Не так давно команда jQuery выпустила jQuery Mobile 1.2 . Этот новый релиз имеет некоторые фантастические изменения! В этой статье мы собираемся рассмотреть некоторые из новых виджетов, доступных для разработчиков, взглянуть на изменения, внесенные в существующие виджеты, и взглянуть на несколько важных улучшений, которые могут повлиять на ваше приложение jQuery Mobile. Давайте начнем, не так ли?
Во-первых, нам нужно загрузить биты и байты. Перейдите на страницу загрузки jQuery Mobile и загрузите вариант, который наилучшим образом соответствует вашим потребностям. В качестве альтернативы вы можете просто использовать шаблон кода, приведенный ниже.
Кроме того, сейчас самое время быстро обсудить Download Builder , созданный командой jQuery Mobile. Он по-прежнему в Alpha, но позволяет настроить загрузку так, чтобы она включала только те части jQuery Mobile, которые вам требуются, и ничего более. Вы можете исключить определенные события, переходы, элементы формы или виджеты, которые вас не интересуют. Это предназначено для разработчиков, которые озабочены тем, чтобы получить максимальную производительность от своего приложения.
Виджеты
Сердцем любого приложения jQuery Mobile являются его виджеты. Возможно, они являются наиболее видимой частью страницы и той частью, которая позволяет пользователям взаимодействовать со страницей таким простым способом. Команда jQuery Mobile провела бесчисленное количество часов, тестируя, создавая и улучшая свои виджеты, чтобы убедиться, что они являются лучшими. В версии 1.2 команда действительно выбила его из парка с помощью виджета, о котором разработчики просили с момента выпуска платформы: всплывающие модалы.
Всплывающие окна
Всплывающее модальное окно — это небольшой раздел страницы, который перекрывает другие части страницы. Они чаще всего используются в качестве всплывающих подсказок или для отображения фотографий, карт и дополнительного контента. Эта информация, как правило, не настолько важна, чтобы оправдать создание другой страницы, но все же важна для ее отображения. В jQuery Mobile 1.2 реализованы всплывающие окна. Давайте узнаем, как легко добавлять всплывающие окна в проект.
Небольшое примечание для краткости: во всех приведенных ниже примерах кода будет использоваться следующий стандартный HTML-код. Для вашего удобства файлы CSS и JS jQuery Mobile (включая jQuery) имеют горячую ссылку с использованием jQuery CDN.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html>
<head>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>jQuery Mobile 1.2</title>
<link rel=»stylesheet» href=»http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css» />
<script src=»http://code.jquery.com/jquery-1.8.0.min.js»></script>
<script src=»http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js»></script>
</head>
<body>
<div data-role=»content»>
<!— your content goes here —>
</div>
</body>
</html>
|
Добавление всплывающего окна на страницу в вашем приложении — двухэтапный процесс. Сначала вам понадобятся некоторые средства для запуска всплывающего окна. Обычно это ссылка, кнопка или что-то, с чем взаимодействует пользователь. Чтобы вызвать элемент, мы добавляем следующий атрибут:
|
1
|
data-rel=»popup»
|
Во-вторых, вам нужен контент для отображения. Это может варьироваться от одного div до menu , form или даже фотографий. Элемент содержимого получает свой собственный атрибут:
|
1
|
data-role=»popup»
|
Наконец, для простых кнопок ссылок атрибут href должен соответствовать id отображаемого содержимого. Давайте рассмотрим полную реализацию.
|
1
2
3
4
|
<a href=»#simplepopup» data-rel=»popup»>Open Popup</a>
<div data-role=»popup» id=»simplepopup»>
<p>This is a completely basic popup, no options set.<p>
</div>
|
То, что вы увидите на странице, должно выглядеть примерно так:

Всплывающие
Теперь, когда вы знаете, как создать всплывающее окно, давайте рассмотрим другие возможности. Одно общее использование — это всплывающая подсказка; Текст справки или расширенный текст отображается, когда пользователь нажимает кнопку. Установите код так же, как и раньше:
|
1
2
3
4
|
<a href=»#tooltip» data-rel=»popup» data-role=»button»>Find out more</a>
<div data-role=»popup» id=»tooltip» data-theme=»e»>
<p>You found out more!.</p>
</div>
|
На этот раз мы стилизуем получившееся содержимое с помощью электронного образца от jQuery Mobile, чтобы придать ему более приятный вид. Это помогает нам помнить, что всплывающие окна являются первоклассными пользователями jQuery Mobile и могут рассматриваться как все остальное на странице.
меню
Давайте перейдем к чему-то более сложному: меню. Это популярный подход к навигации по страницам. Дайте пользователю меню прямо у него под рукой. Так как это выглядит с всплывающими окнами?
|
1
2
3
4
5
6
7
8
9
|
<a href=»#menu» data-rel=»popup» data-role=»button»>Menu</a>
<div data-role=»popup» id=»menu» data-theme=»a»>
<ul data-role=»listview» data-theme=»c» data-inset=»true»>
<li data-role=»divider» data-theme=»a»>My Menu</li>
<li>Unlinked</li>
<li><a href=»methods.html»>Linked</a></li>
<li><a href=»methods.html»>With count</a><span class=»ui-li-count»>42
</ul>
</div>
|
И полученный результат должен выглядеть примерно так:

Вы также можете использовать складные списки 1.2 во всплывающих окнах. Вот быстрый пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<a href=»#nestedmenu» data-rel=»popup» data-role=»button»>Nested Menu</a>
<div data-role=»popup» id=»nestedmenu» data-theme=»none»>
<div data-role=»collapsible-set» data-theme=»b» data-content-theme=»c» data-collapsed-icon=»arrow-r» data-expanded-icon=»arrow-d» style=»margin:0; width:250px;»>
<div data-role=»collapsible» data-inset=»false»>
<h2>Colors</h2>
<ul data-role=»listview»>
<li><a href=»#»>Red</a></li>
<li><a href=»#»>Blue</a></li>
</ul>
</div>
<div data-role=»collapsible» data-inset=»false»>
<h2>Shapes</h2>
<ul data-role=»listview»>
<li><a href=»#»>Circle</a></li>
<li><a href=»#»>Square</a></li>
</ul>
</div>
</div>
</div>
|
И результаты:

Стоит отметить, что data-inset = «true» требуется для просмотра listview иначе углы вашего списка появятся. Попробуй и увидишь.
формы
Другой популярный подход UX — показать форму входа в систему, расположенную в верхней части страницы. Теперь это возможно с помощью всплывающих окон jQuery Mobile. Вот простая форма имени пользователя / пароля.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<a href=»#login» data-rel=»popup» data-position-to=»window» data-role=»button»>Login</a>
<div data-role=»popup» id=»login» data-theme=»a»>
<form style=»padding:10px 20px;»>
<h3>Please sign in</h3>
<label for=»un» class=»ui-hidden-accessible»>Username:</label>
<input type=»js» name=»user» id=»un» placeholder=»username» />
<label for=»pw» class=»ui-hidden-accessible»>Password:</label>
<input type=»password» name=»pass» id=»pw» placeholder=»password» />
<button type=»submit» data-theme=»b»>Sign in</button>
</form>
</div>
|
Что дает вам:

По умолчанию всплывающие окна центрируются над объектом, который их вызвал. Есть необязательный атрибут, который вы увидите в следующих трех примерах. Это data-position-to = «window», и вы применяете его к элементу, который вызывает всплывающее окно. Попробуйте добавить это к кнопке входа в систему выше, чтобы увидеть, что происходит.
Диалоги
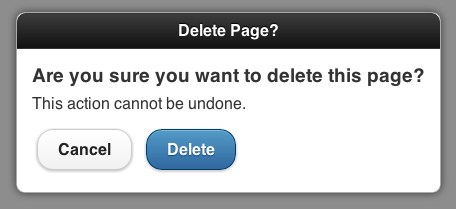
Общей потребностью в веб-приложениях является возможность взаимодействия с пользователем. Мы только что рассмотрели один подход: форму входа. Но иногда вам нужно подсказать пользователю вопросы. Диалог является идеальным решением для этого; и что вы знаете, всплывающие окна вы охватили! Так как же выглядит этот код? Вот простой пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<a href=»#dialog» data-rel=»popup» data-position-to=»window» data-role=»button» data-transition=»pop»>Dialog</a>
<div data-role=»popup» id=»dialog» data-overlay-theme=»a» data-theme=»c»>
<div data-role=»header» data-theme=»a»>
<h1>Delete Page?</h1>
</div>
<div data-role=»content» data-theme=»d»>
<h3>Are you sure you want to delete this page?</h3>
<p>This action cannot be undone.</p>
<a href=»#» data-role=»button» data-inline=»true» data-rel=»back» data-theme=»c»>No</a>
<a href=»#» data-role=»button» data-inline=»true» data-rel=»back» data-theme=»b»>Yes, Delete it</a>
</div>
</div>
|

В контейнере с всплывающим содержимым обратите внимание на еще один новый атрибут для вашего использования: data-overlay-theme = «a» . Этот атрибут применяет затененный фон к диалоговому окну. Это зависит от вашей темы, поэтому будьте осторожны при работе с темами, созданными с помощью ThemeRoller .
Фотографии
Я не могу сосчитать, сколько раз я видел, как разработчики jQuery Mobile запрашивают более эффективный способ обработки галерей изображений. Хотя всплывающие окна не являются идеальным решением для большого количества изображений, они отлично подходят для нескольких изображений, которые необходимо просматривать более широко. Даже лучше, это невероятно легко; проверить это:
|
1
2
3
4
|
<a href=»#photo» data-rel=»popup» data-position-to=»window» data-role=»button» data-transition=»fade»>Photo</a>
<div data-role=»popup» id=»photo» data-overlay-theme=»a» data-theme=»d» data-corners=»false»>
<a href=»#» data-rel=»back» data-role=»button» data-theme=»a» data-icon=»delete» data-iconpos=»nojs» class=»ui-btn-right»>Close</a><img src=»http://lorempixel.com/450/300/food/» />
</div>
|
Приведенный выше код дает вам элегантную фотографию по центру окна, включая кнопку закрытия окна.

Как они это сделали? В контексте всплывающего окна тег anchor имеет атрибуты, которые ведут себя немного иначе, чем при использовании в других местах на странице. В частности, класс ui-btn-right размещает изображение в углу изображения, а не на его стороне, а атрибуты data-icon и data-iconpos позволяют стилизовать кнопку так же, как обычную кнопку.
Вы можете получить довольно модные всплывающие окна, включая, помимо прочего, отображение встроенного видео и даже интерактивных карт. Проверьте документацию jQuery Mobile на наличие всплывающих окон и фреймов .
Свертываемые списки
Еще одна замечательная новая функция — возможность комбинировать складные наборы с представлениями списка. Назовите их «Виды сворачиваемого списка», и у вас появится совершенно новый виджет в jQuery Mobile 1.2. Как они работают? Я рад, что ты спросил. Просто создайте любой список, который вам нравится, затем оберните его в разборный набор. Свертываемые списки Представления также поддерживают несколько списков — так что сходите с ума!
|
01
02
03
04
05
06
07
08
09
10
|
<div data-role=»collapsible» data-theme=»b» data-content-theme=»c»>
<h2>Favorite Spice Girl?</h2>
<ul data-role=»listview»>
<li><a href=»index.html»>Posh</a></li>
<li><a href=»index.html»>Scary</a></li>
<li><a href=»index.html»>Sporty</a></li>
<li><a href=»index.html»>Baby</a></li>
<li><a href=»index.html»>Ginger</a></li>
</ul>
</div>
|
Приведенный выше код приведет к следующему разборному представлению списка:

Улучшения
В дополнение к новым типам виджетов, jQuery Mobile 1.2 предоставляет ряд полезных улучшений существующей функциональности. Давайте посмотрим на некоторые из наиболее ценных.
Изменения в поддержке jQuery
Одним из самых больших улучшений, сделанных в версии 1.2, является добавленная поддержка jQuery 1.8. Это приводит к значительному увеличению производительности в виде полностью переписанного Sizzle.js (механизма выбора для jQuery), наряду с многочисленными другими улучшениями.
Компромисс в том, что команда jQuery Mobile решила, что пришло время отказаться от поддержки jQuery 1.6. Это может быть неприятно для некоторых людей, которые все еще используют более старые версии jQuery, но это справедливая сделка.
Автодиверы просмотра списка
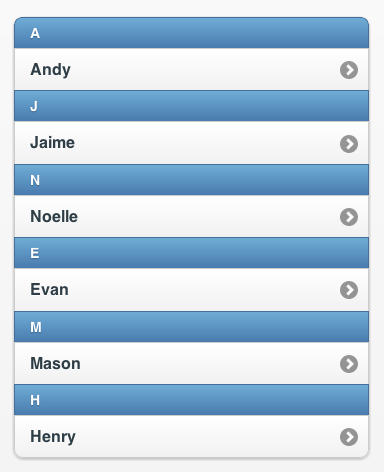
Если вам когда-либо приходилось управлять списком постоянно меняющихся людей, мест или вещей в jQuery Mobile, то вам, вероятно, пришлось написать какой-то хитрый код для отображения динамических заголовков списка. Обидно, что вы потратили все это время, потому что команда jQuery Mobile сделала это так же просто, как добавление одного атрибута.
|
1
|
data-autodividers=»true»
|
Это превращает этот список:

В:

Обратите внимание, что это не управляет сортировкой, группировкой или фильтрацией. Для такого рода функций попробуйте мой плагин jQuery Mobile Tinysort .
Списки только для чтения
jQuery Mobile предлагает списки «только для чтения», но было трудно сказать, что они не были кликабельными. Версия 1.2 удаляет градиент списка, делая строку ровным цветом. Это должно обеспечить лучшую визуальную подсказку для ваших пользователей.
Лучшая настройка ширины элементов формы
Версия 1.2 исправляет полус раздражающую проблему с элементами формы, в результате чего в некоторых случаях они не занимали всю ширину родительского элемента.
Добавлены дополнительные устройства
Возможно, вы заметили, что новые устройства добавляются почти ежедневно. Команда jQuery Mobile делает все возможное, чтобы протестировать как можно больше таких устройств. В список платформ класса A добавлены следующие устройства / операционные системы / браузеры: iOS 6, Android 4.1 (Jellybean), Tizen, Firefox для Android и Kindle Fire HD.
Полный список изменений
Вы можете найти полный список изменений, внесенных в версию 1.2, в блоге jQuery Mobile .
Я надеюсь, что некоторые из этих улучшений помогут улучшить ваши приложения. Помните, что команда jQuery Mobile на вашей стороне! Если вы видите что-то, что вы считаете ценным, попросите об этом: создайте проблему в их репозитории Github и предложите это. А еще лучше: раскройте их репо и добавьте немного кода самостоятельно!