До сих пор в этой серии мы рассмотрели два отдельных способа отклонить постоянные уведомления администратора WordPress. Мы будем опираться на это в этой четвертой и последней части серии учебных пособий, рассмотрев два более конкретных метода, чтобы навсегда отклонить уведомления администратора. Мы округлим все, покажем, как создавать свои собственные типы уведомлений администратора и добавлять украшения, такие как значки.
Важное замечание администратора
Мы уже знаем, как отобразить уведомление администратора, которое может быть отклонено. Все, что нам нужно сделать, это добавить is-dismissible CSS-класс к содержащемуся элементу div. Однако это только временно и отклонит уведомление только для текущей страницы. Как только страница перезагрузится, она появится снова.
Чтобы сделать его постоянно запрещаемым, нужно больше кода, чем мы видели до сих пор, но это не так сложно реализовать. Давайте посмотрим на то, что происходит, начнем с обзора.
Мы будем использовать пользовательскую опцию для хранения статуса отображения нашего уведомления администратора. При активации плагина эта опция будет создана / обновлена и установлена в значение true. Уведомление администратора будет отображаться только в том случае, если параметр в настоящий момент имеет значение true
Ключом к этому методу является использование Ajax, чтобы позволить нам установить опцию в false при нажатии кнопки отклонения. После успешного задания значения false условный код, который проверяет состояние параметра, не будет выполнен, и уведомление администратора больше не будет отображаться.
Давайте начнем с добавления уведомления администратора, которое будет простым уведомлением. В Gwyer_Dismissible_Admin_Notices::init() добавьте новый вызов add_action :
|
1
|
add_action( ‘admin_notices’, array( $this, ‘dismiss_admin_notice’ ) );
|
Затем добавьте dismiss_admin_notice() обратного вызова dismiss_admin_notice() в тот же класс:
|
01
02
03
04
05
06
07
08
09
10
11
|
public function dismiss_admin_notice() {
$whitelist_admin_pages = array( ‘settings_page_admin-notices/plugin-options’ );
$admin_page = get_current_screen();
if( in_array( $admin_page->base, $whitelist_admin_pages ) ) :
?>
<div id=»an1″ class=»updated notice is-dismissible»>
<p>Dismiss me, if you can.
</div>
<?php
endif;
}
|
Это добавляет уведомление администратора, которое отображается только на странице администрирования плагина и очень похоже на то, что мы видели в предыдущих уроках. Единственное небольшое отличие состоит в том, что мы также добавили CSS-идентификатор в контейнер div уведомления администратора. Это будет использоваться специально для уведомления администратора, которое нас интересует.

Нам понадобится добавить код JavaScript, чтобы заставить работать вызов Ajax, поэтому добавьте папку js в корневую папку плагина admin-notices и внутри создайте файл с именем admin-notices.js . Добавьте код в новый файл, чтобы проверить правильность его загрузки, выведя консольное сообщение.
|
1
2
3
|
jQuery(document).ready(function($) {
console.log( ‘admin-notices.js loaded!’ );
});
|
В Gwyer_Plugin_Options::init() добавьте новый вызов add_action чтобы поставить в очередь наш файл скрипта:
|
1
|
add_action( ‘admin_enqueue_scripts’, array( $this, ‘enqueue_scripts’ ) );
|
Мы только хотим, чтобы этот файл JavaScript был загружен на странице параметров плагина, поэтому нам нужен способ его условной постановки в очередь. Мы можем сделать это, проверив, на какой странице администратора мы сейчас находимся, чтобы увидеть, является ли это нашей страницей настроек плагина.
Мы можем получить дескриптор нашей страницы настроек плагина, сохранив возвращаемое значение add_options_page() в свойстве класса. Ранее мы не нуждались в этом значении, поэтому мы просто вызывали add_options_page() без сохранения возвращаемого значения.
Добавьте свойство класса в Gwyer_Plugin_Options :
|
1
|
protected $plugin_options_page;
|
Затем в create_admin_menu_page() используйте это новое свойство, чтобы сохранить дескриптор на нашей странице настроек плагина:
|
1
2
3
4
5
6
7
8
9
|
public function create_admin_menu_page() {
$this->plugin_options_page = add_options_page(
‘Admin Notices’,
‘Admin Notices’,
‘manage_options’,
__FILE__,
array( $this, ‘render_options_page’ )
);
}
|
Наконец, мы можем поставить наш JavaScript-файл в очередь, чтобы он загружался только на странице настроек плагина:
|
1
2
3
4
5
6
7
8
9
|
public function enqueue_scripts($hook) {
if( $hook != $this->plugin_options_page ) {
return;
}
wp_enqueue_script(
‘gwyer-admin-notice-js’,
plugin_dir_url( __FILE__ ) .
);
}
|
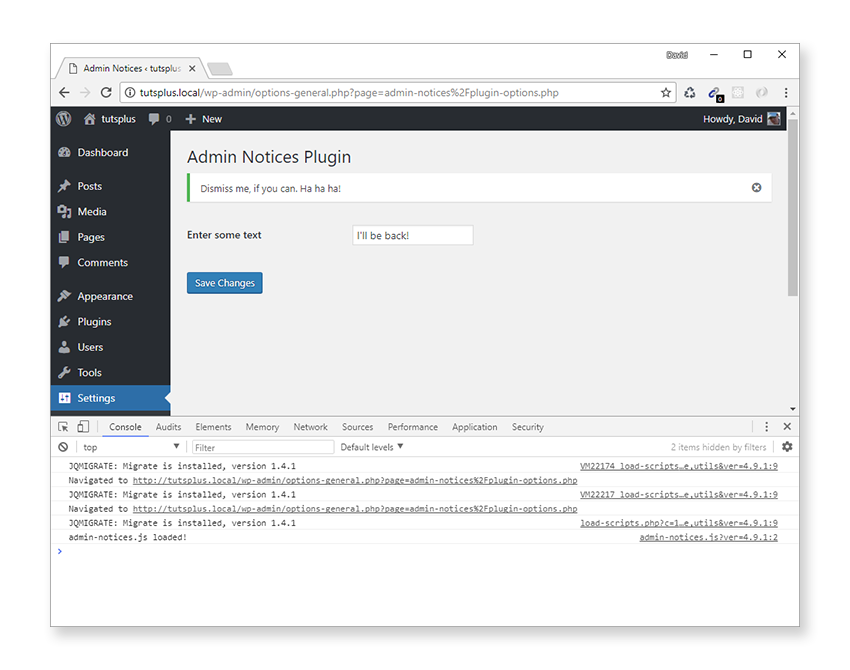
Если все прошло хорошо, вы увидите, что загружен admin-notices.js! сообщение выводится на консоль браузера.

Обновите код JavaScript в admin-notices.php до следующего:
|
01
02
03
04
05
06
07
08
09
10
11
|
jQuery(document).ready(function($) {
$(document).on(‘click’, ‘#an1 .notice-dismiss’, function( event ) {
data = {
action : ‘display_dismissible_admin_notice’,
};
$.post(ajaxurl, data, function (response) {
console.log(response, ‘DONE!’);
});
});
});
|
Здесь мы прослушиваем событие щелчка на CSS-идентификаторе an1 мы добавили к нашему уведомлению администратора ранее. Как только она нажата, запускается запрос Ajax. Давайте обработаем этот запрос дальше.
В Gwyer_Dismissible_Admin_Notices::init() добавьте новый вызов add_action :
|
1
|
add_action( ‘wp_ajax_display_dismissible_admin_notice’, array( &$this, ‘display_dismissible_admin_notice’ ) );
|
Это запустит функцию обратного вызова после запуска Ajax-запроса display_dismissible_admin_notice . Помните, что изначально это было определено как свойство data.action в нашем запросе Ajax.
Теперь добавьте функцию обратного вызова display_dismissible_admin_notice в Gwyer_Dismissible_Admin_Notices :
|
1
2
3
4
|
public function display_dismissible_admin_notice() {
echo «Processing Ajax request…»;
wp_die();
}
|
Сохраните ваши изменения, перезагрузите страницу параметров плагина и нажмите кнопку отклонения уведомления администратора, чтобы увидеть запрос Ajax в действии!

Если запрос был успешным, вы увидите запрос Processing Ajax … СДЕЛАНО! сообщение отображается в консоли браузера.
Последняя часть головоломки состоит в том, чтобы создать пользовательскую опцию, изначально установленную в значение true, но которая затем устанавливается в значение false при нажатии кнопки отклонения. Затем, когда страница параметров плагина загружается, уведомление администратора отображается только в том случае, если значение пользовательской опции имеет значение true.
В Gwyer_Dismissible_Admin_Notices::init() добавьте второй вызов register_activation_hook() :
|
1
|
register_activation_hook( plugin_dir_path( __FILE__ ) . ‘admin-notices.php’, array( $this, ‘create_custom_option’ ) );
|
И добавьте create_custom_option обратного вызова create_custom_option в класс:
|
1
2
3
|
public function create_custom_option() {
update_option( ‘gwyer-dismiss’, true );
}
|
Теперь, когда плагин активирован, создается настраиваемая опция gwyer-dismiss которая устанавливается в значение true .
Обновите display_dismissible_admin_notice() чтобы обновить нашу пользовательскую опцию при срабатывании Ajax-запроса:
|
1
2
3
4
|
public function display_dismissible_admin_notice() {
update_option( ‘gwyer-dismiss’, false );
wp_die();
}
|
Теперь все, что осталось сделать, — это обновить dismiss_admin_notice() чтобы проверить значение пользовательского параметра и отображать уведомление администратора только в том случае, если для него установлено значение true.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public function dismiss_admin_notice() {
$whitelist_admin_pages = array( ‘settings_page_admin-notices/plugin-options’ );
$admin_page = get_current_screen();
$display_status = get_option( ‘gwyer-dismiss’ );
if( in_array( $admin_page->base, $whitelist_admin_pages ) && $display_status ) :
?>
<div id=»an1″ class=»updated notice is-dismissible»>
<p>Dismiss me, if you can.
</div>
<?php
endif;
}
|
Отключите и снова включите плагин, чтобы протестировать код, который мы добавили. Посетите страницу параметров плагина, отклоните уведомление администратора и обновите страницу. Уведомление больше не должно быть видимым. Ура!
Поскольку пользовательская опция устанавливается в значение true каждый раз, когда плагин активируется, вы можете повторить вышеописанные шаги, чтобы протестировать недопустимое уведомление администратора столько раз, сколько захотите.
Для простоты это был простой пример использования Ajax-запроса для установки пользовательского параметра уведомления администратора. На практике вы хотите использовать одноразовое значение (число, использованное один раз) для проверки Ajax-запроса в качестве минимальной меры безопасности.
Это была большая работа, чтобы просто навсегда отклонить уведомление администратора, но конечный эффект работает хорошо и это то, что вы можете использовать для хорошего эффекта в своих собственных плагинах.
Увольнение администратора пользовательских действий
Пришло время взглянуть на немного другой способ отклонения уведомлений администратора. Это изящное уведомление администратора, которое отображается на всех экранах администратора и не может быть отклонено, пока не будет выполнено какое-либо действие.
Примечание: используйте этот метод с осторожностью, иначе вы рискуете оттолкнуть пользователей вашего плагина очень быстро!
Конкретное действие, на котором мы сосредоточимся в нашем примере, будет отображать уведомление администратора, пока необходимый плагин или список плагинов не будут установлены и активированы.
В отличие от предыдущего метода, в котором нам приходилось прыгать через обручи, чтобы получить уведомление администратора о том, что его нельзя навсегда запретить, решение этого метода очень простое!
Сначала закомментируйте все вызовы функций в Gwyer_Dismissible_Admin_Notices::init() . Затем добавьте новую функцию add_action() :
|
1
|
add_action( ‘admin_notices’, array( $this, ‘install_plugin_to_dismiss_admin_notice’ ) );
|
И определите обратный вызов следующим образом:
|
1
2
3
4
5
6
7
8
9
|
public function install_plugin_to_dismiss_admin_notice() {
if ( ! is_plugin_active( ‘hello-dolly/hello.php’ ) ) :
?>
<div class=»notice notice-error»>
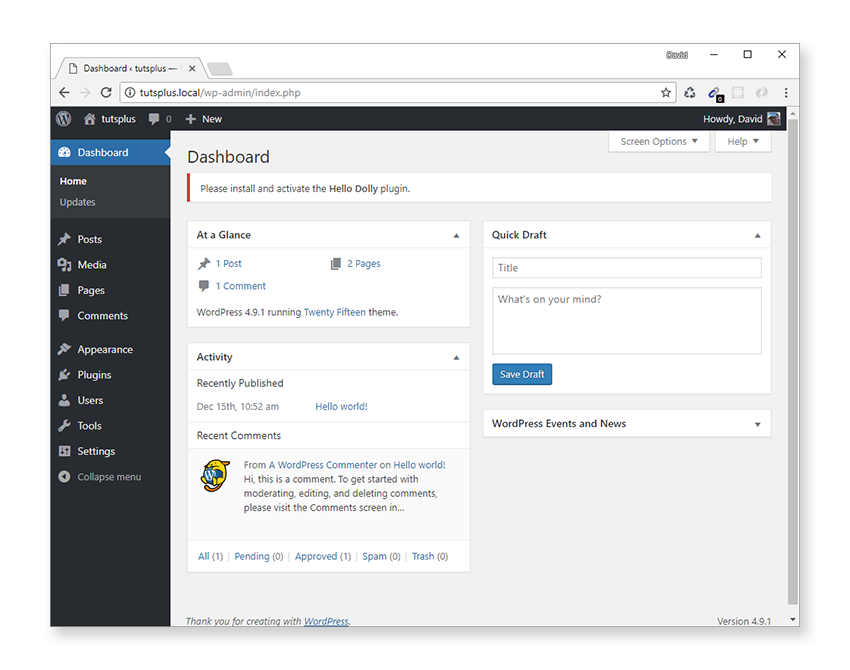
<p>Please install and activate the <strong>Hello Dolly</strong> plugin.</p>
</div>
<?php
endif;
}
|
Это все, что нужно сделать! Я же говорил, это было просто, не так ли?
Единственное, что мы сделали по-другому, на этот раз было использование функции WordPress is_plugin_active() чтобы проверить, установлен и активирован плагин Hello Dolly. Если нет, is_plugin_active() вернет false, и будет отображено уведомление администратора.

Попробуйте активировать плагин Hello Dolly, чтобы убедиться, что уведомление администратора прошло.
Это хорошо работает для отдельных плагинов, но что, если вы хотите напомнить пользователям активировать несколько плагинов? Вместо жесткого кодирования в информации о плагине Hello Dolly мы могли бы создать массив для внесения в белый список наших необходимых плагинов.
Замените install_plugin_to_dismiss_admin_notice() на:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
public function install_plugin_to_dismiss_admin_notice() {
$required_plugins = array(
‘Hello Dolly’ => ‘hello-dolly/hello.php’,
‘Akismet’ => ‘akismet/akismet.php’
);
$requires_activating = array();
foreach( $required_plugins as $required_plugin_name => $required_plugin_path ) {
if( ! is_plugin_active( $required_plugin_path ) ) {
array_push( $requires_activating, $required_plugin_name );
}
}
if ( ! empty( $requires_activating ) ) :
?>
<div class=»notice notice-error»>
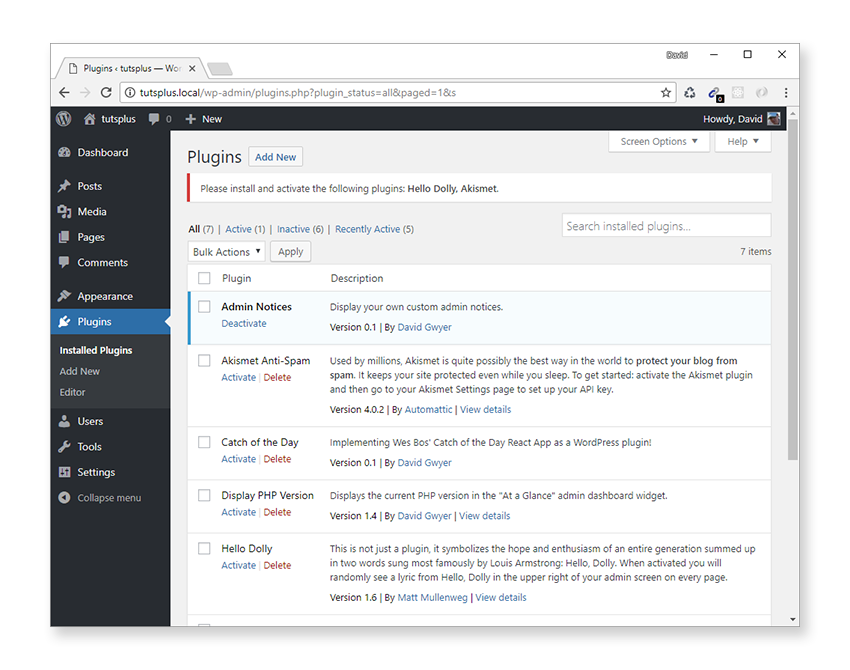
<p>Please install and activate the following plugins: <strong><?php echo join( «, «, $requires_activating );?></strong>.</p>
</div>
<?php
endif;
}
|
Необходимые плагины теперь хранятся в массиве, который зацикливается, чтобы проверить, был ли активирован каждый плагин. Для любого плагина, который в настоящее время не активен, имя добавляется в массив $requires_activating require_activating, который выводится через уведомление администратора в виде списка обязательных имен плагинов, разделенных запятыми.

Пользовательские уведомления администратора
Прежде чем закончить, давайте немного повеселимся, создав собственные типы уведомлений администратора. Давайте посмотрим, как добавить некоторые собственные типы уведомлений администратора. К настоящему времени вы будете полностью знакомы с четырьмя встроенными уведомлениями администратора, которые WordPress предоставляет по умолчанию, но не так сложно придумать некоторые из наших собственных.
Однако сначала закомментируйте все вызовы функций в Gwyer_Dismissible_Admin_Notices::init() чтобы мы начали с чистого листа.
Нам понадобится добавить CSS для наших пользовательских типов уведомлений администратора, поэтому в корневой папке плагина добавьте папку css и внутри создайте файл с именем admin-notices.css . Чтобы поставить его в очередь на всех страницах администратора, добавьте новый вызов add_action в Gwyer_Plugin_Options::init() .
|
1
|
add_action( ‘admin_enqueue_scripts’, array( $this, ‘enqueue_styles’ ) );
|
Затем для обратного вызова enqueue_styles() добавьте этот метод в тот же класс:
|
1
2
3
4
5
6
|
public function enqueue_styles() {
wp_enqueue_style(
‘gwyer-admin-notice-css’,
plugin_dir_url( __FILE__ ) .
);
}
|
Теперь давайте настроим новый метод для вывода пользовательских уведомлений администратора. В Gwyer_Admin_Notices::init() добавьте:
|
1
|
add_action( ‘admin_notices’, array( $this, ‘custom_admin_notices’ ) );
|
Затем добавьте обратный вызов для отображения ряда пользовательских уведомлений администратора:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/**
* Output custom admin notices.
*/
public function custom_admin_notices() {
?>
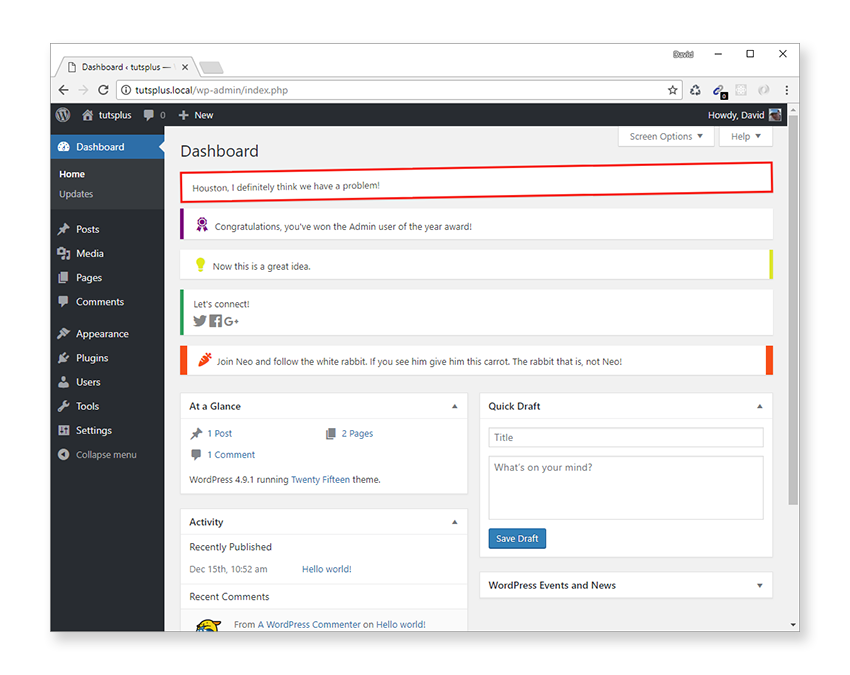
<div class=»notice notice-big-error»><p>Houston, I definitely think we have a problem!</p></div>
<div class=»notice notice-admin-user-award»><p>Congratulations, you’ve won the Admin user of the year award!</p></div>
<div class=»notice notice-light-bulb»><p>Now this is a great idea.</p></div>
<div class=»notice notice-social-media»><p>Let’s connect!</p></div>
<div class=»notice notice-neo»><p>Join Neo and follow the white rabbit.
<?php
}
|
Наконец, добавьте CSS в admin-notices.css для admin-notices.css наших пользовательских уведомлений администратора:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
.notice-big-error {
border: 3px solid red;
-webkit-transform: rotateZ(-1deg);
-ms-transform: rotateZ(-1deg);
transform: rotateZ(-1deg);
}
.notice-admin-user-award {
border-left: 5px solid purple;
}
.notice-admin-user-award p:before {
font: normal 24px/1 ‘dashicons’;
content: «\f313»;
color: purple;
}
.notice-light-bulb {
border-right: 5px solid #e2e224;
}
.notice-light-bulb p:before {
font: normal 22px/1 ‘dashicons’;
content: «\f339»;
color: #e6e610;
}
.notice-social-media {
border-left: 5px solid #1da25f;
padding-bottom: 5px;
}
.notice-social-media p {
padding-bottom: 0;
margin-bottom: 4px;
}
.notice-social-media:after {
font: normal 22px/1 ‘dashicons’;
content: «\f301 \f304 \f462»;
color: #888;
}
.notice-neo {
border-right: 10px solid orangered;
border-left: 10px solid orangered;
}
.notice-neo p:before {
font: normal 22px/1 ‘dashicons’;
content: «\f511»;
color: orangered;
}
|
После сохранения изменений загрузите любую страницу администратора, чтобы увидеть наши пользовательские уведомления администратора.

Судя по результатам, вероятно, будет хорошей идеей экономно использовать пользовательские уведомления, в противном случае вы рискуете выглядеть чересчур.
Я не буду вдаваться в подробности об используемом CSS. Это просто для забавы, и большинство стилей довольно понятны.
Для удобства мы использовали иконки шрифтов дашиконов для пользовательских уведомлений администратора, так как они доступны по умолчанию в админке WordPress. Но вы можете импортировать и использовать любые значки, которые вам нравятся для дополнительного украшения.
Попробуйте код для себя
Весь код из этой серии руководств был упакован в плагин WordPress для загрузки. Взгляните на код, расширьте его и реализуйте новые способы отображения (и отклонения) уведомлений администратора. Обязательно дайте мне знать в комментариях, если вы создадите что-нибудь классное! Я хотел бы увидеть, что вы придумали.
Вывод
Спасибо, что присоединились ко мне в этой серии из четырех уроков. Надеюсь, теперь у вас будет намного больше уверенности в том, как вы реализуете уведомления администратора в своих собственных проектах.
Мы рассмотрели множество различных аспектов уведомлений администратора WordPress, в том числе несколько способов их окончательного отклонения, что невозможно без специального кода.
Создание собственных пользовательских уведомлений администратора также довольно просто, но на практике вы бы хотели их экономно использовать в своих собственных проектах. Большую часть времени лучше придерживаться стилей WordPress по умолчанию для согласованного взаимодействия с пользователем.
WordPress обладает невероятно активной экономикой. Существуют темы, плагины, библиотеки и многие другие продукты, которые помогут вам создать свой сайт и проект. Платформа с открытым исходным кодом также делает ее отличным вариантом, с помощью которого вы можете улучшить свои навыки программирования. В любом случае, вы можете увидеть, что у нас есть на рынке Envato .
И не забудьте скачать плагин и поиграться с кодом. Это отличный способ познакомиться с тем, как все части сочетаются друг с другом. И, пожалуйста, дайте мне знать ваши мысли о учебнике через комментарии ниже.