Если бы я указал на страницу и описал ее как макет для увеличения , вы бы знали, о чем я?
Этот термин был популяризирован Джо Кларком , одним из ведущих сторонников доступной веб-разработки, для описания страницы, которая была отформатирована (или переформатирована), чтобы упростить ее для пользователей со слабым зрением — людей, которые перемещаются с очень большим текстом или используют увеличительное программное обеспечение.
Ключевой особенностью макета масштабирования является то, что он форматирует страницу в один столбец , а не в два или три плавающих столбца, чтобы текст имел больше места для масштабирования без создания горизонтальных полос прокрутки. Такие макеты могут также иметь упрощенную навигацию, большие шрифты по умолчанию или вариацию цветовой схемы, которая обеспечивает более высокую контрастность.
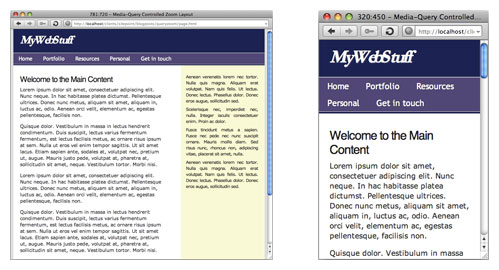
Вот два примера одинакового дизайна страницы:
Это больше, чем масштабирование!
Другой способ описать эти макеты — назвать их линеаризованными или сериализованными страницами. Они похожи на то, как страницы видятся устройствами с последовательным доступом с поддержкой CSS (такими как программы чтения с экрана на основе браузера), а также устройствами, которые вообще не применяют CSS (такими как текстовые браузеры и поисковая система). роботы). Они также очень похожи на кратко поощряемую, но в конечном итоге отвергнутую концепцию «текстовых» версий, в которой они подчеркивают удобочитаемость контента, а не эстетику дизайна.
Дело в том, что не нужно слишком много воображения, чтобы подумать о целой куче различных применений для более простого, линейного макета страницы:
- это лучше для устройств с маленьким экраном, таких как iPhone, смартфоны и браузеры, встроенные в игровые устройства.
- он лучше подходит для печати, поскольку не пытается поместить фиксированный, широкий макет в узкое, гибкое пространство.
- он играет лучше со старыми браузерами, такими как IE5 или даже Netscape 4! Эти ранние реализации CSS обычно очень довольны основными цветами, шрифтами и фонами, которые реализуют основной дизайн; если мы сможем отделить эти стили от продвинутых макетов и стилей позиционирования блоков, которые, как правило, заставляют эти браузеры задыхаться, то мы все равно можем дать им что-то привлекательное и фирменное, в качестве альтернативы либо беспорядку с одной стороны, либо отсутствию стилей в все с другой.
- это лучше для старых компьютеров с низким разрешением экрана , точно так же, как и для компьютеров с меньшим экраном.
- это полезная аналогия того, что видят устройства с последовательным доступом , помогая вам понять и соотнести то, как ваша страница просматривается программами чтения с экрана и, в меньшей степени, роботами поисковых систем (главное отличие в том, что роботы не разбираются) CSS , тогда как программы чтения с экрана).
Так что то, о чем мы на самом деле говорим, это не просто способ улучшить доступность, это способ фундаментально разделить вашу аудиторию на два отдельных варианта использования — предоставление макета для небольших экранов и линейных устройств с одной стороны, и макет для настольные и портативные устройства с большим экраном на другом:
Макеты больших и маленьких экранов, поскольку они применяются к разным размерам окон.
Как это произошло …
Итак, что нам нужно сделать, чтобы это произошло? Все раскрывается в заключительной части:
Миниатюра кредит: Кайл Мэй