В первой части этой статьи мы увидели, что метод специальных возможностей, предназначенный для пользователей с плохим зрением, также имеет множество других применений, таких как обеспечение портативных устройств, последовательных устройств, печатных носителей, старых компьютеров и устаревших браузеров, таких как IE5. :
Как это произошло …
Итак, что нам нужно сделать, чтобы это произошло? Все сводится к двум простым вещам:
- фундаментальное разделение CSS — с правилами, которые определяют структурное расположение в одной таблице стилей, а все остальное в другой
- механизм переключения для управления включением структурных стилей
Разделив CSS
Это разделение CSS было бы сложно встроить в существующий сайт, но если вы сделаете это с самого начала, то это не проблема. Вы просто пишете структурные стили в одной таблице стилей (плавающие, фиксированной ширины и тому подобное), а все остальное в другой; тестируйте с обоими включенными, но затем время от времени выключайте структуру, чтобы убедиться, что страница все еще работает без нее.
Могут быть ситуации, когда вам нужно определить специальные правила в таблице стилей дизайна, которые затем переопределяются в структурной таблице стилей. Но по большей части это будет просто случай определения структурных правил, которые либо включены, либо нет.
Как только у нас появятся таблицы стилей, мы сможем перейти к действительно интересному моменту — реализации переключателя!
Реализация механизма переключения
Механизм, предложенный Джо Кларком для реализации переключения между стандартными и масштабными макетами, заключается в добавлении rev="zoom"<link>без этого rel Инструменты браузера и, в конечном счете, сами браузеры могут использовать эту семантику для предоставления переключателя пользовательского интерфейса — Джереми Кейт написал для него букмарклет , и раньше было расширение Greasemonkey.
Но они никогда не завоевывают популярность и, возможно, являются одной из причин того, почему использование макетов масштабирования не так распространено, как должно или могло бы быть; это, а также тот факт, что они всегда изображались как улучшение доступности, хотя на самом деле — как я надеюсь в конечном итоге продемонстрировать — они намного, гораздо более полезны, чем это. Даже если бы они не предлагали никаких преимуществ доступности, я все равно рекомендовал бы их.
В любом случае — обычные пользователи никогда не получат выгоду от чего-то, что требует надстройки Firefox только для гиков, чтобы эта чертова штука работала! Нам нужен способ реализации переключателя, который подключается к существующим механизмам браузера и даже, если возможно, что-то, что само включается , когда это необходимо .
И это мы можем сделать с помощью медиа-запросов CSS .
CSS медиа запросы
Медиа-запросы — это механизм CSS3 , который расширяет базовый mediaтипов медиа, вы можете дополнительно определять функции медиа-среды ; такие вещи, как ширина окна, разрешение экрана, соотношение сторон или цветное или черно-белое изображение.
Это механизм, который Apple рекомендует для таргетинга на мобильные Safari , чтобы вы могли настроить (или скрыть) правила CSS для устройств iOS, таких как iPhone и iPod touch. Например, вы можете использовать следующий запрос, чтобы скрыть набор правил :
@media screen and (min-width:481px)
{
}
Apple описывает этот механизм для добавления специфичных
для iOS таблиц стилей
— что совсем не так! Поскольку он будет ориентирован не только на устройства iOS, он будет ориентирован на любое устройство, которое соответствует профилю мультимедиа. Другими словами — любое экранное медиа-устройство с шириной страницы 480 пикселей или менее не будет применять правила в этом условии.
Но, конечно, в этом случае, это именно то, что мы хотим.
Поскольку последние версии всех основных браузеров поддерживают медиа-запросы, все они будут реализовывать этот переключатель, и конечный результат будет таким: когда вы измените размер окна до 480 или менее, структурные стили исчезнут, а масштабирование будет преобладать ,
Применение переключателя медиазапроса
Поэтому, когда наши стили разделены на две разные таблицы стилей, мы применяем их с двумя различными <link>
Первый содержит стили дизайна, которые реализуют макет масштабирования, и применяется к "screen""print""projection""handheld"
<link rel="stylesheet" type="text/css"
href="design.css" media="screen,print,projection,handheld" />
Второй содержит структурные стили и применяется к "screen""min-width"
<link rel="stylesheet" type="text/css"
href="structural.css" media="screen and (min-width:481px)" />
Дополнительный пользовательский контроль
Разве не было бы неплохо, если бы мы могли расширить переход на управление пользователями и сделать это так, как это уже реализовано в браузере? На самом деле, мы можем, по крайней мере, в некоторых браузерах, воспользоваться альтернативной семантикой таблиц стилей . Если мы добавим атрибут title
<link rel="stylesheet" type="text/css"
href="structural.css" media="screen and (min-width:481px)"
title="Large-screen layout" />
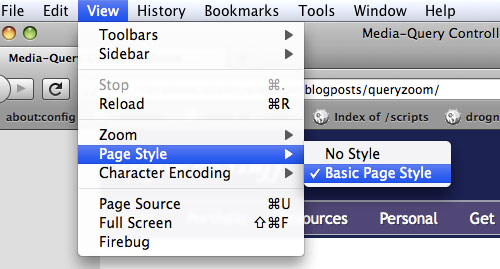
Например, в Opera он будет отображаться в меню «Вид → Стиль» и будет называться как то, что вы указали для title«Макет на большом экране» ). В Firefox он будет ратифицирован в пункте меню «Вид → Стиль страницы → Основной стиль страницы» , который теперь будет управлять структурной таблицей стилей и позволит вам отключить ее:
Управление структурной таблицей стилей с помощью меню «Стиль страницы» в Firefox.
Просто для примера давайте применим семантику revуже использует совместимый инструмент переключения, мог управлять нашим макетом масштабирования с помощью этого:
<link rel="stylesheet" type="text/css"
href="design.css" media="screen,print,projection,handheld"
rev="zoom" />
Мы могли бы даже добавить ручной переключатель таблиц стилей в микс. Переключатели на основе страниц не могут считаться надежными инструментами доступности, потому что вы никогда не знаете, будет ли сайт иметь такой или нет. Но это не принесет никакого вреда, если вы добавите его в качестве бонуса, и это то, что я сделал на своем сайте .
Gotchas и устройства-причуды
Мы почти закончили, но есть пара особенностей устройства для рассмотрения.


<meta name="viewport" content="width=device-width" />
Другой недостаток — это (как вы уже догадались) более старые версии Internet Explorer . IE9 поддерживает все, что мы сделали просто отлично, так что не беспокойтесь, но IE8 и более старые версии не поддерживают медиазапросы. Конечно, старые версии Firefox, Webkit и очень старые версии Opera также не поддерживают их, но, поскольку они понимают объявление "screen" Не так Internet Explorer — IE8 и более ранние версии будут опровергать все это и, следовательно, не будут применять структурные стили вообще, если их не проверять.
Таким образом, чтобы исправить это, нам нужно заново реализовать структурную таблицу стилей внутри условного комментария , предназначенного для ошибочных версий IE . Мы также можем воспользоваться возможностью добавить минимальный JavaScript, который воссоздает переключатель запросов, когда скрипты доступны:
<!--[if (IE 7)|(IE 8)]>
<link rel="stylesheet" type="text/css" href="structural.css" media="screen" />
<script type="text/javascript">
var structure = document.styleSheets[document.styleSheets.length - 1];
function doQuery()
{
structure.disabled = document.documentElement.offsetWidth < 481;
}
window.attachEvent('onresize', doQuery);
doQuery();
</script>
<![endif]-->
Я использовал внутренние сценарии, чтобы вы могли видеть, что к чему, но на практике (и в финальной демонстрации) я бы использовал внешний сценарий; этот код также основан на том факте, что <script>непосредственно после структурной таблицы стилей <link>document.styleSheets Если сценарии недоступны, они будут постоянно показывать макет большого экрана, но это, несомненно, предпочтительнее, чем показ макета все время.
Также обратите внимание, что я включил только IE7 и IE8 — для IE6 я позволяю ему ухудшаться как более старый браузер, поэтому он получает только макет масштабирования, такой же, как IE5 . Вы можете изменить это, если вам нужно, отредактировав условный комментарий:
<!--[if (IE 6)|(IE 7)|(IE 8)]>
Окончательная реализация
Это оно! После того, как все сделано и очищено, вот окончательная реализация:
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" type="text/css" href="design.css"
media="screen,print,projection,handheld" rev="zoom" />
<link rel="stylesheet" type="text/css" href="structural.css"
media="screen and (min-width:481px)" title="Large-screen layout" />
<!--[if (IE 7)|(IE 8)]>
<link rel="stylesheet" type="text/css" href="structural.css" media="screen" />
<script type="text/javascript" src="min-width.js"></script>
<![endif]-->
И вот последняя демонстрационная страница, которая показывает все в действии:
И с этим вы можете сказать своим клиентам, что вы улучшили не только доступность их сайта, но и его внешний вид на мобильных устройствах, последовательных устройствах, печатных носителях, старых машинах и старых браузерах…. и все это пришло бесплатно!
Эй, никто никогда не был уволен за то, что делал вещи бесплатно!
Миниатюра кредит: Кайл Мэй