
</body>
</html>
|
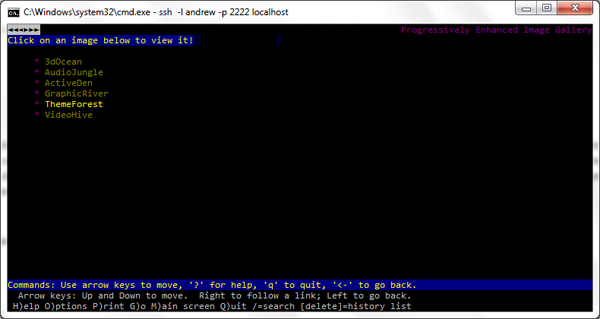
Это оно; довольно простые вещи, а? Ни у одного браузера с таким названием не должно быть проблем с ним. И это наш законченный первый слой. Нет, это не красиво, но это не было нашей целью: мы хотели что-то, что будет работать везде, несмотря ни на что. Несколько вещей, на которые следует обратить внимание в этом коде: во-первых, он семантический, как мы и сказали. Вы можете задаться вопросом о div внутри элементов списка. Что с ними? Даже при том, что мы начинаем с голых костей, мы ожидаем, что у большинства наших зрителей будет включен JavaScript, и в этом случае нам понадобятся эти div-ы. Мы могли бы вставить их с помощью jQuery, но, поскольку мы ожидаем, что они будут использоваться большую часть времени, их проще кодировать жестко. Другая вещь, на которую стоит обратить внимание, — это то, что она пригодна для использования. Попробуйте просмотреть его в Lynx или другом текстовом браузере:

Кстати, страницы, на которые есть ссылки в HTML выше, будут доступны в загружаемом источнике; они все похожи на это:
<! DOCTYPE html> <HTML> <Голова> <meta charset = 'utf-8' /> <title> Themeforest MarketPlace от Envato </ title> </ HEAD> <Тело> <H1> ThemeForest </ h1> <img src = "images / ThemeForest.jpg" alt = "ThemeForest" /> <p> Themeforest предлагает: шаблоны HTML, WordPress, Joomla, Flash-сайты, PSD шаблоны, Javascript, PHP-скрипты </ p> </ Body> </ Html>
На реальном сайте вы бы окружили это шаблоном своего сайта, но он подходит для наших целей.
Декорирование структуры: CSS
Хотя семантический HTML хорош, он выглядит немного голым. Давайте оденем его с помощью CSS. Конечно, сначала мы должны обратиться к таблице стилей:
<link type = "text / css" rel = "stylesheet" href = "styles / default.css" media = "screen" />
Сначала мы выровняем игровое поле с урезанным сбросом Мейера:
/ * Сброс Мейера * / html, body, div, h1, h2, h4, p, a, img, ul, li {поле: 0; отступы: 0; граница: 0; контур: 0; шрифт-вес: наследовать; стиль шрифта: наследовать; размер шрифта: 100%; семейство шрифтов: наследовать; выравнивание по вертикали: базовая линия; } / * не забудьте определить стили фокуса! * / : focus {outline: 0; } body {line-height: 1; черный цвет; фон: белый; } ol, ul {стиль списка: нет; } / * END Meyer Reset * /
Теперь мы должны стилизовать нашу галерею для использования без JavaScript. Начнем с некоторых общих элементов и стиля фона:
|
1
2
3
4
5
6
7
|
body{
font:13px/1.5 ‘Helvetica Neue’,Arial,’Liberation Sans’,FreeSans,sans-serif;
background: #36b4dd;
}
h1 { font-size: 30px;
#container > h1 { padding: 10px;}
h4 { font-size: 20px;
|
Теперь мы позаботимся о нашем заголовке и списке пунктов.
#container h1 { набивка: 10 пикселей; } #images li { плыть налево; фон: #ececec; граница: 1px solid #ccc; Маржа: 10px; ширина: 256 пикселей; набивка: 10 пикселей; переполнение: скрытое; } #images li div { ширина: 512 пикселей; переполнение: скрытый; } #images li a { плыть налево; } #images li div.info { ширина: 246 пикселей; отступы: 0 0 0 10px; плыть налево; }
Вы заметите, что мы установили ширину для наших элементов списка. Мы должны сделать это для нашей функциональности JavaScript; вот почему переполнение: скрытый установлен. В нашем случае это легко, потому что я сделал все изображения одинаковой ширины. Если у вас разные ширины, вам, вероятно, придется установить ширину для каждого элемента списка с помощью JavaScript. Это будет работать, потому что версия только для CSS не требует ширины. Div непосредственно внутри нашего элемента списка (который охватывает весь контент) имеет ширину 512 пикселей, переполнение скрыто. Мы поместили наш якорь влево, чтобы мы могли перемещать файл div.info слева от него, как вы увидите далее.
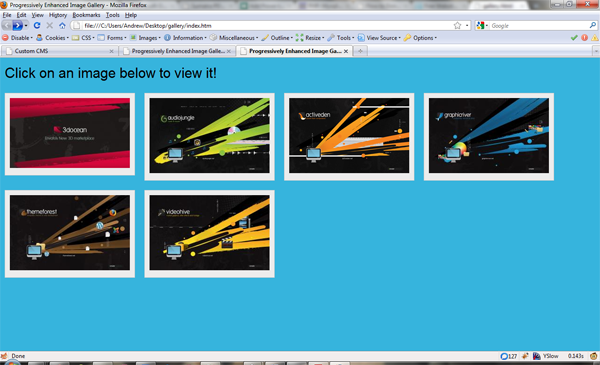
Итак, вот плоды наших трудов:

Мы вернемся к CSS немного позже; но теперь давайте обратимся к JavaScript!
Добавление функциональности: JavaScript
Мы будем использовать jQuery здесь; так что начните с импорта этого из CDN Google. Нам также понадобится библиотека jQueryUI. Мы могли бы также получить это от Google, но нам не нужна вся библиотека. Я скачал копию с сайта jQueryUI , содержащую только ядро и перетаскиваемые компоненты, и это все, что нам нужно. Вы можете делать то, что предпочитаете.
<script src = 'http: //ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'> </ script> <script src = 'js / jqueryui-core-drag.js'> </ script>
Прежде чем мы начнем кодировать, давайте определимся с тем, что нам нужно делать.
- H1, который мы жестко запрограммировали, предоставляет инструкцию для версии без JavaScript. Мы удалим это и добавим разные инструкции.
- Нам нужно настроить перетаскивание элементов списка; мы добавим всплеск веселья: когда пользователь отпускает элемент списка, он будет скользить немного дальше и замедляться (звучит как iEffect). Как мы уже говорили ранее, это должно быть что-то вроде стопки фотографий на столе.
- Если щелкнуть элемент списка, он должен «открыться», удвоившись по ширине. Однако, прежде чем это произойдет, мы отправим Ajax-вызов, чтобы получить страницу, на которую пользователь пошел бы, если бы JavaScript не был включен. Затем мы получим нужные значения с этой страницы и подключим их к нашему элементу списка в div. Мы проверим этот div перед тем, как сделать звонок, поэтому, если пользователь уже нажал на него, мы не будем отправлять другой запрос.
Хорошо, откройте тег сценария и давайте код!
|
1
2
3
4
5
6
7
8
9
|
var imgs;
$(document).ready(function () {
});
$(window).load(function () {
});
|
Мы начнем с создания глобальной переменной: массива элементов списка (ну, скоро это будет массив). Затем мы устанавливаем обработчики событий для а) когда DOM готов и б) когда загрузка окна завершена. Эффект, который мы сделаем, когда окно загружается (о котором я еще не говорил), не требует, чтобы мы подождали до этого момента, но я думаю, что будет лучше, когда изображения будут загружены.
Теперь этот код входит в нашу функцию document.ready:
var drag = {}; $ ( 'H1') удалить (). $ ('# images'). append ('<li id =' инструкции '> <h2> Бросайте изображения вокруг; если вы видите то, что вам нравится, щелкните по нему! </ h2> </ li>'); imgs = $ ('# images li');
Должно быть просто: мы создаем объект, который будет содержать некоторые детали о перетаскивании; затем мы удаляем h1, добавляем элемент списка с новыми инструкциями в наш список и помещаем все элементы списка в нашу переменную imgs.
Теперь мы создадим нашу функциональность перетаскивания. На самом деле это так просто:
imgs.draggable ();
Но мы собираемся добавить несколько вариантов. Вот код; продолжайте в том же духе, и тогда мы пройдемся по нему.
imgs.draggable ({stack: {group: '#images li', min: 1}, start: function () {$ this = $ (this); if ($ this.attr ("id") === ' инструкции ') {$ this.fadeOut (). remove ();} imgs.each (function () {var $ this = $ (this); if ($ this.width ()! == 256) {$ this. stop (). animate ({width: 256}). removeClass ('top');}}); drag.startTime = new Date (); drag.startPos = $ this.position ();}, stop: function ( ) {var $ this = $ (this), сверху, влево, время; drag.endTime = new Date (); drag.endPos = $ this.position (); drag.leftOffset = drag.endPos.left - drag.startPos .left; drag.topOffset = drag.endPos.top - drag.startPos.top; time = (drag.endTime.getTime () - drag.startTime.getTime ()) / 60; top = (drag.topOffset / time) .toString (); left = (drag.leftOffset / time) .toString (); $ this.animate ({top: '+ =' + top, left: '+ =' + left});}});
Мы добавили три свойства к нашему перетаскиваемому объекту параметров: стек, запуск и остановка. Стек управляет z-индексом группы объектов и принимает объект с двумя собственными свойствами: group и min. Группа — это селектор jQuery; в нашем случае это элементы списка. Min — это минимальный z-индекс, который может взять любой элемент в группе. Итак, теперь, когда вы перетаскиваете предмет, он достигает вершины кучи.
Функция запуска запускается, когда вы начинаете перетаскивать элемент. Мы начинаем с кэширования $ (this). Затем мы проверяем, имеет ли элемент списка, который мы захватили, идентификатор «инструкции». Если это произойдет, мы исчезнем и удалим его. Затем мы зацикливаемся на каждом элементе списка, и если мы находим какой-либо объект шириной не 256 пикселей, мы анимируем ширину до 256 пикселей и удаляем класс ‘top’. Что делает «топ»? Мы стилизуем его через несколько минут, но он просто дает пользователю некоторую визуальную обратную связь, когда он нажимает на элемент. После этого мы делаем что-то очень важное: мы устанавливаем два свойства для нашего объекта перетаскивания. Один (startTime) — время начала перетаскивания, а другой (startPos) — позиция, с которой начался элемент. Мы будем использовать эту информацию для создания нашего эффекта, когда перетаскивание прекращается.
Наконец, у нас есть функция остановки, которая, как и ожидалось, запускается, когда пользователь прекращает перетаскивание. Опять же, мы начинаем с кэширования $ (this), а также с создания нескольких других переменных, значения которых мы приведем через минуту. Затем мы помещаем наше время окончания и позицию в drag.endTime и drag.endPosition. Затем мы вычисляем наше левое и верхнее смещение, вычитая, где мы были, где мы находимся; мы можем сделать это с помощью свойств top и left, которые есть у объекта position. Теперь о замедлении анимации: вы могли бы очень усложнить этот алгоритм, но мы просто будем его упрощать. Мы найдем время, затраченное на перетаскивание, вычтя наш startTime из нашего endTime; Метод getTime возвращает число в миллисекундах с 1970/01/01 гг., поэтому разница в миллисекундах. Затем мы делим это значение на 60, которое я получил методом проб и ошибок. При среднем перетаскивании это устанавливает нашу переменную времени где-то между 2 и 3. Затем мы делим наше верхнее и левое смещение по времени и конвертируем эти значения в строку, сохраняя их сверху и слева. Наконец, мы анимируем перетаскиваемый элемент списка, увеличивая (это то, что делает ‘+ =’) значение сверху или слева. На этом этапе вы сможете перетаскивать изображения и получать наш эффект.
Однако, нажав на изображения, вы попадете на новую страницу. Итак, давайте настроим наш обработчик события click.
imgs.click (function () { var $ this = $ (this); if ($ this.attr ('id') === 'инструкция') { $ This.fadeOut () удалить (). } еще { if ($ this.width ()! == 256) { $ this.stop (). animate ({width: 256}). removeClass ('top'); } еще { if (! ($ this.find ('. info'). length)) { $ .Ajax ({ url: $ this.find ('a'). attr ('href'), dataType: 'html', success: function (data) { var $ d = $ (data), head = $ d.filter ('h1'), para = $ d.filter ('p'); $ this.children ('div'). append ('<div class = "info"> </ div>'). find (". info"). append (head, para); }, ошибка: функция () { var msg = '<h1> Упс! </ h1> <p> Похоже, возникла проблема; мы не можем получить эту информацию прямо сейчас. </ p> '; $ this.children ('div'). append ('<div class = "info"> </ div>'). find (". info"). html (msg); } }); } $ this.css ({'zIndex': 8}) .стоп() .animate ({ширина: 512}) .addClass ( 'сверху') .siblings (). removeClass ( 'сверху') .стоп() .animate ({ширина: 256}) .filter (function () {return $ (this) .css ('zIndex') === '8'}). css ({'zIndex': 7}); } } вернуть ложь; });
Стандартная рабочая процедура сегодня: начните с кэширования $ (this). Еще раз, мы проверяем идентификатор инструкции; если он есть, мы исчезаем и удаляем элемент. Если его там нет, мы проверяем ширину элемента: если он не 256px, это означает, что этот элемент уже был нажат, поэтому мы анимируем ширину до 256 и удаляем наш верхний класс (да, мы доберемся туда) ). Если элемент имеет ширину 256px, мы проверяем дочерний элемент с классом info. Мы можем сделать это, вызвав метод find для элемента, передать искомый селектор и получить свойство length. Если этот элемент не существует, результатом будет 0, что является ложным значением, поэтому мы заключаем его в скобки и используем! переключить логическое значение. Теперь, если нет дочерних элементов с классом информации, мы перейдем к этому блоку, который является нашим вызовом ajax.
$ .ajax () принимает параметр объекта, и мы будем использовать четыре свойства: url, тип данных, success и error. Url и тип данных очевидны: мы просто находим якорь в нашем элементе списка и устанавливаем url в его href; наш тип данных HTML. Если наш вызов ajax успешен, мы возьмем полученные данные, которые представляют собой все содержимое HTML страницы, и превратим их в объект jQuery. Затем мы можем отфильтровать заголовок и абзац, которые мы знаем, что у нас там есть Затем мы просто получаем div внутри нашего элемента списка, добавляем div.info и добавляем к нему заголовок и абзац. Если наш запрос не удастся, мы покажем сообщение об ошибке аналогичного процесса, используя функцию ошибки. После нашего вызова ajax мы хотим выполнить стилизацию и анимацию для нашего элемента списка. Во-первых, мы хотим установить для z-index значение 8 или любое число, превышающее количество перетаскиваемых элементов, которые у нас есть. Затем мы хотим остановить все текущие анимации в этом элементе списка и анимировать ширину до 512 пикселей. Наконец, мы добавим этот топ-класс. Далее мы получаем всех братьев и сестер, которые являются другими элементами списка. Мы остановим любую анимацию на них, а затем анимируем их до 256px в ширину. Наконец, мы отфильтруем только элементы с z-индексом 8 и изменим их z-индекс на 7. Это позволяет текущему элементу списка с кликом занять первое место. В самом конце мы возвращаем false, поэтому мы остаемся на нашей текущей странице (потому что, хотя это функция щелчка по элементу списка, пользователи, скорее всего, нажмут на наше привязанное к якору изображение внутри элемента списка).
Это наш обработчик кликов; остался только один кусок JavaScript. Если вы сейчас попробуете наш пример, вы увидите, что он работает … вроде. Всякий раз, когда вы щелкаете элемент списка, чтобы открыть его, он открывается, но вы заметите довольно нестабильную проблему. Это потому, что элементы списка перемещены влево; давайте позаботимся об этом в нашем обработчике окон.
$ (window) .load (function () {var $ w = $ (window); imgs.css ({position: 'absolute', слева: $ w.width () / 2 - imgs.width (), top: $ w.height () / 2-imgs.height ()}); для (var i = 0; imgs [i]; i ++) {$ (imgs [i]). animate ({left: '+ =' + Math.random () * 150, top: '+ =' + Math.random () * 150});}});
Если вы до сих пор очень хорошо следовали, вы не отступите здесь: мы просто используем метод css jQuery, чтобы установить абсолютное позиционирование, и сложим все изображения так, чтобы их правые края были выровнены по центру области просмотра, а их нижние края выровнены по вертикали посередине. Затем мы используем цикл for, чтобы рекурсировать каждый элемент списка и случайным образом анимировать его вправо и вниз. Это создает эффект стека рассеянных изображений.
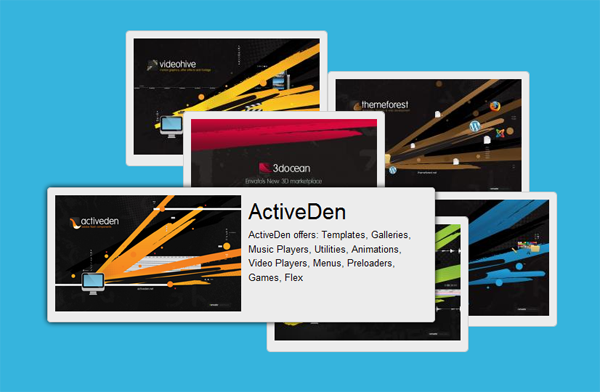
Вот и все для JavaScript! Теперь, когда пользователь загружает страницу, он должен увидеть что-то вроде этого (после анимации):

Последние штрихи: CSS3
Мы можем на этом закончить, но мы хотим вознаградить тех, кто использует дальновидные браузеры, так что вернемся к CSS на несколько минут. И, да, мы посмотрим на высший класс.
Первое, что мы сделаем, это добавим закругленные углы к селектору #images li.
пограничный радиус: 5px; -moz-граница радиус: 5px; -webkit-граница радиус: 5px;
Тогда верхний класс, который имеет элементы списка, только когда они «открыты», выглядит следующим образом:
.верх { тень от рамки: 0 0 10px # 000; -moz-box-shadow: 0 0 10px # 000; -webkit-box-shadow: 0 0 30px # 000; }
Ничего невероятно причудливого, но, тем не менее, несколько приятных доработок.
Заключительные комментарии
Ну вот и все. Теперь у нас должна быть галерея изображений, которая работает достойно без CSS или JavaScript, но в полной мере использует их там, где эти технологии доступны. Итак, как бы вы улучшили нашу галерею? Давайте послушаем это в комментариях!

