С введением любого нового интерфейсного инструмента возникают важные вопросы относительно его потенциальной ценности на уже перегруженном рынке. Предлагает ли разработчикам что-нибудь новое? Стоит ли тратить время и силы на его изучение и реализацию?
С самого начала PostCSS столкнулся с интересной проблемой. Поскольку он боролся за внимание в достаточно зрелой области наряду с установленными инструментами CSS, такими как Sass and Less, было сделано несколько заблуждений относительно его категоризации и использования.
Итак, давайте рассмотрим некоторые из самых распространенных мифов о PostCSS и покажем, как это может улучшить ваш рабочий процесс и улучшить работу с CSS.
NB. Если вы хотите узнать больше о том, что такое PostCSS на самом деле и как его настроить, ознакомьтесь с этим введением в PostCSS, а затем вернитесь сюда для некоторого разрушения мифа!
Миф 1 — PostCSS — это пре или постпроцессор
Начнем, пожалуй, с самой большой путаницы, связанной с PostCSS.
Когда PostCSS был впервые выпущен, он был продвинут и классифицирован как «Постпроцессор». Многие из первых плагинов PostCSS использовали действительный CSS-код и каким-то образом расширяли его, а не ранее знакомый подход, использованный препроцессорами: использовать собственный синтаксис и компилировать его в действительный CSS-код.
Называть PostCSS постпроцессором несколько неверно и фактически преуменьшать его возможности. Я предпочитаю называть его просто процессором CSS, поскольку он может выполнять ряд различных задач с использованием плагинов PostCSS в нескольких точках процесса разработки CSS.
Несколько плагинов PostCSS принимают собственный синтаксис и преобразуют его в действительный CSS, как вы бы ассоциировали с обычным препроцессором, таким как Sass. Одним из таких примеров может быть плагин PostCSS Nested, который позволяет вам вкладывать селекторы — так же, как Sass и Less реализуют вложенность селекторов. Другие плагины PostCSS используют действующий CSS и расширяют его, например, наиболее известный плагин PostCSS , Autoprefixer , который автоматически добавляет префиксы поставщиков в таблицу стилей.
Некоторые плагины PostCSS на самом деле не преобразуют ваш CSS, а предоставляют полезную информацию о ваших стилях. Stylelint может использоваться для связывания вашего CSS, в то время как плагин, такой как Colorguard, может помочь вам поддерживать согласованную цветовую палитру в проекте.
В дополнение ко всему этому PostCSS может анализировать синтаксис SCSS, а также стандартный CSS. Это означает, что вы можете расширять свои файлы Sass .scss
Итак, чтобы разрушить наш первый миф — PostCSS не является ни Pre, ни Post-процессором. Это CSS-процессор, который может расширять или сообщать о ваших стилях в различных точках вашего рабочего процесса.
Миф 2 — PostCSS — альтернатива препроцессорам, таким как Sass и Less
Распространенным заблуждением среди разработчиков является сравнение PostCSS как альтернативы уже существующим инструментам предварительной обработки, таким как Sass и Less.
Я полагаю, что это связано с тем, что ряд первых плагинов PostCSS были сфокусированы на эмуляции функций, обычно встречающихся в препроцессорах, таких как переменные, условные выражения, циклы и миксины. По мере роста сообщества PostCSS появился гораздо более разнообразный набор плагинов, предлагающих ряд функций, которые отличают его от традиционных препроцессоров.
Таким образом, хотя вы можете использовать PostCSS в качестве альтернативы использованию препроцессора, такого как Sass или Less, вы можете в качестве альтернативы включить существующий набор инструментов, расширив возможности вашего любимого препроцессора.
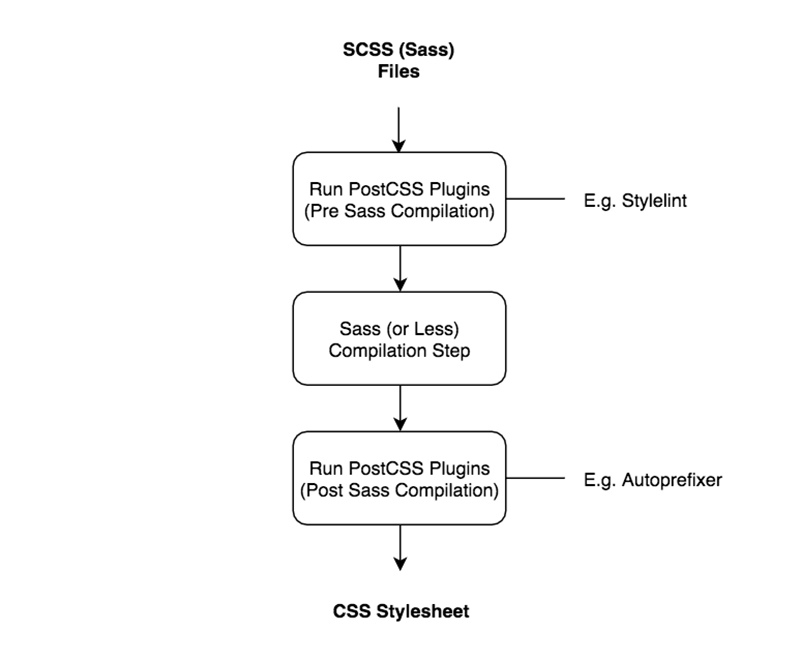
PostCSS способен анализировать синтаксис CSS и SCSS , что означает, что вы можете использовать плагины PostCSS для преобразования ваших стилей как до, так и после шага компиляции Sass. Например, в текущем проекте я использую PostCSS для связывания своих файлов Sass с помощью Stylelint до его компиляции в CSS. Затем полученный CSS расширяется с помощью плагинов, таких как Autoprefixer и postcss-assets, для добавления префиксов поставщиков и встроенных ресурсов изображений в качестве URI данных. Таким образом, ваш рабочий процесс может выглядеть примерно так:
В конечном счете, как вы решите использовать PostCSS, зависит от вас. Если вы хотите использовать его в качестве единственного инструмента обработки CSS, вы, безусловно, можете это сделать. Но если вы абсолютно довольны использованием Sass или Less, учтите, что PostCSS в равной степени способен работать вместе с этими инструментами, предоставляя дополнительные функции, которые не может обеспечить ваш препроцессор.
Миф 3 — PostCSS сделает мой инструмент более сложным
Я знаю, о чем ты думаешь. Ландшафт внешнего интерфейса уже переполнен выбором — зачем добавлять в него еще один инструмент и потенциально усложнять процесс сборки? Это серьезная проблема, но вам нужно будет оценить для себя проекты, над которыми вы работаете.
Возможно, вы уже используете PostCSS, не осознавая этого. Если вы используете Autoprefixer для добавления префиксов поставщиков в свой CSS, то вы уже используете PostCSS. Autoprefixer — это плагин PostCSS, который может быть реализован в распространенных исполнителях задач, таких как Grunt и Gulp, с помощью плагинов grunt-postcss или gulp-postcss . Существуют также доступные решения, если вы используете различные инструменты рабочего процесса, такие как Webpack — обратитесь к документации PostCSS для получения дополнительной информации по этому вопросу .
Если вы не используете эти плагины при использовании Autoprefixer в своих проектах, я бы порекомендовал вам обновить свой проект, чтобы сделать это. Включение этого таким образом имеет преимущество, позволяя вам очень легко включать другие плагины PostCSS. Например, если бы я использовал Autoprefixer с Gulp, мой код выглядел бы так:
return gulp.src( ['/**/*.css'] )
// PostCSS tasks to be run on our CSS files
.pipe( postcss([
autoprefixer({
browsers: [
'> 5%',
'last 2 versions',
'ie > 7'
]
}) // Autoprefixes CSS properties for various browsers
… // any other PostCSS plugins to be run can be added in here
]) )
.pipe( gulp.dest( CSS_DEST_PATH ) );
Как вы можете видеть, дополнительные плагины могут быть добавлены вместе с вашей ссылкой на Autoprefixer, как и когда вы захотите включить их в свой процесс.
Если по какой-либо причине вы не используете Autoprefixer, я бы посоветовал вам взглянуть на другие доступные плагины PostCSS . Каждый проект и команда разработчиков отличаются друг от друга, и только пройдя через доступные плагины, вы сможете судить, есть ли что-то, что может помочь вам и вашей команде при разработке вашего CSS.
Включение PostCSS как части вашего процесса не сложнее, чем добавление любого другого плагина Grunt или Gulp. Не отклоняйте это, потому что это еще один шаг сборки; если этот шаг поможет вам улучшить работу с вашим CSS, стоит подумать.
Миф 4 — PostCSS не предлагает мне ничего такого, что мой нынешний препроцессор не предоставляет мне
Этот миф связан с тем, что PostCSS сравнивают непосредственно с препроцессорами, такими как Sass и Less, в частности с плагинами PostCSS, которые имитируют функциональность Sass.
PostCSS значительно выросла как инструмент за последние 12 месяцев. Хотя эти плагины все еще доступны, существует гораздо более богатый выбор плагинов, которые предлагают большое разнообразие в том, что они могут сделать.
Если вы совершенно довольны своим текущим препроцессором и ранее отказались от использования PostCSS как просто предоставляющего те же функции, я бы посоветовал вам взглянуть еще раз. Плагины, такие как Stylelint , PostCSS Stats и doiuse , среди прочего, могут предоставлять автоматизированные отчеты по вашему CSS — то, чего не может сделать обычный препроцессор.
Он также может обеспечить автоматическую оптимизацию, например, для минимизации SVG или CSS, и предоставляет более элегантное решение для добавления запасных вариантов к вашим стилям, чем использование миксинов.
Если вы хотите попробовать поэкспериментировать с модулями CSS , PostCSS также предлагает плагины, которые могут помочь вам в этом .
Главное, что нужно помнить о PostCSS, это то, что он все еще является относительно новым инструментом. По мере того, как сообщество продолжает расти, создается все больше плагинов, которые решают множество интересных проблем разработки CSS. Проверьте текущий каталог плагинов, доступных на сайте postcss.parts, чтобы увидеть, что в настоящее время доступно.
Короче говоря, PostCSS предлагает целый ряд уникальных функций, которые невозможно использовать с другими препроцессорами. Потратьте время на просмотр того, что доступно, поскольку вы, вероятно, обнаружите, что можете легко расширить набор функций вашего текущего препроцессора.
В итоге
PostCSS — это мощный инструмент обработки CSS, который может улучшить любой рабочий процесс фронт-энда разработчиков. Он очень быстро становится более зрелым в качестве инструмента и предлагает несколько очень элегантных решений для общего CSS и препроцессора, решающего проблемы.
Если вы ранее смотрели на PostCSS и отклонили его по какой-либо причине, я бы посоветовал вам взглянуть еще раз; это инструмент, который может улучшить любой рабочий процесс разработки интерфейса.