
Наблюдается тенденция веб-серверов «плоский дизайн CMS». Это просто относится к Системе управления контентом (CMS), которая не хранит свою информацию в базе данных. Вместо этого вся информация хранится в текстовых файлах. Поскольку многие виртуальные частные серверы (VPS) в настоящее время используют жесткие диски на основе ОЗУ, этот подход является более быстрым и немного более безопасным.
В этой серии уроков я покажу вам, как создать собственную CMS с плоской файловой системой, используя некоторые стандартные веб-технологии. Эти системы не так полнофункциональны, как другие, но имеют основы с хорошим временем отклика.
Со всей информацией на жестком диске, организация файлов становится большой проблемой. Учитывая это, информация о сайте будет находиться в другом каталоге, чем информация о стилях и макете. Кроме того, каждый тип страницы имеет свой собственный каталог в папке сайта с каталогом частей для небольших частей CMS. Это держит все на своем месте и делает систему гибкой.
Основная структура каталогов
В каталоге, в котором вы собираетесь построить проект, создайте следующие каталоги: src , site и themes . Каталог src будет содержать код сервера, каталог сайта для всей информации о сайте, а каталог тем для информации о макете и темах.
В каталоге тем вам нужно создать макеты и каталог стилей . Каталог раскладок будет содержать разные макеты веб-страниц. Отделяя информацию о макете от информации о стиле, темы становятся намного более гибкими. На данный момент будет один макет под названием SingleCol .
Для всех стилей и макетов я использую Sass , Compass и Susy . Sass — это язык обработки пользовательских таблиц стилей. Это дает более надежный способ создания таблиц стилей CSS для вашего сайта. Компас является продолжением Sass. Sassy-buttons — это расширение Sass для создания красивых кнопок на веб-сайте. Susy также является расширением для создания системы разметки сетки для вашего сайта.
Поскольку Ruby предустановлен на всех компьютерах Mac, вам не нужно его устанавливать. Чтобы получить Ruby в системе Windows, вам необходимо скачать установщик Windows для Ruby . В Linux вам нужно использовать менеджер пакетов вашей системы для установки Ruby.
Как только Ruby появится в вашей системе, вы можете установить Sass, Compass, Sassy-button и Susy с помощью следующих командных строк:
bash gem install sass gem install sassy-buttons gem install compass gem install susy
Для этого урока я использую Sass 3.4.16, кнопки Sassy 0.2.6, Compass 1.0.3 и Susy 2.2.5. В зависимости от конфигурации вашей системы, вам может потребоваться выполнить эти команды с sudo перед ними.
Макеты
Чтобы начать создавать макеты, выполните следующие команды в каталоге SingleCol :
bash compass init
Это создаст каталоги sass и stylesheets , а также файл с именем config.rb . Поскольку мне нравится использовать css для каталога таблиц стилей, переименуйте каталог стилей в css . Кроме того, создайте каталог js для любых необходимых файлов JavaScript для макета. Откройте файл config.rb и сделайте так, чтобы он выглядел так:
ruby require 'susy' http_path = "/" css_dir = "css" sass_dir = "sass" images_dir = "images" javascripts_dir = "js"
Теперь, чтобы создать базовый макет веб-сайта, создайте файл в каталоге макетов с именем template.html . В этом файле добавьте этот код:
« `html <! DOCTYPE html PUBLIC« — // W3C // DTD XHTML 1.0 Strict // EN »« http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd »>
« `
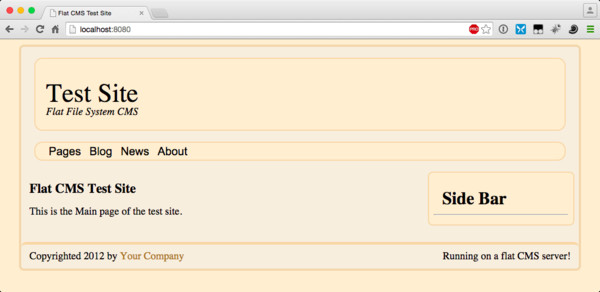
Этот шаблон создает стандартную веб-страницу для сайта. Каждая страница имеет заголовок с панелью навигации, одну боковую панель, область содержимого и область нижнего колонтитула. Последнее, что загружается, это javascripts, необходимые для сайта.
Каждый раздел представлен макросом Handlebar . Сервер расширяет макросы перед тем, как передать их пользователю.
В каталоге sass создайте файл с именем base.scss и поместите этот код:
« `css @import ‘compass / reset’; @import ‘susy’;
$ susy: (поток: ltr, математика: жидкость, вывод: float, позиция желоба: после, контейнер: авто, позиция контейнера: центр, столбцы: 16, желоба: .25, ширина столбца: false, глобальная коробка -sizing: content-box, last-flow: to, debug: (image: hide, color: rgba (# 66f, .25), вывод: background, toggle: top right,), use-custom: (background-image : true, background-options: false, box-size: true, clearfix: false, rem: true,));
тело {}
заворачивать {
контейнер @include (16); ширина: 1024 пикселей; дисплей: блок; }
headerwrap {
@include span (16 из 16); нижнее поле: 20 пикселей; }
header {
margin-top: 20px; поле слева: авто; поле справа: авто; ширина: 95%; }
содержание {
@include span (11 из 16); }
.col1 {@include span (5 из 10); }
.col2 {@include span (последние 5 из 10); }
нижний колонтитул .col2 {
ширина: авто; }
.box {@include span (4 из 10); }
боковая панель {
@include span (последние 4 из 16); }
нижний колонтитул {
@include span (16 из 16); }
/ ** CSS выпадающее меню ** /
навигация {
margin-top: 20px; поле слева: авто; поле справа: авто; ширина: 95%; }
menuh-container {
верх: 1em; слева: 1em; дисплей: встроенный; ширина: 100%; }
меню {
на полях: 1em; дисплей: встроенный; ширина: 100%; }
Меню Уль Ли {
дисплей: встроенный блок; ширина: fit-content; }
меню
{text-align: center; отображения: блок; бело-пространство: Nowrap; Маржа: 0; обивка: 5px; текстовое оформление: нет; }
Меню Ул
{стиль списка: нет; поле: 0px 20px 0px 20px; отступы: 0px; }
меню ли
{позиция: относительная; минимальная высота: 1px; выравнивание по вертикали: снизу; ширина: fit-content; }
Меню Ул Ул
{позиция: абсолютная; z-индекс: 500; верх: 50 пикселей; слева: 20 пикселей; дисплей: нет; набивка: 0.5em; поле: -1em 0 0 -1em; }
# menuh ul ul li {ширина: 100%; }
меню уль ул ли {
выравнивание текста: слева; }
Менух уль ул уль
{слева: 90 пикселей; }
div # menuh li: hover {курсор: указатель; Z-индекс: 100; }
div # menu li: hover ul ul, div # menu li li: hover ul ul, div # menuh li li: hover ul ul, div # menuh li li li: hover ul ul {дисплей: нет;}
div # menuh li: hover ul, div # menu li li: hover ul, div # menuh li li: hover ul, div # menuh li li li: hover ul {отображение: блок;}
/ * Завершение выпадающего меню CSS * / « `
Этот код sass загружается в стилях сброса компаса, чтобы нейтрализовать настройки браузера по умолчанию. Затем он загружает и настраивает susy для создания правильной разметки сетки для всех элементов веб-страницы.
Система навигации css находится после определения страницы. Скрытые раскрывающиеся списки для меню становятся видимыми с определениями при наведении мыши. Это дает систему меню только css .
Все эти стили определяют основную структуру сайта. Ничто здесь не создает внешний вид страницы, только ее позиционирование. Вся стилизация обрабатывается содержанием стиля .
Стили
Для каталога стилей создайте каталог с именем Basic . Инициализируйте информацию sass, как это сделано для каталога layouts / SingleCol . В этом каталоге запустите следующую командную строку:
bash compass init
Это создаст каталоги sass и stylesheets , а также файл с именем config.rb . Поскольку мне нравится использовать css для каталога таблиц стилей, переименуйте каталог стилей в css . Также создайте каталог js для любого JavaScript для создания темы. Откройте файл config.rb и сделайте так, чтобы он выглядел так:
ruby require 'sassy-buttons' http_path = "/" css_dir = "css" sass_dir = "sass" images_dir = "images" javascripts_dir = "js"
Для стилей кнопок на сайте я люблю использовать sassy-кнопки . Поэтому сначала требуется, а затем структура каталогов.
В каталоге Basic / sass создайте файл Basic.scss со следующей информацией:
« `css // Добро пожаловать в Компас. // В этом файле вы должны написать свои основные стили. (или централизовать импорт) // Импортировать этот файл, используя следующий HTML или эквивалент: // // @import ‘compass / css3’; @import ‘sassy-buttons’;
$ style-color1: rgb (247, 237, 222); $ style-color2: # ffedd1; $ style-color3: rgb (245, 213, 166); $ style-color4: # f0d5ad;
// // Очистить Fix // .clearfix: after {content: ‘.’; дисплей: блок; ясно: оба; видимость: скрытая; высота строки: 0; высота: 0; }
.clearfix {display: inline-block; }
html [xmlns] .clearfix {display: block; }
- html .clearfix {height: 1%; }
// // Основной стиль для дерева. // @mixin standardize {padding-top: 10px; отступ слева: 15 пикселей; размер шрифта: 19 пикселей; высота линии: 1,25em; }
body {background-color: $ style-color2;
input [type = 'button'] { @include sassy-button («блестящий», 10px, 16px, $ style-color1, darken ($ style-color1, 20%), # 000, жирный); } .button { @include sassy-button («блестящий», 10px, 16px, $ style-color1, darken ($ style-color1, 20%), # 000, жирный); дисплей: наследовать; поле слева: авто; поле справа: авто; margin-top: 10px; нижнее поле: 10 пикселей; выравнивание текста: по центру; } #заворачивать { background-color: $ style-color1; @include border-radius (.6em, .6em); margin-top: 10px; нижнее поле: 10 пикселей; рамка: 4px solid $ style-color4; #header { background-color: $ style-color2; @include border-radius (15px); повторение фона: без повтора; рамка: 2px solid $ style-color3; высота: 130 пикселей; выравнивание текста: слева; margin-top: 20px; размер шрифта: 3em; h1 { a: ссылка, a: посещенный { цвет: # 000; текстовое оформление: нет; } верхний слой: 40px; отступ слева: 20 пикселей; } h6 { размер шрифта: .4em; стиль шрифта: курсив; отступ слева: 20 пикселей; } } #sidebar { background-color: $ style-color2; @include border-radius (.6em, .6em); набивка: .6em; вертикальное выравнивание: text-top; переполнение: скрытое; Поля справа: .5em; рамка: 2px solid $ style-color3; час { цвет: $ style-color2; background-color: $ style-color2; } р, ул, ли { @include standardize; } ul li { list-style-type: disc; поле слева: 25 пикселей; отступы: 0; граница: 0; контур: 0; размер шрифта: 100%; выравнивание по вертикали: базовая линия; фон: прозрачный; } li { нижнее поле: 10 пикселей; } h1, h2, h3, h4, h5, h6 { @include standardize; вес шрифта: жирный; на полях: .25em; нижнее поле: .25em; } h1 { размер шрифта: 2,5em; } h2 { размер шрифта: 2em; } h3 { размер шрифта: 1,5em; } h4 { размер шрифта: 1em; } h5 { размер шрифта: .8em; } h6 { размер шрифта: .6em; } input [type = 'button'] { поле слева: 120 пикселей; ясно: оба; } } #content { input [type = 'button'] { поле слева: 200 пикселей; ясно: оба; } h1, h2, h3, h4, h5, h6 { @include standardize; вес шрифта: жирный; на полях: .25em; нижнее поле: .25em; } h1 { размер шрифта: 2,5em; } h2 { размер шрифта: 2em; } h3 { размер шрифта: 1,5em; } h4 { размер шрифта: 1em; } h5 { размер шрифта: .8em; } h6 { размер шрифта: .6em; } час { margin-top: 30px; нижнее поле: 30 пикселей; } р, ул, ли, подробности, резюме, предварительно { @include standardize; } Детали { p, pre { поле слева: 25 пикселей; } } ul li { list-style-type: disc; поле слева: 25 пикселей; отступы: 0; граница: 0; контур: 0; размер шрифта: 100%; выравнивание по вертикали: базовая линия; фон: прозрачный; } li { нижнее поле: 10 пикселей; } .box { ясно: оба; background-color: $ style-color4; плавать: нет; поле слева: авто; поле справа: авто; маржинальная вершина: 1.0em; нижнее поле: 1em; @include border-radius (.6em, .6em); дисплей: блок; набивка: .5em; } img { @include border-radius (10px); поле: 20px auto; 20px auto; } } #footer { border-top: 5px; стиль границы: твердый; цвет границы: $ style-color3; @include border-radius (.6em, .6em); margin-top: 30px; п { нижнее поле: .6em; @include standardize; Поля справа: 15 пикселей; } } }}
// CSS выпадающее меню #navigation {text-align: left; рамка: 2px solid $ style-color3; background-color: $ style-color2; @include border-radius (15px); }
меню {
размер шрифта: 1,3em; семейство шрифтов: arial, helvetica, без засечек; background-color: $ style-color1; }
МЕНЮ УЛЬ {
background-color: $ style-color2; }
Меню Ул Уль {
background-color: $ style-color2; @include border-radius (15px); рамка: 2px solid $ style-color3; }
меню {
background-color: $ style-color2; цвет: # 000; }
Меню: ссылка, # меню: посещено, # меню: активно {
цвет: # 000; background-color: $ style-color2; }
menuh: hover {
цвет: # 000; background-color: $ style-color4; @include border-radius (5px); }
// Завершение выпадающего меню CSS // Разные классы .picture {border: 3px solid $ style-color3; @include border-radius (8px); плыть налево; поле: 5px 15px 15px 15px; }
a: ссылка, a: посещения {цвет: темнее ($ style-color1, 50); текстовое оформление: нет; }
сильный {font-weight: bold; }
table {margin: 20px; граница: 3px solid; @include border-radius (10px); цвет рамки: светлый ($ style-color2, 6); th {text-align: center; вес шрифта: жирный; отступы: 10px 0 10px 0; } tbody {td {padding: 10px; } tr: nth-child (2n + 1) {background-color: darken ($ style-color2, 5); } tr: nth-child (even) {background-color: lighten ($ style-color2, 2.5); }}}
commentSpacer {
ширина: 100%; margin-top: 20px; поле слева: 15 пикселей; }
.tutorial_excerpt {margin-left: 20px; }
.tutorial_thumbnail {float: left; поле справа: 20 пикселей; поле слева: 20 пикселей; нижнее поле: 20 пикселей; }
.tutorial_wrap {margin-bottom: 50px; плыть налево; }
img.wp-post-image {-moz-border-radius: 15px; радиус границы: 15 пикселей; тень от коробки: 10px 10px 5px серый; }
.showcode {margin: 20px auto 20px 30px; -moz-border-radius: 15px; радиус границы: 15 пикселей; граница: $ style-color4 3px; стиль границы: твердый; фон: белый; }
социальные сети {
ширина: 700 пикселей; margin-top: 20px; поле слева: 15 пикселей; }
socialbuttons {
наценка: авто; }
socialbuttons a {
непрозрачность: 0,8; фильтр: альфа (непрозрачность = 80); -webkit-transition: все легкость в выходе 0,2 с; -моз-переход: все безболезненные 0,2 с; -ms-переход: все легкость в выходе 0,2 с; -переход: все легкость в выходе 0,2 с; переход: все легкость в выходе 0,2 с; }
socialbuttons a: hover {
непрозрачность: 1; фильтр: альфа (непрозрачность = 100); }
socialbuttons a {
дисплей: встроенный блок; высота: 28 пикселей; ширина: 30 пикселей; background-image: url (/images/ico-subscribe-social.png); повторение фона: без повтора; }
socialbuttons a.twitter {
background-position: -30px 0; }
socialbuttons a.facebook {
background-position: -60px 0; }
socialbuttons a.googleplus {
background-position: -210px 0; }
dl {margin-left: 20px; margin-top: 20px; нижнее поле: 20 пикселей; размер шрифта: 19 пикселей; высота линии: 1,25em; }
dt {margin-left: 20px; нижнее поле: 20 пикселей; вес шрифта: жирный; }
dd {margin-left: 40px; нижнее поле: 20 пикселей; } « `
Этот код определяет, как будет выглядеть сайт. Он определяет фон, цвета, шрифты и т. Д., Которые составляют стиль для типичного веб-сайта.
Каталог styling / Basic содержит файлы, необходимые для внешнего вида страницы 404, заголовка, нижнего колонтитула и боковой панели веб-сайта. Поэтому создайте файл с именем 404.html и поместите этот код:
« « HTML
404 Page
Извините, мы не смогли найти страницу.
« `
Это основная страница ошибки 404 . Вы должны быть осторожны с информацией, приведенной здесь, так как вы не хотите раскрывать слишком много информации о том, как работает ваш сайт. Так как это будет размещено в области содержимого страницы, пользователю будет легко перемещаться от него.
Затем создайте файл header.html со следующим содержимым:
« « HTML
Тестовый сайт
Новый подход
« `
Это просто пустой заголовок, который не является описательным, но он дает CMS что-то, что нужно показать.
Затем создайте файл footer.html со следующим содержимым:
« « HTML